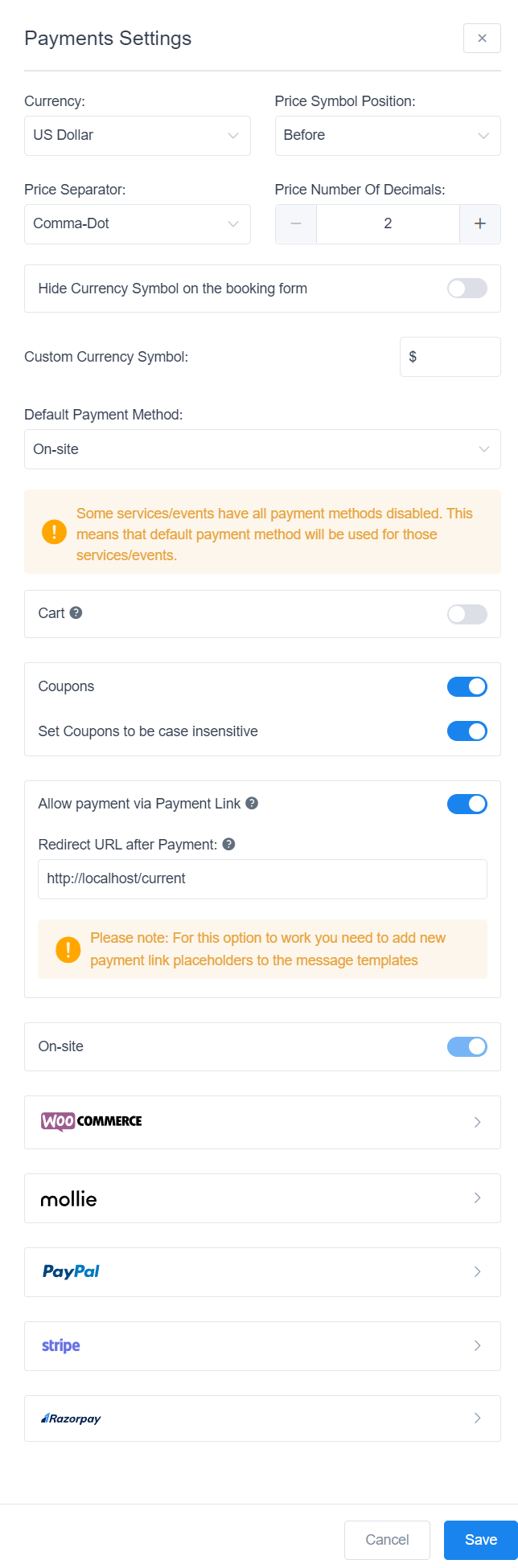
Payment settings allow you to set the price format and payments gateway you want to use. The selected format you choose will be used for all prices on the front-end and back-end of the plugin.

