Recurring events are events that occur on a repeating schedule. This is a common name for various occasions such as conferences, individual or group training, classes that repeat, etc. With Amelia, you can designate a timeframe for the repetition of single or multiple-day repeating events.
Think of recurring events as a lecture. For example, you have an event called “Evolution 101” which is a recurring event that recurs every week, on Mondays, from 10:00 – 14:00. Every week, the “Staff” (employee) provides the same lecture, which means (s)he will repeat the same lecture (lesson) all the time. With this in mind, there’d be no reason why a single customer would want to book the same lecture for X number of weeks (because it is the same lecture every week).
Because of this, every recurring event is considered a separate event, and when a customer books one event, they are not automatically added to all recurring events.
Video Version
Creating a Recurring Event
Similar to creating regular Events, you need to access the “Events” page, click on the “+ New Event” button in the top right corner or the “+” on the bottom right corner of the page, and the “New Event” dialog will appear.
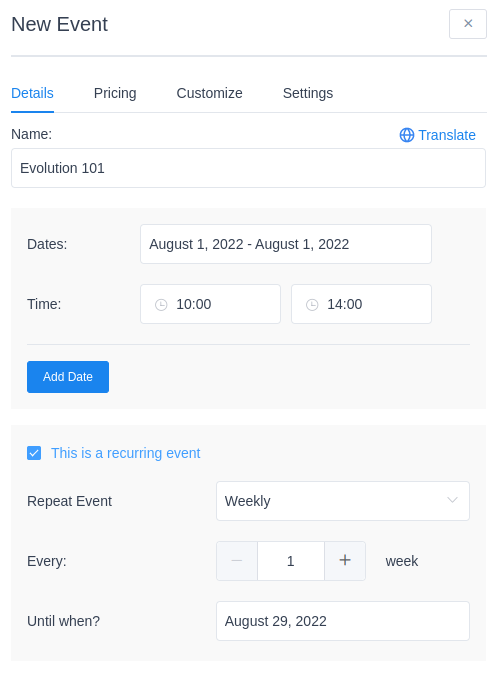
When an event is being created, set the date or the date range when it’s going to be held; choose the time, and below that, enable the “This is a recurring event” check box.
In there, choose:
- In what manner the event will repeat (Daily, Weekly, Monthly, or Yearly);
- How it is going to repeat (every week, every 2 weeks, every 3 weeks, etc (this, of course, applies to days, months, or years as well));
- Until when it’s going to repeat.

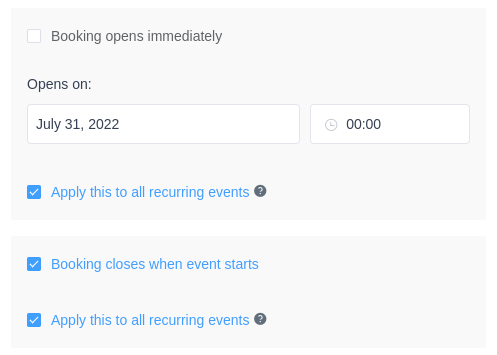
When an event is set to be recurring, options to apply a certain logic when the booking opens and when the booking closes will be shown below.

