How to Add the Events List Booking Form to Your Website
Welcome to the new Events List booking form.
It gives your customers the option to book the events you’ve created by choosing them from a list.
In order to add this booking form to your website, you will need to add Amelia’s shortcode to one (or more) of your website’s pages. You can add Amelia’s shortcode using different page builders: Gutenberg, Elementor, Classic Editor, and Divi Page Builder.
If you use another page builder or cannot find the shortcode button you can use the following shortcodes:
- [ameliaeventslistbooking] if you want to show the basic Events List Booking wizard,
- [ameliaeventslistbooking event=1] if you want to show only the Event with ID 1,
- [ameliaeventslistbooking event=1 recurring=1] if you want to show the booking form for the Event with ID 1 which also shows recurring events,
[ameliaeventslistbooking tag='physics']if you want to show the booking form for all Events that include the tag ‘physics’.
Just put the shortcode on the page and “Publish” it. You will find all the shortcodes available for Amelia on the Amelia Shortcodes page.
Classic Editor
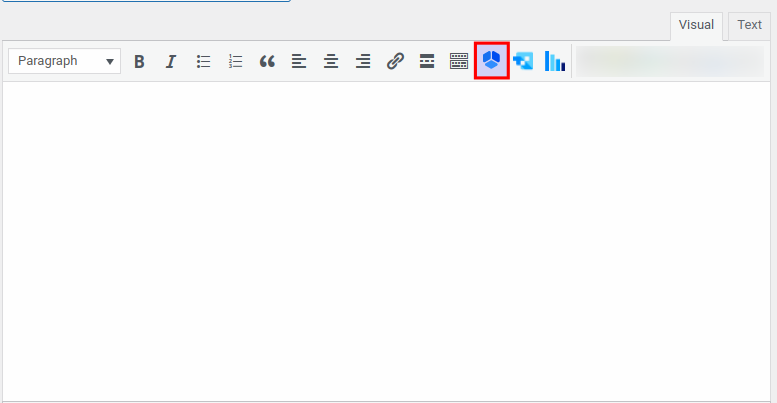
If you’re still using the Classic editor, you will be able to use Amelia’s icon to select and insert the Events List 2.0 booking form through the editor.

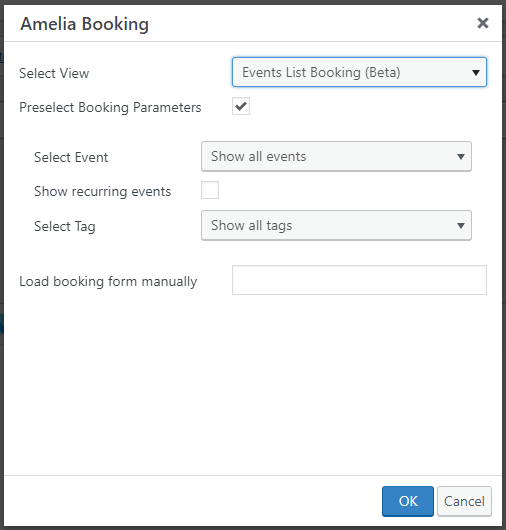
After you click on it, the Amelia booking widget will open. Select “Events List Booking” from the drop-down, click “OK”, and publish your page. This will show you the basic booking form with all the options for choosing the services, locations, and employees (if you have more than one). However, if you want to show a booking form for a specific Event or Events with a specific tag, click on the “Preselect Booking Parameters”. Three new options will appear so you can show a different booking form. These options allow you to set, for example, a different booking form for each Event, or show a certain event with all recurring events.

