Front-end Employee Panel allows you to offer your employees an easy way to manage their appointments and events and edit their profile from the front-end page without the need for logging into WordPress. On our demo site here you can take a look and try our Front-end employee panel.
How to enable and set the Front-end employees panel
Video Version
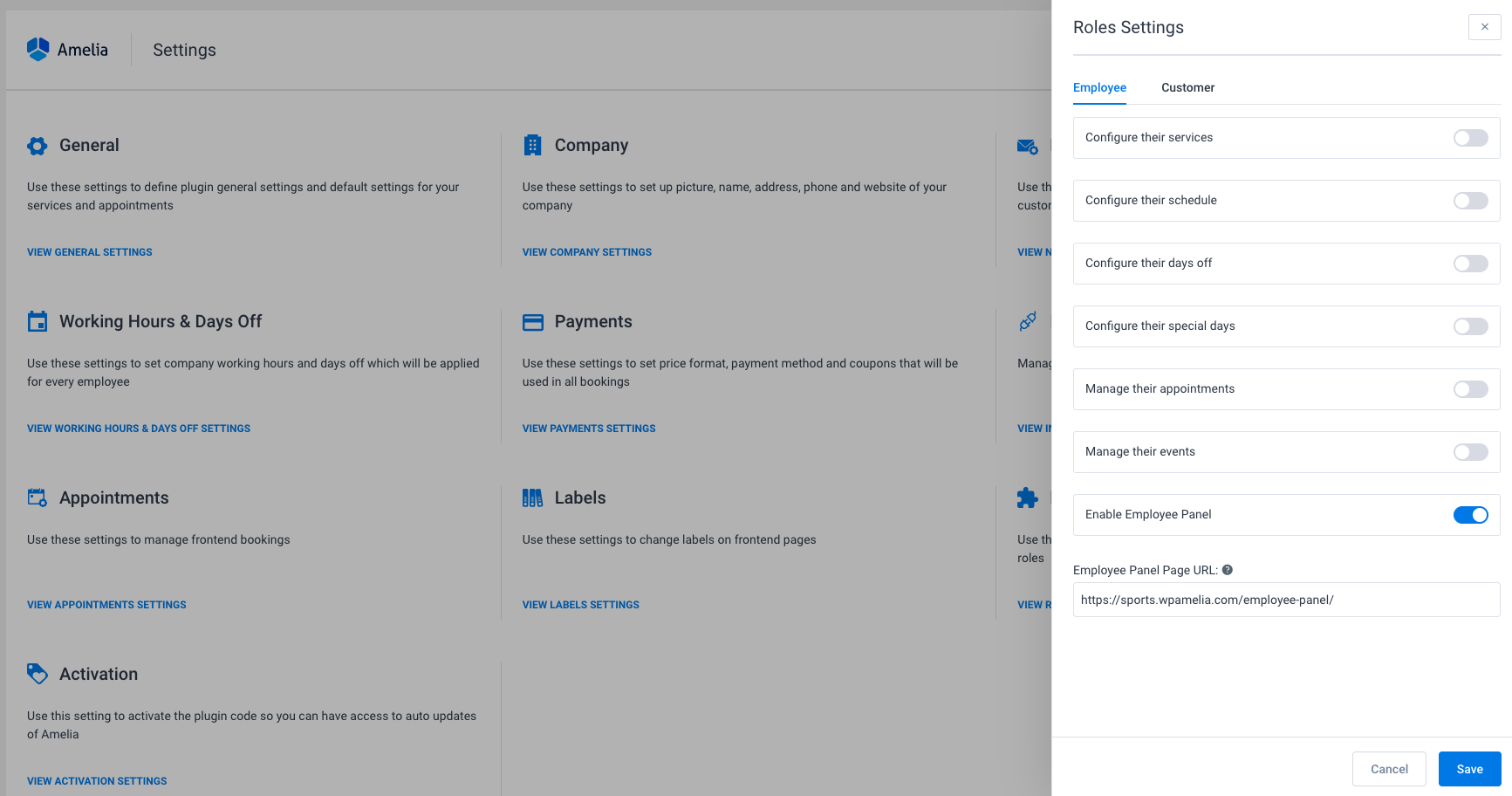
To enable the Panel go to the Settings page and open Roles Settings. On the first Employees tab, you will see the “Enable Employee Panel” option.