Currency
With this option, you can set the currency that will be used for all prices.
Price Symbol Position
There are four options for the currency symbol position. You can set it to be:
- Before the value
- Before the value, separated with space
- After the value
- After the value, separated with space
Price Separator
With the “Price Separator” option you can configure the separator format – decide which symbol to use for separating thousands, and which for separating the integer part from the fractional part (decimal separator). For the thousand separator, possible symbols are a comma, dot, and space. For the decimal separator, possible symbols are comma and dot.
Price Number Of Decimals
Allows you to set the number of digits after the decimal separator.
Hide the Currency Symbol on the booking form
Custom Currency Symbol
This setting allows you to set a symbol that you want for the currency you choose in the Currency option. After you choose the currency, the default symbol for that currency will be shown in the input field ($ by default as US Dollar is the default Currency in Amelia), so if you need you can change it here and Save the change.
Coupons
When the “Coupons” option is enabled, the “Coupons” tab will be visible on the “Finance” page, and it will be possible to create discount coupons that can be applied to Appointments or edit the existing coupons. When scheduling appointments, customers will be able to enter a discount coupon code to get a discount.
Default Payment Method
This option allows you to set the default payment method that will be displayed for customers if you are using more than one payment method in your plugin. So, if for example, you use all three payment options, you can choose PayPal to be the default one.
On-site
If you allow the on-site payment method, your customers will be able to pay for booked appointments in cash when they come to the appointment. If all other payment methods are disabled, this method will be enabled by default.
PayPal
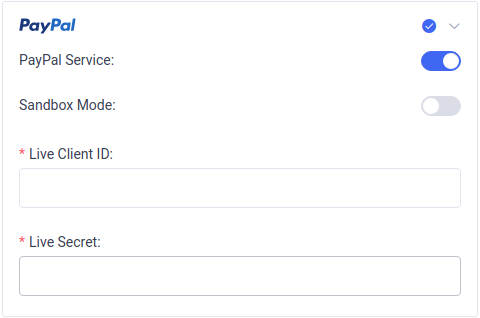
This option allows customers to pay appointments directly with PayPal (debit/credit card or PayPal balance). First, you need to enable the “PayPal service”, and then you can choose if you would like to use PayPal in sandbox mode or in Live mode.
To use the Live mode, you need to copy “Live Client ID” and “Live Secret” from your PayPal account (App) and paste them into Amelia Settings/Payments/PayPal.
PayPal “Sandbox Mode” is a testing environment that mimics the live PayPal production environment and should only be used for testing purposes.
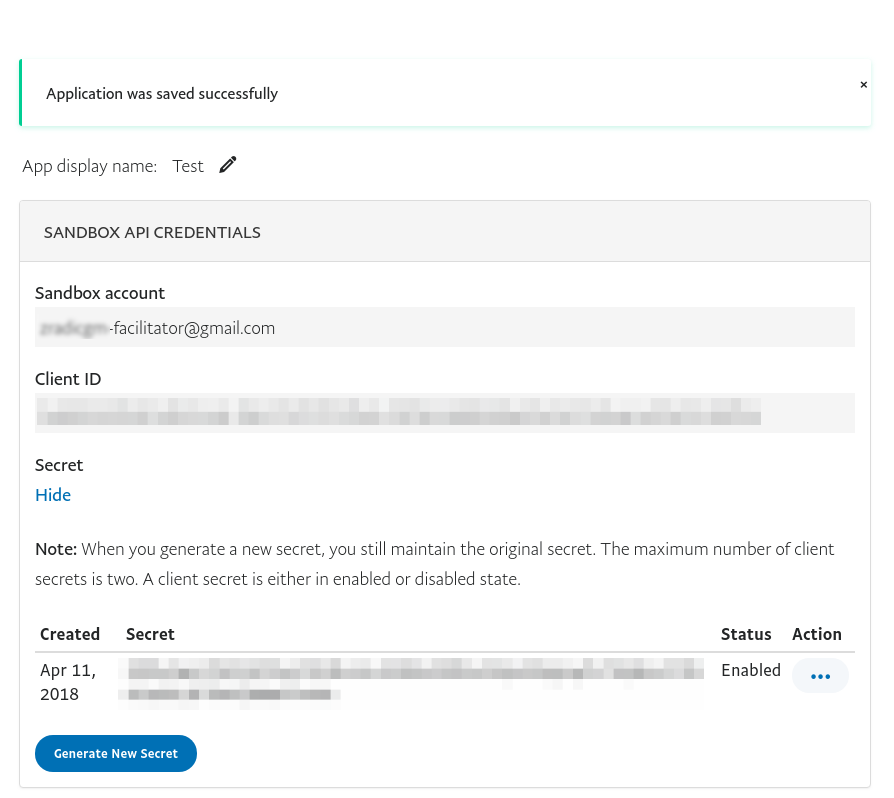
To set your PayPal Sandbox setting simply follow the next steps:
- Go to https://developer.paypal.com/
developer/accountStatus/, - Go to https://developer.paypal.com/developer/accountStatus/,
- On the left in the “Dashboard” menu click on “My Apps & Credentials”,
- In the “REST API apps” section you need to create a new App (or use the existing one),
- You must then copy data from the fields “Client ID” and “Secret” into Sandbox PayPal Payment Settings on the Settings page of the plugin.
Live Mode
To set up your PayPal Live setting simply follow the next steps:
- Go to https://developer.paypal.com/developer/accountStatus/,
- Go to https://developer.paypal.com/
developer/accountStatus/, - On the toggle on the top right, switch to live mode. (You will need a business account for this)
- Create a new App (or use the existing one),
- You must then copy data from the fields “Client ID” and “Secret” into PayPal Service Settings on the Settings page of the plugin.


