Creating a well-designed law firm website is vital. It reflects the professionalism that a firm provides.
To accomplish this, law firm websites should follow best website design practices. A law firm website should be elegant, clean, and simple.
Matters of law are confusing and overwhelming. So a law firm website should strive to have a minimal layout to build trust with potential clients.
With the proper tools, creating a website is not as hard as it seems. One popular website building tool is WordPress.
WordPress is a great platform to create any kind of website including a law firm website. There are many WordPress templates called themes that provide a pre-made website layout.
There are also many plugins available that add functionality.
This tutorial will discuss the process of setting up a law firm website using a WordPress theme. It also lists a collection of 13 premium WordPress themes designed for law firm websites.
A quick table of contents
Key Elements For the Best Law Firm Websites
The perfect law firm website design will have at least nine key elements. These key aspects will attract clients and reduce workload.
The nine key elements are:
- a home page (obviously)
- an area about which law the firm practices
- an about page
- profile pages
- a consultation form
- a privacy policy
- case studies
- a disclaimer
- a contact page
#1: Homepage
The home page or the main page of a law firm website introduces the law firm to a potential client. The homepage should fulfill two important goals.
One, it should elicit trust. Two, it should provide essential information.
These two goals work together – the more information the law website gives, the more visitors will trust that law firm.
This information also helps with SEO and ensuring you are ranking for relevant keywords, as this guide describes.
#2 Law Practice Area
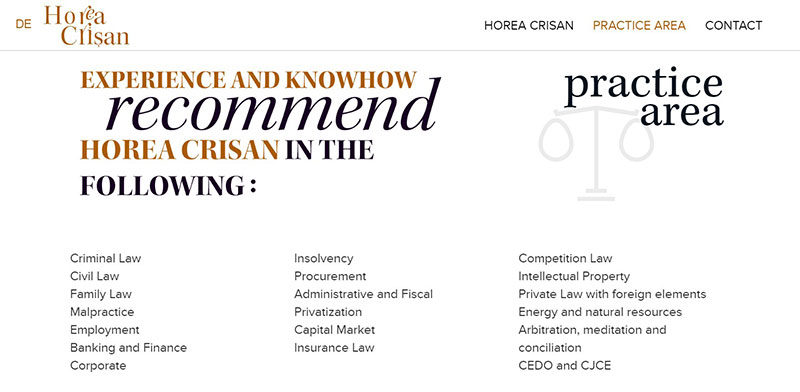
One of the first things a visitor should see when they enter a law firm website is what law the firm practices. The law practice area will help them determine if the law firm is right for their case.
It will also prevent time-wasting phone calls explaining which area of law the firm practices. Putting the specific law practice area will allow you to focus on acquiring the right clients.
Are you specialized in family law or are you part of a law group that’s handling financial lawsuits? Write that down in this section and you’ll save a lot of time wasted on phone calls from prospects that don’t need your type of legal services.
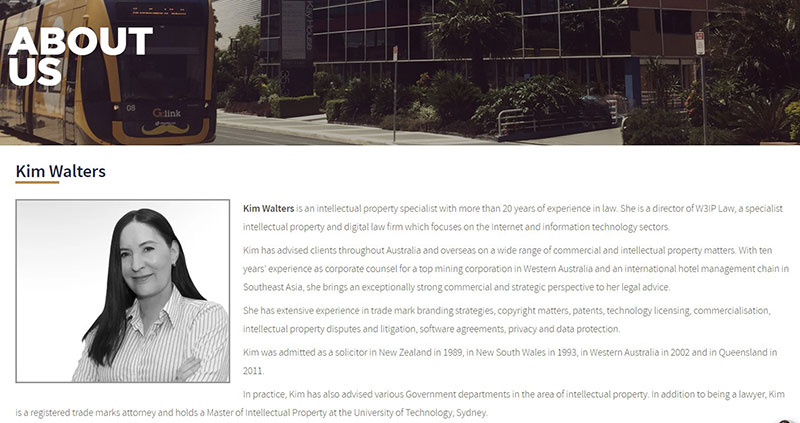
#3 About Page
The homepage is the introduction to the law firm but the about page gets into more detail. The about page can discuss the history of the firm and the founding partners.
