Add Events Calendar to a Page
Welcome to the new Events Calendar booking form.
To add one of the booking forms to your website, you will need to add Amelia shortcode to one (or more) of your website’s pages. Below you will find instructions on how to add Amelia shortcode using different page builders: Gutenberg, Elementor, and Classic editor.
If you use another page builder or cannot find the shortcode button you can use the following shortcode for adding the Events calendar booking form:
Gutenberg blocks
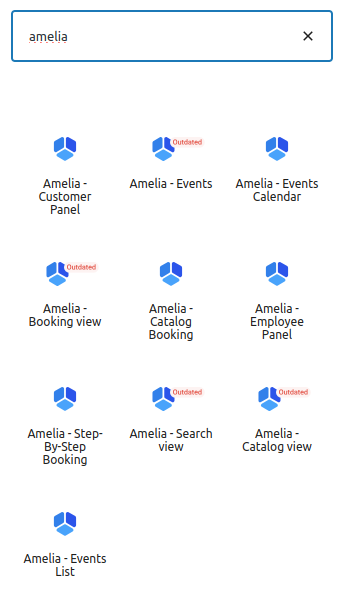
First go to WP Pages, choose “Add New” and in the top right corner or below the page title you will see the “+” (“Add Block”) option. Once you click on this option you will have the option to choose Amelia or you can write Amelia in the Search block.

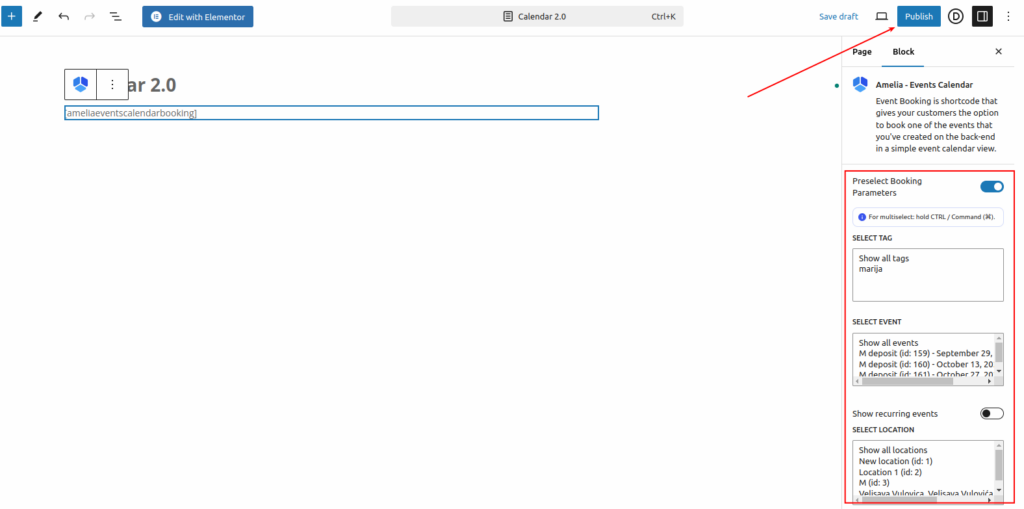
When you click on one of the options for displaying the booking form, the shortcode will appear in the block. Choose “Events” from the Amelia blocks list and you will see more options for the shortcode in the right panel. There, you can choose Calendar view (Amelia – Events Calendar) and when you enable the option “Preselect Booking Parameters” you will see more options to choose from – you can choose if you want to show just one particular event, one event with all its recurring events, events that are held at a specific location or one particular type of events by choosing a tag from the list that you have previously added to your events during the creation.
If you choose something in these fields you will notice that the shortcode is automatically changed.
When you finish preparing your Amelia shortcode, click on the “Publish” button to save your changes and publish the page.

Elementor Page Builder
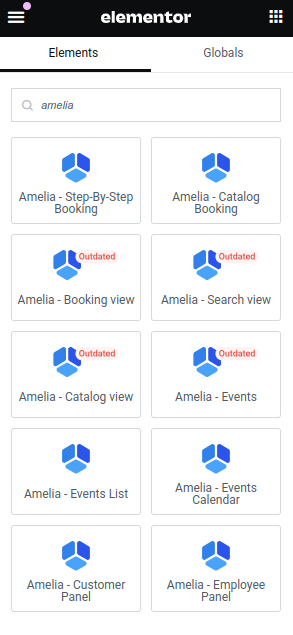
When you open Elementor Page Builder editor on your website where you have the Amelia plugin installed and set up, you will be able to search for Amelia or to scroll until you get to the Amelia blocks inside the Elementor interface as shown on the image below.