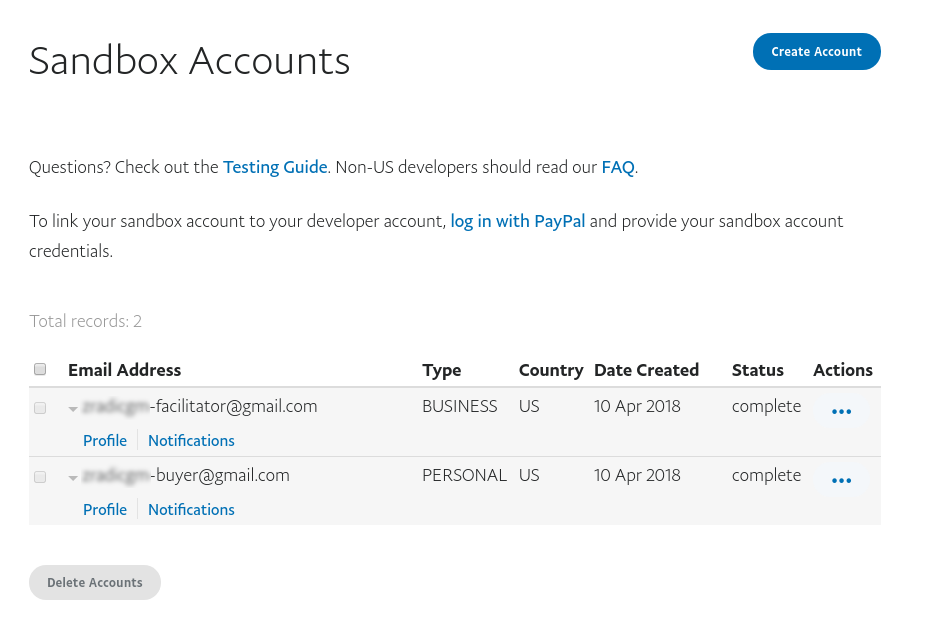
5. On the left in the “Sandbox” menu click on “Accounts”,
6. From the “Sandbox Accounts” section you can use emails and passwords from sandbox developer accounts (BUSINESS and PERSONAL) on this link for testing after paying with PayPal in the Amelia plugin.