It can talk about the firm’s past experience or important events that have taken place. The about page allows a law firm to show the personal side of the company and to generate sympathy towards it.
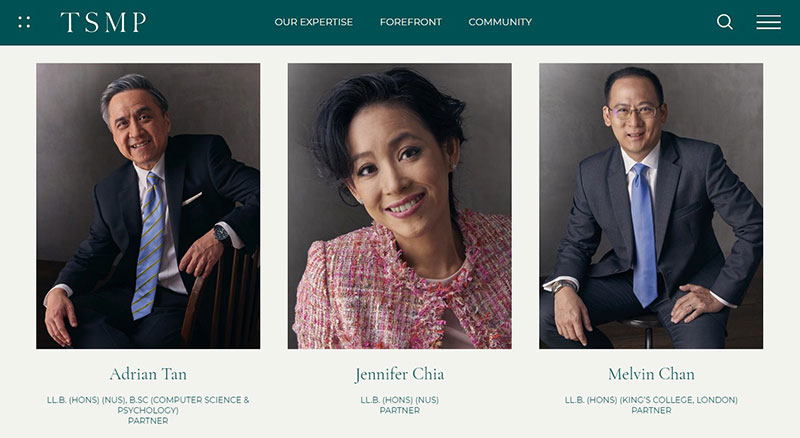
#4 Profile Pages
Do not overlook the profile or biography pages. Profile pages are a very important aspect of a law firm website.
These are the most visited pages on law firm websites. Those seeking legal counsel want to know the background and credentials of an attorney before hiring them.
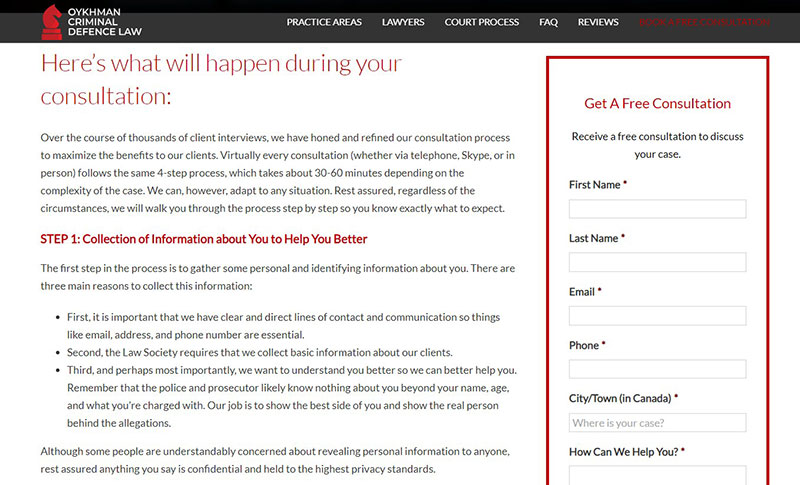
#5 Consultation Form and/or booking page
A consultation form is a major aspect of a law firm’s website. A consultation form asks clients for information about their case.
This reduces phone calls and facilitates booking. It also allows lawyers to prepare for the initial consultation.

WordPress offers a range of appointment booking plugins. They offer something for everyone, and certainly for the needs of your target market.
We suggest using Amelia, which is in our biased opinion, the best out there. Here’s more info about Amelia and you can see for yourself how it can help you.
If you have a WordPress site and are looking for an online booking system, Amelia could be just what you need. It works efficiently across industries. Whether you own a salon, gym, spa, medical practice, or law office, it’ll work beautifully for you.
Amelia works perfectly with all the latest WordPress themes out there. No matter how complex your demands are, you can easily customize and automate the booking process for your small, medium, or enterprise company, or even for your personal WordPress site.

