The design of Amelia front-end forms and inputs relies on a few basic colors and styles. It makes customizing the design incredibly smooth and straightforward, so you can adjust Amelia to match any corporate branding and WordPress theme.
Video version
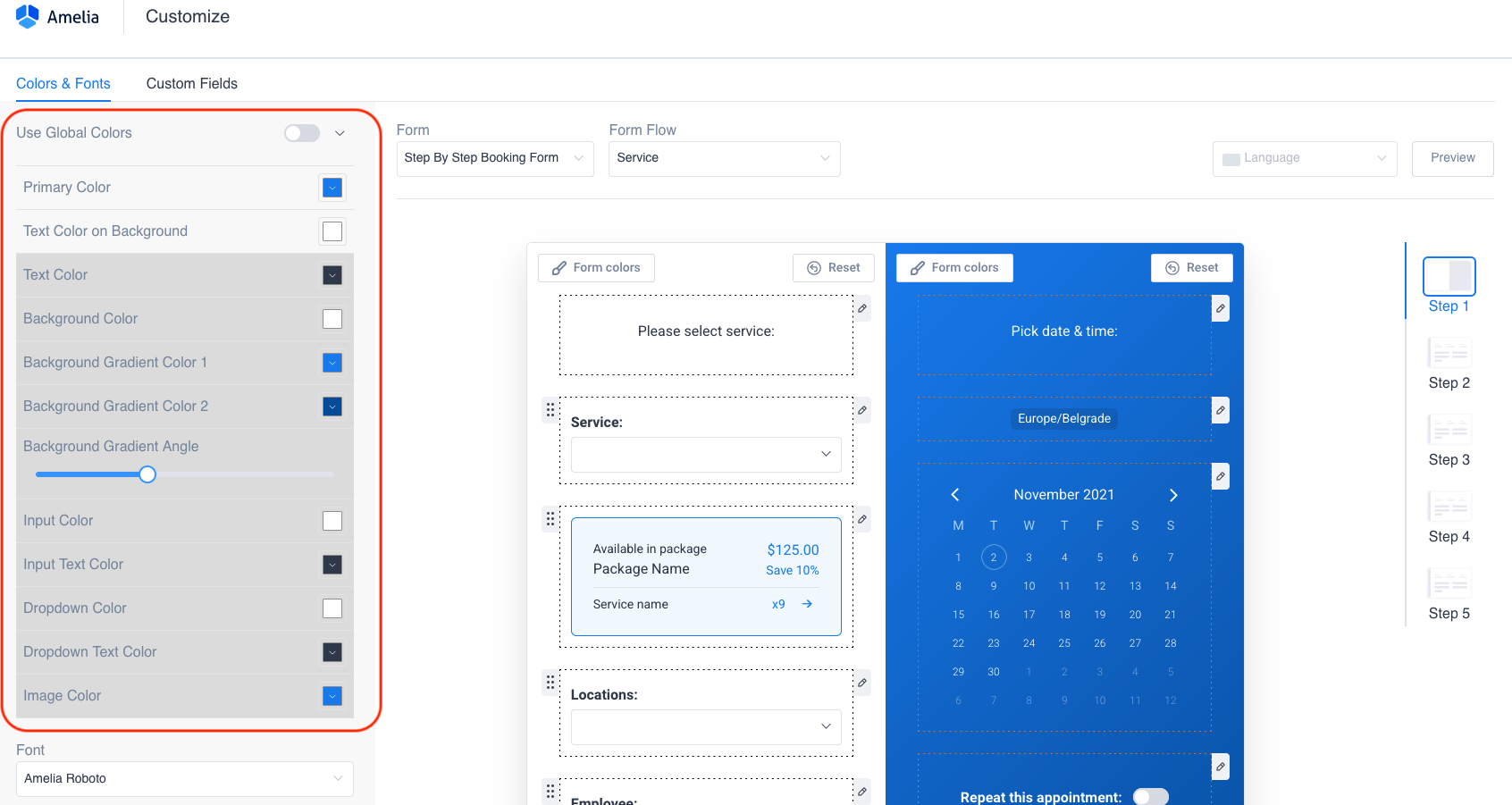
To customize the design, go to your WordPress Admin panel with an admin account, and go to Amelia » Customize. There you will see the WYSIWYG style customizer. There are two parts of the customize section – the left-hand-side panel where you have the general options: Primary color, Primary Gradient, Text Color, Text Color on Background, and Font, and these options apply to all booking forms.
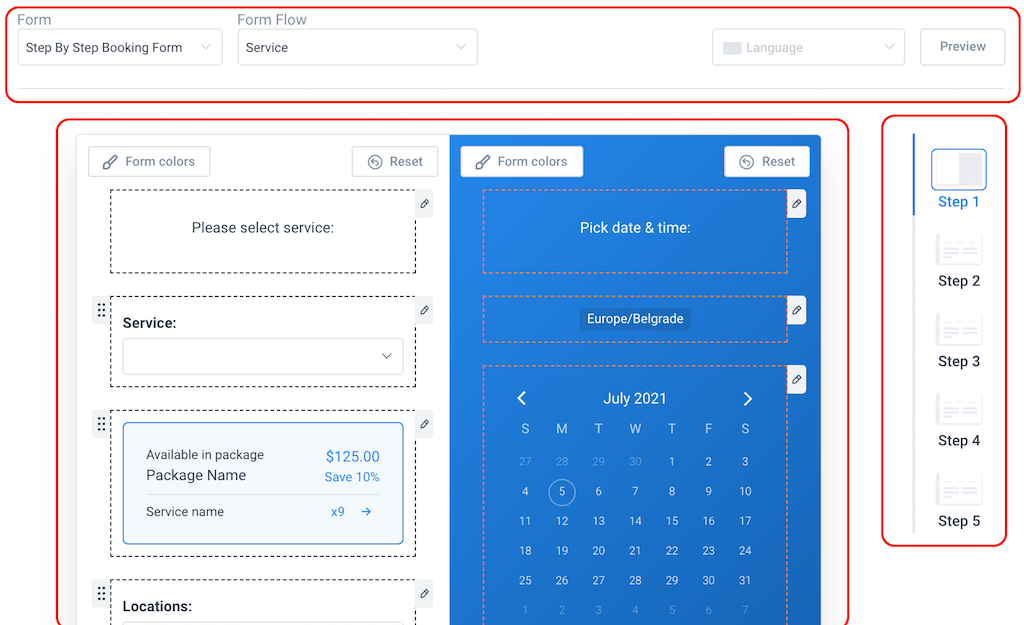
On the right-hand-side panel, you can choose the booking form, for the Pro/Elite licenses you can also choose Service or Package form flow and then edit the colors and labels on each booking step. For some elements, you can choose whether they will be shown on the front-end or not, and for some selections like Locations or Employees, you can choose whether they will be mandatory in the booking process or not. All changes are visible in real-time, just click the Preview button and you will see how the front would look like with the changes you made.
Global Color Options
The global color options that apply to the Search booking form (which isn’t available for customization separately at the moment) and front-end Employee and Customer panels by default are Primary color, Background Gradient Colors, Text Color, Text Color on Background, Font, and Image Color. These and the other available options (Background Color, Input Color, Input Text Color, Dropdown Color, Dropdown Text Color) in the Use Global Colors dropdown, are applied to the other booking forms as well if you enable the Use Global Colors option above these options when you choose one of the forms in the right-side panel.