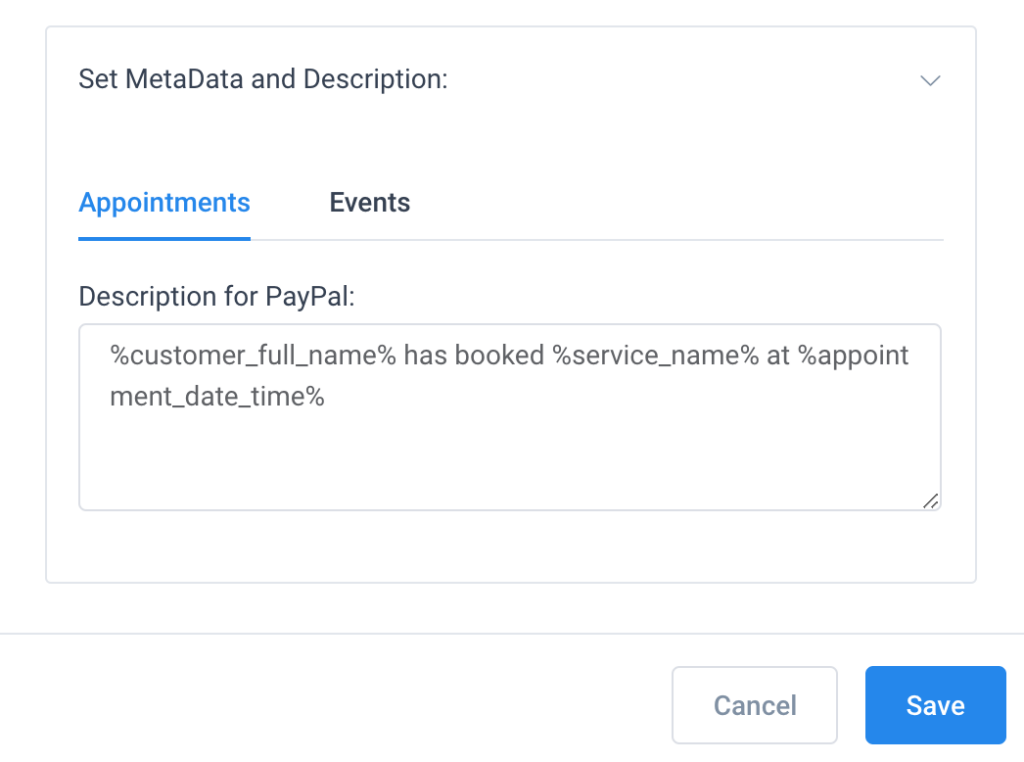
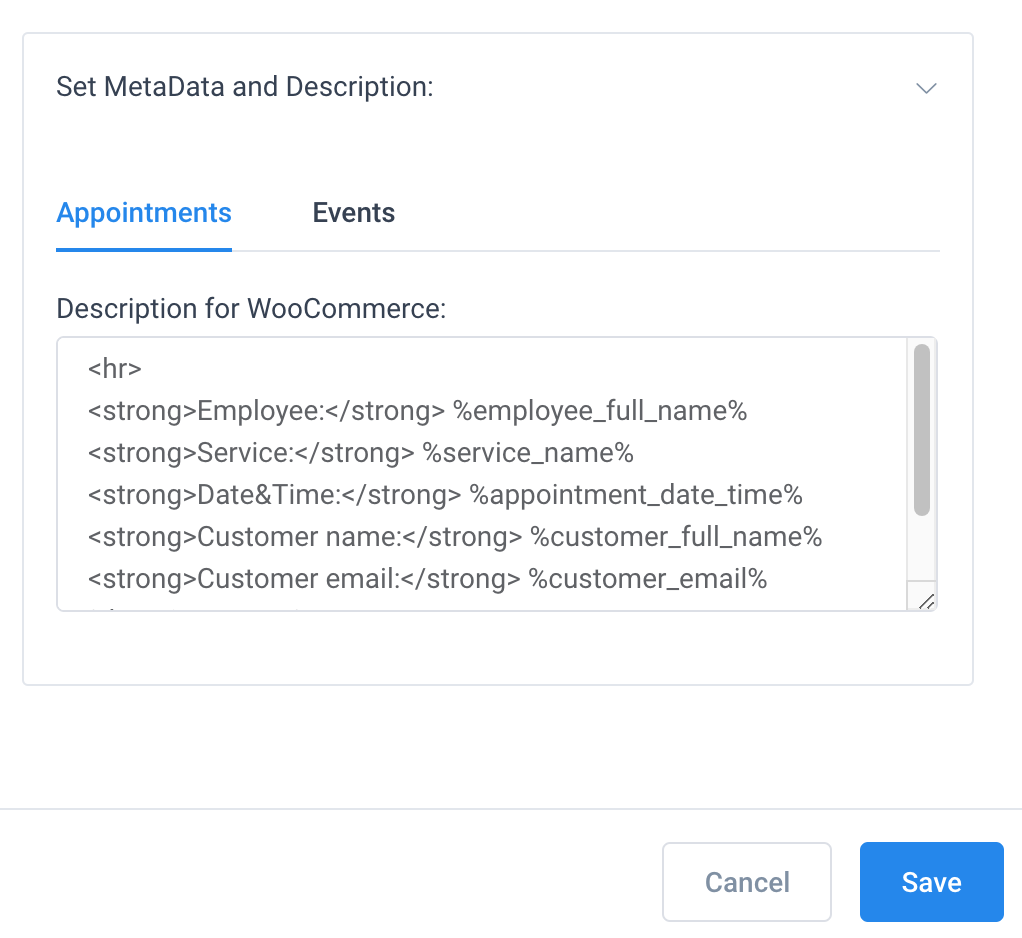
Once you enable PayPal as a payment method you will notice at end of the modal new option “Set MetaData and Description”. For PayPal, you can only set a description for the payment. You can set a different description for appointments and for events and that description will be shown on the PayPal side so you can know all the details about the customer that made the appointment. To set the description you can use placeholders from the email notifications so the plugin can send different customer data each time. You can of course add placeholders for appointment details as well.

