Einer der beliebtesten Seitenersteller Elemenitor hat seine Blöcke, die der Benutzer per Drag & Drop auf die Seite der Website ziehen kann. Diese Integration wurde entwickelt, um Amelia-Benutzern, die mit Elementor arbeiten, das Erstellen von Seiten ihrer Website zu erleichtern. Mit wenigen Klicks können Benutzer das Amelia-Buchungsformular über Elementor-Blöcke zur Seite hinzufügen.
Hinzufügen von Amelia-Blöcken mit Elementor
Um die Integration zu verwenden, müssen Sie die Elementor Builder Seite installiert und aktiviert haben, natürlich müssen Sie auch das Amelia-Plugin installiert und aktiviert haben.
Sie können jedes der Amelia-Buchungsformulare oder das Mitarbeiter- und Kundenpanel in Ihre Seiten oder Beiträge einfügen, indem Sie die Elementor-Builder-Schnittstelle verwenden. Bitte stellen Sie sicher, dass Sie im Amelia-Plugin alle erforderlichen Einstellungen vorgenommen haben, damit Ihre Buchungsformulare ordnungsgemäß funktionieren.
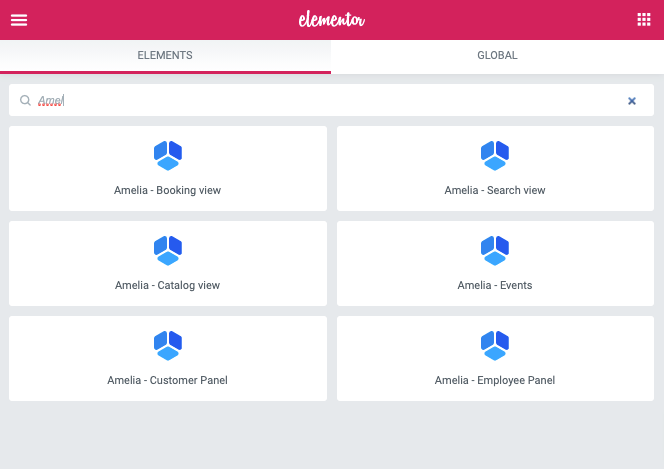
Wenn Sie den Elementor Builder Seiteneditor auf Ihrer Website öffnen, auf der Sie das Amelia-Plugin installiert und eingerichtet haben, können Sie nach Amelia suchen oder scrollen, bis Sie zu den Amelia-Blöcken in der Elementor-Benutzeroberfläche gelangen, wie in der Abbildung unten gezeigt.

Blöcke anpassen
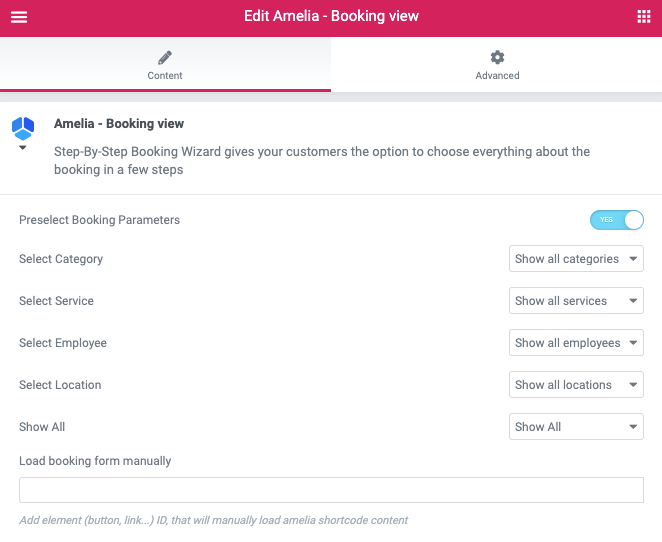
Wenn Sie den gewünschten Block auswählen, ziehen Sie ihn per Drag-and-Drop auf die Seite und Sie sollten den Schalter „Buchungsparameter für Buchungsformulare vorwählen“ aktivieren und weitere Optionen werden angezeigt. Dort können Sie Optionen aktivieren oder deaktivieren, die Sie auf der Seite Ihrer Website anzeigen möchten. Das Beispiel von Amelia – Buchungsansicht ist auf dem Bild unten dargestellt.

Wenn Sie fertig sind, vergessen Sie nicht, auf VERÖFFENTLICHEN zu klicken, um Ihre Seite zu veröffentlichen.