Once you’ve enabled this option a new option called “Employee Panel Page URL” will appear. Here you need to paste the URL of the page on which the Panel shortcode will be placed, in order to be able to send the link to your customers via notifications.
Please, be aware to add a placeholder to the notifications in which you want to send the Employee Panel URL, you can find it in the </> Show Email Placeholders on the email notifications page or you can just paste %employee_panel_url% placeholder.
Choose options that employee will have on the panel
By default, employees can see their own appointments and events on the front-end employee panel. In our Roles Settings you can define more options that employees will have:
- Configure their services – this option allows employees to assign services and set their own capacity and price for each service.
- Configure their schedule – this option allows employees to set their working hours and specific schedule for each service and location.
- Configure their days off – this option allows employees to set their days offs.
- Configure their special days – this option allows employees to create days when they will have some other specific working schedule than it is set in working hours for each week.
- Manage their appointments – this option allows employees to add new appointments or edit existing ones assigned to them.
- Manage their events – this option allows employees to add new events or edit the existing ones assigned to them.

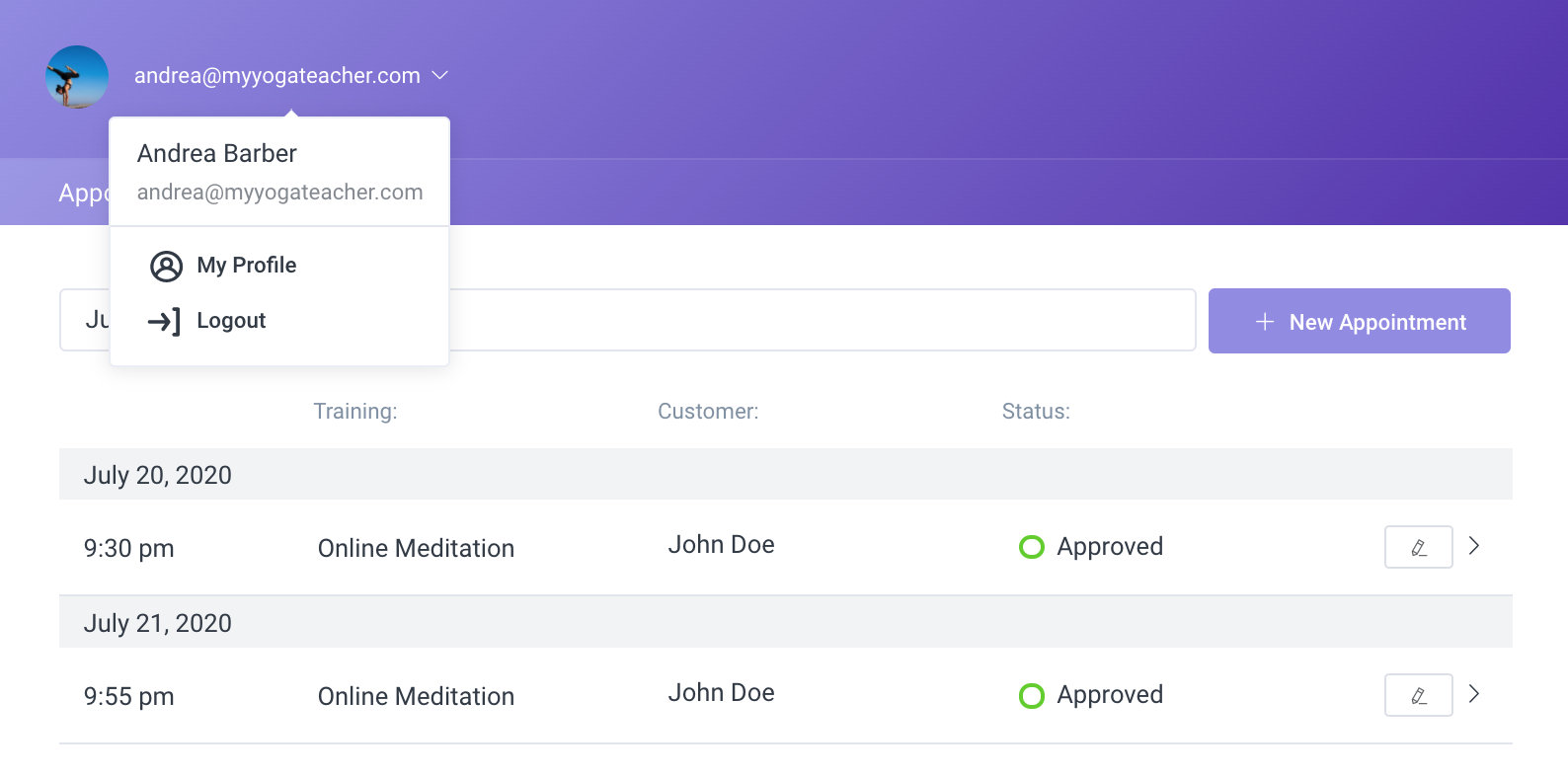
One note: Option to go to the employee’s profile or to log out you will find once you click on the arrow beside the employee’s email address in the header (take a look at the picture below).