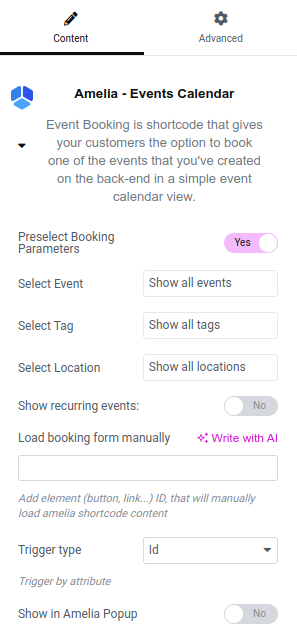
When you choose the “Amelia – Events Calendar” block, drag and drop it to the page. If you choose to enable the “Preselect Booking Parameters” option, you will see more options – you can choose if you want to show just one particular event, one event with all its recurring events, events that are held at a specific location or one particular type of events by choosing a tag from the list that you have previously added to your events during the creation.

After you are finished do not forget to click PUBLISH to publish your page.
Classic Editor
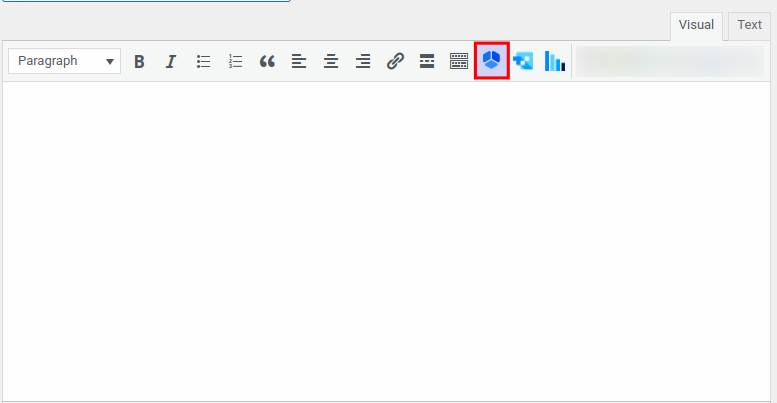
If you’re still using the Classic editor, you will be able to use Amelia’s icon to select and insert the Events Calendar 2.0 booking form through the editor.

After you click on it, the Amelia booking widget will open. Select “Events Calendar Booking” from the drop-down, click “OK”, and publish your page.
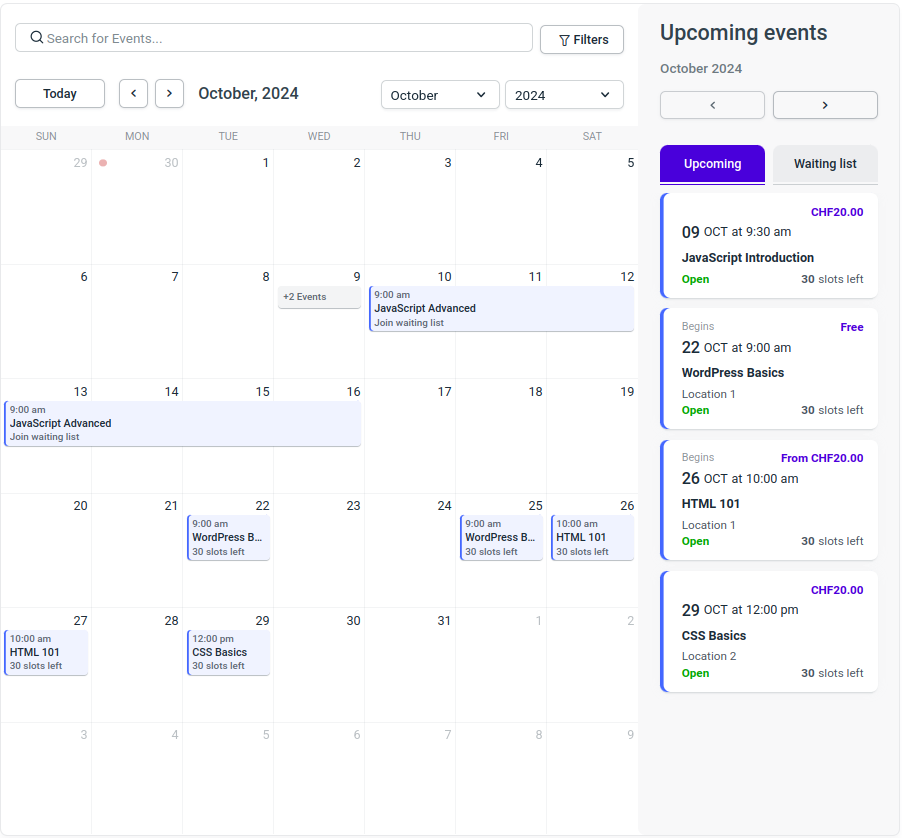
Events Calendar Booking View on Front-end
We will go through each option on the Event Calendar Booking View.
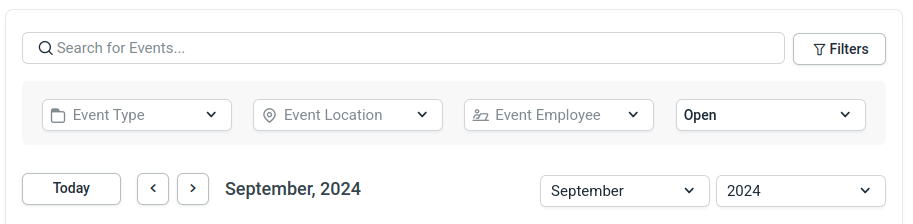
1. Today – this option can help your attendees to easily go back to the current date and month if they have searched for the specific event across multiple months.
2. Arrows – these arrows are here so attendees can easily switch from month to month to see your events.
3. Search – Search gives your attendees the option to search for a specific event by event name.
4. Filters – filters give more options to your attendees to filter the events on the monthly view based on the specific location, assigned host/employee, status, and type (which is added based on the tags that you add during the event creation).