Events List Booking View on Front-end
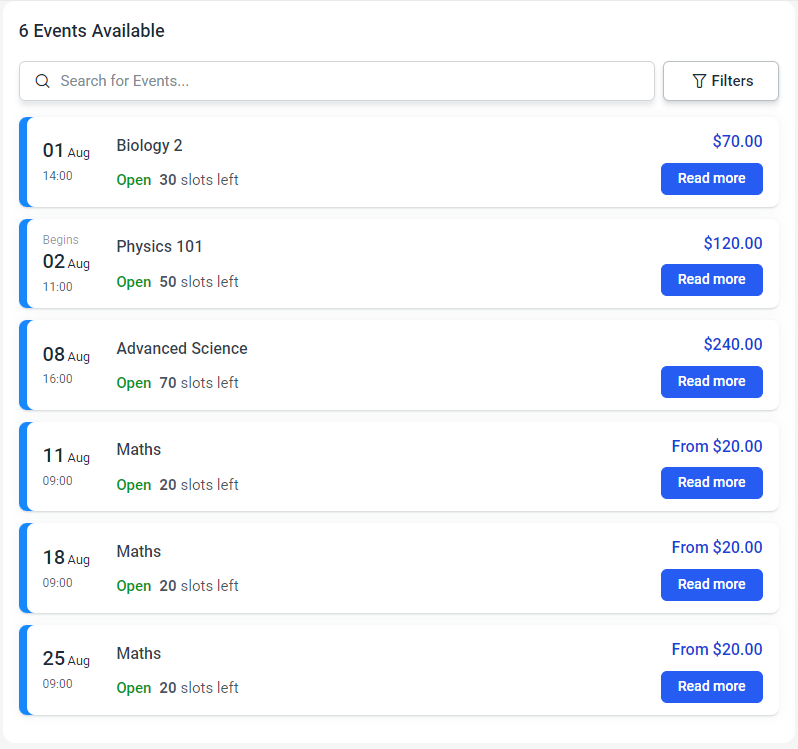
By default, your customers will land on the list of events that you offer. They will be able to filter the events per event type (tag), location, and starting date.

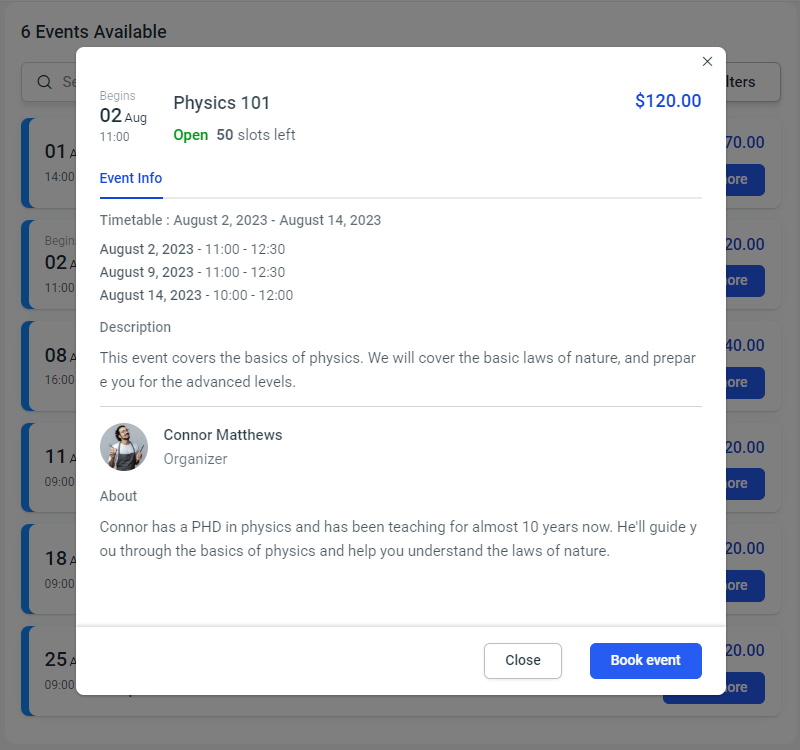
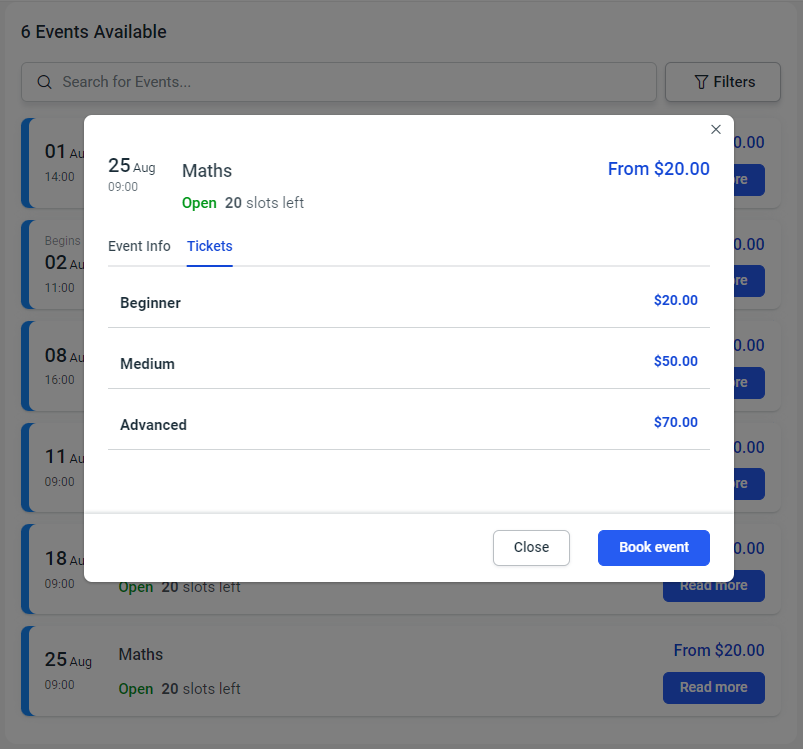
Clicking “Read More” will open a popup that will include the Event Info and Tickets tabs. The Tickets tab simply shows all available tickets and their prices while the Event Info shows the details of the event:
- When, until when the event is available
- What are the exact dates, and the exact time of each event
- The description of the event (if you added it)
- The details of the event organizer and/or staff (employees). If you added a description for your employees, it will also appear in the “Read More” section.


