The Front-end Customer Panel provides a convenient platform for your customers to effortlessly track, reschedule, and cancel their appointments and events. Within the Customer Panel, customers have the capability to manage their personal information and preferences, all without the need to access the WordPress backend. This user-friendly interface enhances customer experience by offering a seamless and efficient way for individuals to interact with their bookings and details.
Video Version
Creating the Customer Panel Page
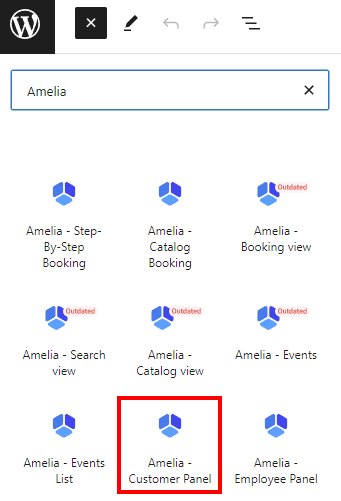
To begin using the Customer Panel, you’ll need to create a dedicated page where the panel will be displayed. If you’re using one of the supported builders such as Elementor, Divi, or Gutenberg, you can easily add Amelia blocks. Simply search for “Amelia” and the available Amelia forms will appear. For Gutenberg, select the “Amelia – Customer Panel” block to get started.

The default panel that appears automatically on the page is the old Customer Panel.
If you require assistance with the old panel, please click on the link above.
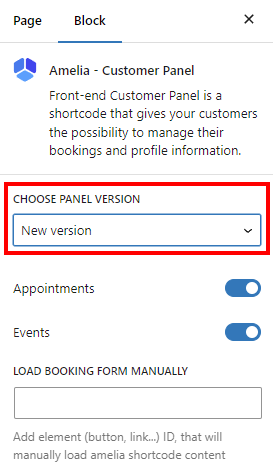
To use the new customer panel, simply navigate to the right-hand side of the Gutenberg editor (or edit the Amelia block through Elementor or Divi) and select the “New version” from the drop-down:

Below the panel version, you’ll find two sliders that let you control the content displayed in the panel. If you’re exclusively using Appointments, you can disable the “Events” slider, and vice versa.
Please keep in mind that you cannot disable both sliders, as the panel would then have no content to display.
If you’re not using any of the supported builders, you will still be able to use the Customer Panel, by providing one of the following shortcodes:
- [ameliacustomerpanel version=2 appointments=1 events=1] – The new Customer Panel, showing both Appointments and Events;
- [ameliacustomerpanel version=2 events=1] – The new Customer Panel, showing only Events;
- [ameliacustomerpanel version=2 appointments=1] – The new Customer Panel, showing only Appointments

Enabling the Front-end Customer Panel
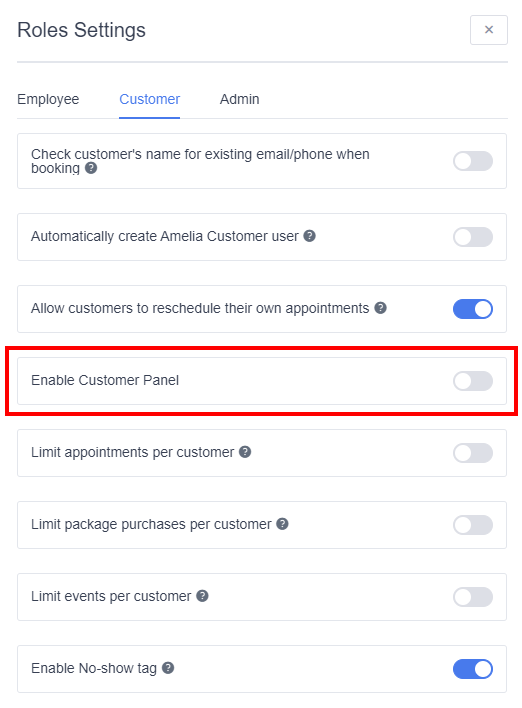
To activate the Customer Panel, navigate to the Settings page and open the Roles Settings. Within the modal, select the Customers tab, where you’ll find the option to “Enable Customer Panel”.