Stripe
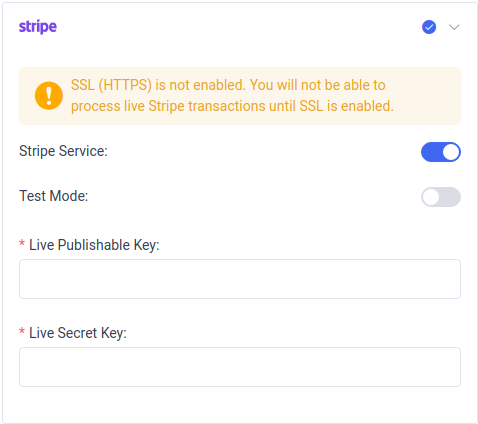
To enable the Stripe payment method, enable the “Stripe Service” option, then choose whether to activate Test Mode to run test transactions with Stripe.
When Test Mode is enabled, add your Test Publishable Key and Test Secret Key.
To use live transactions, leave Test Mode disabled and enter your Live Publishable Key and Live Secret Key, which you can find in your Stripe Dashboard.

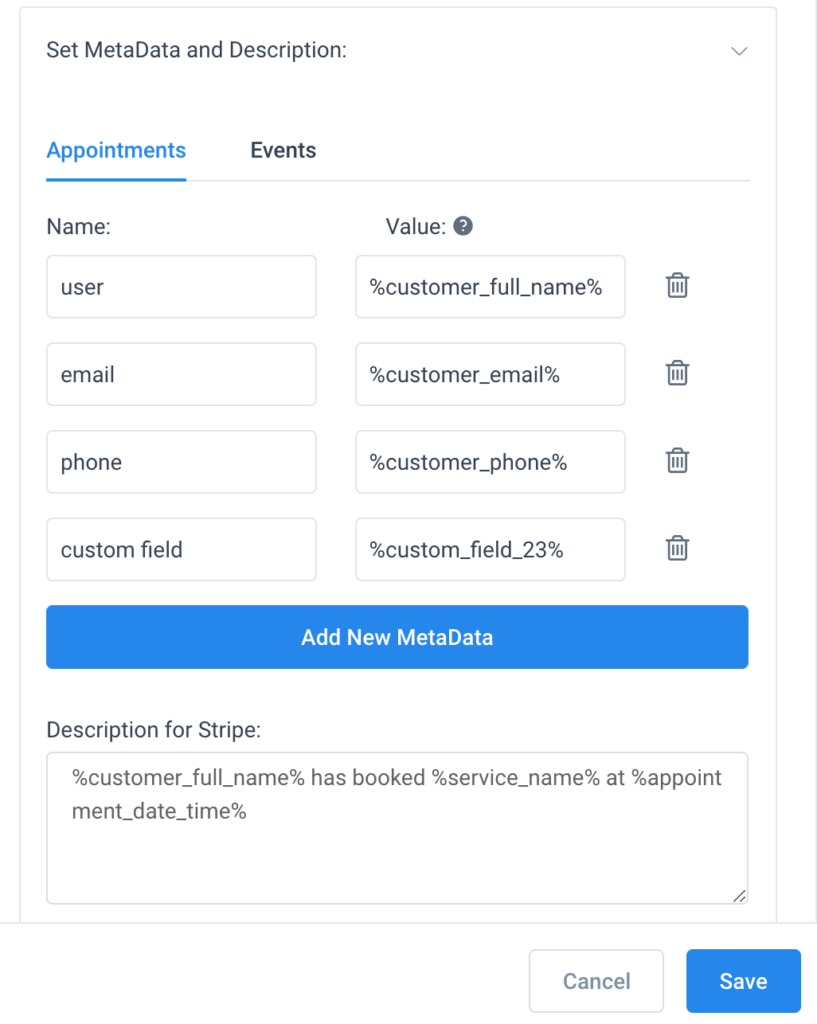
Once you enable Stripe as a payment method you will notice at the end of the modal that the option “Set MetaData and Description” has changed. For Stripe, you can set both MetaData and description for the payment. You can set several MetaData options as shown in the example below and you can add a different description for appointments and for events. Same as for PayPal for both MetaData and Description you can use placeholders from the email notifications so the plugin can send different customer and appointment data each time.

