If you’ve updated your site to WordPress 5.0 version (or some version above it) you will be able to add Amelia booking shortcodes via Gutenberg editor. Here’s a quick explanation of how you can do that.
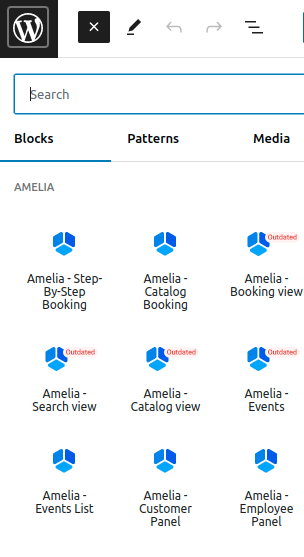
First, go to the Pages, choose “Add New” and in the top right corner or below the page title you will see the “+” (“Add Block”) option. Once you click on this option you will have the option to choose Amelia or you can write Amelia in the Search block.

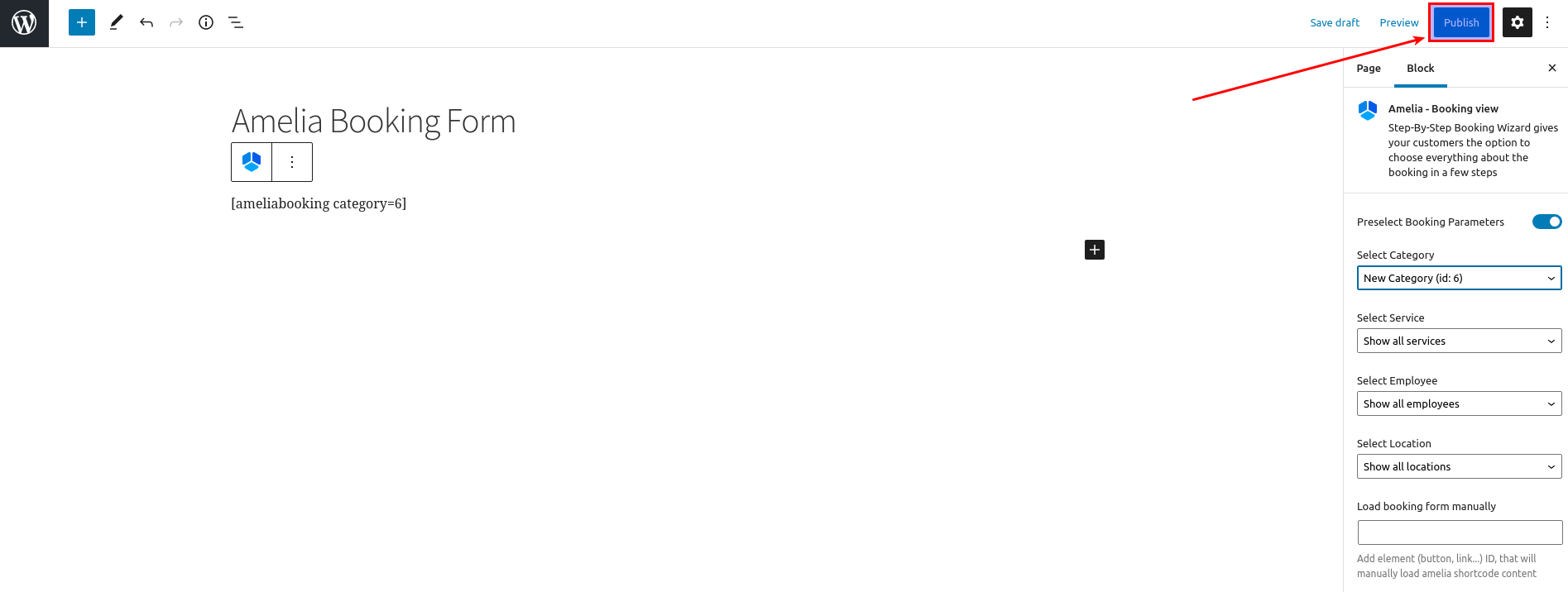
When you click on one of the options for displaying the booking form, the shortcode will appear in the block. Depending on which form you have chosen, in the menu on the right side you will see an option to enable “Preselect Booking Parameters”. This option can be used for the Step-By-Step Booking view and the Catalog view when you want to create a shortcode that will show booking for just one category, service, employee, location, or combination of them.
When adding Events, you can choose whether the view is going to be a “List” view of events or a “Calendar” view that shows events in the calendar. When it comes to preselected booking parameters in Events, you will be able to show just one particular event (with or without the recurring dates), or you can show the events that share the same tag added in the Events modal.
For the Search view, there is only Today as a preselected booking parameter, at the moment.
Once you make a selection in these fields you will notice that the shortcode automatically changes.
When you finish preparing your Amelia shortcode click on the “Publish” button to save your changes and publish the page.

