Das Design der Amelia-Frontend-Formulare und -Eingaben basiert auf einigen Grundfarben und -stilen. Es macht die Anpassung des Designs unglaublich reibungslos und unkompliziert, sodass Sie Amelia an jedes Unternehmensbranding und WordPress-Theme anpassen können.
Videoversion
Um das Design anzupassen, gehen Sie mit einem Administratorkonto zu Ihrem
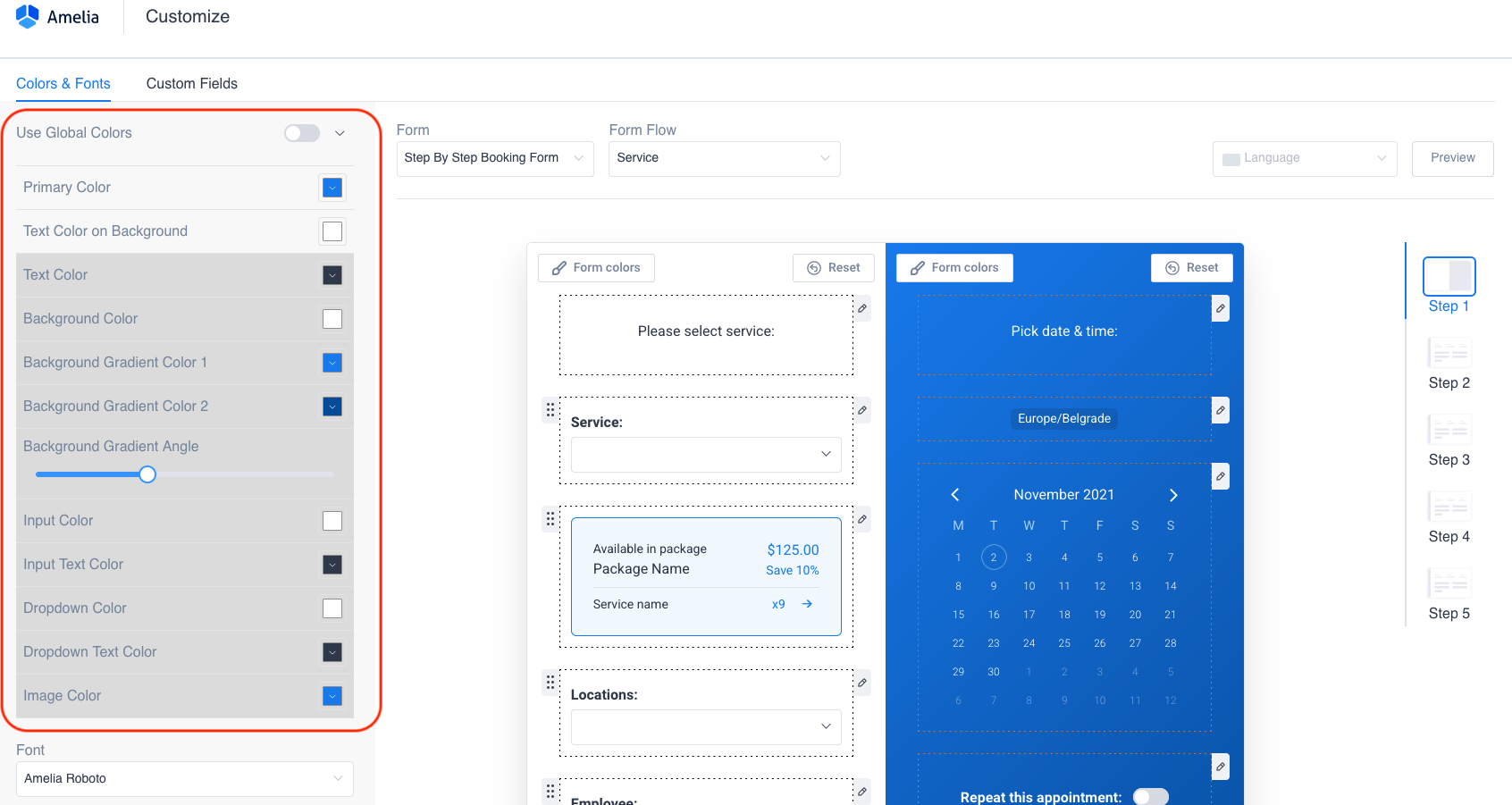
WordPress-Admin-Panel und gehen Sie zu Amelia » Anpassen. Dort sehen Sie den WYSIWYG-Style-Customizer. Der Abschnitt „Anpassen“ besteht aus zwei Teilen – dem linken Bereich, in dem Sie die allgemeinen Optionen haben: Primärfarbe, Primärverfarblauf, Textfarbe, Textfarbe im Hintergrund und Schriftart. Diese Optionen gelten für alle Buchungsformulare.
Auf der rechten Seite können Sie das Buchungsformular auswählen, für die Pro- /Entwicklerlizenzen können Sie auch den Formularfluss Service oder Paket auswählen und dann die Farben und Beschriftungen für jeden Buchungsschritt bearbeiten. Für einige Elemente können Sie auswählen, ob sie im Frontend angezeigt werden oder nicht, und für einige Auswahlen wie Standorte oder Mitarbeiter können Sie auswählen, ob sie im Buchungsprozess obligatorisch sind oder nicht. Alle Änderungen sind in Echtzeit sichtbar, klicken Sie einfach auf die Schaltfläche Vorschau und Sie sehen, wie die Vorderseite mit den von Ihnen vorgenommenen Änderungen aussehen würde.
Globale Farboptionen
Die globalen Farboptionen, die standardmäßig für das Suchbuchungsformular (das derzeit nicht separat angepasst werden kann) und die Front-End Mitarbeiter- und Kundenpanels gelten, sind Primärfarbe, Hintergrundfarbverlauf, Textfarbe, Textfarbe im Hintergrund, Schriftart und Bildfarbe. Diese und die anderen verfügbaren Optionen (Hintergrundfarbe, Eingabefarbe, Eingabetextfarbe, Dropdown-Farbe, Dropdown- Textfarbe) im Dropdown-Menü Globale Farben verwenden werden auch auf die anderen Buchungsformulare angewendet, wenn Sie die Option Globale Farben verwenden über diesen Optionen aktivieren, wenn Sie eines der Formulare im rechten Bereich auswählen.