5. Calendar section showcases all your events for the current month. If you have multiple events on the same date, the first one will be displayed with its name, while the others will be listed below with a friendly “+X Events” label. Just click to see all the details in a popup! Plus, if attendees click on the date in the Upcoming section, they’ll find those events easily. You’ll also see the number of free slots left for each event, so everyone knows how many spots are still available.
6. Upcoming Events

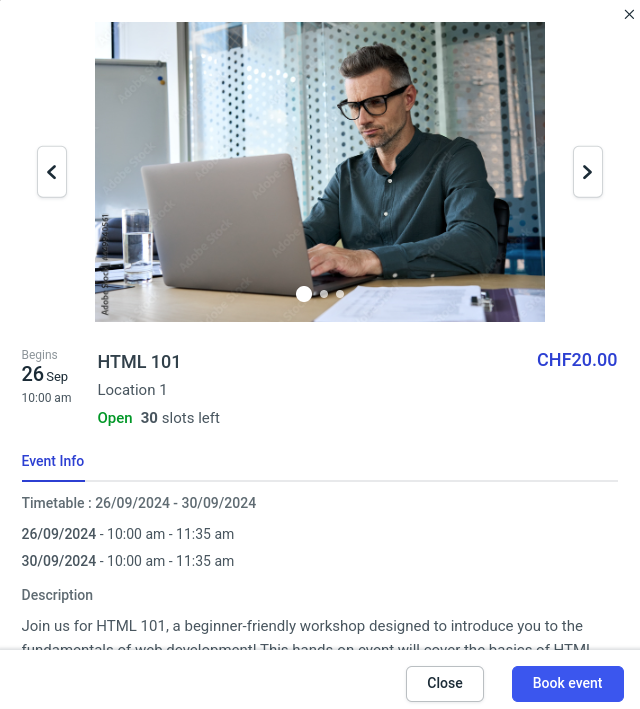
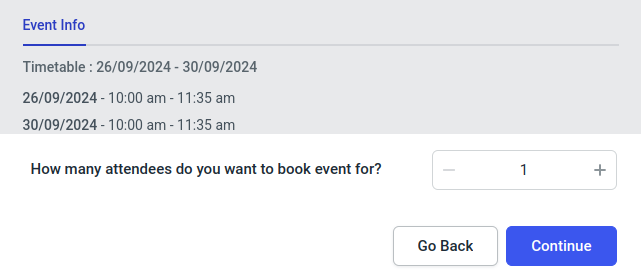
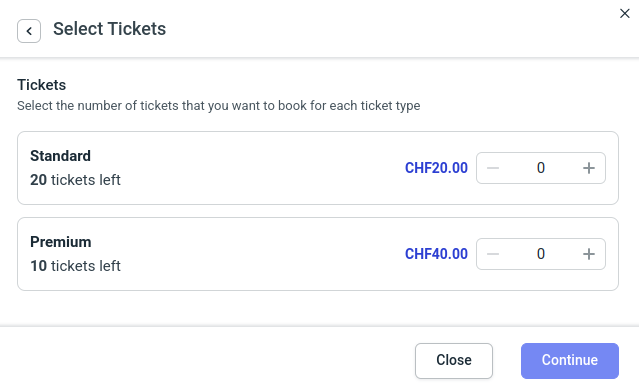
Booking Through Events Calendar
When your potential attendees see all events in the Calendar, they can click on a certain event in the month or click on the event from the Upcoming Events list, and details about that event will be shown with the option to book it.