Enabling the “Apply this to all recurring events” option will apply the options from when the booking opens and when the booking closes to all recurring events.
Example: If the booking for the first event opens on July 31st at midnight, the booking for all recurring events will also open on July 31st at midnight.
If the “Apply this to all recurring events” option is disabled, the plugin will calculate the time for opening and closing the booking based on the selected time for the first event.
Example: If the booking for the first event opens on July 31st at midnight, this would mean that it would open 34 hours before the event starts (remember, the 1st event in our example starts on August 1st, at 10:00 AM). So, when you disable the “Apply this to all recurring events” option, Amelia will apply the same logic to recurring events, so an event that’s set to repeat on August 8 will be open for booking on August 7th, at midnight.
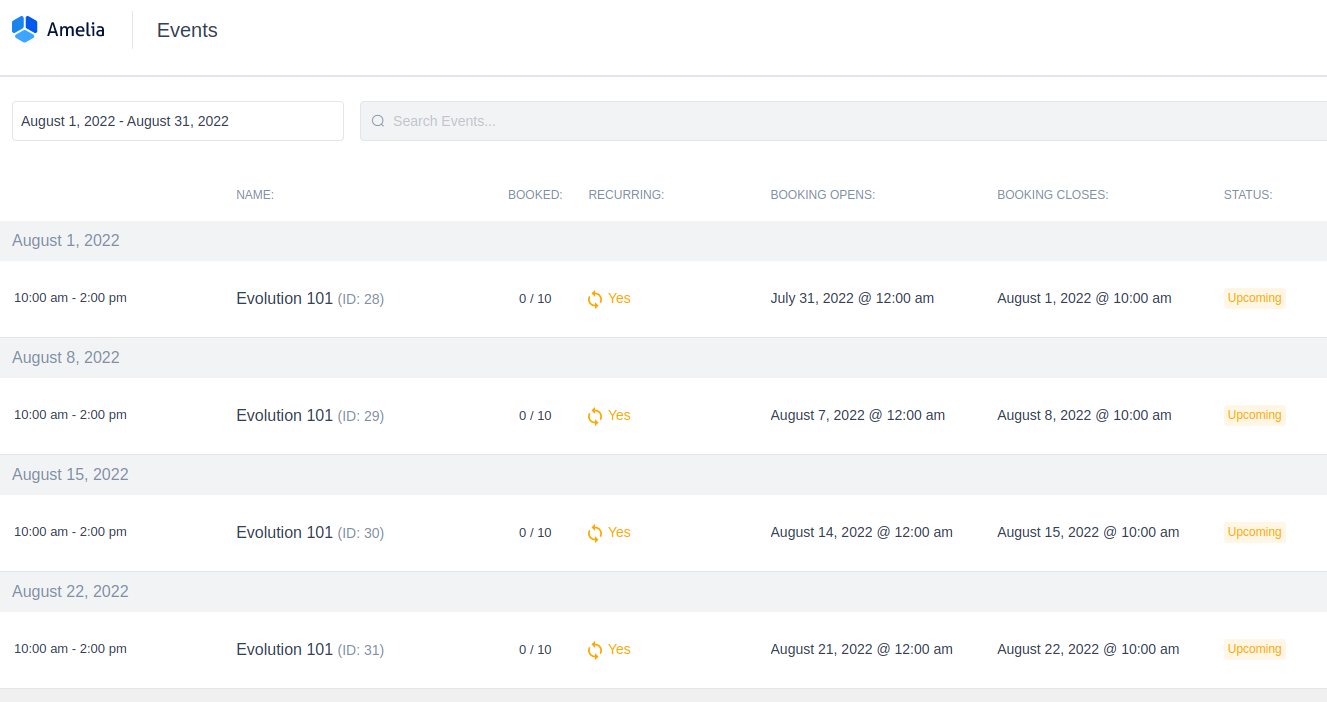
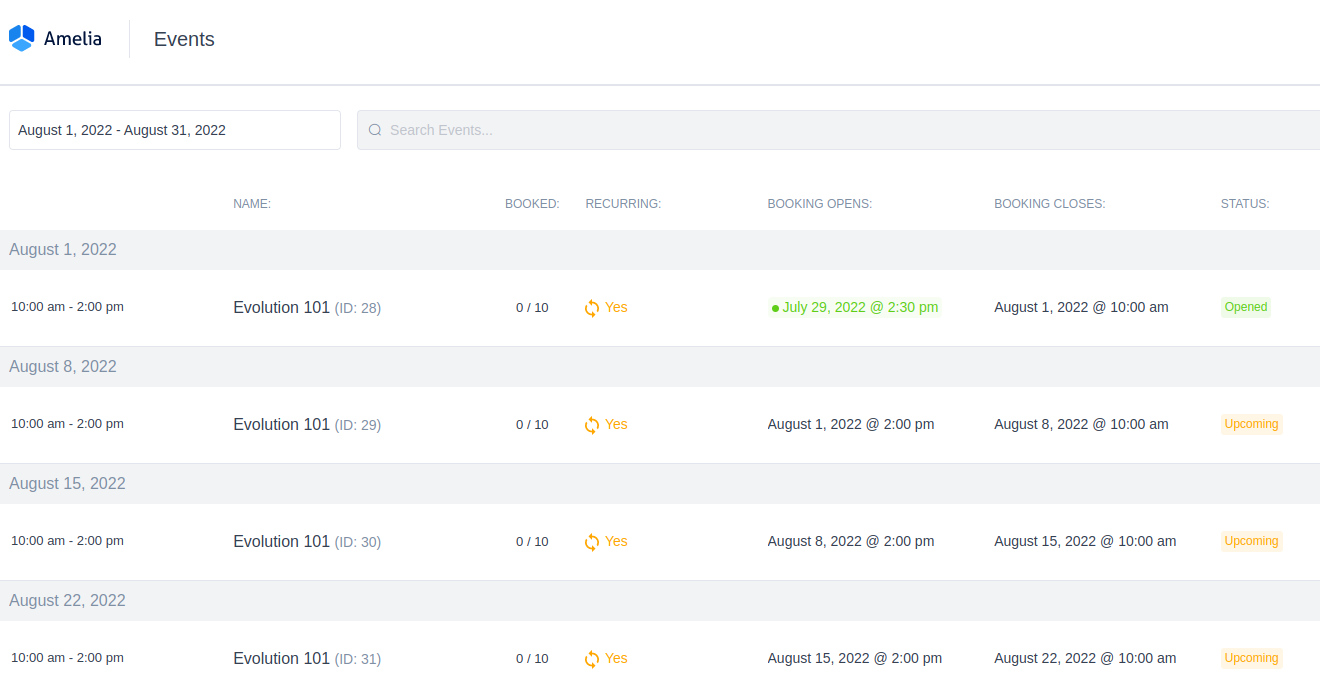
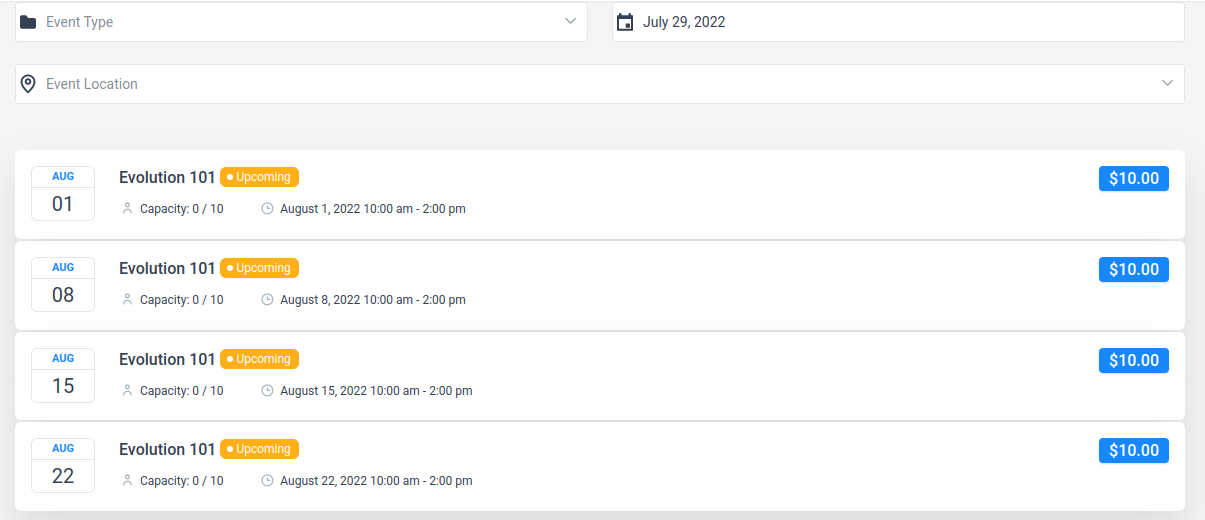
As mentioned in the beginning – each recurring event will be considered a separate event, so when you check your Events page, you will see a list of similarly named events but each one with a different ID:

We configured this event so the 1st event in the list opens on July 31st, at midnight, and that this will not apply to upcoming events, so you’ll notice that each event is in the “Upcoming” status. If we had configured the 1st event to open immediately (as soon as we create it), the status would be “Open”.
If we modify the 1st event like this:

You’ll see that the booking opened immediately for the 1st event, but since we disabled the “Apply this to all recurring events” option, the upcoming events are still “Upcoming”:

Adding the booking form on the front-end
- The basic [ameliaevents type=list] form will show all events you have from today onward, so all recurring events will be listed here as well

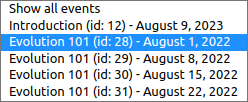
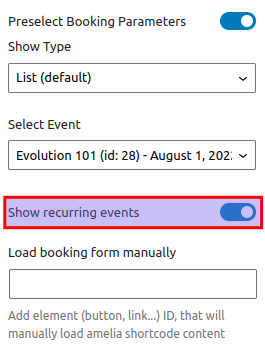
- If you’re using the Gutenberg Editor, Elementor, or Divi, you will be able to enable the “Preselect Booking Parameters” slider which will allow you to choose whether the [ameliaevents] booking form will be shown in a list or in a calendar view. Also, you will be able to select only one of the events from the list:

If we select the 1st event in the recurring list, you’ll notice that the shortcode also changes to show only this event:
[ameliaevents event=28 type=list]
And the front-end page will now display only this, single event.

