Along with email and SMS notifications, Amelia allows you to configure and use WhatsApp notifications as well. They use a similar approach, but with a few differences. Let’s dive in.
Video version
Setting up the app on Facebook
Visit this link to access the Meta for Developers platform.
If you’re not logged in yet, click “Log In” in the top right corner to sign in with either your personal Facebook account or your company’s account. If you don’t have a developer account yet, logging in for the first time will prompt you to create one.
If you’re already logged in, click on “My Apps” in the top right corner to proceed.
If you already have a Facebook Developer Account, you can skip the “Account Creation” section below and jump straight to App Creation.
Account Creation
If you don’t have a Facebook Developer Account, you’ll be prompted to create one after logging in.
You’ll go through a short registration process that includes:
-
Accepting Meta’s Terms and Developer Policies
-
Verifying your identity (via SMS or credit card)
-
Confirming your email address
-
Selecting your role (you can choose “Developer”)
Once completed, your developer account will be ready, and you can move on to app creation.
App Creation
Within the Facebook developer account, you’ll either see a list of your apps (if you already used it) or you’ll see a blank screen as shown in the screenshot below. All you need to do is click on “Create App” either in the top right, next to the search box, or in the App list section.

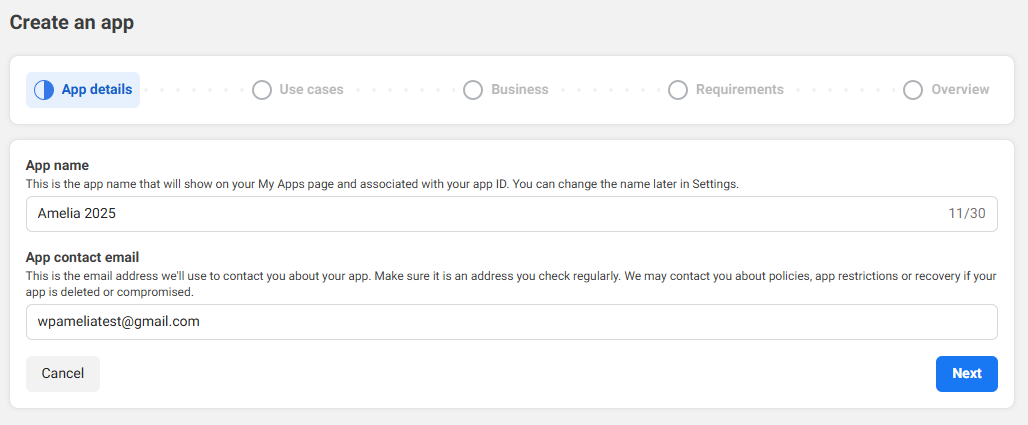
Under App Details, add the name of the app and your email address.

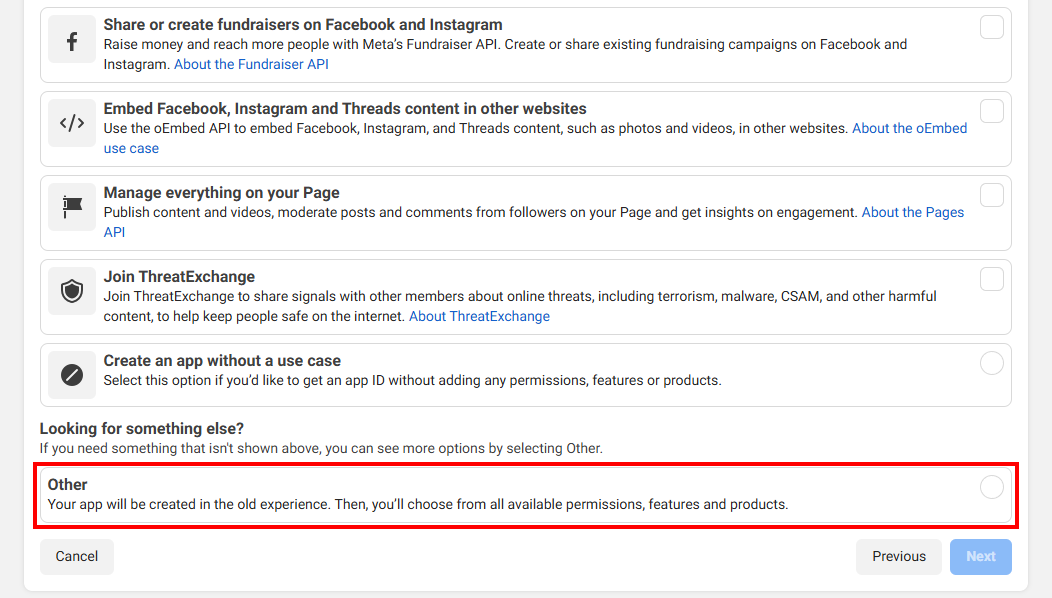
In the next step – Use cases – scroll all the way down and click on “Other”

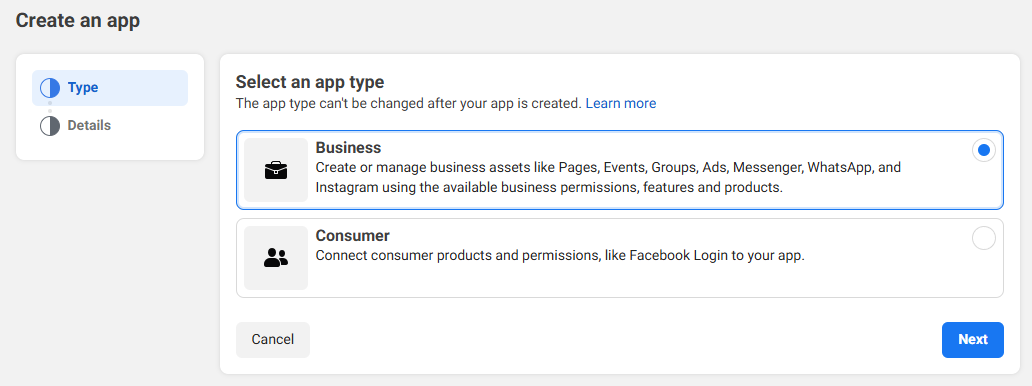
On the next screen, select the “Business” type app option regardless of whether you’re a “One-man show” or an enterprise

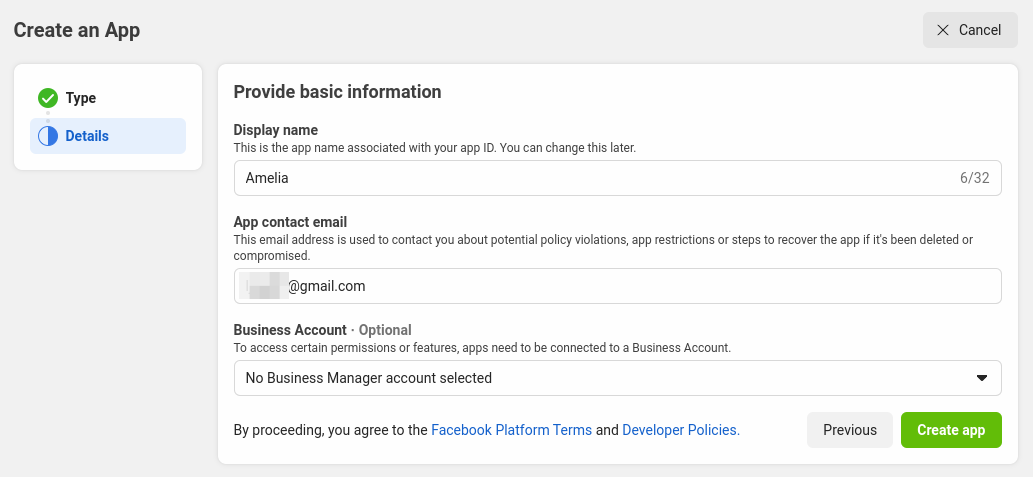
Provide basic information – In here, you only need to choose the display name of your app (you can change this later). The email you provided earlier is already populated, and the Business Account is not a mandatory option during this step.

Once you click the “Create app” button, Facebook will ask for your Facebook password. Enter the password and click “Submit” to continue.
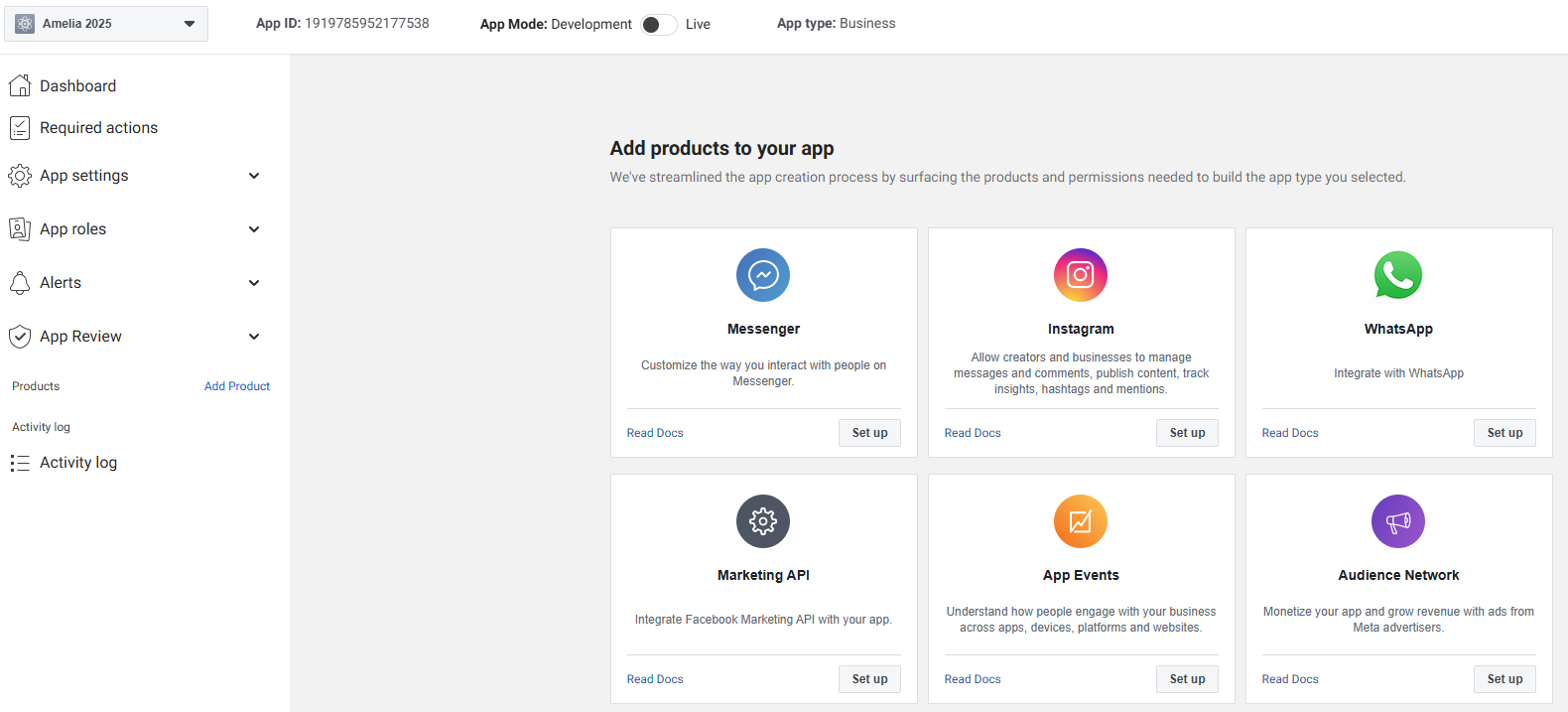
This completes the creation of the app, and now we need to add a product to the app (WhatsApp). To do that, locate the WhatsApp card and click “Set up” in the lower right corner:

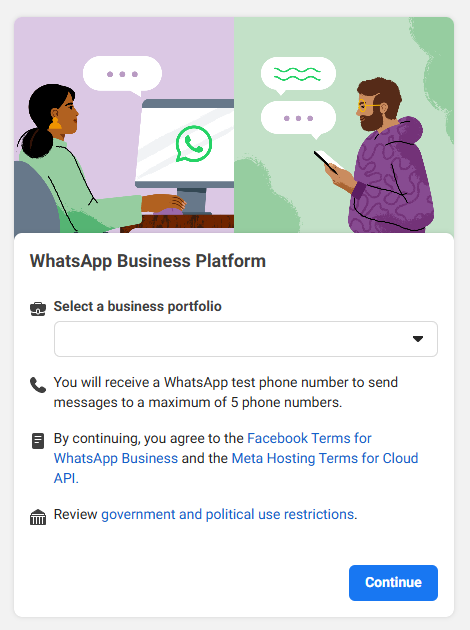
The next screen informs you what’s included in the Business Platform API, and by continuing, you agree to the Facebook Terms for WhatsApp Business and the Meta Hosting Terms for Cloud API. You can also select one of your existing Business account, but if you don’t have one – it will be created for you at the end of this step. All you need to do is click on “Continue”:

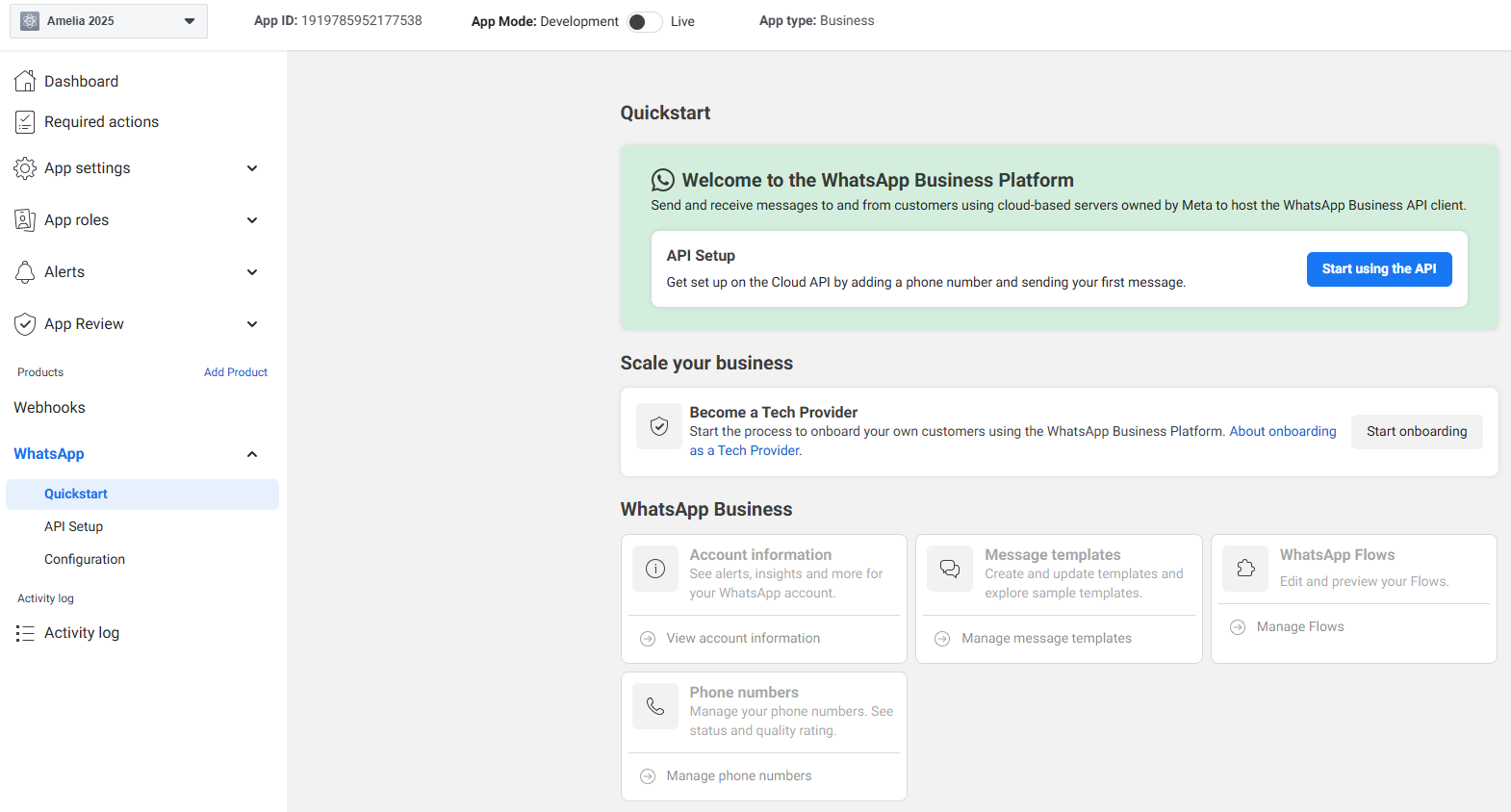
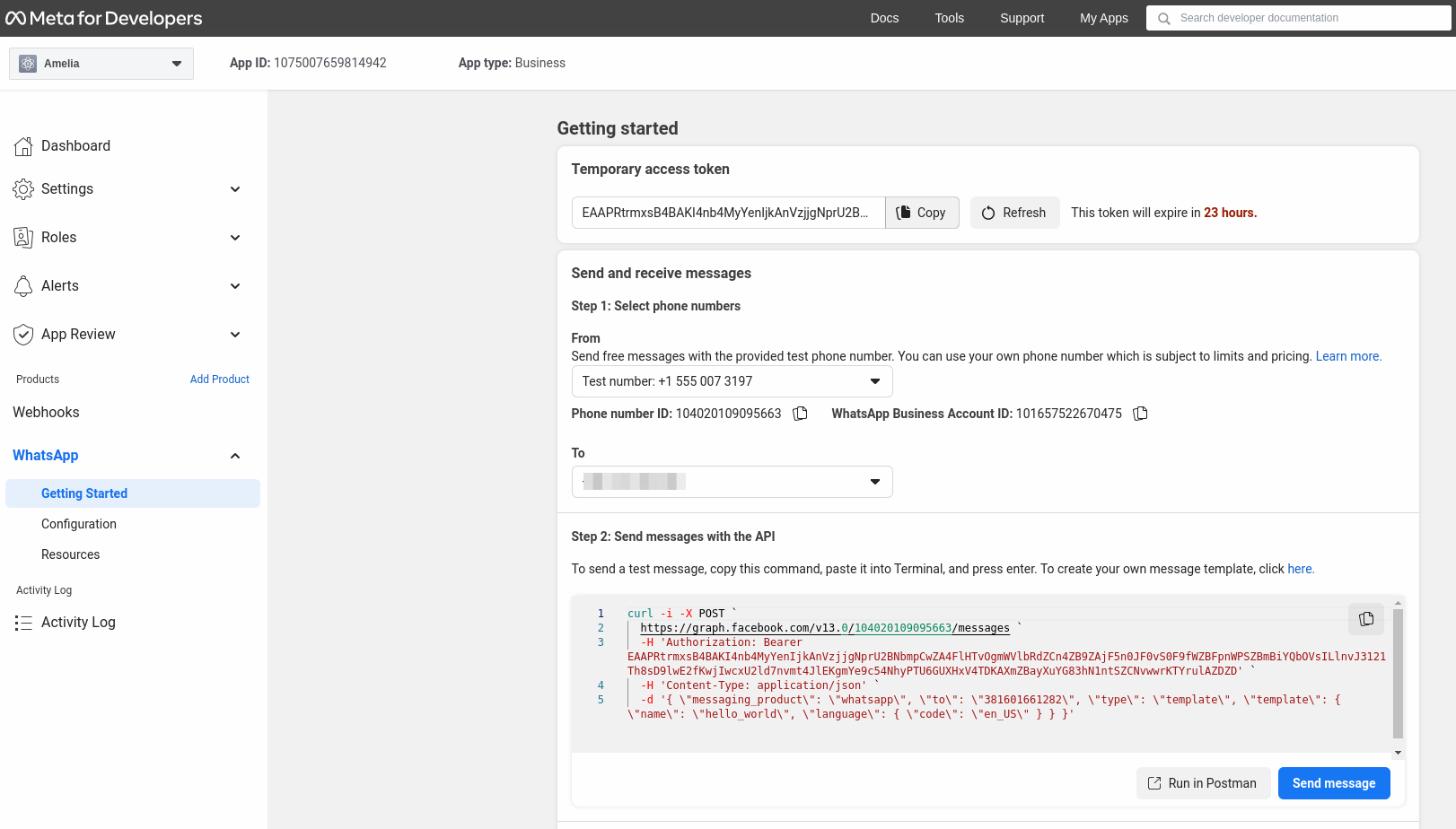
The next screen takes you to the Quickstart section where, by clicking on the “Start Using the API” button, you access the page where the data needed to test the app resides – a Temporary Access Token, Phone Number ID, WhatsApp Business Account ID, and a Curl of sending messages.

Please note: You will need the Phone Number ID and the WhatsApp Business Account ID later when you configure WhatsApp integration in Amelia. To skip to this step, please click here.

In the “From” section, you will see a test number assigned to your account (this number cannot be used in production).
In the “To” section, you will see a drop-down menu that will be empty when you expand it. You can click on “Manage phone number list” and add up to 5 phone numbers to receive free test messages.
Please note: WhatsApp will send a confirmation code to the phone number, so you can’t actually add this number until you enter the 5-digit verification code you receive in the WhatsApp account linked to the phone number you provided.
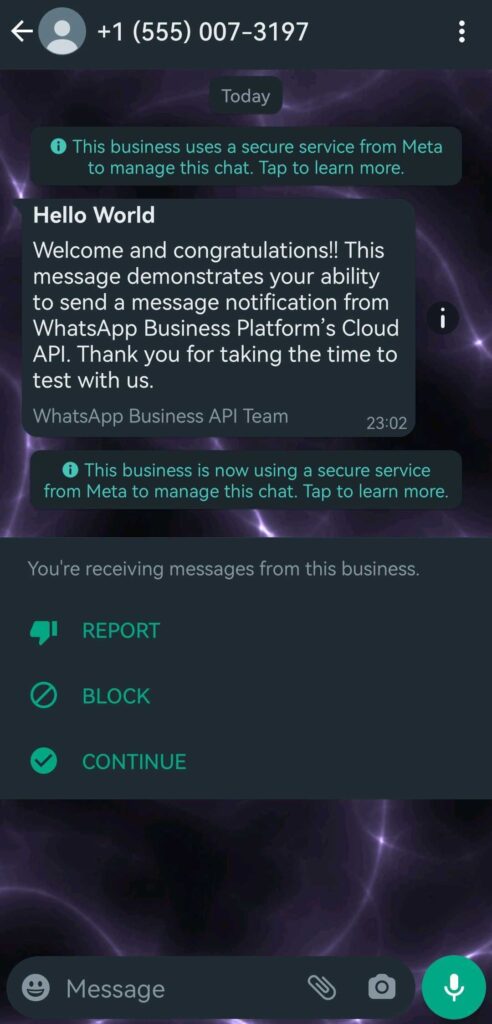
Once you add your personal number for testing, you can click on the blue “Send message” button in the lower right corner under Step 2 and you should receive a WhatsApp message similar to this:

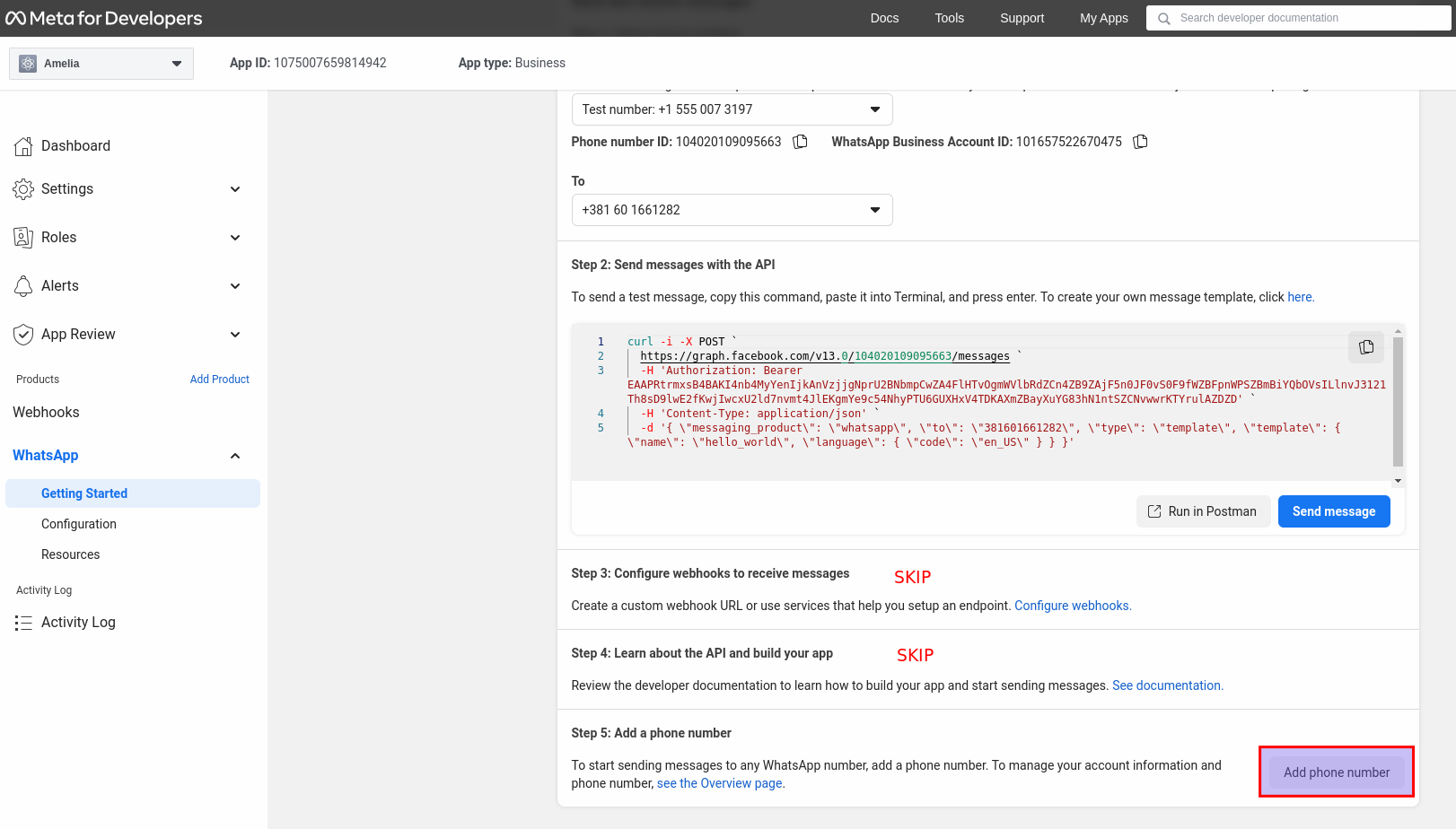
After you receive the text message, you can scroll down in the Facebook for Developers page; skip steps 3 and 4 and click on “Add phone number” in the bottom right:

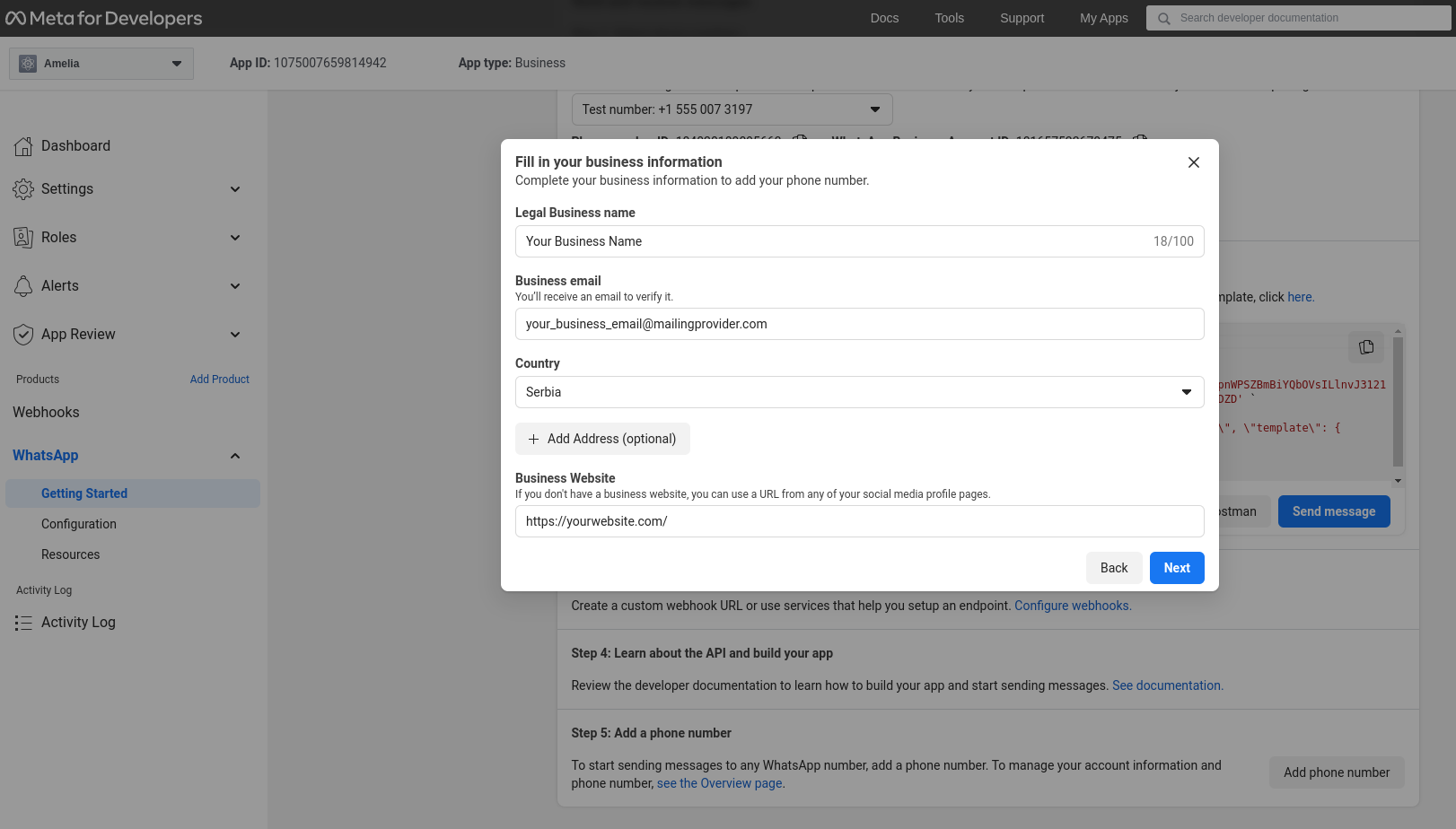
This will bring up a modal where you add your business name (this is the name your customers will see on WhatsApp when they receive a message from you), business email (needs to be a valid email, since you’ll need to confirm it), your country, and your business’ website.
When you’re done populating this, click on “Next” in the bottom right corner.

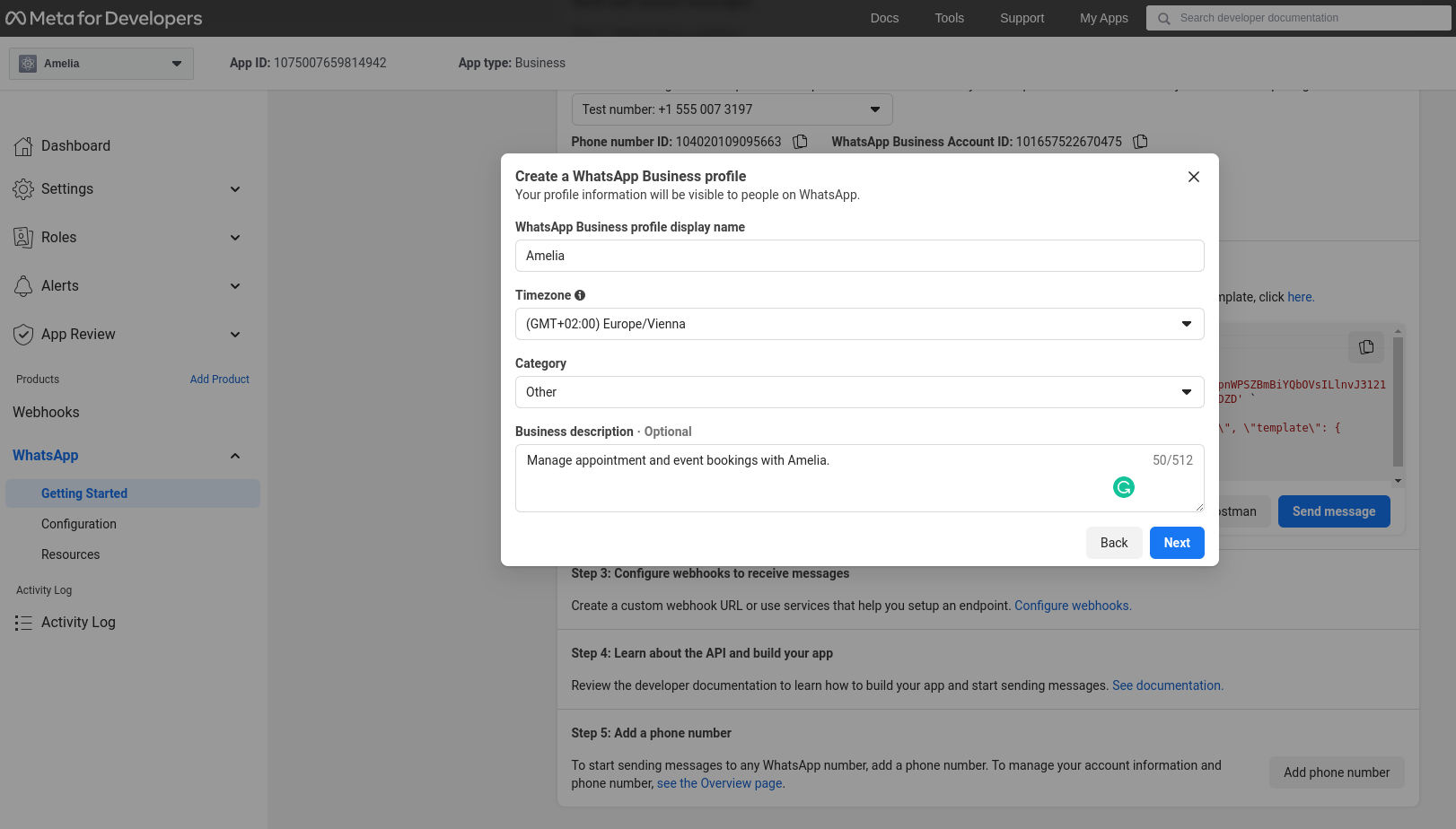
The next pop-up will ask for the timezone, business category, and business description. Fill in the details carefully and click the “Next” button in the bottom right corner.

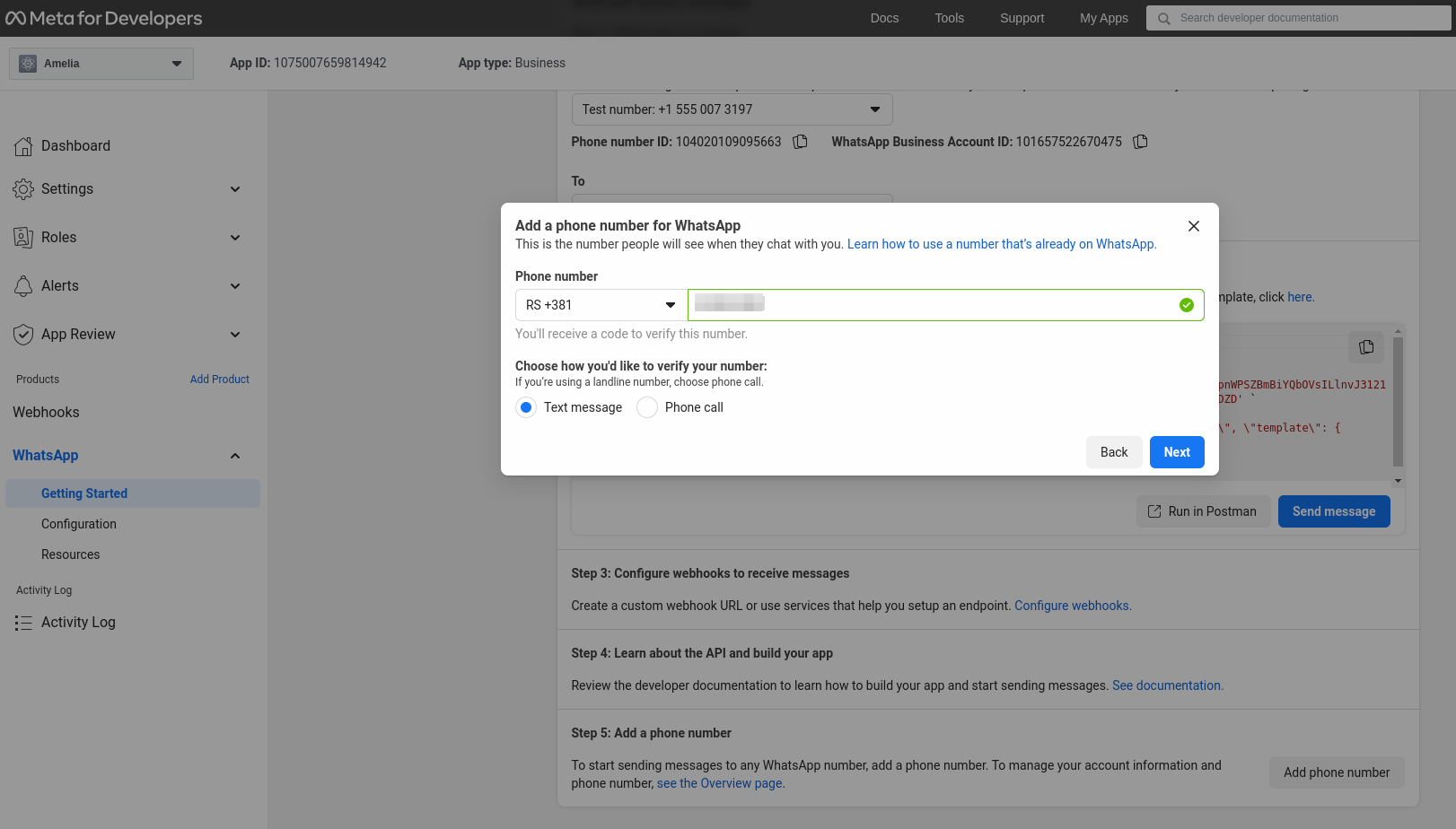
Enter your business’ official phone number that will be used for Amelia.
You can enter your Business’ landline number also, you just need to select the “Phone Call” radio button below in order to activate it.
If you’re using a mobile number, you can also select the “Text message” option, and you will receive the verification code.
Please note that this is the number your customers will receive messages from.
Once you click on “Next” in the bottom right corner of the pop-up, you will receive the verification code.

After you click on “Next”, you will receive an OTP message from WhatsApp to your WhatsApp business number. Enter the verification code (OTP number) and click the “Finish” button. Your number will be verified at this stage and it will be linked with your WhatsApp business account.
At this point, you’ve configured the phone number you’ll use for WhatsApp messaging if you want to actually chat with your customers, but in order to integrate it with Amelia, you will need a permanent access token.
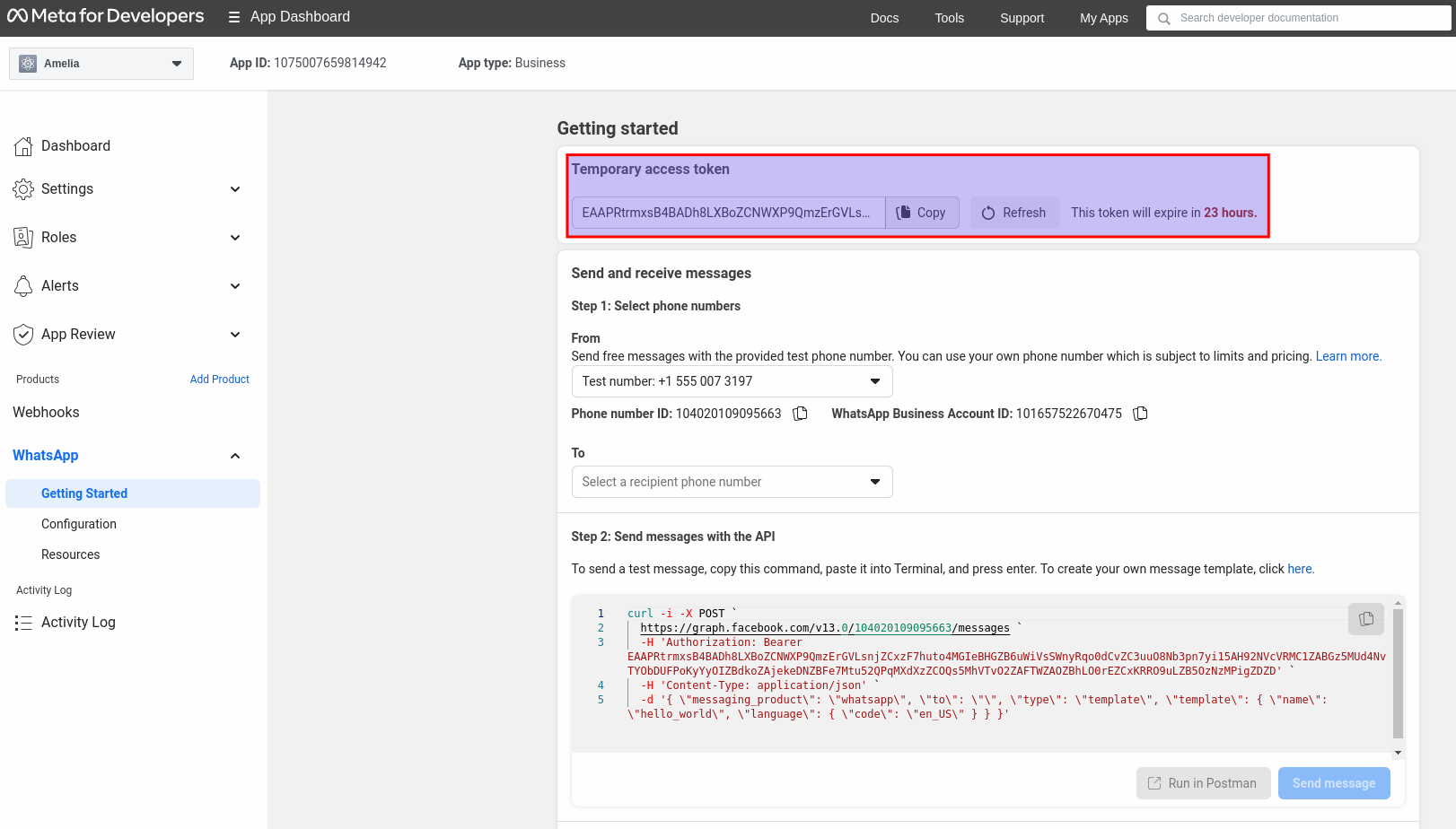
In the “Getting Started” section, at the top, you will notice a “Temporary access token”, and a message that says “This token will expire in 23 hours”. This can’t be used in Amelia since if, for example, you want to send the message after 23 hours from NOW pass, the current access token will not work and you will need to log into the Facebook for Developers page again and click on the “Refresh” button in order to create a new token.
Instead of doing that, we need to create a token that never expires.

