Front-end Customer Panel allows you to offer your customers an easy way to track, reschedule and/or cancel their appointments and events. In the Customer Panel, customers can manage their personal details without logging into the WordPress backend.
Video Version
How to enable and set the Front-end customers panel
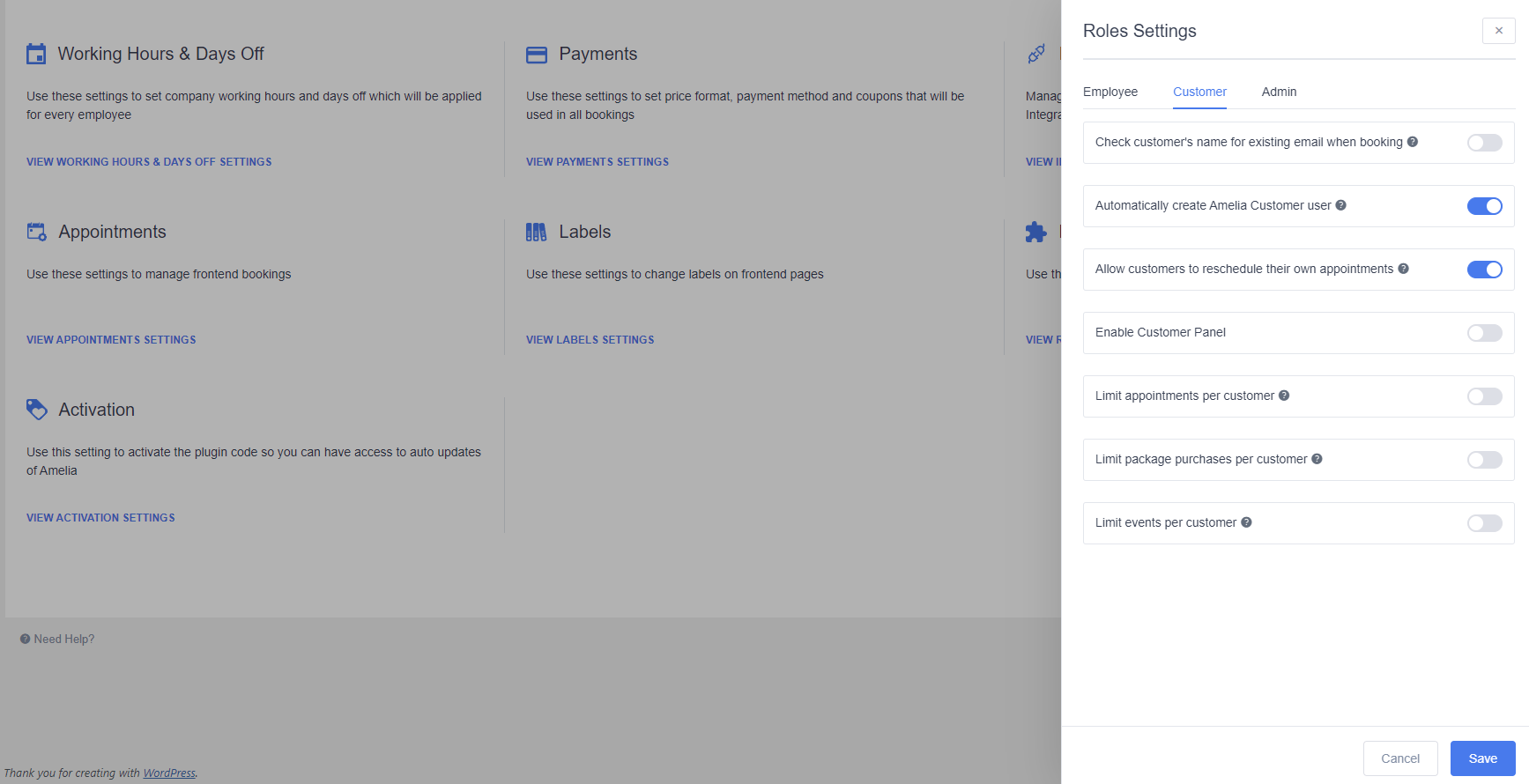
To enable the Panel go to the Settings page and open Roles Settings. Once you’ve done that, click the Customers tab in the modal and you will see the “Enable Customers Panel” option.