Set employee’s password for the front-end panel
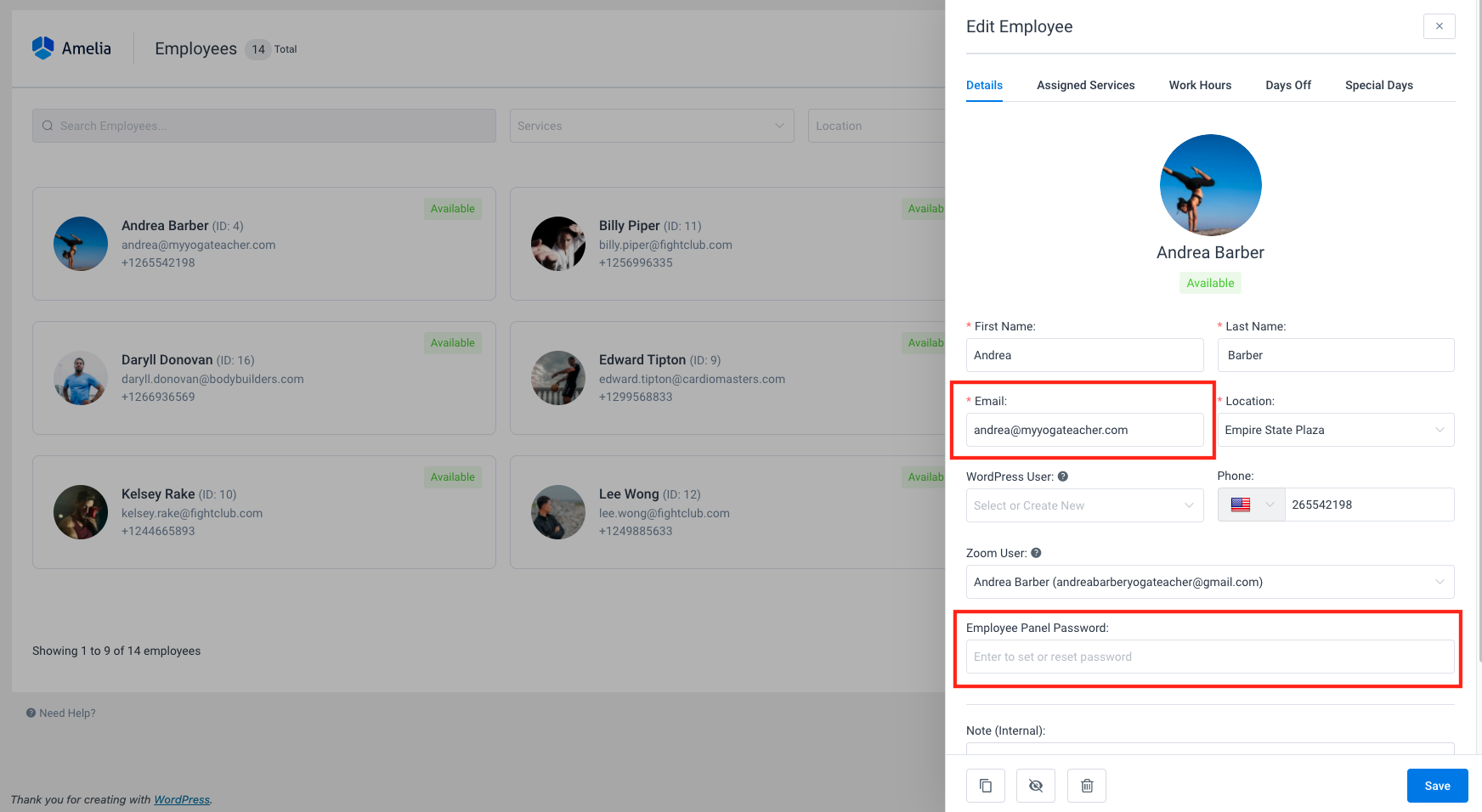
To be able to enter the panel employees will have to enter their own email and password. Both, the email address and the password admin sets in the employee’s profile on the back-end. To set this, open the Employees page, click to add an employee or edit an existing one, enter the email address and add a password in the field “Employee Panel Password”. Once you click Save to save the employee’s profile an email with a password and link to the employee panel will be sent to the employee.