After enabling this slider, four new settings will appear:
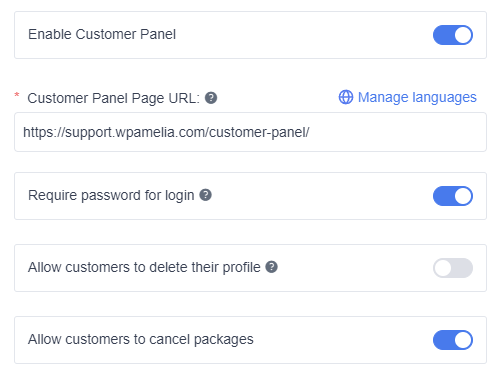
- Customer Panel Page URL
- Require password for login
- Allow customers to delete their profile
- Allow customers to cancel packages

Customer Panel Page URL
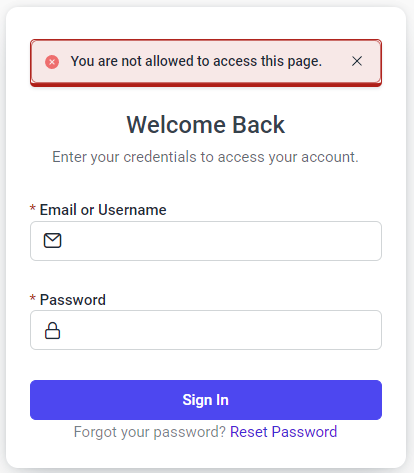
After enabling the Customer Panel, you’ll need to enter the URL of the page you’ve created into the “Customer Panel Page URL” field. Once saved in the Roles settings, the page that previously displayed the “not allowed” message will now successfully load the selected panel.
Moreover, filling in the mandatory URL field will automate the generation of unique access tokens for users who don’t need password authentication, as well as for those who are creating new passwords.
Require password for login
The “Require password for login” option is not mandatory. We’ve considered both scenarios – some businesses may not need passwords for logging in, but this raises security concerns, right? Well, we’ve addressed that too.
- If you choose not to enable this option, Amelia will generate a unique access token and send it to the customer’s email address. With the “Customer Panel Access” email enabled, customers will be prompted to enter their email address to access the panel. Amelia will then create a unique access token that automatically logs the customer into the panel. This token is exclusively sent to the provided email address, ensuring that only individuals with access to that email can access the panel.
- Enabling this option prompts customers, on their first visit to the link sent to them, to create their password, which they’ll subsequently use for panel access. You can conveniently include the Customer Panel link in the “Appointment Approved” and/or “Appointment Pending” email notifications, allowing customers to access the panel immediately after their initial booking with you.
Allow customers to delete their profile
By enabling this option, you can ensure compliance with GDPR rules. By default, this option is disabled, meaning customers are unable to delete their profile information.
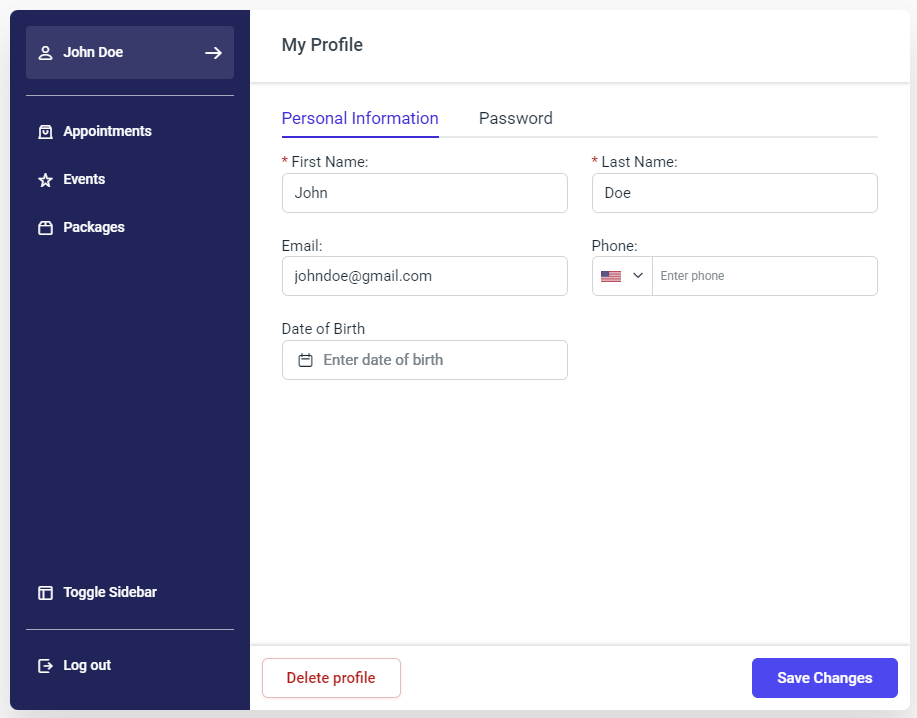
When enabled, customers will see a “Delete” button on their profile. Clicking this button allows them to delete their personal information from your database. Please note, that this action will not remove their appointments, only their personal data.
Even after deletion, the customer’s profile will remain visible to the admin and manager due to scheduled appointments. However, instead of the Customer’s personal information, the Customer ID will be displayed.
As Amelia does not retain customer data to comply with GDPR, adding the “Delete” button to the Customer Panel ensures complete deletion of customers’ data from your database.
Clicking the customer’s full name in the top left corner of the panel brings out the profile where the customers can update their name, last name, email, phone number, date of birth, and delete their profile if previously enabled in Amelia’s settings.