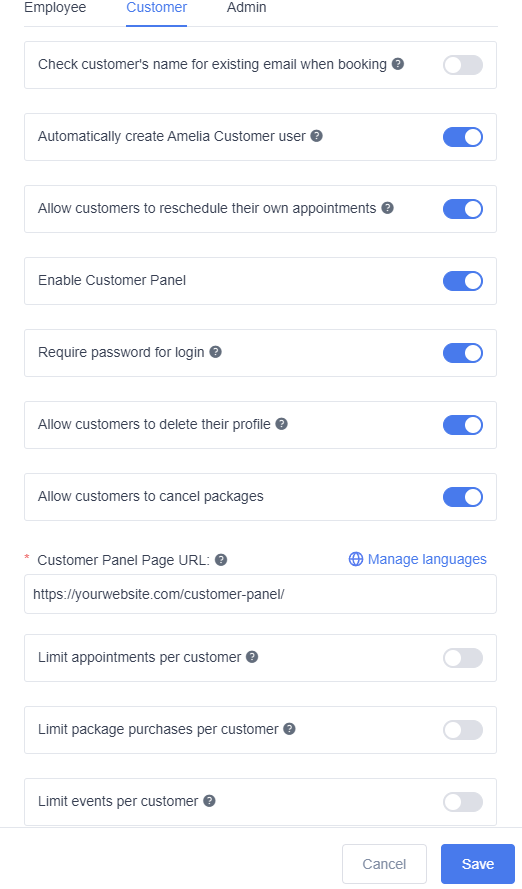
Once you’ve enabled this option new three options will appear.

Require password for login
This option enables you to choose whether you will require the classic login to the Panel, or you will allow accessing the Panel solely via a link from the notifications.
By default, this option is enabled; this means that customers will need to log in with an email and password to access their appointments on the Panel.
If you disable this option – the customer will be able to follow the URL with a unique token in the email notifications without entering their username and password.
Allow customers to delete their profile
By enabling this option, you can follow GDPR rules. Note that by default, the option is disabled, which means that customers will not be able to delete their profile information.
If you enable it, the customers will see the Delete button on their profile, and they will be able to delete their personal information by clicking on it. That will not remove their appointments, but it will delete all their personal data from your database.
The customer’s profile will still be visible to the admin and manager because of the scheduled appointments, but instead of the Customer’s personal information, the Customer ID will be shown.
Since Amelia does not store any data from your customers in compliance with GDPR, by adding the Delete button to the Customer Panel, customers’ data will be deleted from your database.
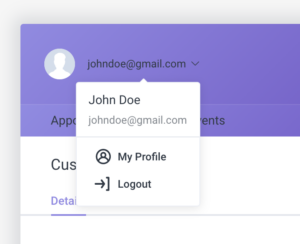
To enter the customer’s profile details click on the arrow beside the customer’s email and choose “My Profile”.

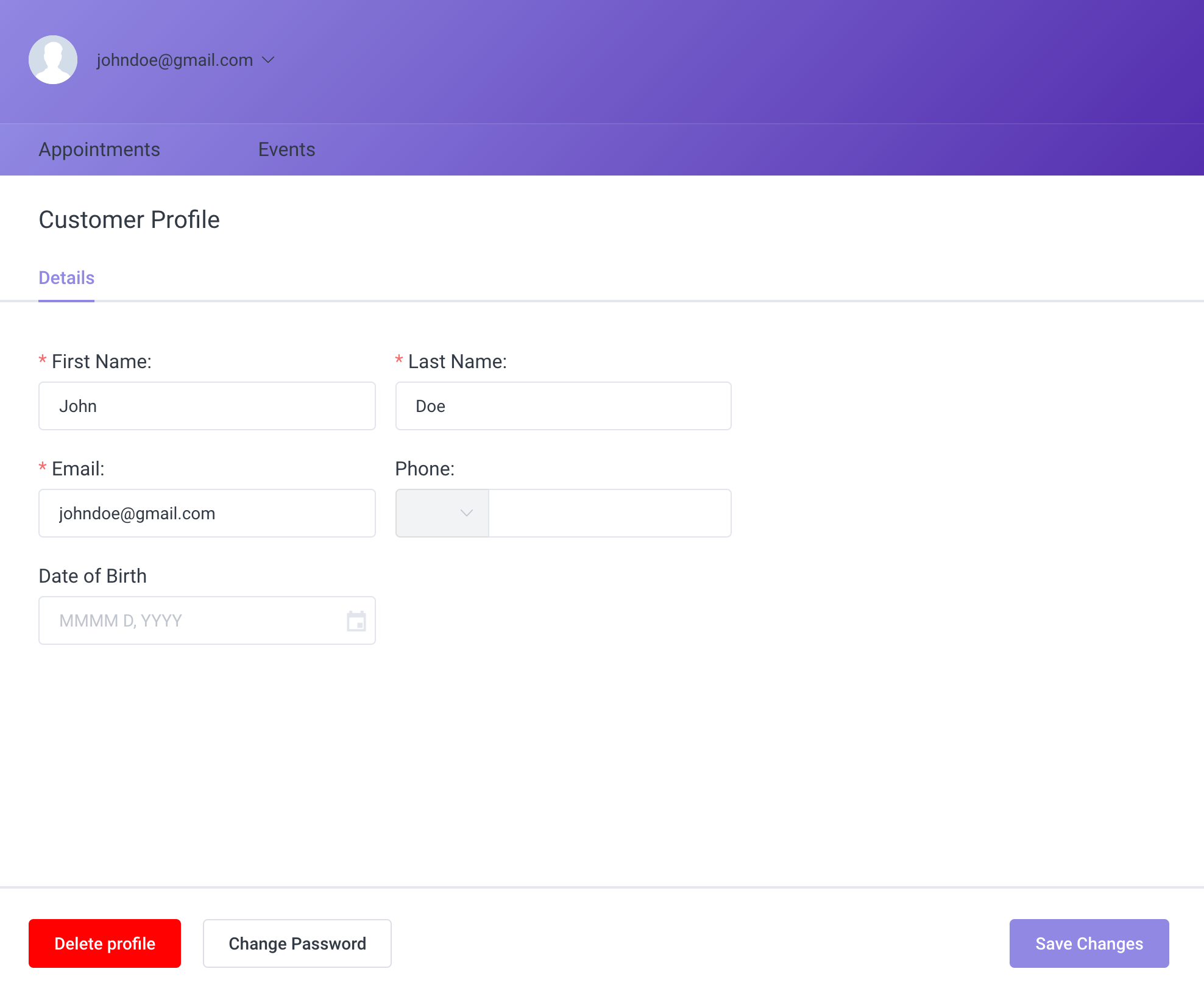