Automatic receipts (from Amelia 8.6)
Starting from Amelia 8.6, Stripe can automatically send payment receipts to customers who enter their email address during checkout.
This feature depends on your Stripe account settings:
-
Email receipts must be enabled in your Stripe Dashboard → Settings → Customer emails (for Successful payments and/or Refunds).
-
No additional configuration or code is required in Amelia — Stripe handles receipt delivery automatically once those options are enabled.
Mollie
Mollie payment gateway is one of the most used payment gateways in Europe and supports various payment methods such as Apple Pay, Credit Card, PayPal, Klarna, iDeal, and many more. It is supported only in the SEPA area and the only acceptable currency is Euro.
Razorpay
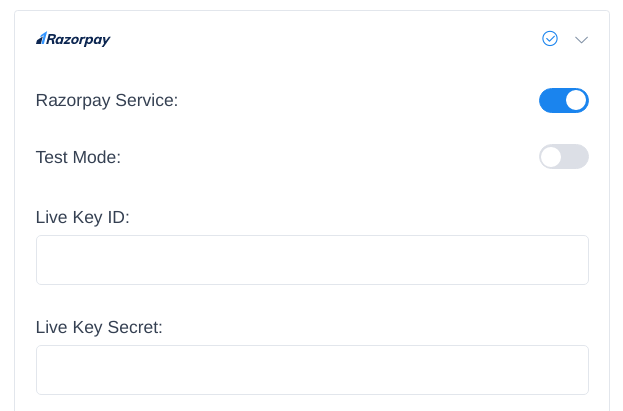
If you want to use Razorpay as a payment method in Amelia, you should enable the Razorpay Service option in Payment settings. After you enable it you will see the Test mode option, and two additional input fields for the Key ID and Key Secret. If you enable Test mode, you will need to provide the Test Key ID and Test Key Secret from your Razorpay account, and if you use Live mode (Test mode disabled) you will need to provide the Live credentials from your Razorpay account accordingly.

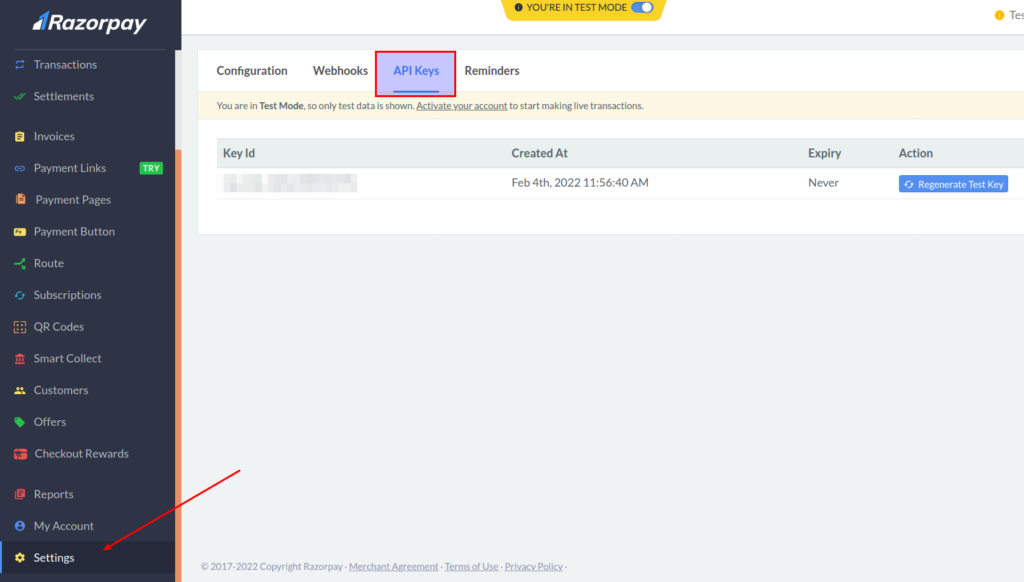
In order to provide Key ID and Secret in Amelia for Razorpay, you need to create an API Key first on your Razorpay account, and then copy them to corresponding fields on the Settings page in Amelia. In order to create the API key, login to your Razorpay account, choose the mode that you want to create the API Key for – live or test, and then navigate to Settings -> API Keys -> Generate Key to generate the key. The Key ID and Key Secret will appear on a pop-up page and you need to copy these and paste them to the corresponding fields in Amelia. If you need more help in generating the keys in Razorpay, you can find more information on this Razorpay docs page.
Please note: On your Razorpay Dashboard, you need to go to settings and change Payment Capture from automatic to manual. This will insure that if something goes wrong in the booking, the payment will not be captured. Payments that aren’t captured are refunded after 5 days.