Primary Color
This setting defines the primary color used for the commonly highlighted controls and parts of the user interface – buttons, switches, etc. It’s best to match this color with your primary brand color, such as your main logo color.
Text color on Background
Text color that will be used in elements that do apply a gradient or primary color background. Choose a color that contrasts enough with the colors you defined in the settings above.
Text color
This is the main text color used in labels, dropdowns, etc. It’s best to match the color to your theme’s palette, as some of the plugin’s elements do not have a background and will inherit it from the theme.
Background Color
This setting defines the background color on the forms.
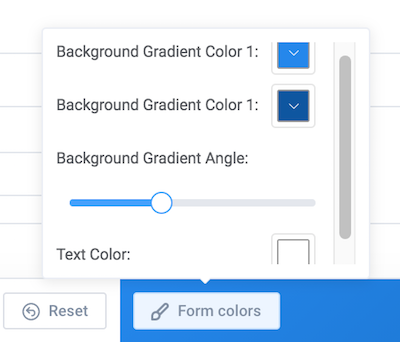
Background Gradient Color 1 and 2
The two colors in this setting define the gradients on elements such as Calendar, or default cover for a Service Catalog. Play around with the setting to see what matches your website design best.
Input Color
This setting defines the color of all the input fields in the form.
Input Text Color
This setting defines the color of the text in the input fields in the form.
Dropdown Color
This setting defines the color of the dropdown options in the forms.
Dropdown Text Color
This setting defines the color of the text in the dropdowns in the forms.
Image Color
This setting defines the color of images in the booking forms, such as the Congratulations trophy on the last booking step.
Font
This is the primary font that will be used in the plugin’s front-end interface controls. Choose one that matches your theme best.