Once you enter the profile, in the bottom left corner you will see an option to “Delete Profile”.

Allow this option to be GDPL Compliant.
Customer Panel Page URL
Here you need to paste the URL of the page on which the Panel shortcode will be placed, to be able to send the link to your customers via notifications.
Please, be aware to add a placeholder to the notifications in which you want to send the Customer Panel URL, you can find it in the </> Show Email Placeholders on the email notifications page or you can just paste %customer_panel_url% placeholder.
Allow customers to reschedule their appointments
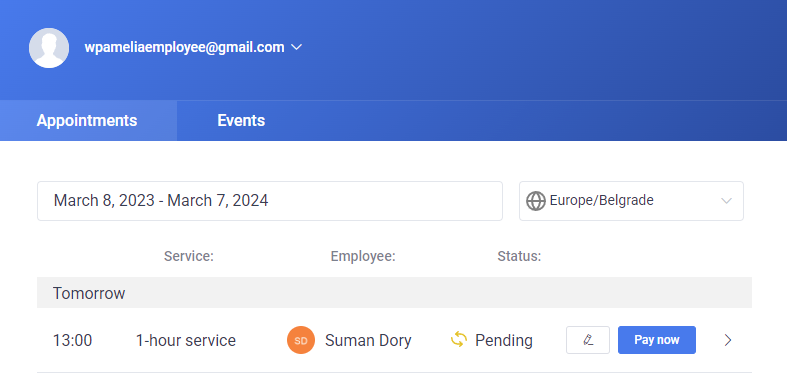
By default, this option is disabled; this means that your customers will not be able to reschedule their appointments on the Customer Panel. The only option that will be visible to them is to Cancel the appointment and it is located in the “Pencil” button shown in the screenshot below.
Please note that the “Cancel” option can’t be disabled.
If you enable the “Reschedule” option, next to the Cancel button, they will also see the Reschedule button once they click on the “Pencil” button. By clicking on the Reschedule button, the dialog will pop up, and your customers will be able to reschedule the appointment for some available slot in the future.
Don’t forget that in General Settings, you can set up the minimum time required before canceling/rescheduling.

Paying from the Customer Panel
Once you enable the “Allow payment via Payment Link” option in Payment Settings (after you’ve added at least one online payment option), appointments that have been booked from the back-end (or from the Employee Panel) will have the “Pay Now” button next to them, as shown in the screenshot above.