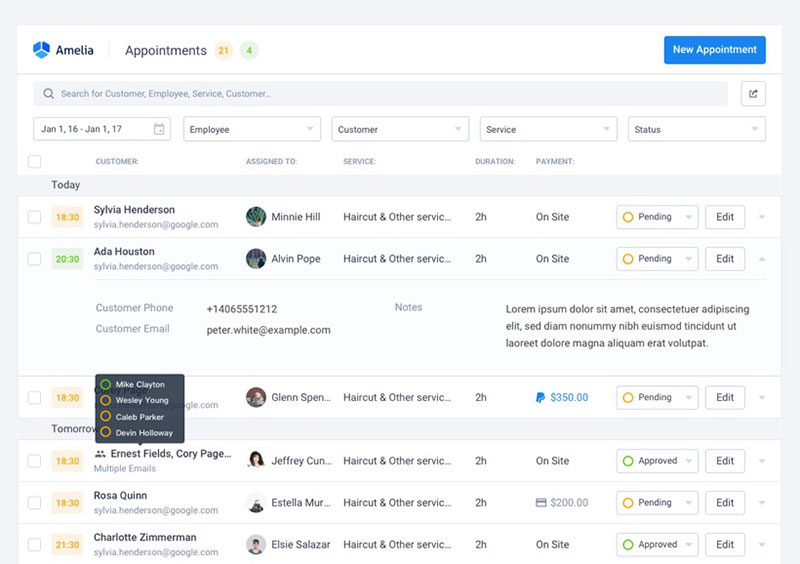
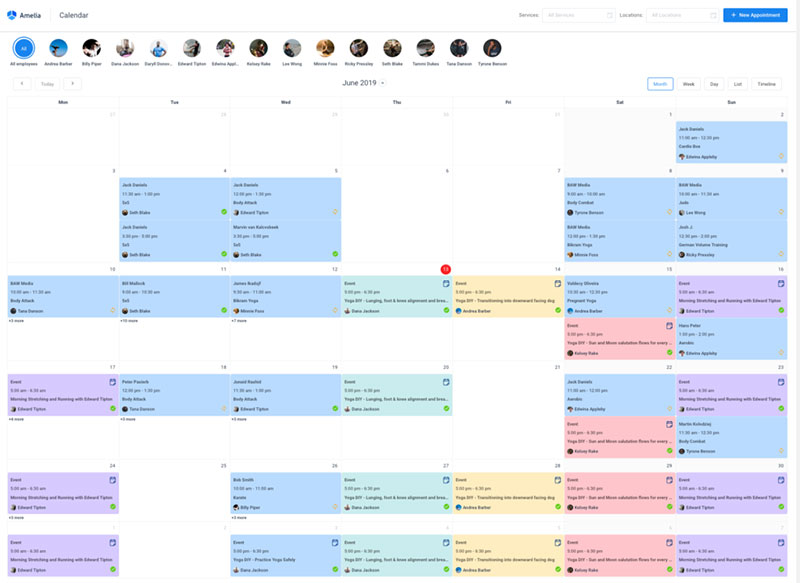
The calendar view in Amelia
The Amelia booking system has all the tools you would need for managing events and appointments. It won’t require much effort from you at all. Just set up the events and watch this WordPress reservation plugin do its magic.
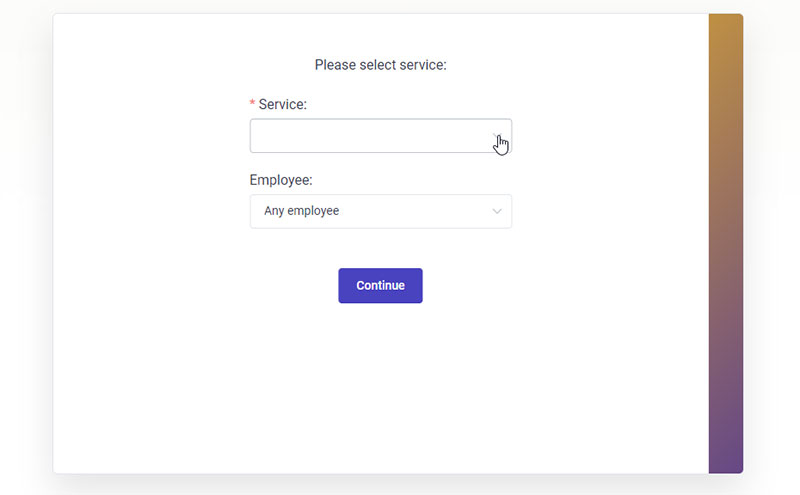
And on the user side, it’s even better. Its easy-to-use booking form makes it a breeze for users to book an appointment.