Like for the other payment methods, when you enable Razorpay, you will have the option to set Metadata and Razorpay Description in the “Set MetaData and Description” option. With setting this up you will have information about the bookings from, as metadata or description, in the corresponding payments on your Razorpay account. You can set several MetaData options and both MetaData and description are set separately for Appointments, Packages and Events. For both MetaData and Description, you can use placeholders so the plugin can send different data for each booking.
If you choose to enable WooCommerce as a payment method you will see that other payment methods will automatically become disabled (since WooCommerce supports them all and cannot be used together) and a place for adding WooCommerce description will be shown. Description can be added for both events and appointments separately and you can even add it in a form of a combination of HTML code and our email placeholders, like showed below.

Setting up different payment methods for each service
You can also set different payment methods for each service. If, for example, you have one service for which you want your customers to pay on-site and another one that requires payment during the booking process, you can set this now. In order to see the options first, you need to enable all payment methods that you want to use in Payment Settings on the Settings page. After you’ve done this, go to the Services page, open service and you will see the Settings tab. Enable the payment method that you want to have for that service and click Save.
Please note: If you disable all payment methods for one service, that service will have the default payment method set in Payment Settings on the Settings page.
Payment from Link
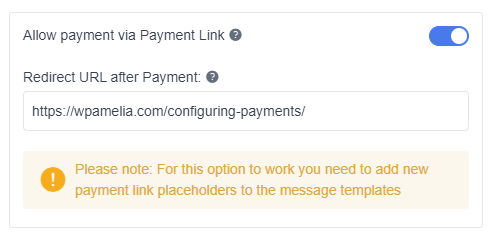
Allow your customers to pay via email notifications or through their Customer Panel, by enabling the option “Allow payment via Payment Link”. If you choose to allow customers to pay through email, for this option to work you need to add new payment link placeholders to the message templates. To view a detailed list of the placeholders that you can use please follow this link. Also, you can set a URL where customers will be redirected once the payment from the link is processed, by using the option “Redirect URL after Payment”. By default, this will be set to your main site URL, but you can change it according to your requirements.
If your default status is set to “Pending” you can use the option “Update Appointment Status” which will automatically change the appointment/event status to “Approved” after the payment from the link is processed.