If you have multiple payment methods enabled (for example, PayPal and Stripe), when a customer clicks on the “Pay Now” button, a dropdown list of payment methods that they can choose from will appear. In case you have only one payment method (for example, WooCommerce, which can’t be combined with other payment methods), your customers will see only that option.
Once the payment has been processed, payment will be updated on the Finance page, and automatically changed to the “Paid” status.
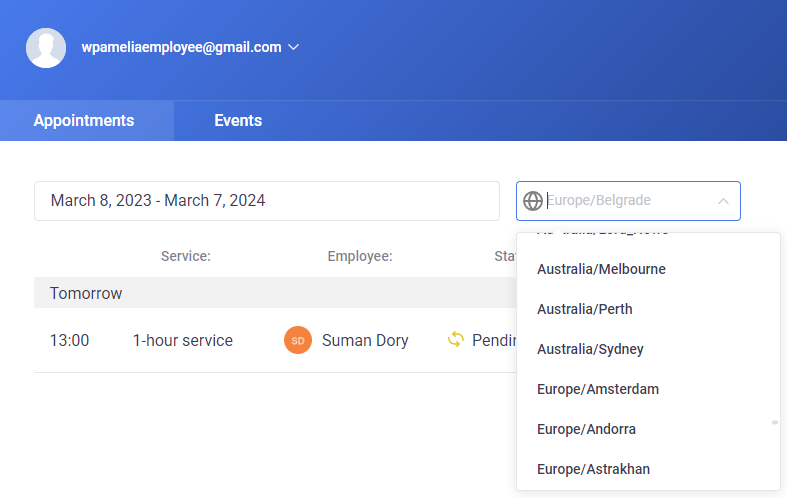
The Time Zone Option
Customers can choose their own time zone, or any time zone they want, in which they will see the times of their booked appointments and events in the customer panel.

Managing Package Appointments through the Customer Panel
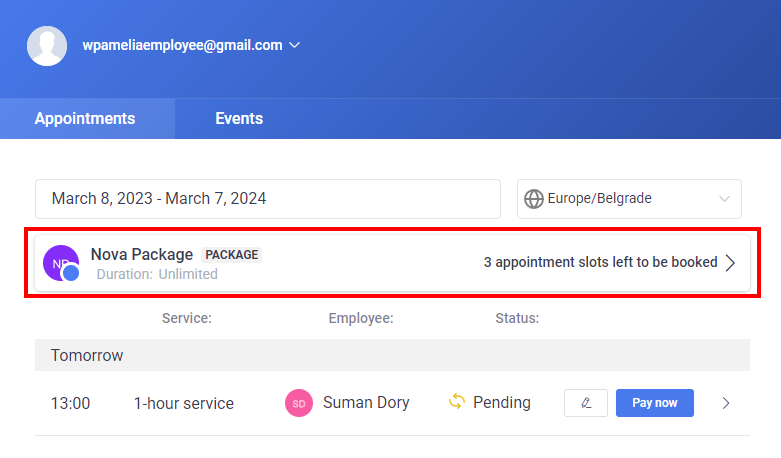
Customers can also manage their packages through the Customer Panel. If they have booked a package, a content block on top of the appointments list will appear.