Here are some of this booking plugin’s features:
- SMS notifications
- WooCommerce integration
- Google Calendar sync
- Custom fields for your booking forms
- Calendar and list view
- Email notifications
- Payment gateways
- And a lot more which you can check out here.
How to use Amelia with Elementor to create a booking page
You’d be a bit surprised if we told you how easy it is to use Amelia with Elementor.
When using the regular editor, the process would be like this.
When you have created Employees, services, and/or events in Amelia, you can add them on the front-end using our shortcodes, like:
[ameliabooking] [ameliacatalog] [ameliasearch] [ameliaevents]
There are also variations, so you can filter the form to show only a specific category, a specific service, a specific employee, or a combination of all those, like:
[ameliabooking category=1] [ameliacatalog category=2 service=5] [ameliacatalog category=3 service=7 employee=2]
You would need to add one of these widgets to the page where you want your booking form to be.
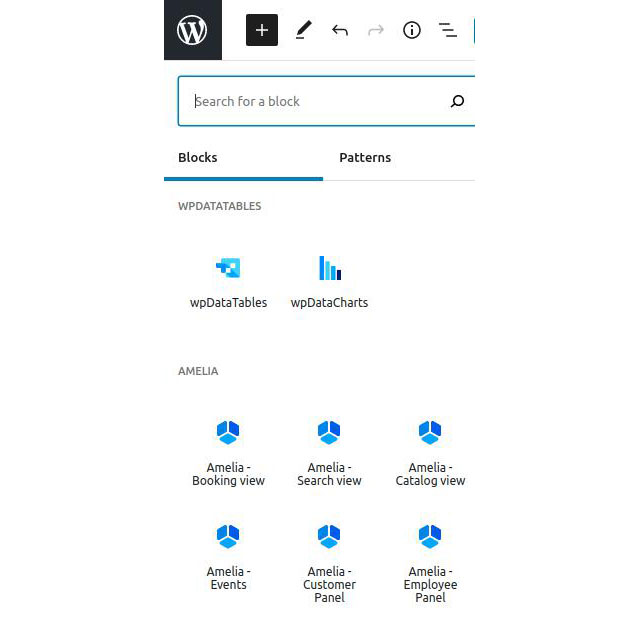
You don’t have to know these by heart, though. You can do this easily with Amelia’s Gutenberg blocks by adding the desired view (booking, catalog, search, or events):

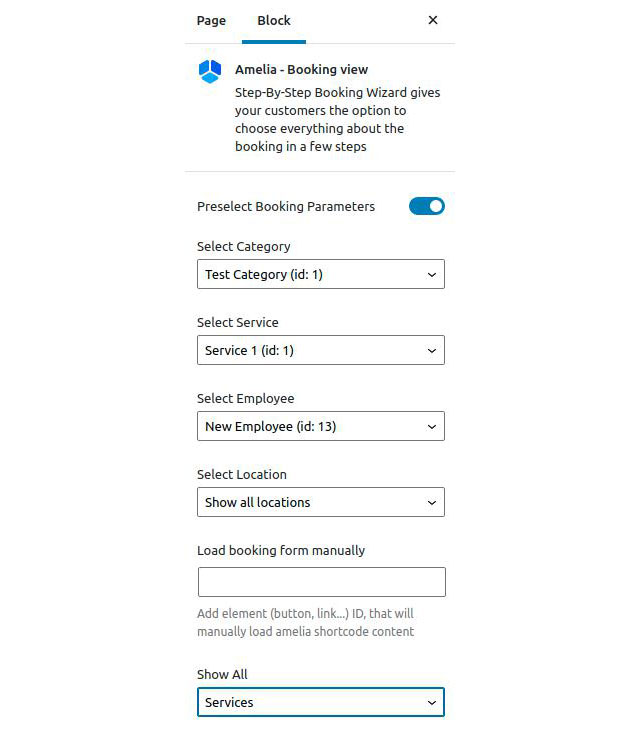
and then selecting the booking parameters on the right-hand side:

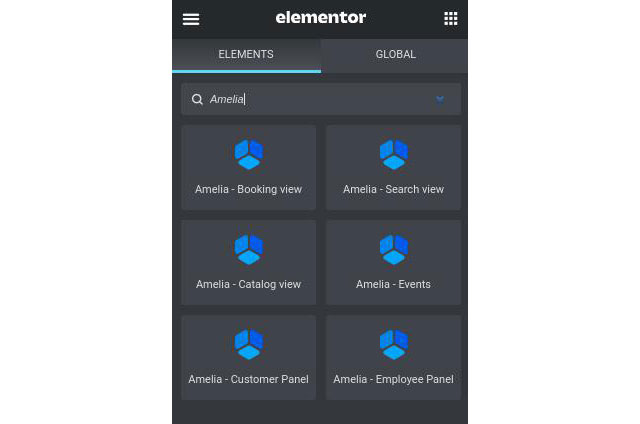
With Elementor, thanks to Amelia’s integration, you can use these widgets easily.
Simply search for “Amelia” in Elementor’s sidebar, and drag the widget onto a page:

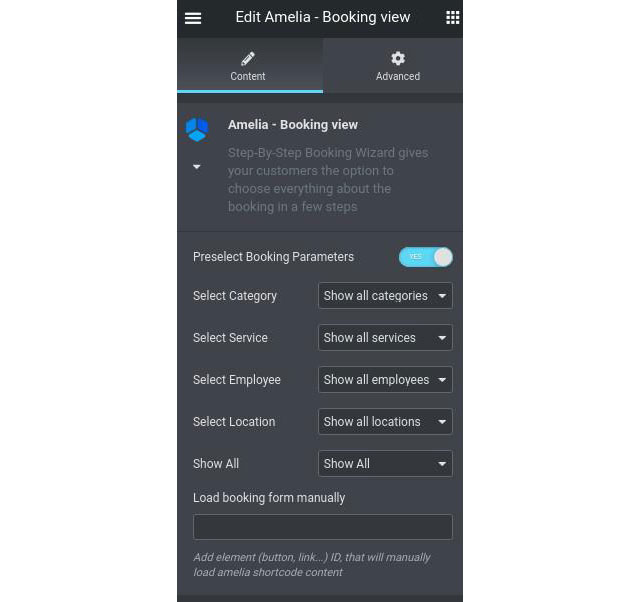
After you drag the widget on the page, you will see the same parameter options as in Gutenberg.
Elementor’s side panel looks like this:

And you have the following options:
- Select Category – allows you to select a specific category you have created in Amelia.
- Select Service – allows you to select a specific service created in Amelia;
- Select Employee – selection which filters the form per selected employee;
- Select Location – if your employees are working on multiple locations, you can choose which location’s bookings will appear in the window.
- Show All refers to “Services” and “Packages”, and is only available in Amelia’s Pro license (since packages are not included in the Basic license). With this option, you can choose if the form will show both services and packages (all), only services or only packages.
All these can be combined, but please be careful that you’re selecting actual values.
For example, if you select [ameliacatalog category=1 employee=3 location=2] and there’s no Employee #3 working on Category 1, or on Location #2, the booking form will continuously load, and will not display anything.
- Load booking form manually – this is used for popups within Elementor, and that’s what we’re going to explain now.
We added a shortcode for the popup – it needs to have the ID of the button that is calling the popup, so this is how one of the shortcodes should look like in the Elementor pop-up:
[ameliabooking trigger=amelia-button-id]
So if the button ID is 1 it will be:
[ameliabooking trigger=1]
If you create a PopUp and set this shortcode in the popup, you will see the option Load booking form manually when you create the Amelia shortcode This is where you need to provide the button’s ID.