While logged into your Facebook for Developers account, access the Business Settings Page.
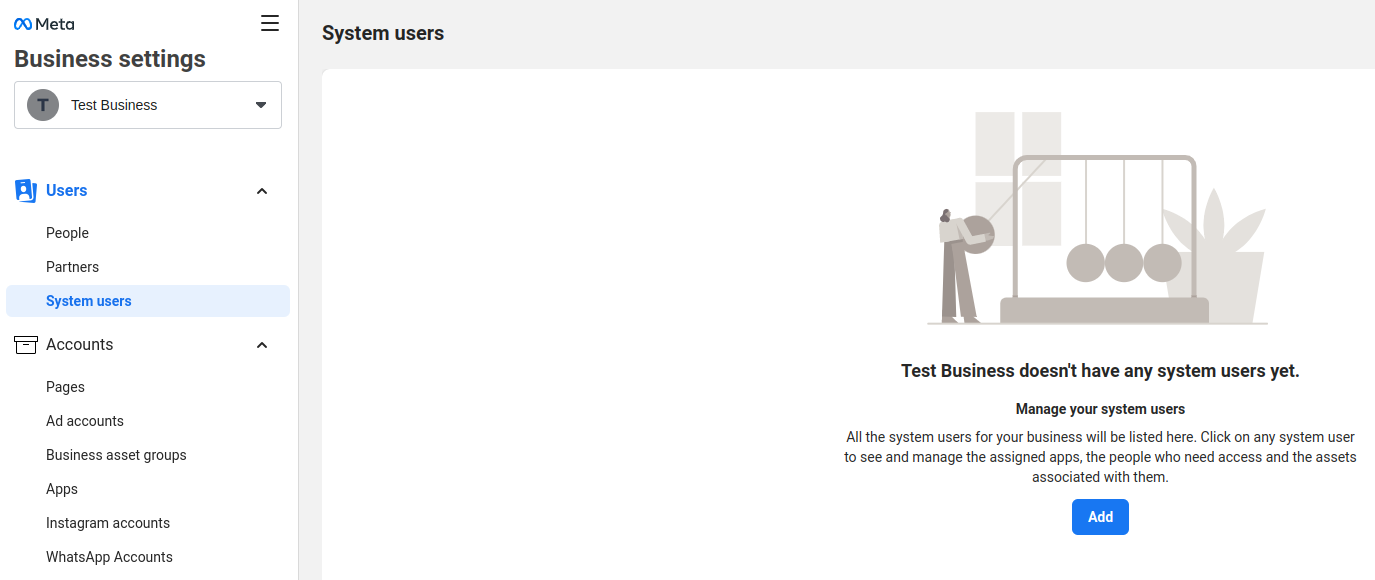
Under the “Users” section in the left sidebar, click on “System users”. You will see a blank page where you need to click on “Add” to add a user:

You will be prompted with Facebook’s Non-discrimination policy which you have to review and accept. Once you scroll through this modal and review the policy, click on “I accept” in the bottom right corner of the pop-up.
Please note: You may be periodically asked to review this policy to maintain compliance.

On the next screen, you’ll see a “Thank you” message from Facebook, and you only need to click on “Done” in the bottom right to continue creating a new user.
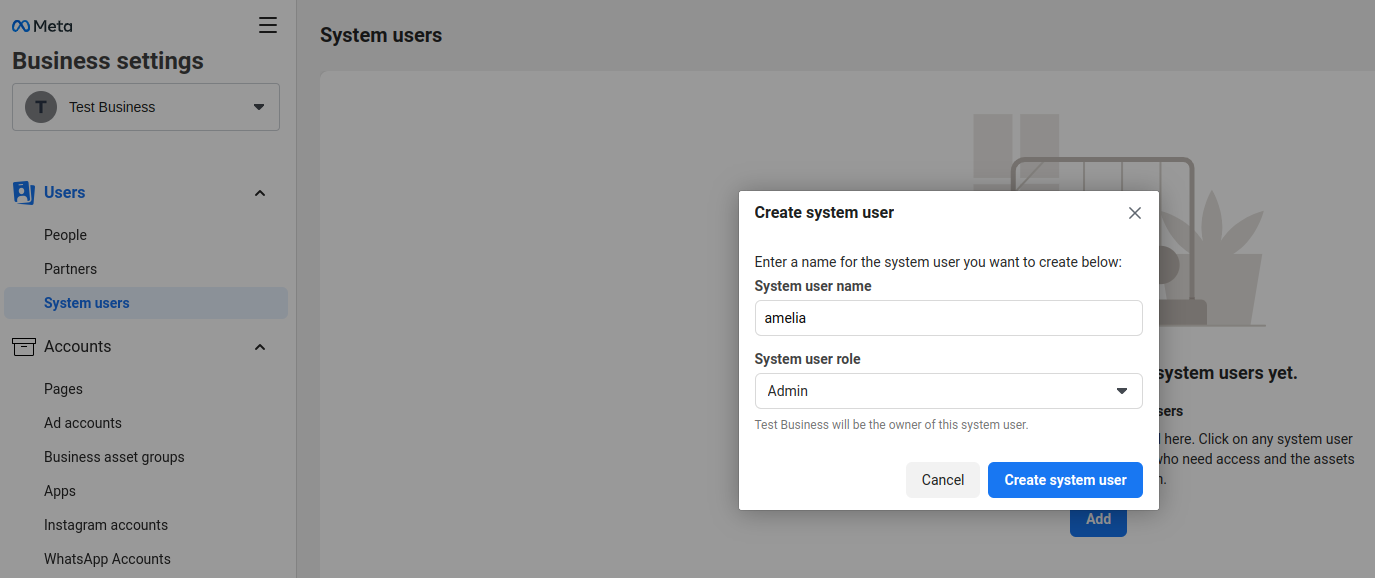
Enter the username and select the role “Admin”. Once you’re done, click on “Create system user”:

You may, again, be prompted with Facebook’s Non-discrimination policy which you have to review and accept.
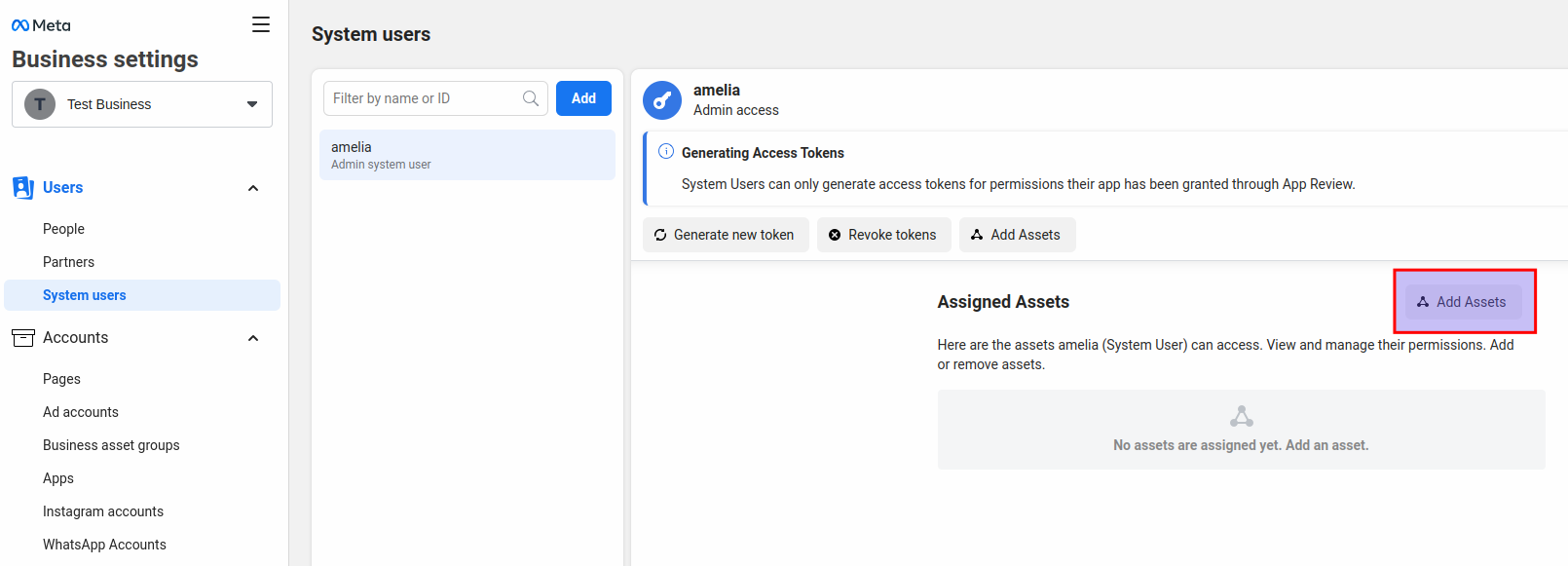
After you accept the policy again, you’ll see the newly created Admin user. In the right section of the screen, click on the “Add Assets” button.

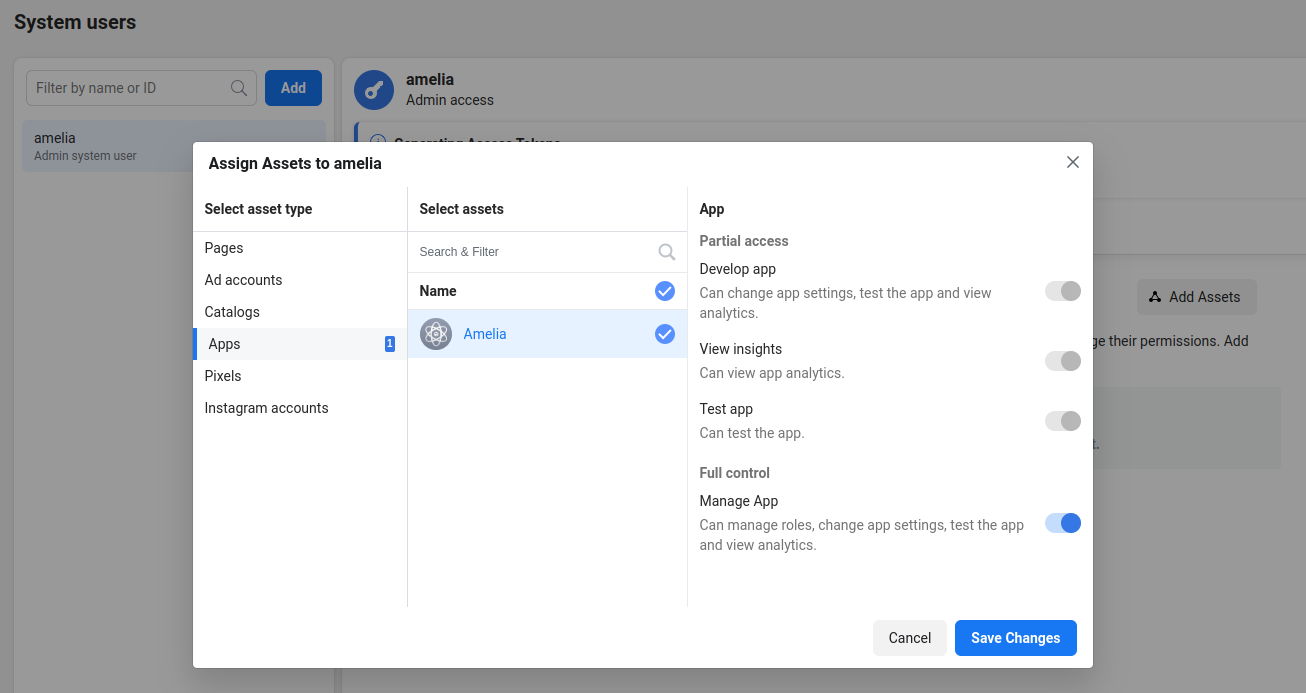
In the pop-up that appears, click on Apps, then select the App previously created for WhatsApp integration, enable the Full Control (“Manage App”) slider, and click on “Save Changes”.