Allow Customers to Reschedule Their Appointments
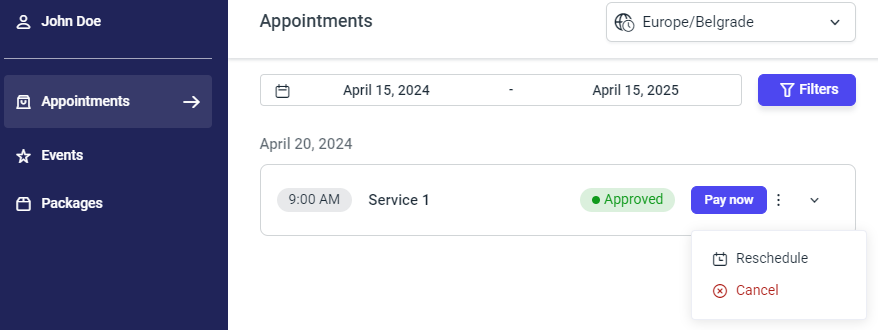
By default, the rescheduling option is disabled, meaning customers won’t have the ability to reschedule their appointments on the Customer Panel. The only visible option for them will be to Cancel the appointment, which is located within the “Three-dots” menu as shown in the screenshot below.
Please note that the “Cancel” option cannot be disabled.
Enabling the “Allow customers to reschedule their own appointments” option will add the Reschedule button below the Cancel button. Once customers click on the “Three-dots” menu, they will see the Reschedule option. Clicking on Reschedule will prompt a dialog to appear, allowing customers to select an available slot for rescheduling the appointment in the future.
Remember, in the General Settings, you can configure the minimum required time before an appointment can be canceled or rescheduled.