Primärfarbe
Diese Einstellung definiert die Primärfarbe, die für die häufig hervorgehobenen
Steuerelemente und Teile der Benutzeroberfläche verwendet wird Schaltflächen, Schalter usw. Am besten passen Sie diese Farbe an Ihre primäre Markenfarbe an, z. B. die Farbe Ihres Hauptlogos.
Textfarbe im Hintergrund
Textfarbe, die in Elementen verwendet wird, die einen Hintergrund mit Farbverlauf oder Primärfarbe anwenden. Wählen Sie eine Farbe, die einen ausreichenden Kontrast zu den Farben bietet, die Sie in den obigen Einstellungen definiert haben.
Textfarbe
Dies ist die Haupttextfarbe, die in Beschriftungen, Dropdown-Menüs usw. verwendet wird. Es ist am besten, die Farbe an die Palette Ihres Themas anzupassen, da einige der Elemente des Plugins keinen Hintergrund haben und diesen vom Thema erben.
Hintergrundfarbe
Diese Einstellung definiert die Hintergrundfarbe der Formulare.
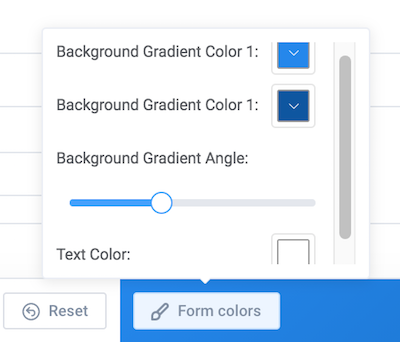
Hintergrundfarbverlauf 1 und 2 (Gradient)
Die beiden Farben in dieser Einstellung definieren die Farbverläufe von Elementen wie Kalender oder Standard-Cover für einen Servicekatalog. Spielen Sie mit den Einstellungen herum, um zu sehen, was am besten zu Ihrem Website Design passt.
Eingabefarbe
Diese Einstellung definiert die Farbe aller Eingabefelder im Formular.
Eingabetextfarbe
Diese Einstellung definiert die Farbe des Textes in den Eingabefeldern im Formular.
Dropdown-Farbe
Diese Einstellung definiert die Farbe der Dropdown-Optionen in den Formularen.
Dropdown-Textfarbe
Diese Einstellung definiert die Farbe des Textes in den Dropdowns in den Formularen.
Bildfarbe
Diese Einstellung definiert die Farbe von Bildern in den Buchungsformularen, wie z. B. der Gratulationstrophäe beim letzten Buchungsschritt.
Schriftart
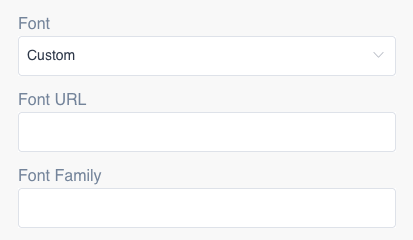
Dies ist die primäre Schriftart, die in den Front-End-Schnittstellensteuerelementen des Plugins verwendet wird. Wählen Sie eines, das am besten zu Ihrem Thema passt. Neben den verfügbaren Schriftartoptionen in Amelia können Sie auch eine benutzerdefinierte Schriftart verwenden. In den Schriftartoptionen sehen Sie die Option Benutzerdefiniert und wenn Sie sie auswählen, werden zwei zusätzliche Felder angezeigt – Schriftart-URL, in der Sie die URL der benutzerdefinierten Schriftart angeben müssen, die Sie verwenden möchten, und Schriftfamilie, wo Sie eine Beschriftung für die Schriftart eingeben sollten.