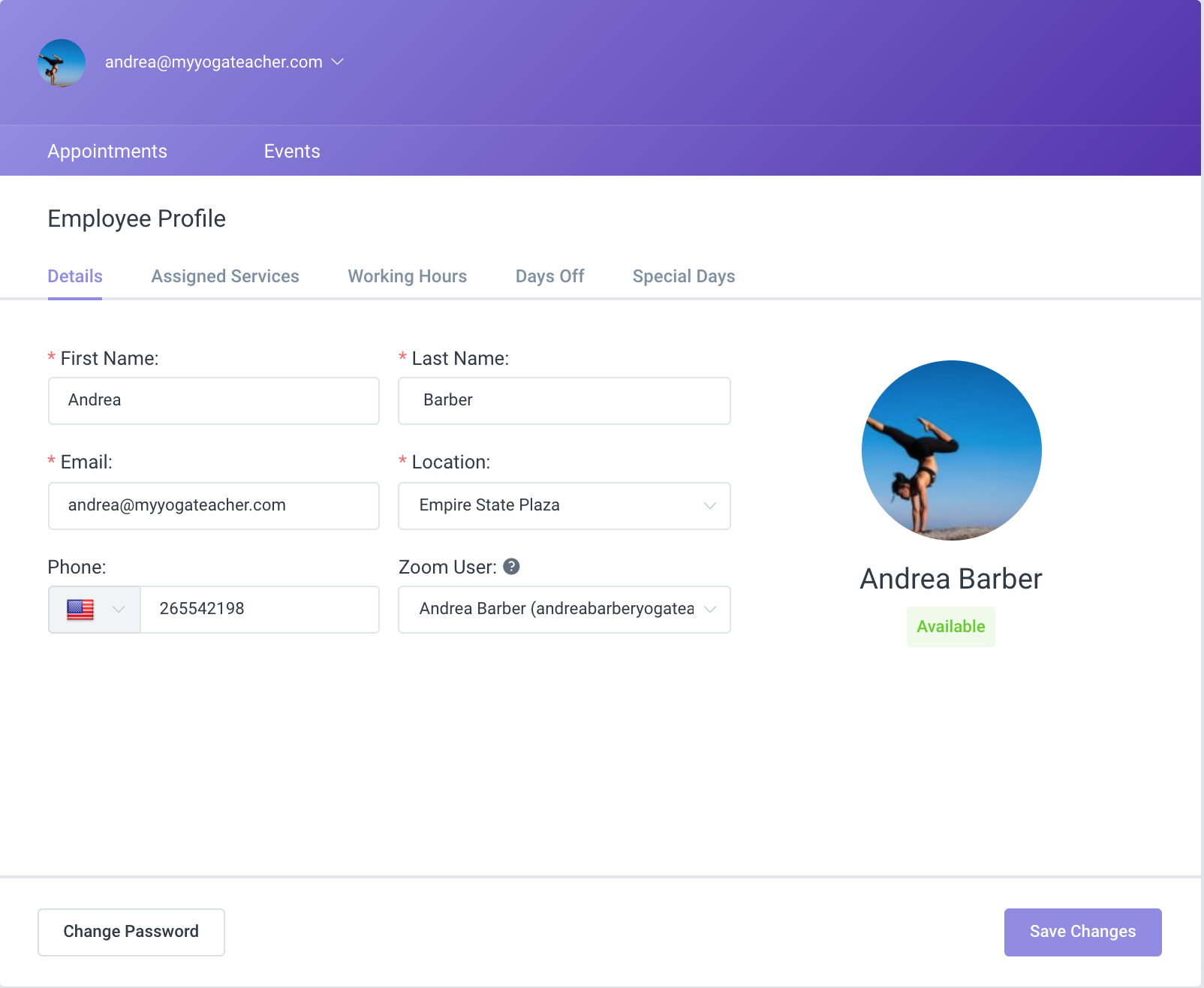
Don’t worry, the employee will also have an option to change the password that the admin sets on the back-end once logged in to the panel. Option for changing the password you will find in the bottom left corner of the details tab on the Employee’s profile.