Refund for Online Payments
When you configure online payment methods (PayPal, Stripe, Mollie, RazorPay, or WooCommerce), you will be able to refund your customers if they decide the cancel the appointment.
To initiate a refund through Amelia, you need to either access the Finances section or edit the appointment and edit the payment and then initiate the refund.
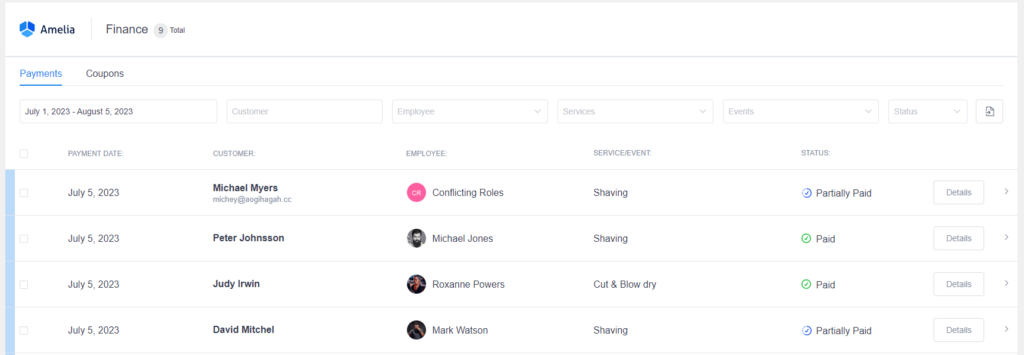
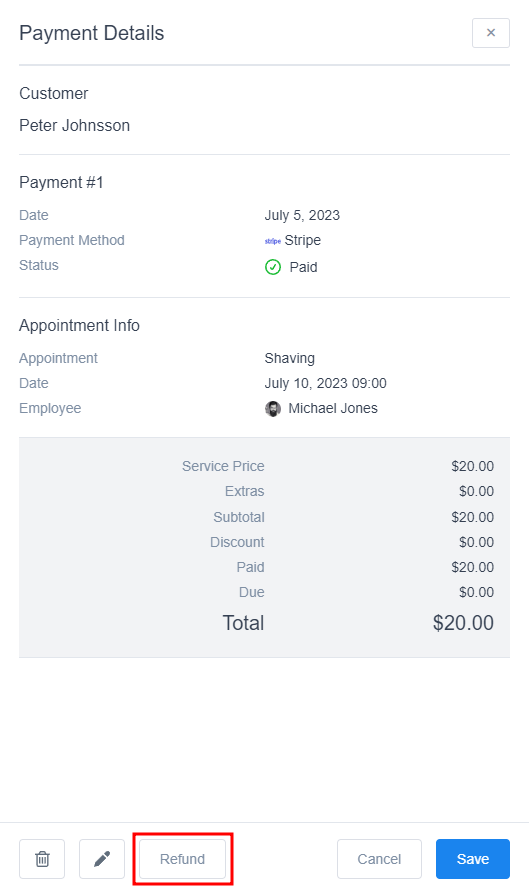
When you access the Finance section, you’ll see the details of all transactions.

When you click on the “Details” button next to an online transaction, you’ll see the “Refund” option at the bottom.

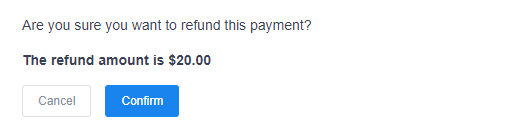
Once you click it, Amelia will ask you to confirm this action:

After the refund has been completed, the status of the transaction will change to “Refunded”.

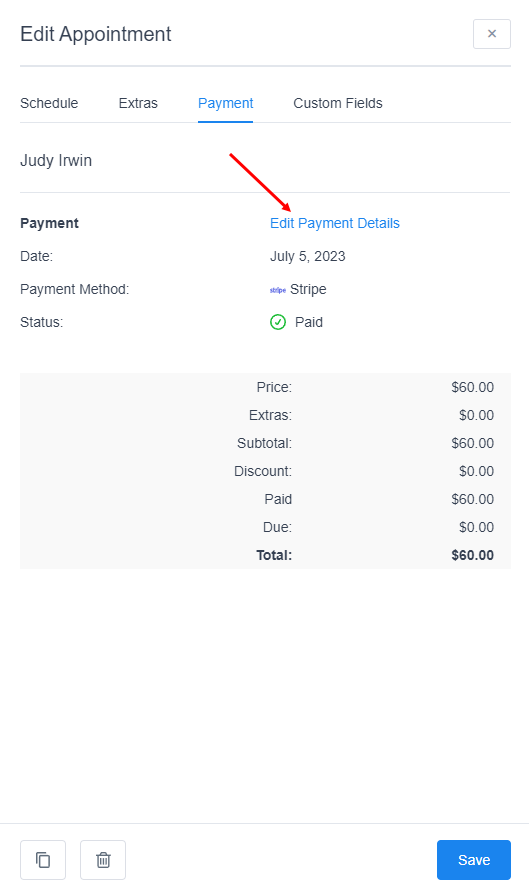
Another way of refunding a transaction would be by editing the appointment. In there, you’ll see the “Payment” tab and in it – the “Edit Payment Details” link. Clicking this link opens the “Details” tab, just like when accessing it through the Finance section.
The rest of the procedure is the same.

Cart (available only in Pro and Elite license plans)
Amelia’s Cart feature simplifies the booking process for your customers by allowing them to book multiple services (appointments) in one go. Customers can easily add various services from different providers or schedule them at different times, streamlining their booking experience.
For a thorough guide on how to enable and customize the Cart feature, please check out our detailed documentation here.