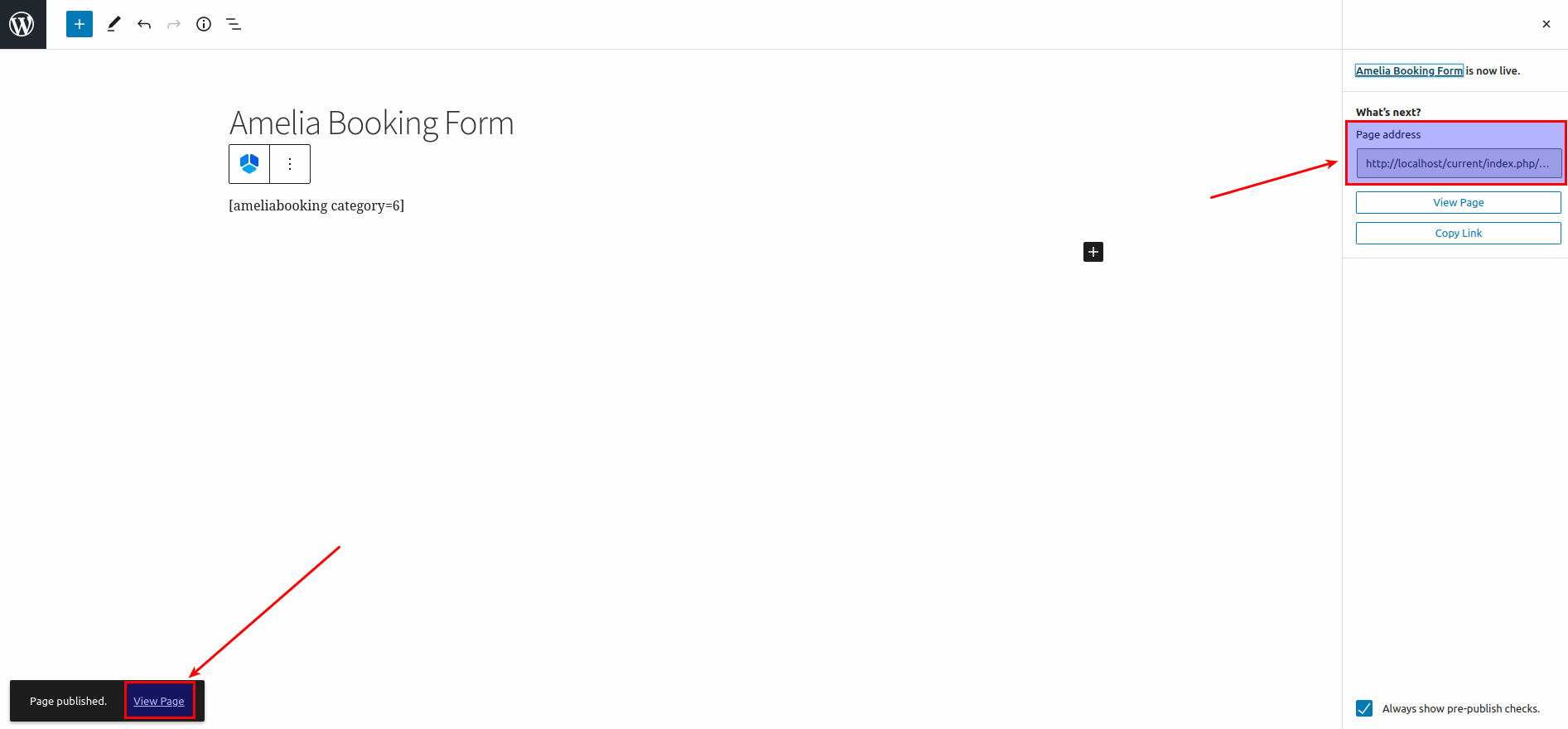
After you publish the page you can view it by clicking on the View page button on the left side or by clicking on the URL link on the right side of the page.


Please note: If you didn’t create everything that is needed for Amelia to function properly (for example, if you’re adding an Event shortcode, and you don’t have any events created) you will see a red notice. In case you see a similar notice please go back and check what is missing in order for Amelia’s shortcodes to function properly.