The next pop-up will inform you that a new asset has been added, and all you need to do is click on “Done”.
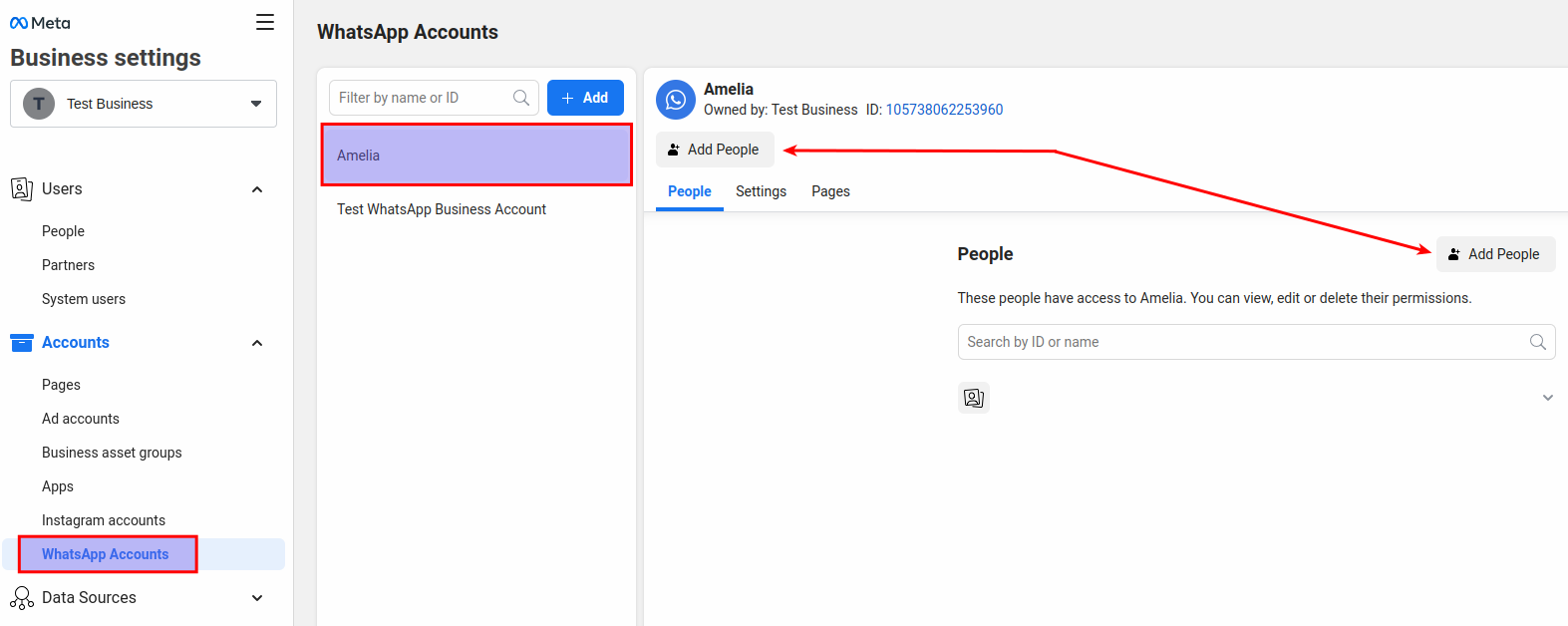
After that, in the left sidebar, under “Accounts”, click on “WhatsApp accounts”. Select the previously created business app (in our example, it’s named “Amelia”), and then click on one of the “Add People” buttons:

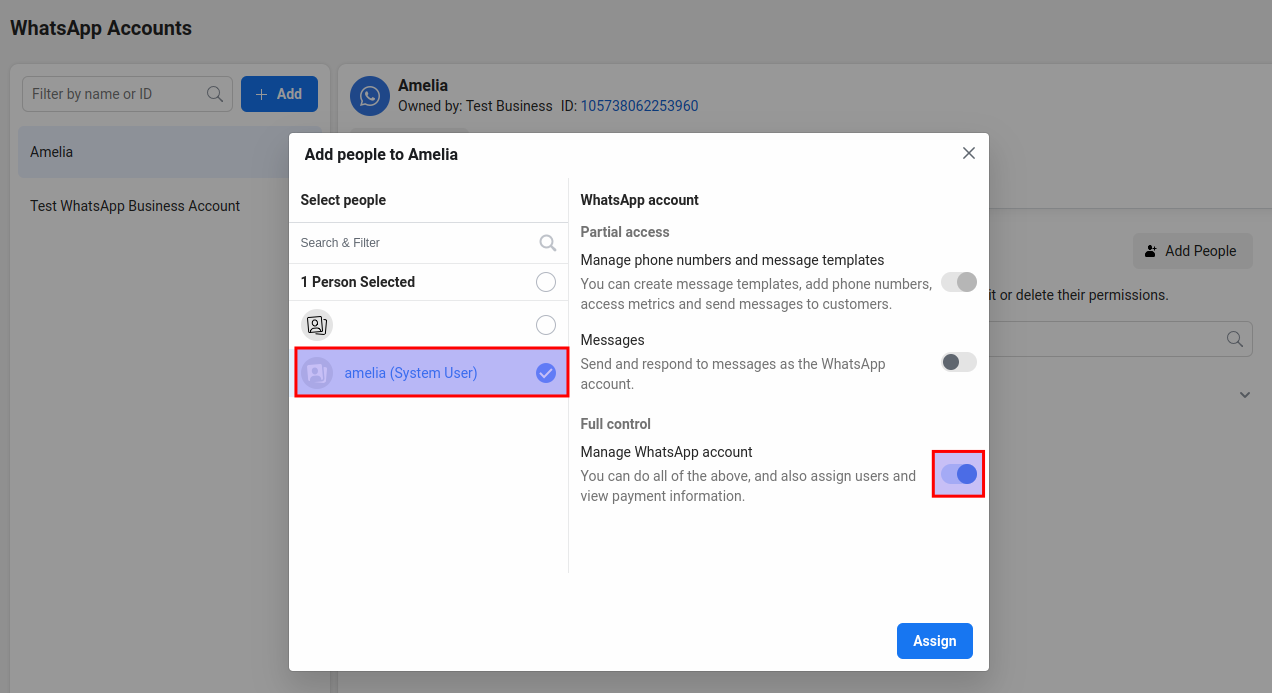
In the pop-up that appears, select the system user previously created, and then enable the “Full Control” option again and then click “Assign” in the bottom right corner:

You’ll see a prompt that confirms that 1 Person has been added to the WhatsApp account, so just click “Done”.
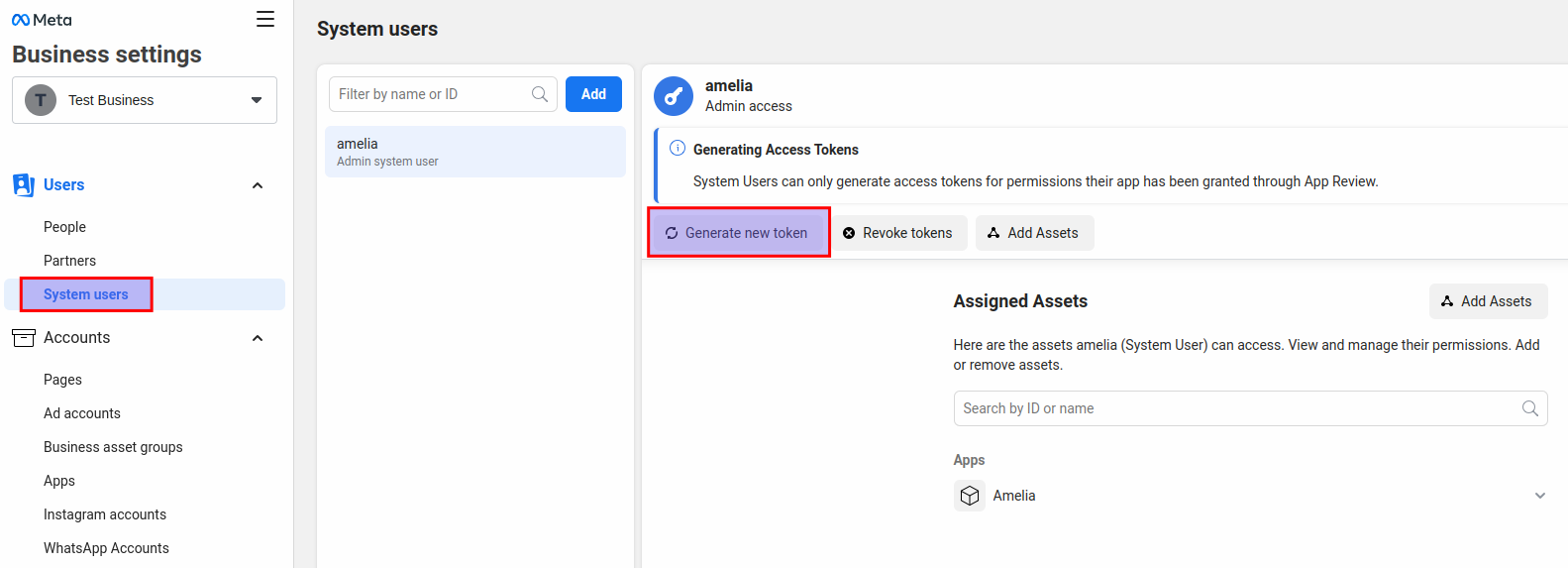
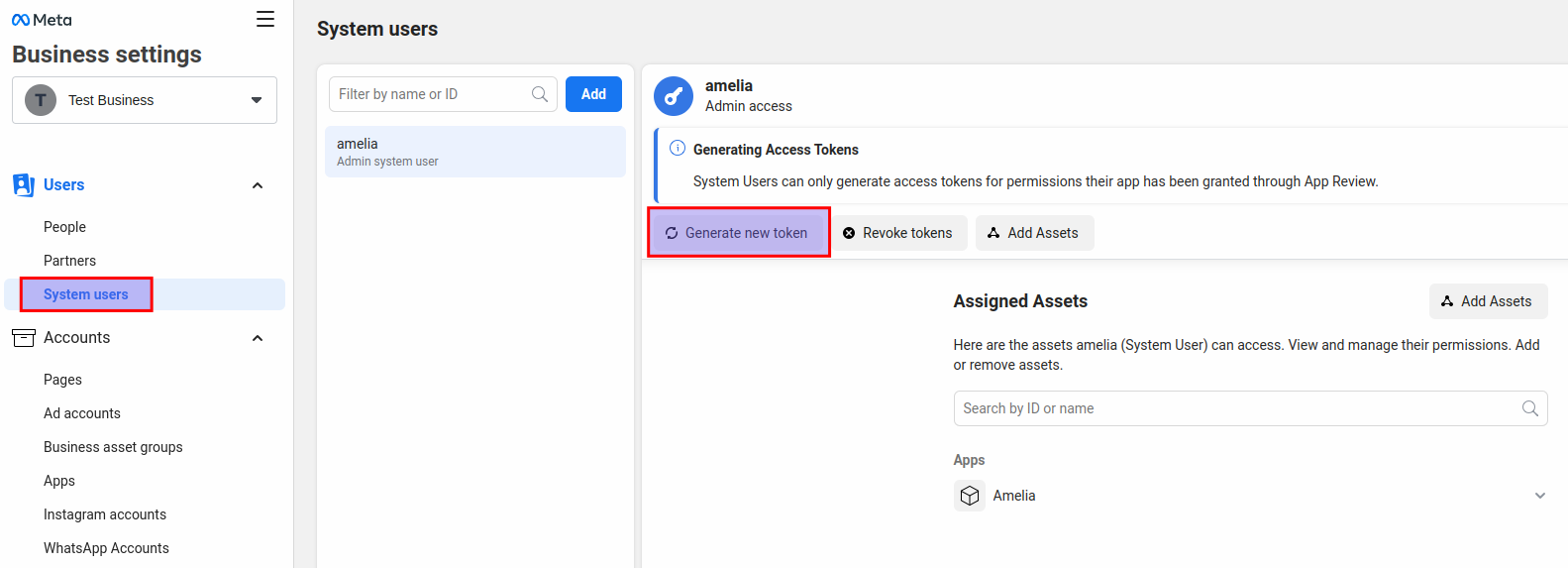
After that, go back to the “System Users” section in the left sidebar (agree to Facebook’s Non-discrimination policy if prompted again), and click on the “Generate new token” button:

Select the App from the drop-down menu, and scroll down. You will see a few notices, and below them, you’ll see the list of available permissions.
Scroll down and enable these two permissions:
- whatsapp_business_messaging
- whatsapp_business_management
After you select them, click on the “Generate token” button in the lower right corner of this pop-up.

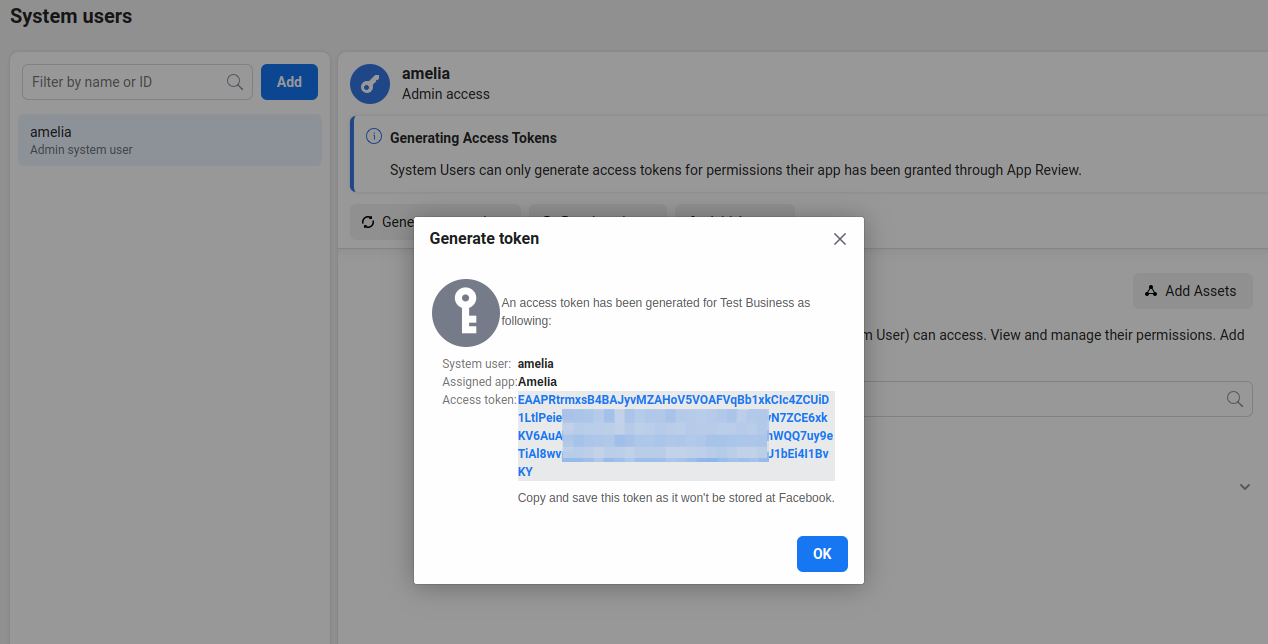
Finally, you’ll see the token that will not expire and that will be active forever, unless you click the “Revoke Token” button.
You can also verify the token scope from the Facebook token debugger tool and check the scope of the token added successfully or not.
Please note: Facebook will not remember this token, so copy it and save it someplace safe.