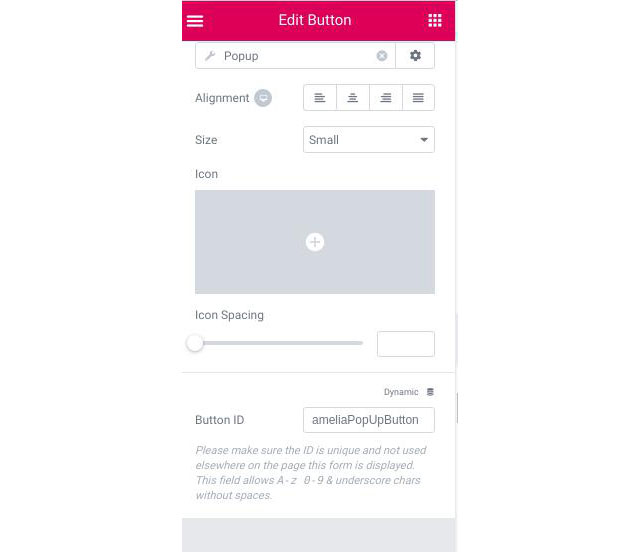
When you create a button on which the popup will be called, you set its Button ID (that you will provide in the shortcode above afterward):

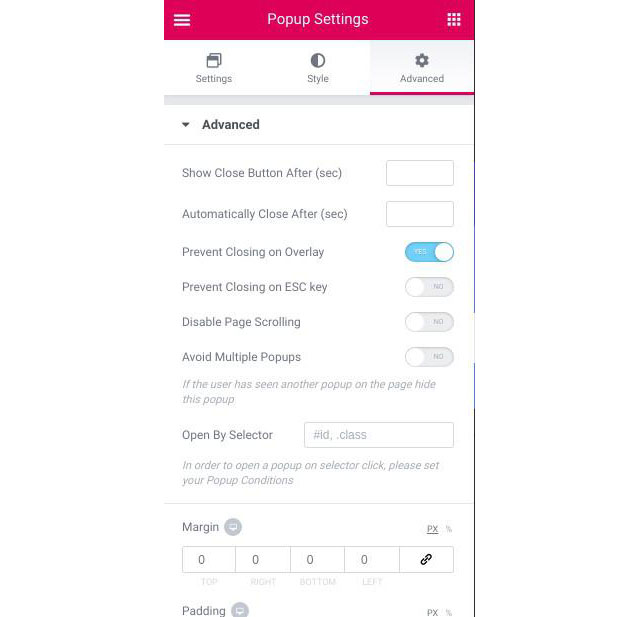
You need to enable the “Prevent Closing on Overlay” option in the popup settings:

And that’s about it.
This is how easy it is to set up the booking form on any of your pages if you use the Classic Editor, Gutenberg, or even Elementor.
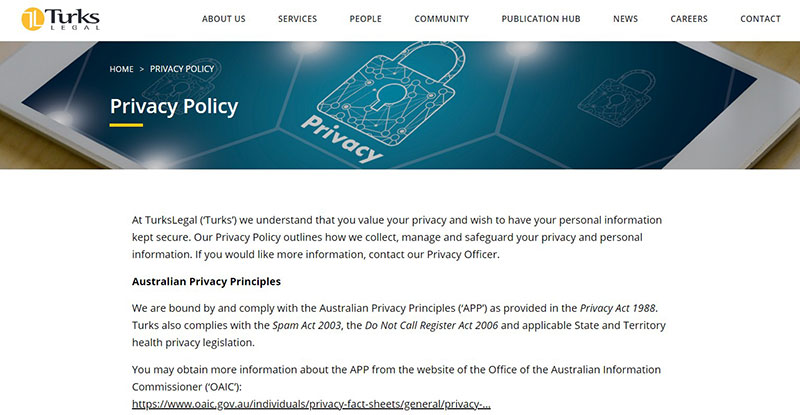
#6 Compliant Privacy Policy
If collecting information about visitors from the website, a privacy policy is vital. Be aware of all State and Federal laws regarding data collection privacy and security.