Clicking “Read More” is also the way to actually book the event, by clicking on the “Book Event” button in the bottom right corner.
If you allowed attendees to book for more people, a popup with the question “How many attendees do you want to book the event for?” will appear.
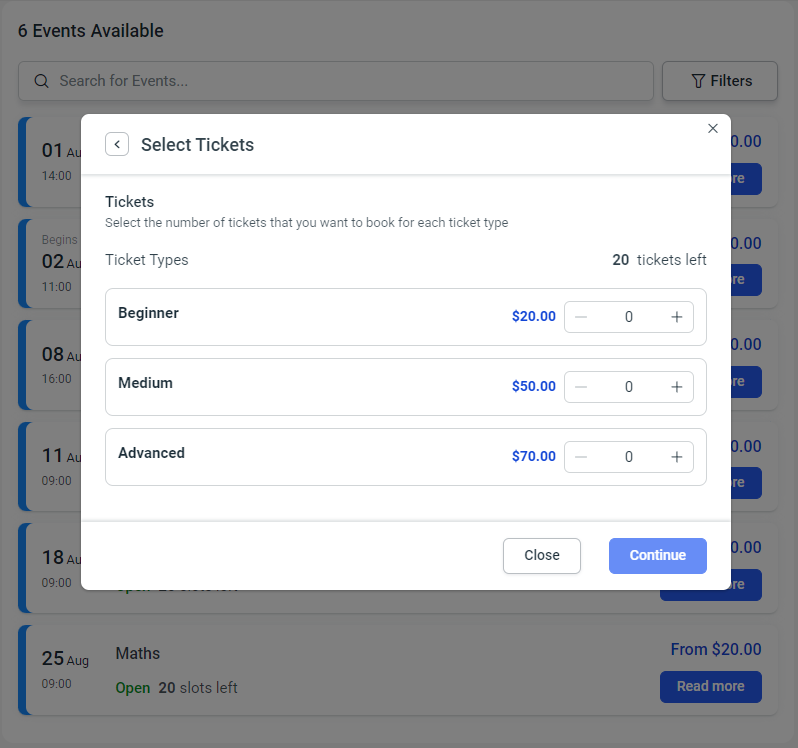
If the event includes tickets, this will also be shown in the next step, so your attendees can choose the number (and types) of tickets they want to purchase.