WhatsApp Settings in Amelia
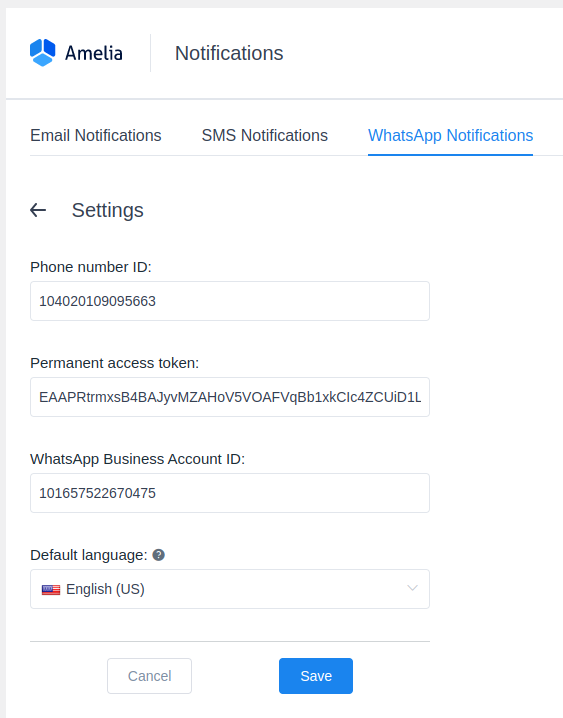
Now that we have a permanent token in Facebook for Developers, we can go back to the WordPress site. Under Amelia/Notifications click on the “WhatsApp Notifications” tab.
In there, you’ll need to paste the Phone Number ID, Permanent access token, and your WhatsApp Business Account ID.
These can be found in your Facebook for Developers account, under Apps, previously mentioned here.

Once you save the configuration, you’ll be taken to message templates, which are similar to Email and SMS notifications.
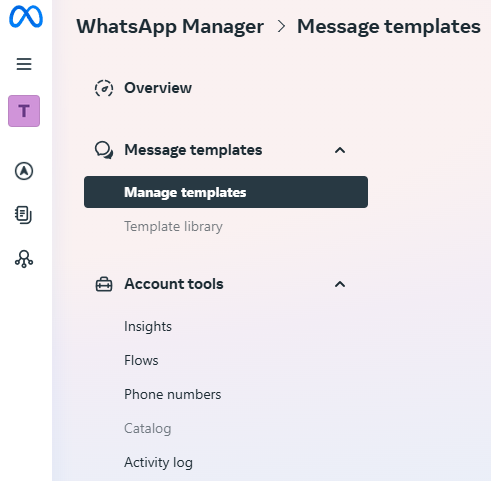
The only difference is that WhatsApp templates can’t be configured in Amelia, but instead, you need to configure them in your Business Settings Page, under WhatsApp Manager -> Message Templates.

Here, you can create new templates that will be utilized in Amelia. Click on “Create Template” in the top right corner to begin.
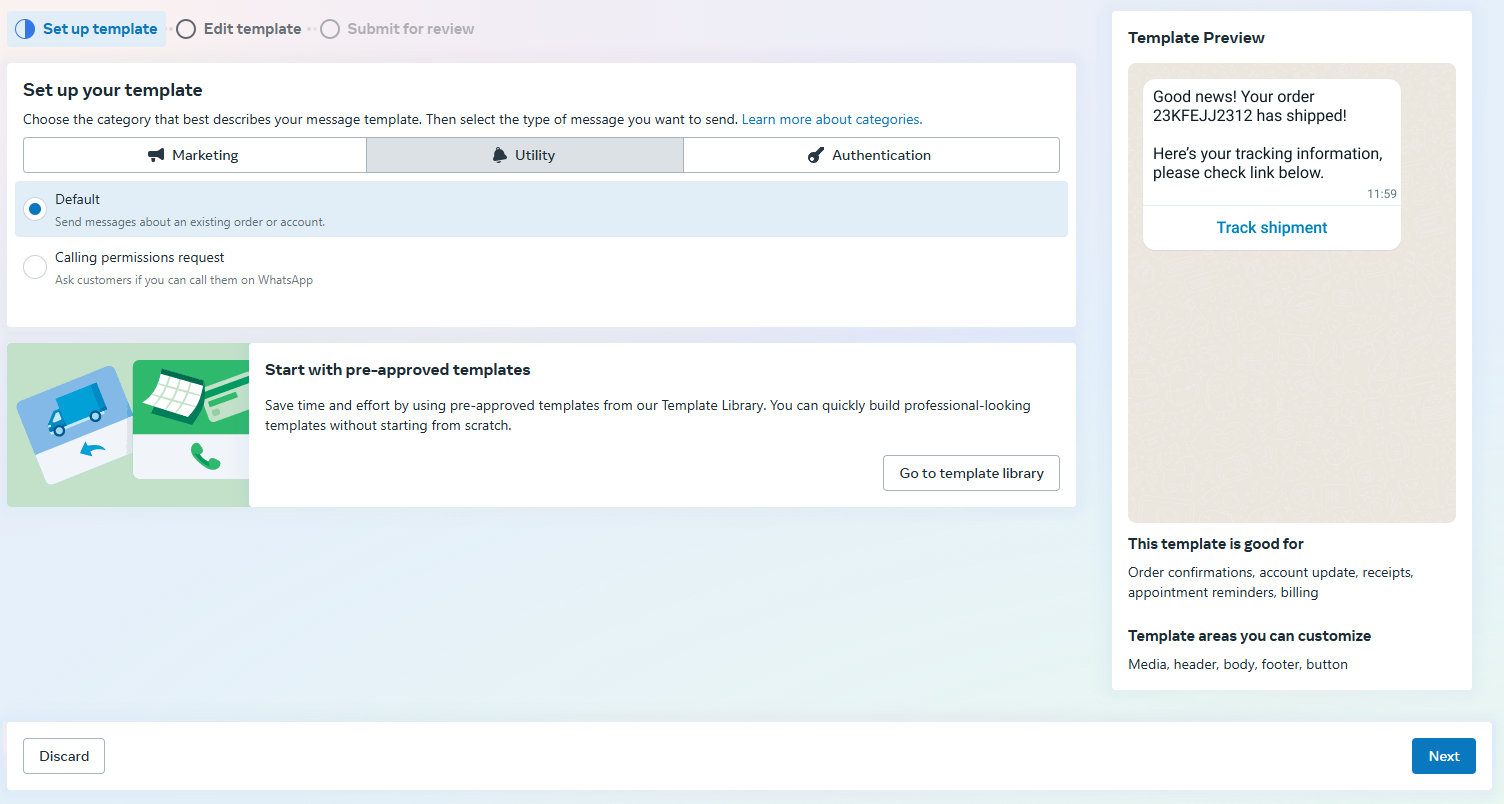
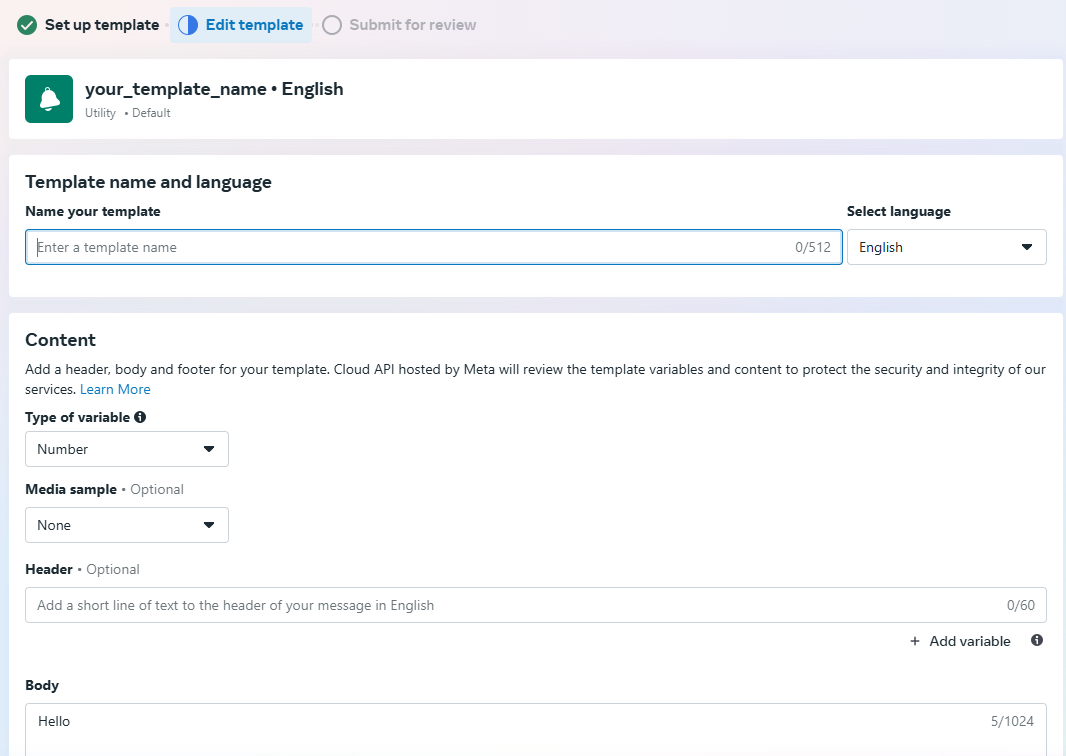
When setting up a template, ensure the category is “Utility“. Once you click on the “Utility” tab, select the “Default” radio button. Then, click on Next in the bottom right.

Now you’re ready to start creating the template.

Please note:
- The name of the template needs to be lowercase without spaces. You can try adding them, and Facebook will automatically modify uppercase to lowercase, and replace spaces with an underscore.
- The languages you select in the template need to be included in Amelia also. The default language is set in Notifications/WhatsApp Notifications when you access settings, but if you added more languages in Amelia’s General Settings, they will be available as well, so you can add these languages when creating templates in WhatsApp.
Templates in WhatsApp follow a similar structure to creating templates for Email and SMS notifications, with a few key differences.
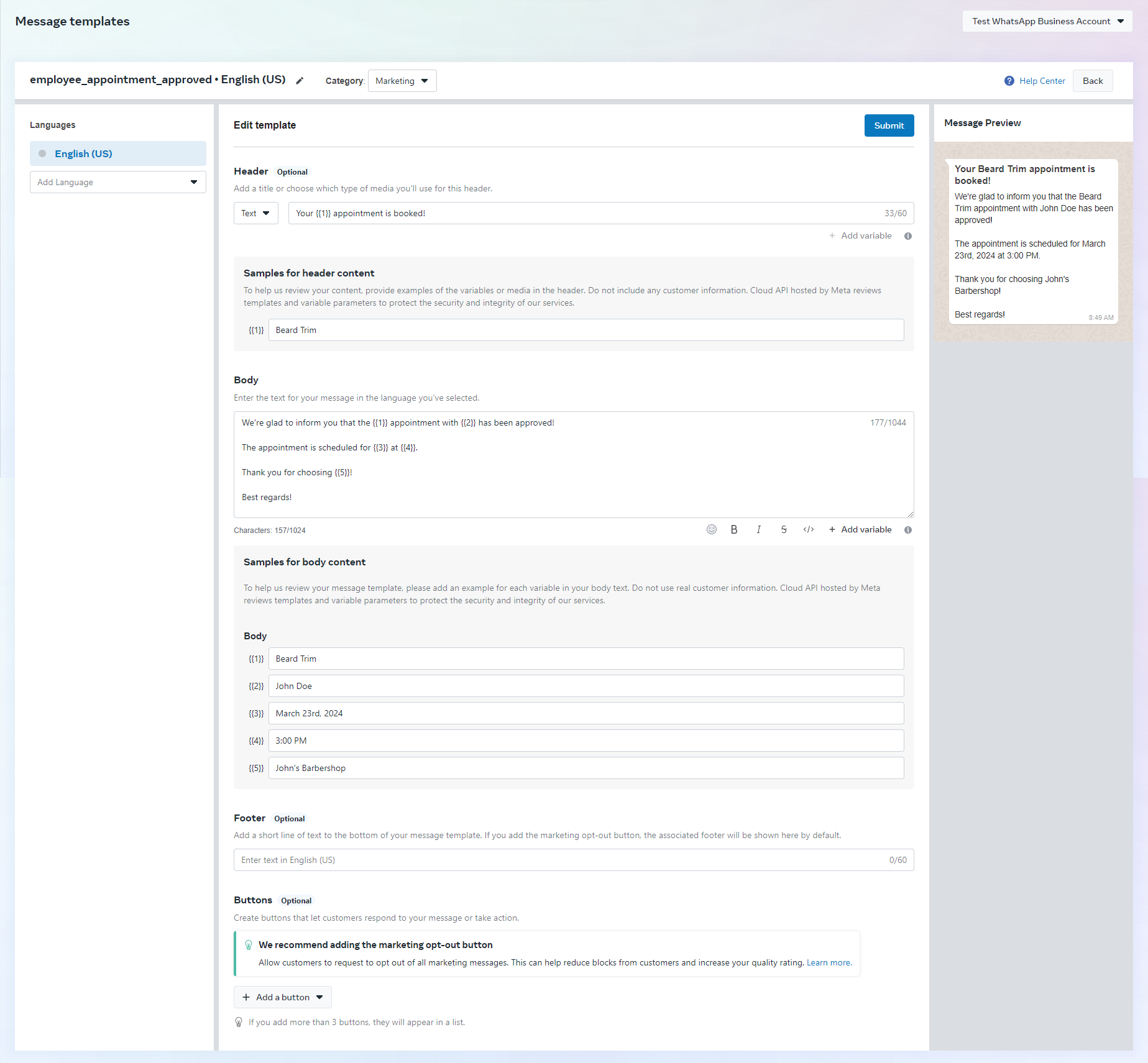
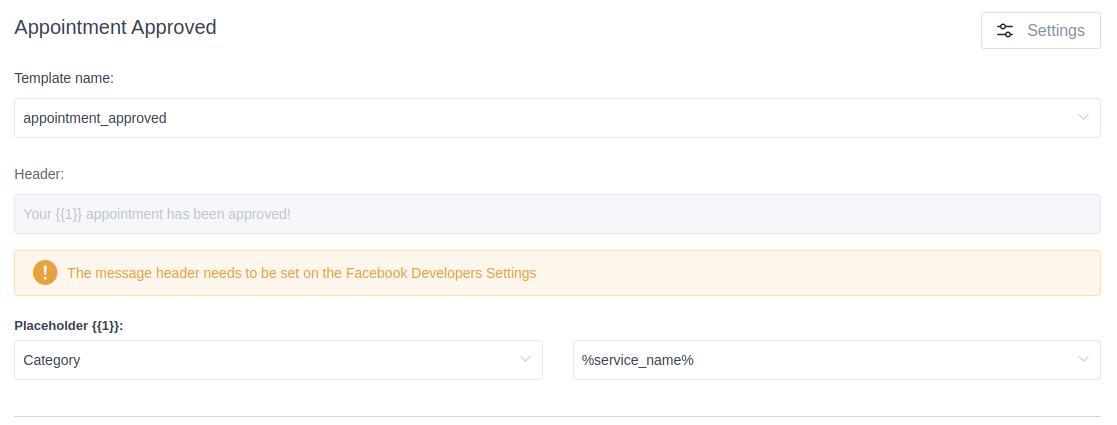
The primary distinction is the configuration of variables (placeholders) in the template, which can only be numerical. As illustrated in the screenshot below, these placeholders are formatted as {{1}}, {{2}}, and so forth, resembling Amelia’s placeholders enclosed in percentage symbols.
It’s crucial to understand which variable corresponds to which placeholder in Amelia. For instance, {{1}} in WhatsApp corresponds to %service_name% in Amelia.
While the Header and Footer sections are optional, the Header can include variables while the Footer cannot. If you choose to add a Header, select “Text” from the drop-down menu and input your header text as demonstrated in the example below. Note that the Header section only accepts “Text”, so you can either utilize this or omit the header entirely.
WhatsApp also requires you to define the examples for the placeholders, as it helps them speed up the validation of your templates.
Once you’ve created the template, click the “Submit” button located in the upper right corner.