Buchungsformularoptionen
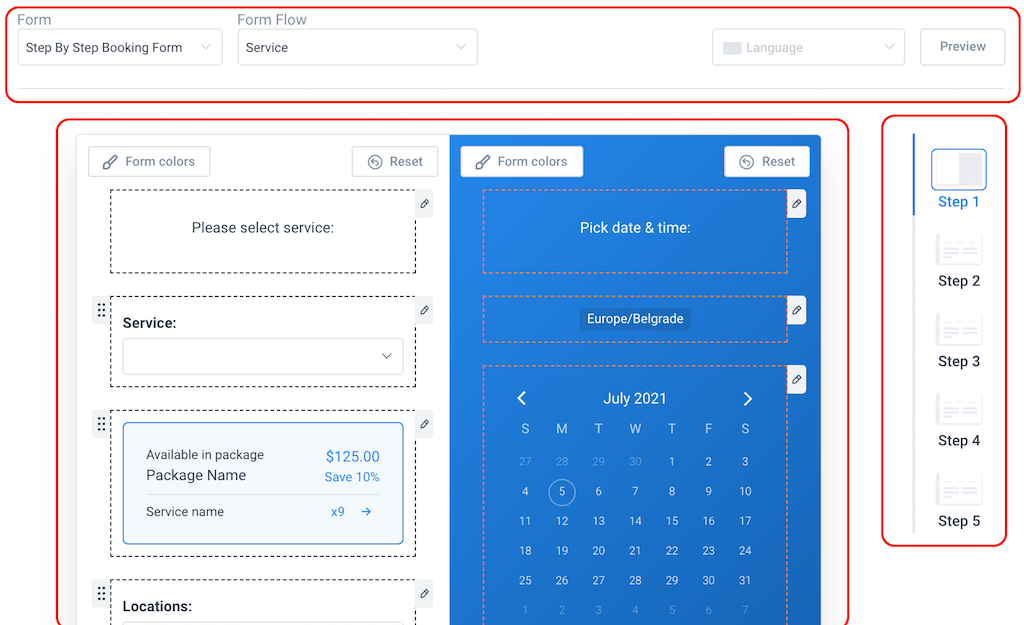
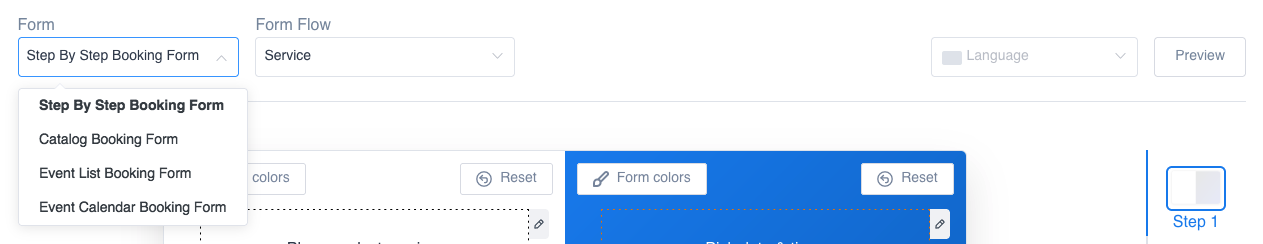
Momentan ist die Anpassung pro Buchungsformular für die meisten Buchungsformulare in Amelia verfügbar: Buchungsformulare Schritt für Schritt, Katalog, Veranstaltungsliste und Kalender. Diese Anpassung der Buchungsformulare besteht aus drei Teilen:
- Optionen über der Formularvorschau mit den Optionen Formular, Formularfluss, Übersetzen und Vorschau
- Die Möglichkeit, den Buchungsschritt für das gewählte Formular auszuwählen
- Und der Hauptteil, in dem das gewählte Formular und der Schritt mit seinen Elementen und Bearbeitungsoptionen angezeigt werden

Sie sollten zuerst das Buchungsformular auswählen, das Sie in der Option Formular anpassen möchten, und für die Buchungsformulare der Dienste, wenn Sie über Pakete verfügen, wählen Sie den Formularfluss – unabhängig davon, ob Sie die Paket- oder Servicebuchung anpassen möchten.