Below the event selection option, you can also enable the “Show recurring events” slider which will show all events from the recurring list.
Also, the shortcode will change to this:
[ameliaevents event=28 recurring=1 type=list]

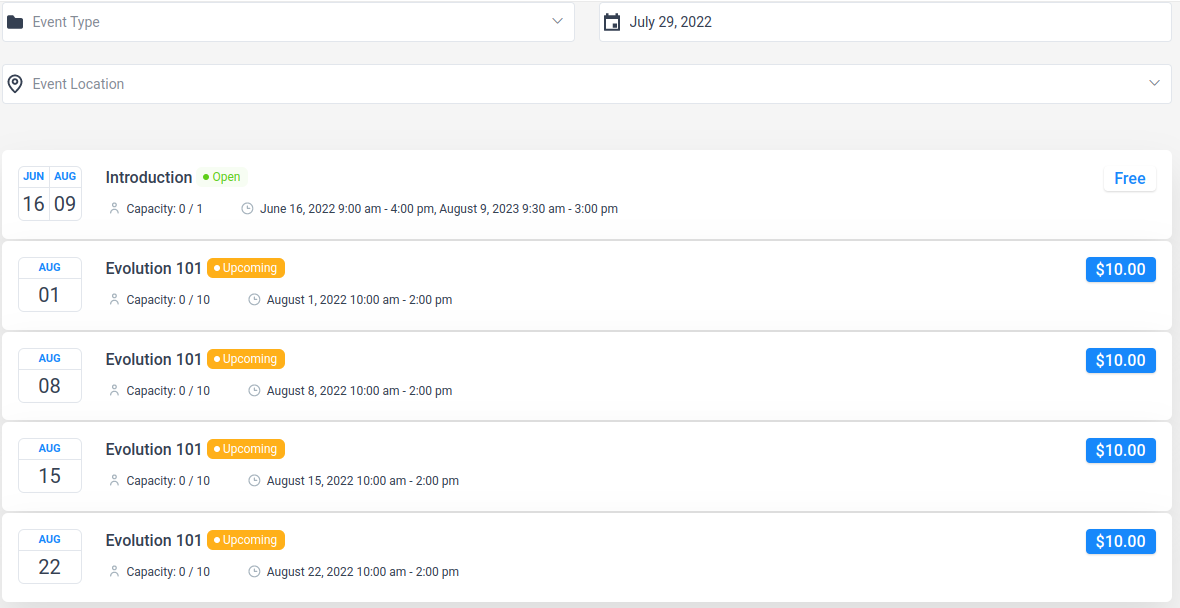
And this is how the front-end would look like:

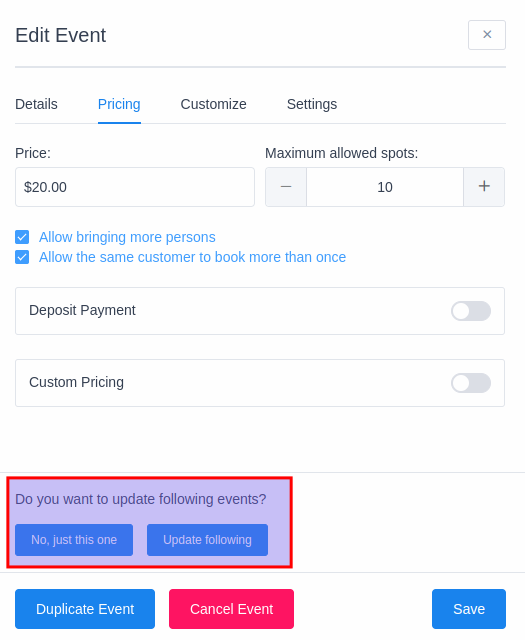
Let’s access the back-end again, and show you what happens when we make some changes. If you want to change the price of one event, when you click on “Save” in the bottom right corner, you’ll see a small box pop up asking you if you want to update the following events:

If you click on “No, just this one”, the price will change only for the event you’re editing.
If you click on “Update following“, the price will change for all events that will be held after this one.