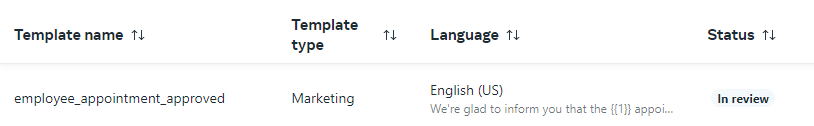
Each template you create will undergo review by WhatsApp, typically taking about an hour for approval. An approved template will display a green status, marked as “Active – Quality pending“, while a template under review will appear gray with the status “In review“, as shown in the screenshot below:

Linking variables with Amelia Placeholders
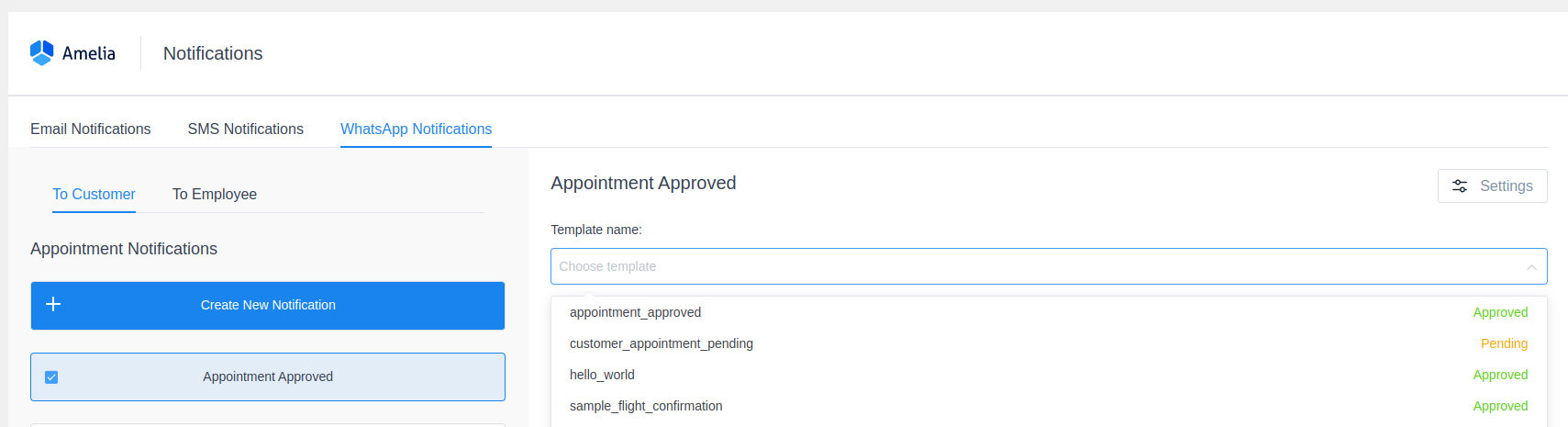
Back in Amelia/Notifications/WhatsApp Notifications (once you refresh the page), when you click on the “Template name” drop-down, you will see the list of all templates created in the app (both approved and pending ones):

Select the template you want to associate with the Amelia template you clicked on (or created) and then you can continue linking the variables to placeholders.
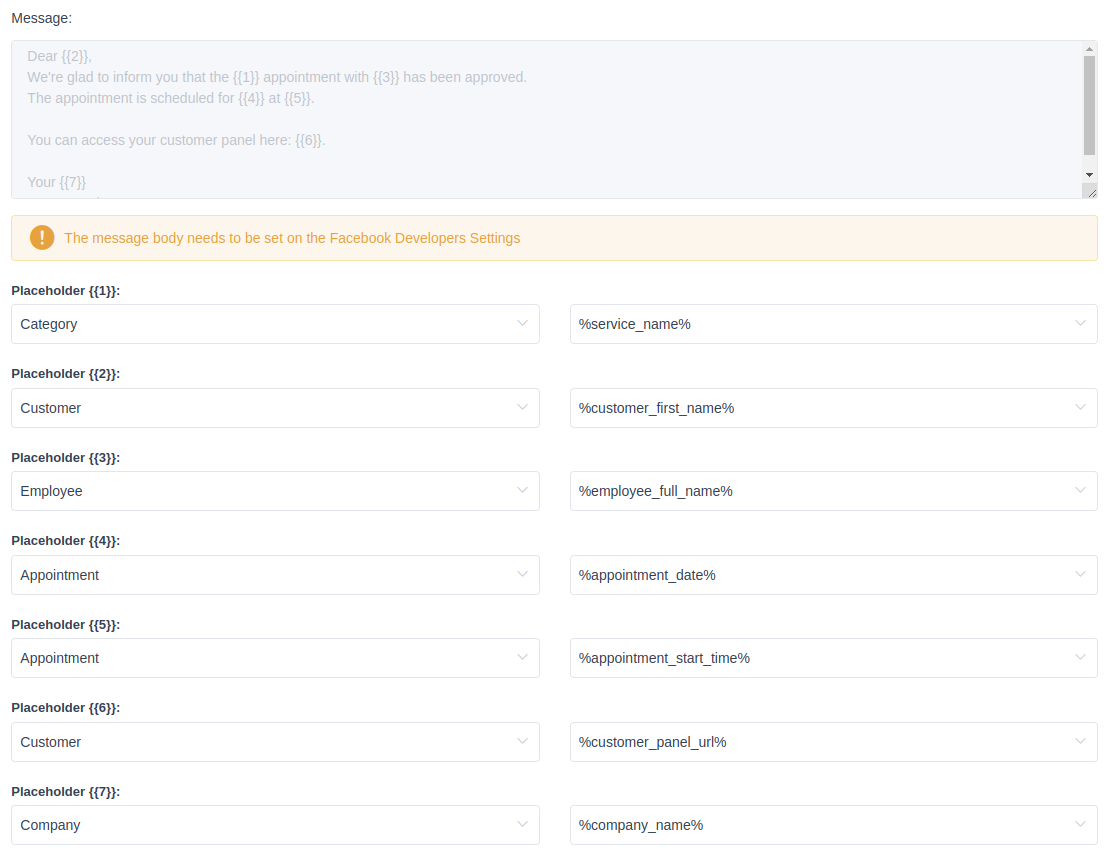
Placeholders for Headers and placeholders for the message body are separate, so {{1}} in the header is not the same as {{1}} in the message body. All variables you added to the message template in WhatsApp will be added below the header and the message body, so you can link them.
First, the {{1}} variable needs to be linked to Category/%service_name% (in this example) in the header:

Then, below that, you can see the message template pulled from WhatsApp, and below the template, you will be able to link the variables with placeholders in Amelia:

When you’re done linking the variables to placeholders, scroll all the way down and click on the “Save” button in the lower right corner, to save the notification template.
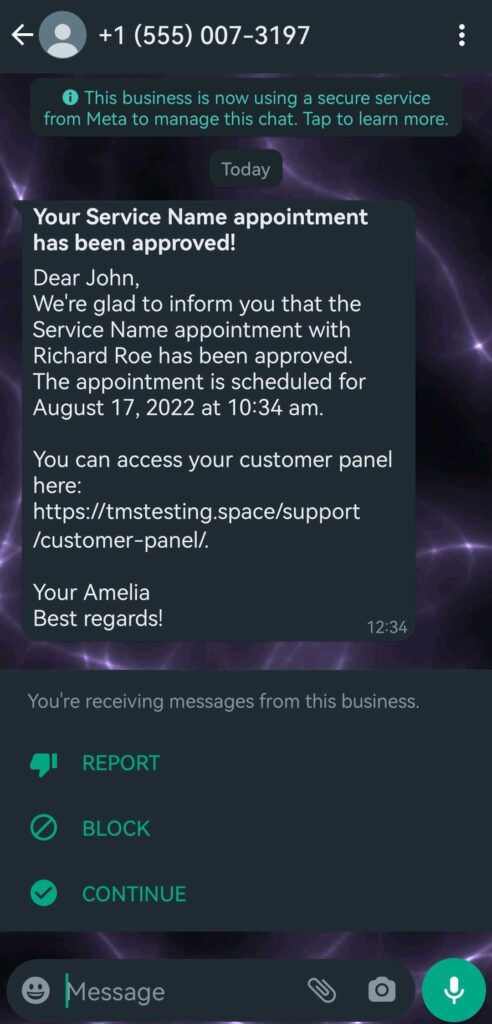
Now, as in all other notifications, you can test the messages. Click on “Send Test WhatsApp Message”, enter the phone number you want the message to arrive to, and select the template you want to test.
The test message that you receive will replace the placeholders just like Email and SMS test notifications do – with test data (John Doe for the customer name, Richard Roe for the employee name, etc).

Enable the Auto-Responder message
Since WhatsApp integration can’t be used to chat with your customers, you can configure the Auto-Responder message, so your customers are aware of this.
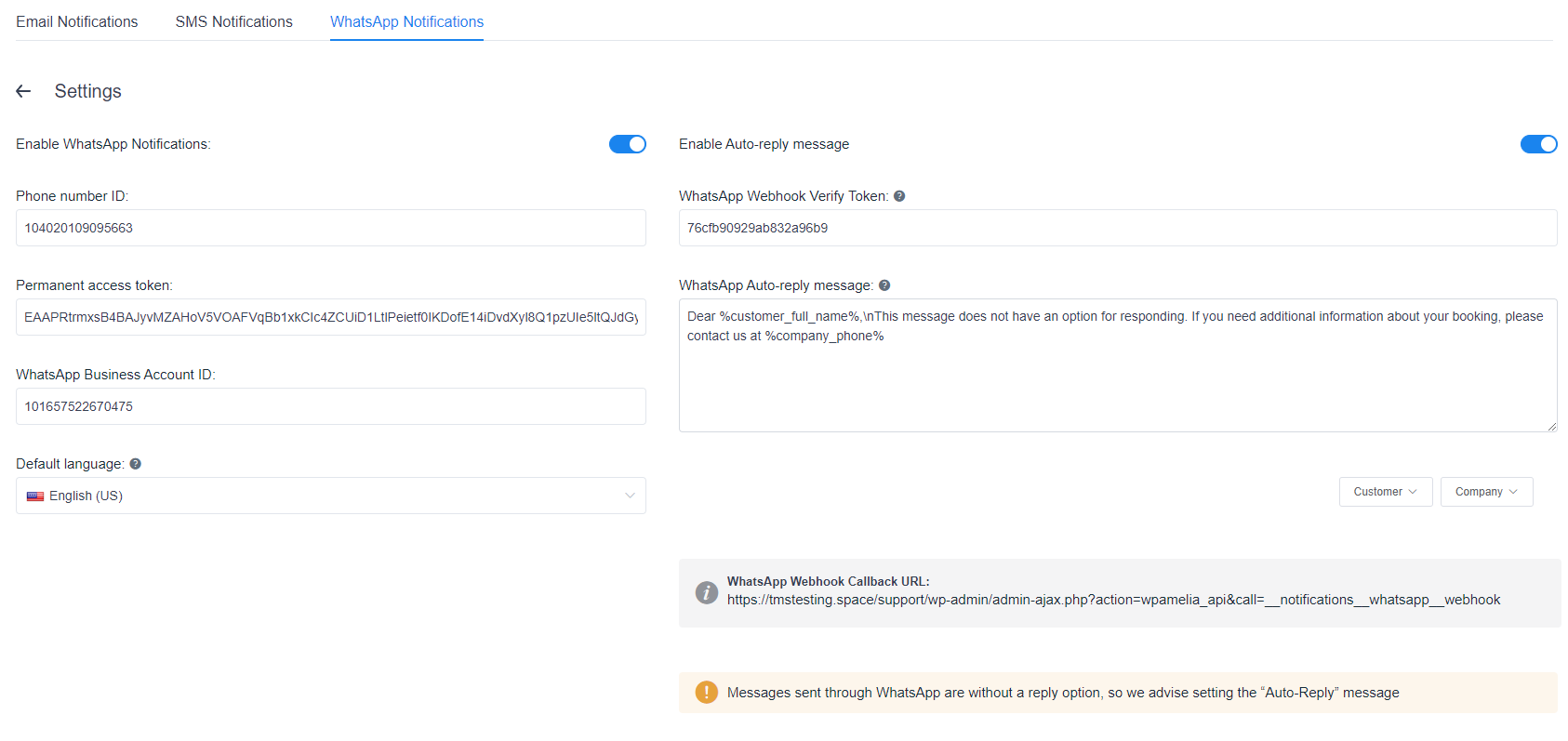
Back, in Amelia/Notifications/WhatsApp Notifications, you need to access Settings in the top right corner. In there, you will see the details you already entered (Phone Number ID, Permanent Access Token, and the WhatsApp Business ID) on the left.
On the right, you’ll see an auto-generated WhatsApp Webhook Verify Token (please note that this token can be changed manually), the WhatsApp Auto-reply message (which you can also modify, and use Amelia’s placeholders), and the WhatsApp Webhook Callback URL.