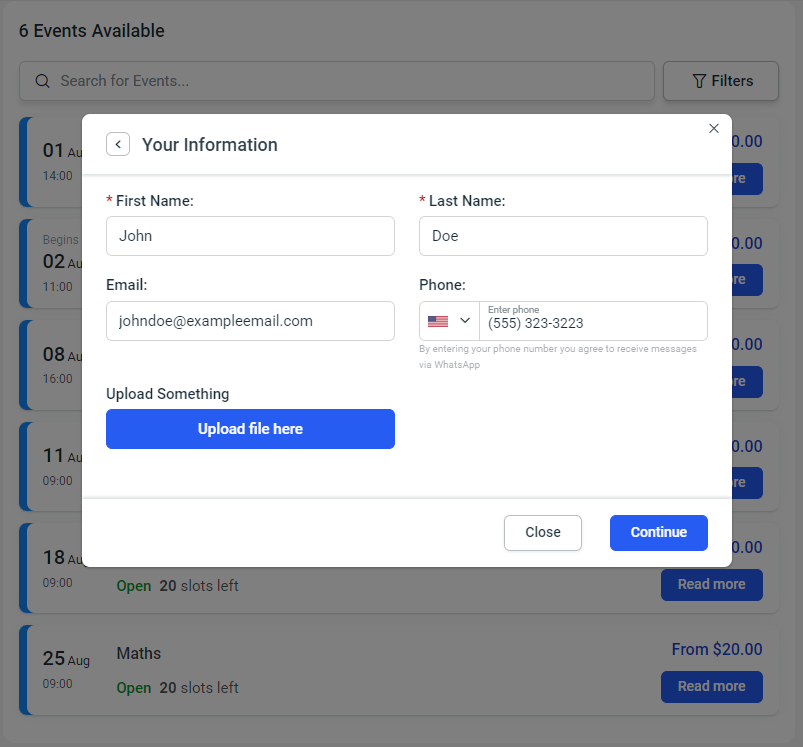
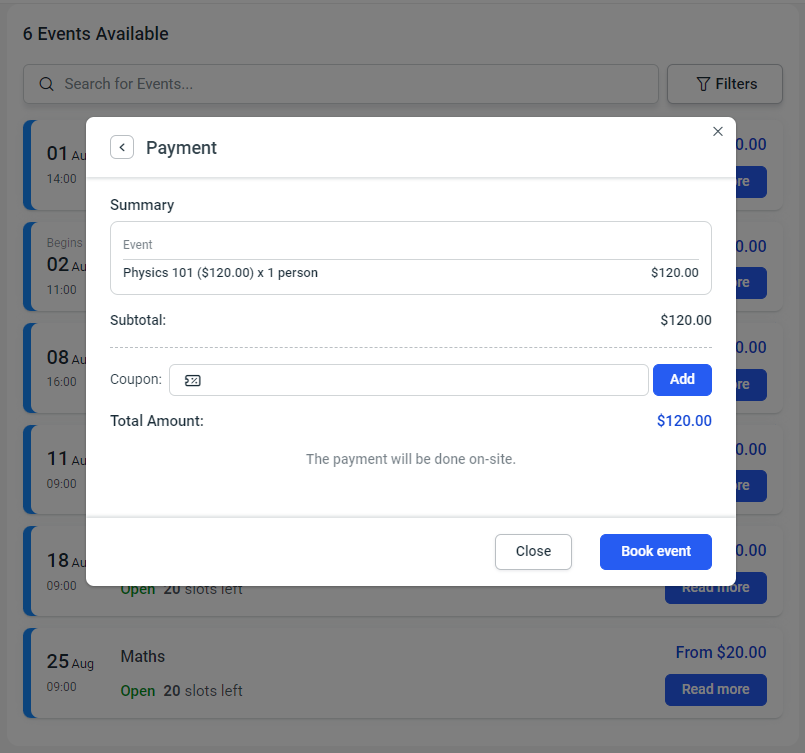
After the attendee selects the tickets or the number of people they are booking the event for, they are forwarded to the “Your Information” page, where (just like in the Step-By-Step and the Catalog Booking Forms) they enter their details and proceed to the “Payment” step.

Depending on the payment method configured in Amelia’s Settings/Payments, your customers will be able to pay on-site, via PayPal, Stripe, Mollie, RazorPay, or WooCommerce.

Clicking on the “Book event” completes the event booking and the customer is presented with the “Congratulations” screen, where they can see the details of the event they just booked.
They’ll also be able to add the appointment to their Google, Outlook, Yahoo, or Apple Calendars by clicking on one of the options at the bottom of the popup.
At the bottom left corner, they can directly access the “Customer Panel” (if you configured it) or click on “Finish” to close the form. By clicking on the “Finish” button, the default action is for the booking page to refresh, but you can also configure a custom page that can be added to the “Redirect URL After Booking” section in the Event’s “Settings” tab.