Für jedes Buchungsformular gibt es eine andere Anzahl von Schritten, die Sie anpassen können. Wenn Sie das gewünschte Buchungsformular auswählen, sehen Sie die Liste der Schritte neben dem Formular, und wenn Sie dort auf einen der Schritte klicken, wird dieser Schritt in der Hauptvorschau angezeigt werden.
Die Ansicht jedes Buchungsschritts hat die Optionen Formularfarben und Zurücksetzen. Wenn Sie auf die Option Formularfarben klicken, öffnet sich ein Modal mit verschiedenen Farboptionen je nach Schritt und Element: Hintergrundfarbe, Textfarbe, Eingabefarbe usw. Wenn Sie auf die Schaltfläche Zurücksetzen klicken, werden die Farben auf die Standardfarben für dieses Element zurückgesetzt.

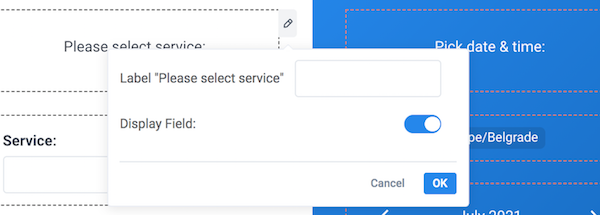
Sie können auch die Bleistiftsymbole neben jedem Element in diesem Schritt sehen, und wenn Sie auf diese Bearbeitungsschaltflächen klicken, sehen Sie die für diesen Teil verfügbaren Optionen. Sie können die Beschriftungen bearbeiten und auswählen, ob Sie dieses Element im Frontend anzeigen möchten oder nicht. Bitte beachten Sie, dass die Anzeigeoption nicht für alle Elemente verfügbar ist, da einige von ihnen obligatorisch sein müssen, wie z. B. Serviceauswahl, Kalender (Datums- und Uhrzeitauswahl) usw.

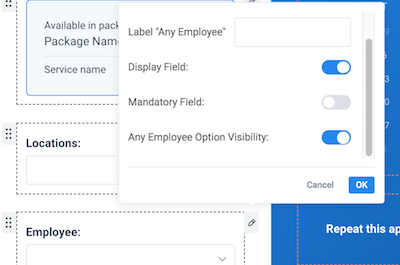
Sie können wählen, ob die Mitarbeiter- oder Standortauswahl im Buchungsprozess obligatorisch ist oder nicht und ob die Option Jeder Mitarbeiter in der Mitarbeiterauswahl angezeigt wird oder nicht.

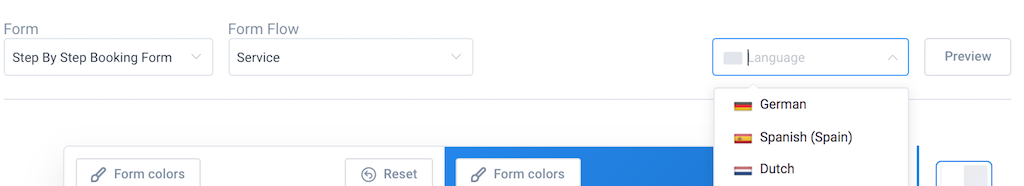
Die Übersetzungsoption
Wenn Sie Ihre Website und Amelia in mehreren Sprachen verwenden, haben Sie auch hier die Möglichkeit, Übersetzungen für diese Sprachen für die verfügbaren Beschriftungen hinzuzufügen. Wenn Sie die Beschriftungen in eine andere Sprache übersetzen möchten, klicken Sie einfach auf die Option Sprache und wählen Sie eine der Sprachen aus der Dropdown-Liste aus. Die verfügbaren Sprachen in dieser Liste sind diejenigen, die Sie mit der Option Sprachen verwalten in den allgemeinen Einstellungen von Amelia hinzugefügt haben, und Sie können mehr über die mehrsprachige Einrichtung auf der Seite Mehrsprachiger Support erfahren. Wenn Sie eine der Sprachen auswählen, ist dies die ausgewählte Sprache für alle Optionen, sodass Sie jedes Buchungsformular und jeden Schritt durchgehen und Übersetzungen für die verfügbaren Etiketten bereitstellen können.