First, copy the WhatsApp Webhook Verify Token and go to your Developers Console.
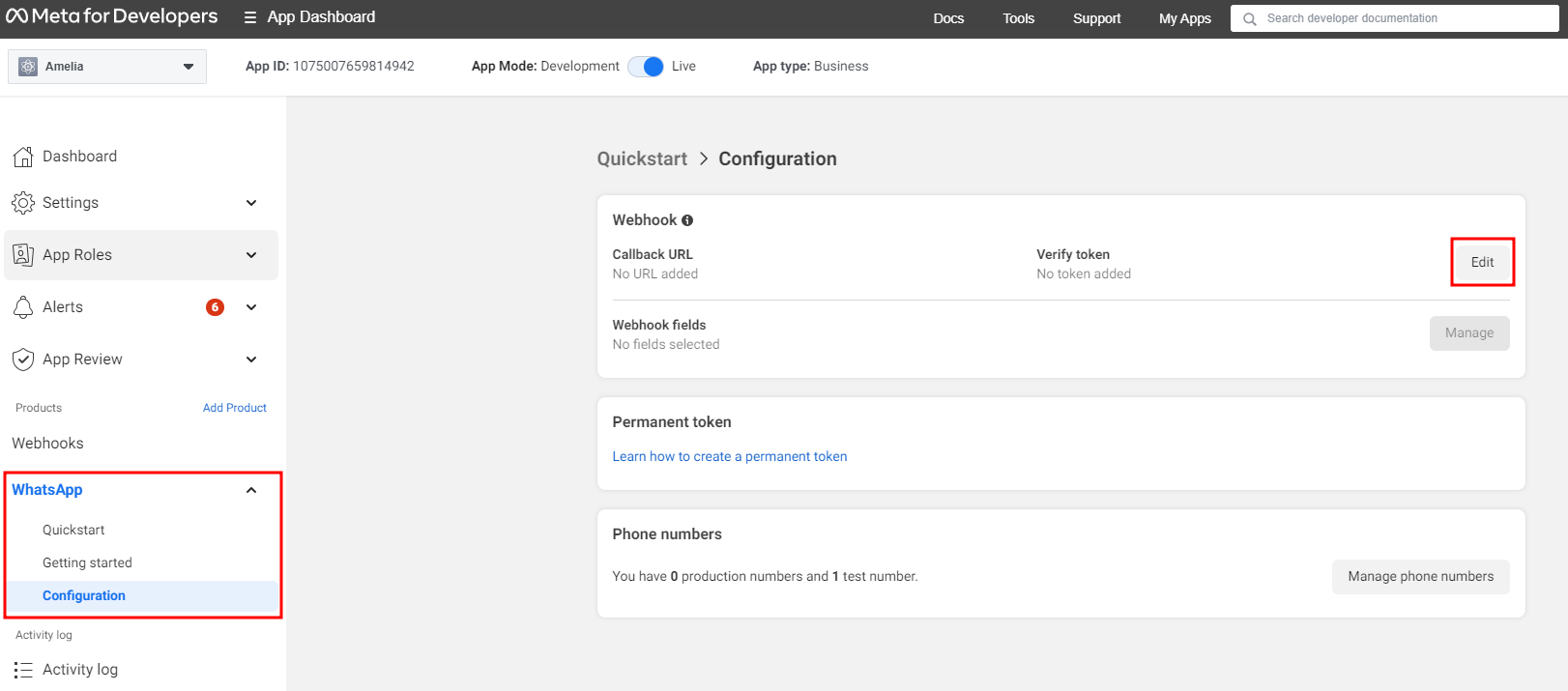
In the left-hand side menu, expand WhatsApp and click on Configuration. On the right, in the Webhook section, on the far right, click on Edit.

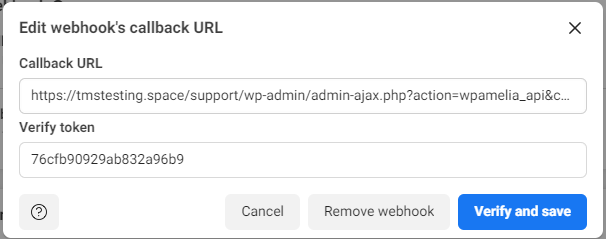
This will open a window where you can paste the WhatsApp Webhook Verify Token you previously copied from Amelia.
Then, go back to Amelia and copy the WhatsApp Webhook Callback URL and paste it into the first field in Meta for Developers:

Once you paste this data, click on Verify and save.
This will close the modal and refresh the Configuration page.
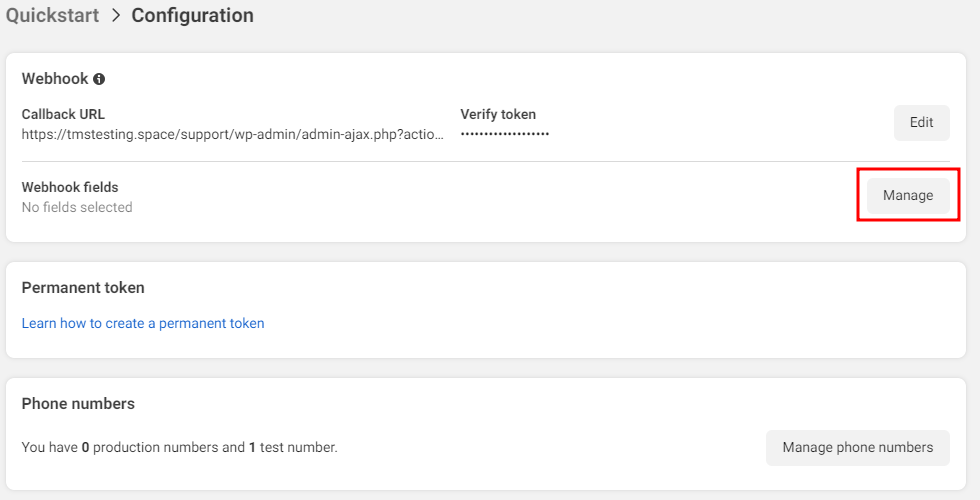
Now, you need to click the Manage button, next to the Webhook fields.

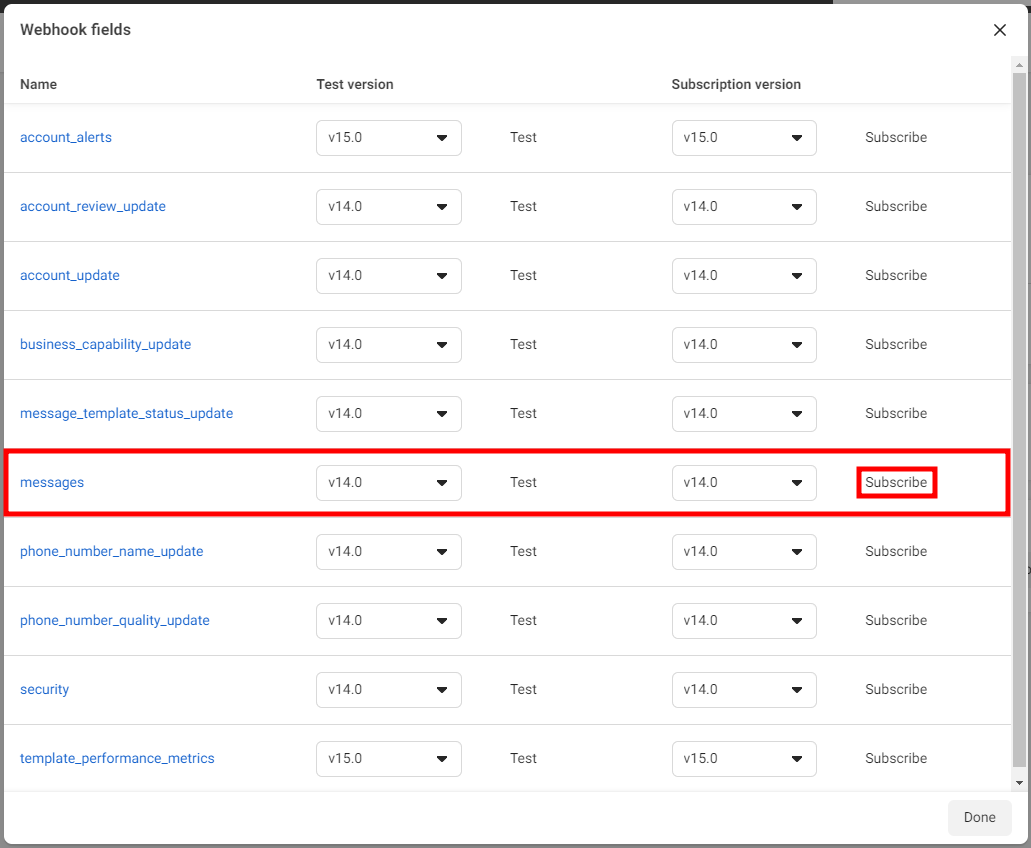
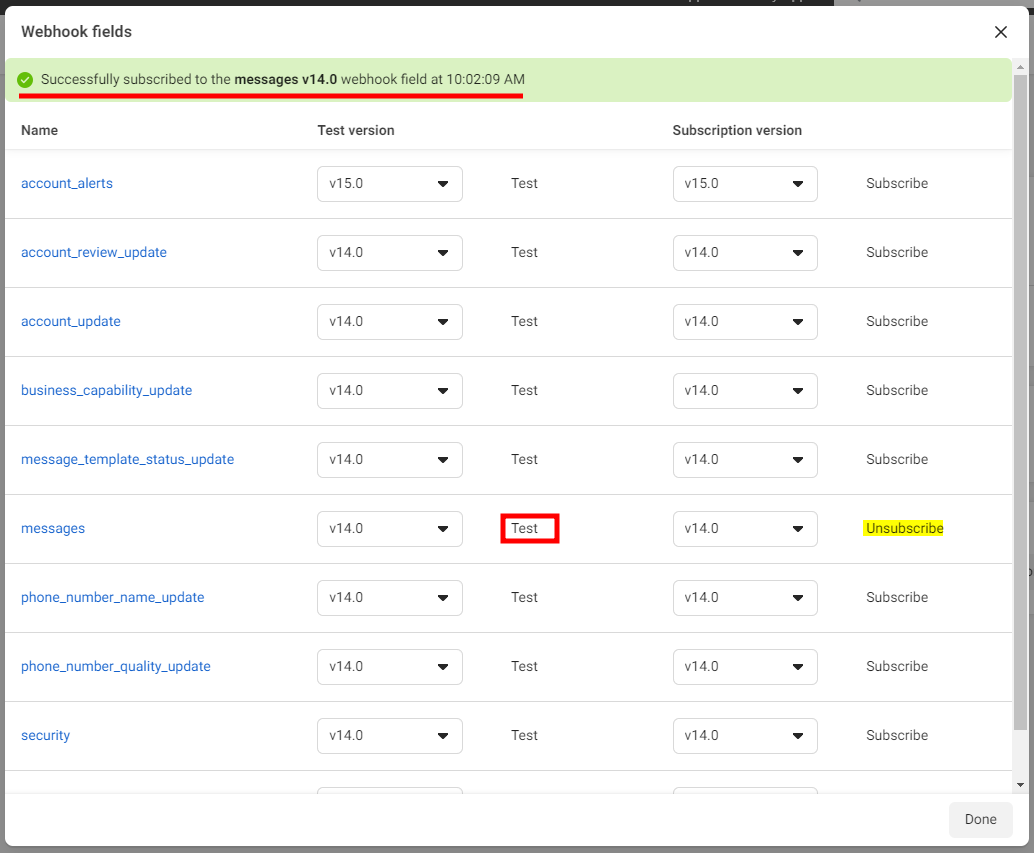
In there, look for messages in the first column, and then click on Subscribe on the far right, in the same row:

You will see a green message at the top of this window which will let you know that you successfully subscribed to messages.
You can also click on Test in the 3rd column to test this message, and if the test goes through fine, the green message on the top will refresh and tell you that the message was successfully tested.

That completes the configuration of the auto-responder message, so you can click on Done in the bottom right corner, and close the Meta for Developers window.
Now, it’s up to you to edit the auto-responder message in Amelia, if you haven’t already.