Booking Form Options
At the moment, customization per booking form is available for most of the booking forms in Amelia: Step by step, Catalog, Events List, and Calendar booking forms. There are three parts of this customization of the booking forms:
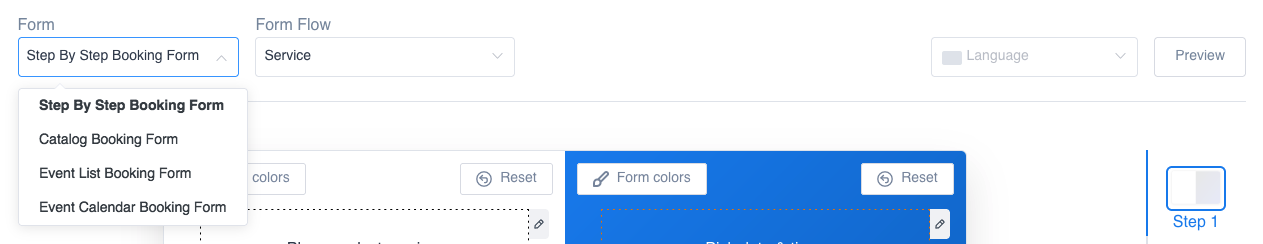
- Options above the form preview where you have the options Form, Form Flow, Translate, and Preview
- The option to choose the booking step for the chosen form
- And the main part where the chosen form and step with its elements and edit options is shown

You should first choose the booking form that you want to customize in the Form option, and for Services’ booking forms, if you have Packages, choose the Form flow – whether you want to customize the package or service booking.

For each booking form, there is a different number of steps that you can customize, when you choose the booking form that you want you will see the list of steps besides the form, and by clicking on one of the steps there, that step will be shown on the main preview.
The view of each booking step has the Form colors and Reset options. When you click on the Form colors option a modal will open with different color options depending on the step and element: background color, text color, input color, etc. If you click on the Reset button the colors will go to the default ones for that element.

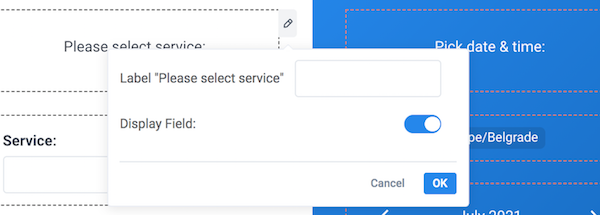
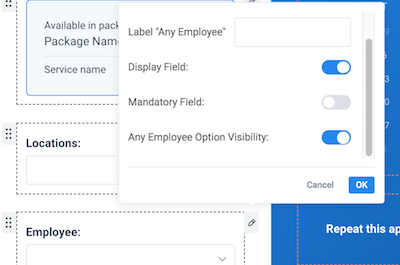
You can also see the edit pencil icons next to each element on that step, and when you click on those edit buttons, you will see the options available for that part. You will be able to edit the labels and choose whether you want to display that element on the front end or not. Please note that the Display option is not available for all elements, as some of them must be mandatory, like service selection, calendar (date and time selection), etc.

You can choose whether the Employee or Location selection will be mandatory or not in the booking process, and if the Any employee option in the Employee selection will be shown or not.

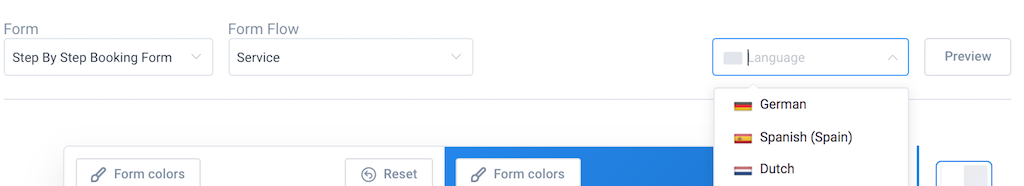
The Translate Option
If you use your website and Amelia in multiple languages, you have the option to add translations for those languages for the available labels here as well. When you want to translate the labels to another language, just click on the Language option and choose one of the languages from the drop-down list. The available languages in this list are the ones you added using the Manage languages option in Amelia General Settings, and you can read more about the multilanguage setup on the Multilingual support page. When you choose one of the languages, that will be the selected language for all of the options, so you can go through each booking form and step and provide translations for the available labels.