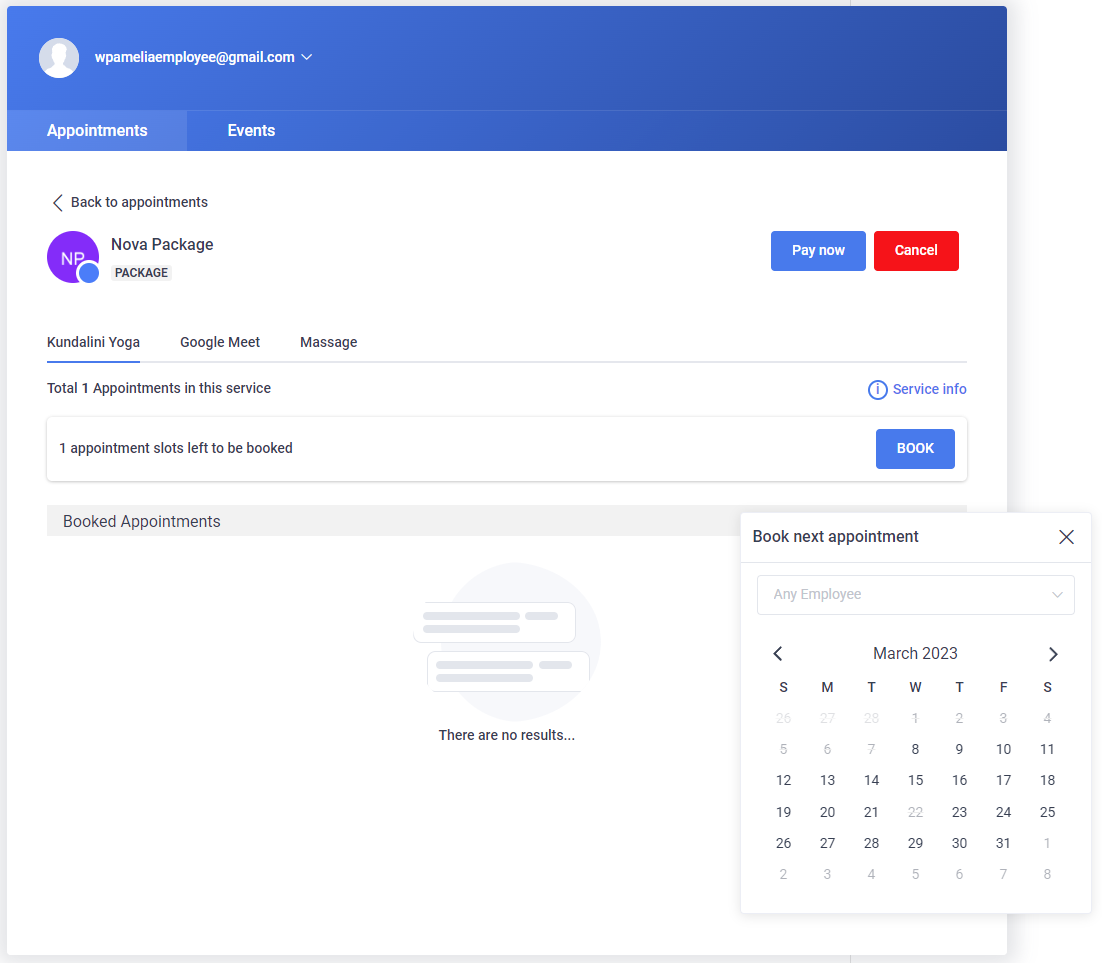
Content that is shown is the expiration date of the package and how many appointments are left to be booked. By clicking on a specific package, your customers will have the option to see detailed information about booked appointments, book the ones that have not been booked, pay the package if it was booked for the customer from the back-end, or cancel the whole package.
Customers can also reschedule their appointments from packages on the Appointments tab, and in addition to this, they can also select an employee from the panel, by choosing the one from the dropdown list above the calendar, when they try to book another appointment as a part of the package.

How to Add Front-end Customers Panel to the Page
The Front-end customer panel can simply be added to the page on your WordPress website by adding the shortcode like you have added shortcodes for one of the front-end booking forms.
There are three possible shortcodes for the Customer Panel, so if you use only Services in Amelia or only Events, there is a possibility to show only one of them in the Panel using different shortcodes.
Go to the Pages, click on the “Add New” and add the shortcode. There are two ways of adding the shortcode, depending on whether you are using Gutenberg or Classic editor.
If you are using Gutenberg editor, in the top right corner, or below the page title you will see the “+” (“Add Block”) option. Once you click on this option you will need to choose Amelia, or you can write Amelia in the Search block. Click on the Amelia – Customer Panel and the shortcode will appear. For a more detailed explanation, please visit this page of our documentation. In the right panel, you will see options where you can enable or disable Appointments and Events, depending on your preferences – if you want to show them both on the Customer Panel leave both options enabled, if you need only one of them disable the one you don’t need.
If you prefer using the Classic editor, once you go to the “Add a new” page you will see the “Amelia” insert shortcode button in your TinyMCE editor. After you click on it, the Amelia booking widget will open. Select Amelia Customer Panel and check the boxes for Appointments or Events or both, depending on what you want to have in the Panel.
Once you’ve added the shortcode, click on the “Publish” button to save your changes and publish the page. After you publish the page you can view it by clicking on the “View page” button on the left-hand side, or by clicking on the URL on the right-hand side of the page.
If you cannot find the shortcode, these are the possible three shortcodes for the Customer Panel which you can copy and paste to your page:
[ameliacustomerpanel appointments=1 events=1]
[ameliacustomerpanel events=1]
[ameliacustomerpanel appointments=1]
To add Amelia Customer Panel to the page on you website paste shortcode: [ameliacustomerpanel]