One of the most popular page builders, Elementor has blocks that users can drag and drop to the page of the website. This integration is built to make it easier for Amelia users who work with Elementor to build pages for their website. In a few clicks, users can add the Amelia booking form to the page via Elementor blocks.
Adding Amelia Blocks with Elementor
To use the integration, along with having Amelia installed and activated, you also need to install the Elementor page builder.
You can insert any of the Amelia Booking forms or Employee and Customer Panels into your pages or posts using the Elementor builder interface. Please make sure that all segments in Amelia are configured properly in order for your booking forms to appear correctly (make sure you have employees and services created, that employees are assigned to services, that their work hours are longer than the service offered, etc).
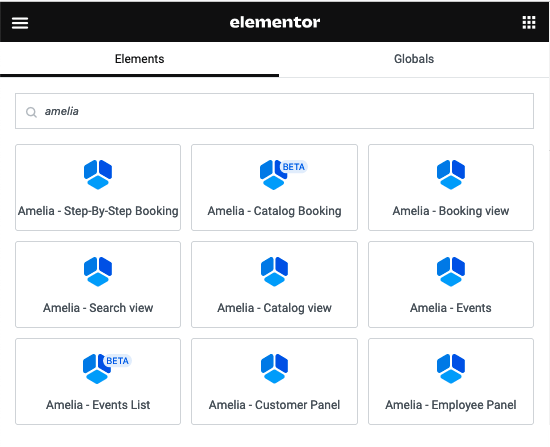
When you open the Elementor Page Builder, you will be able to search for Amelia or to scroll until you get to Amelia’s blocks inside Elementor’s interface as shown in the image below.

Customize Blocks
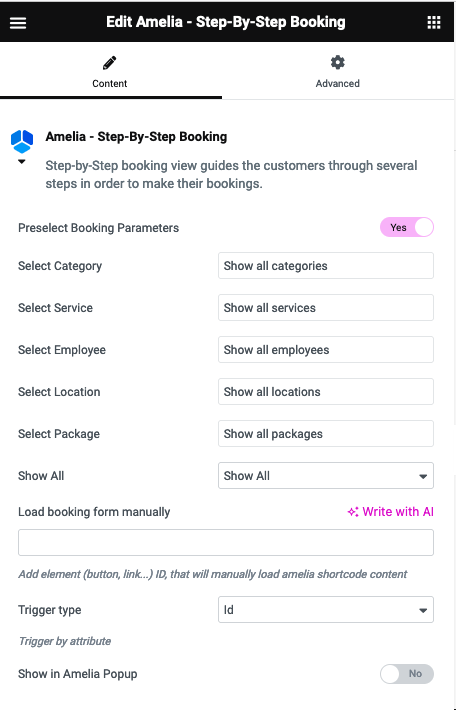
When you choose the desired block, drag it and drop it to the page. After that, you’ll be able to toggle the “Preselect Booking Parameters for booking forms” slider, so more options are shown. There, you can enable or disable options you want to show on the page of your website. An example of Amelia – Booking view is shown in the image below.

After you configure the parameters, don’t forget to click on the PUBLISH button to publish your page.