Paying from the Customer Panel
Once you enable the “Allow payment via Payment Link” option in Payment Settings (after you’ve added at least one online payment option), appointments that have been booked from the back-end (or from the Employee Panel) will have the “Pay Now” button next to them, as shown in the screenshot above.
If you have multiple payment methods enabled (for example, PayPal and Stripe) when a customer clicks on the “Pay Now” button, a dropdown list of payment methods that they can choose from will appear. In case you have only one payment method (for example, WooCommerce, which can’t be combined with other payment methods), your customers will see only that option.
Once the payment has been processed, payment will be updated on the Finance page and automatically changed to the “Paid” status.
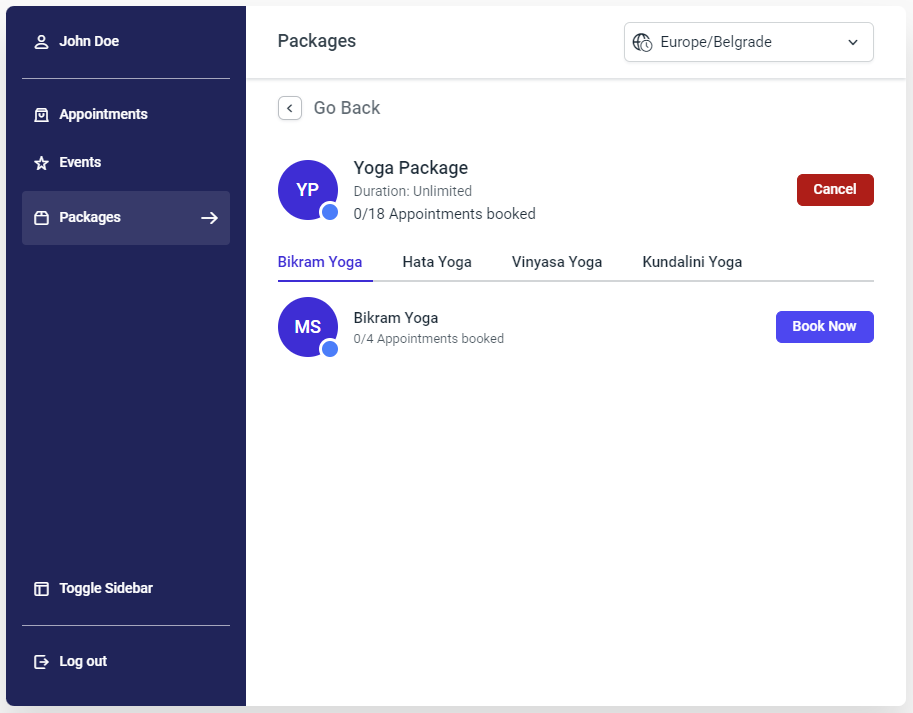
Managing Package Appointments through the Customer Panel
Customers can conveniently manage their packages through the Customer Panel. If they have booked a package, a dedicated section will appear as the last option in the panel’s sidebar.

If the “Allow customers to cancel packages” option is enabled in Amelia’s settings, the “Cancel” button will be displayed when the Package section is accessed, allowing customers to cancel the package.
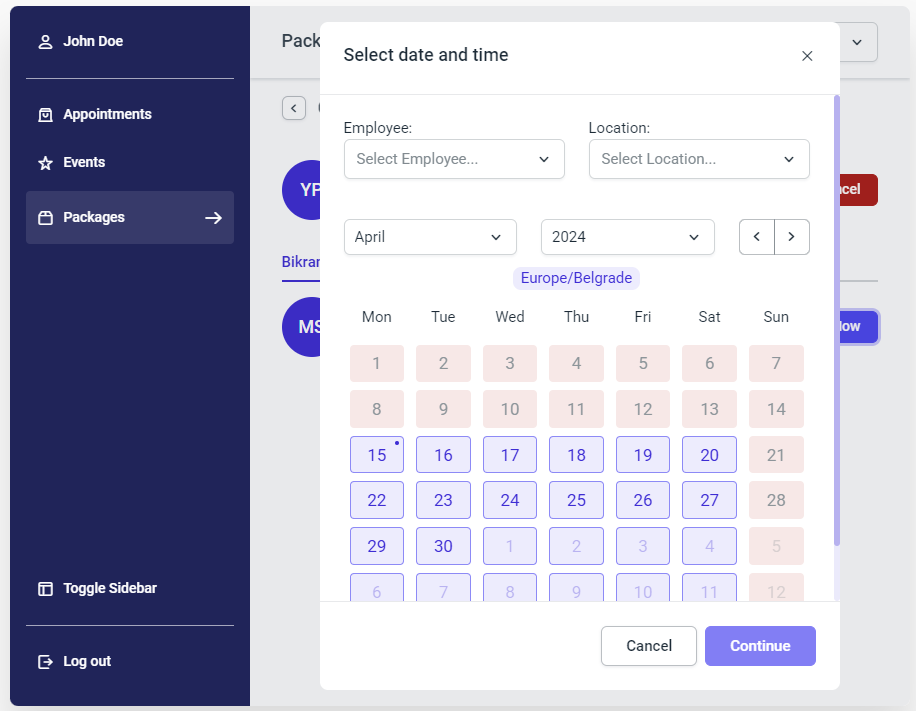
Customers will see details such as the expiration date of the package and the remaining number of appointments available. By clicking on a specific package, customers can access comprehensive information about their booked appointments, book any remaining appointments, make payments if the package was booked on their behalf from the backend, or cancel the entire package.
Furthermore, customers can conveniently reschedule appointments from their packages directly on the Appointments tab. They also have the option to select their preferred employee from the dropdown list above the calendar when booking additional appointments within the package.