To set the template of this email go to the notifications page, choose the “To employee” tab, and on the bottom, in Other Notifications, you will see “Employee Panel access”. Click on this and the template will appear so you can edit it. By default, this notification will be enabled which means that each employee will receive a notification once you add a password to their profile.
How to Add Front-end Employee Panel to the Page
The Front-end employee panel can simply be added to the page on your WordPress website by adding the shortcode like you have added shortcodes for one of the front-end booking forms.
There are three possible shortcodes for the Employee Panel, so if you use only Services in Amelia or only Events, there is a possibility to show only one of them in the Panel using different shortcodes.
Go to the Pages, click on the “Add New” and add the shortcode. There are two ways of adding the shortcode, depending on whether you are using Gutenberg or Classic editor.
If you are using Gutenberg editor, in the top right corner, or below the page title you will see the “+” (“Add Block”) option. Once you click on this option you will need to choose Amelia, or you can write Amelia in the Search block. Click on the Amelia – Employee Panel and the shortcode will appear. For a more detailed explanation, please visit this page of our documentation. In the right panel, you will see options where you can enable or disable Appointments and Events, depending on your preferences – if you want to show them both on the Employee Panel mark both options or just leave them both blank, and if you need only one of them, check the one that you need.
If you prefer using the Classic editor, once you go to the “Add a new” page you will see the “Amelia” insert shortcode button in your TinyMCE editor. After you click on it, the Amelia booking widget will open. Select Amelia Employee Panel and check the boxes for Appointments or Events or both, depending on what you want to have in the Panel.
Once you’ve added the shortcode, click on the “Publish” button to save your changes and publish the page. After you publish the page you can view it by clicking on the “View page” button on the left-hand side, or by clicking on the URL on the right-hand side of the page.
If you cannot find the shortcode, these are the possible three shortcodes for the Customer Panel which you can copy and paste to your page:
[ameliaemployeepanel appointments=1 events=1]
[ameliaemployeepanel events=1]
[ameliaemployeepanel appointments=1]
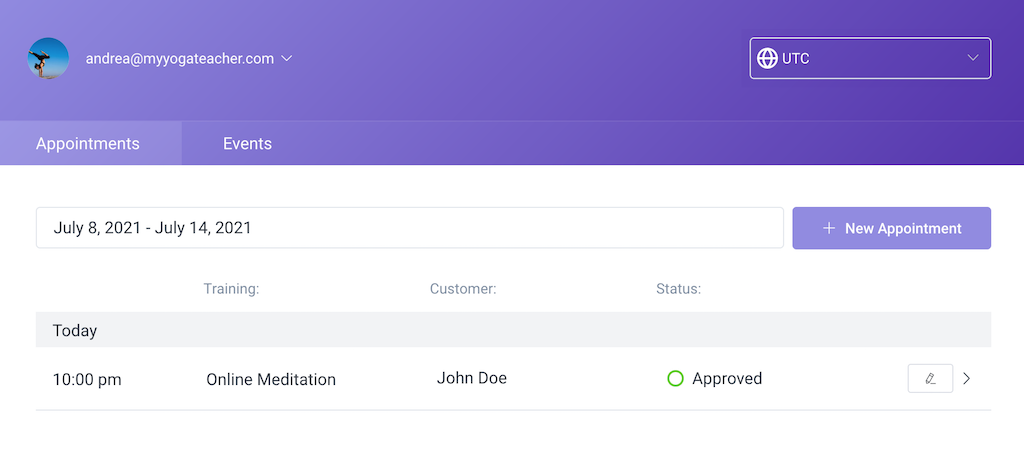
The Time Zone Option
Employees can choose their own time zone, or any time zone they want, in which they will see the times of their appointments and events in the employee panel.
Please note that the time zone option applies only to the times for showing and managing appointments and events, it doesn’t affect the employees’ work hours. The work hours are in the time zone set in the backend, so the one that is set in your WordPress General Settings.