Customizing the Customer Panel
The Front-End Customer Panel 2.0 offers extensive customization options to tailor the panel interface to your preferences and branding. From adjusting colors and fonts to modifying labels and layout elements, you can create a personalized experience for your customers.
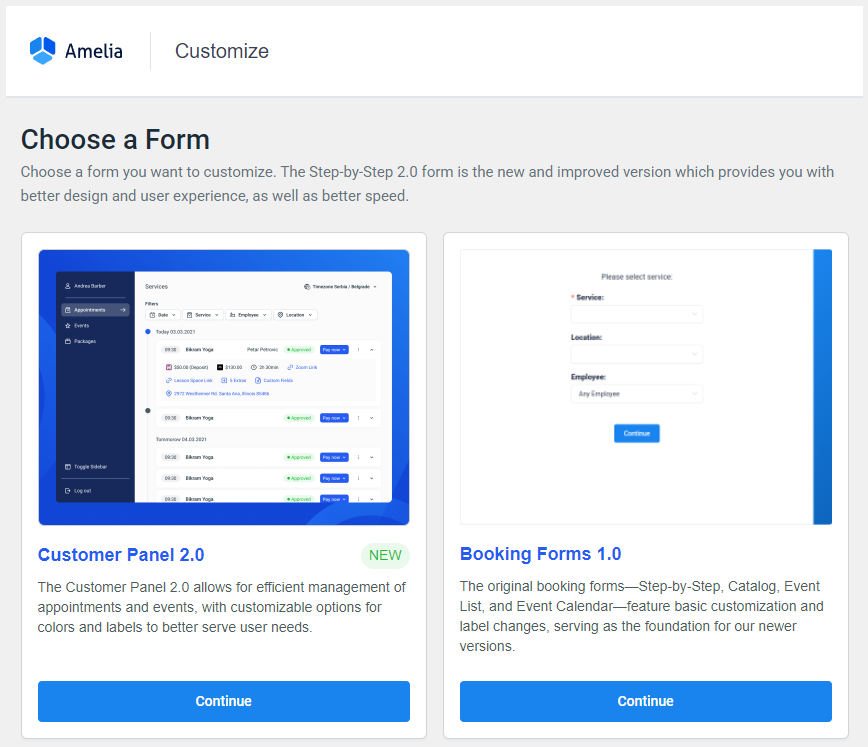
When you access the Customize section in Amelia, make sure to select the “Customer Panel 2.0” option:

To explore detailed instructions on customizing the panel, including step-by-step guides and advanced configuration options, please visit our dedicated Customization Guide page.
In the meantime, here are some key customization features available in the Front-End Customer Panel 2.0:
- Color Scheme: Modify the color scheme to match your brand identity.
- Typography: Choose from a selection of fonts to enhance readability.
- Custom Labels: Feel free to modify the existing labels to better match your brand.
- Layout Settings: Organize the elements within the panel.
For detailed instructions on how to customize these features and more, please refer to our Customization Guide page.