Then ensure that the privacy policy is in accordance with the current laws.
#7 Case Studies
Another best law firm website design practice is to include a blog or content section with case studies. There are two benefits to including case studies on a law firm website.
One is that, by including posts about recent victories, visitors will see the success of the law firm. There is no better way to get more clients than to tell them how successful the law firm is.
Another way to show the success of the law firm is to include testimonials.
The second benefit is that with more content the website will rank higher on search engines. Do not limit the content to cases from your firm.
Try writing about famous cases, new laws, or any other relevant information.
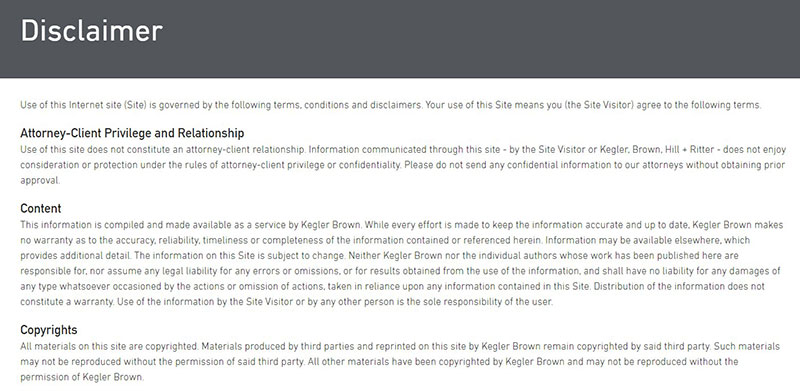
#8 Disclaimers
Required disclaimers change from region to region. Make sure to do some research on what the requirements are locally.
A common disclaimer on law firm websites informs the visitor of the following:
- a client-attorney relationship is not formed by filling out a consultation or contact form
- the website is not intended to offer legal advice
- reported results do not represent expected future results
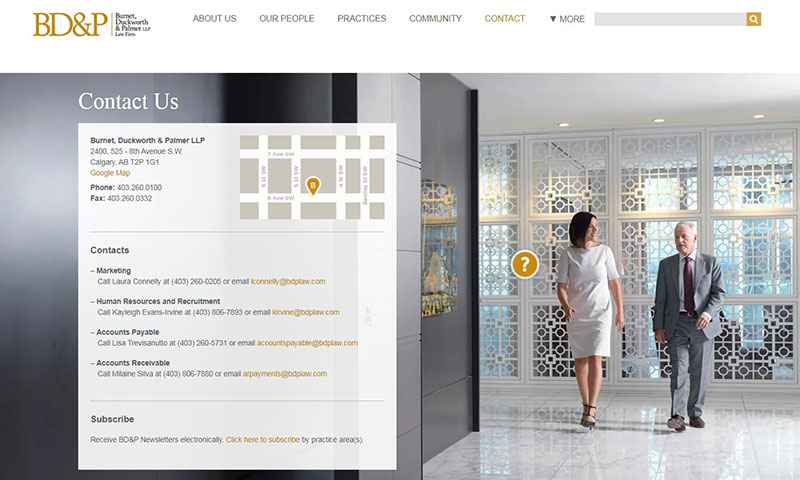
#9 Contact Page
A contact page and contact information are essential for law firm websites. Visitors should be able to find contact information with ease.
There should also be more than one way to contact the firm.
Law firm website designs should provide clear navigation. This allows visitors to find the above elements.
There is more than one way to achieve simple navigation. Some common methods include a horizontal menu on the top of the page and drop-down menus.
You can use a WordPress Google Maps plugin to embed a map easily on your website.
There are many free and premium WordPress themes available with these elements. They provide various options to create a powerful WordPress law firm website.
Steps to Create a Law Firm Website
WordPress is one of the most popular website building solutions in the world. There are two types of WordPress: WordPress. com and WordPress.org.
WordPress.com is a hosted solution. That means that WordPress hosts the website.
This option makes it easier to start and build a website but it also limits your freedom.
WordPress.org is a self-hosted solution. That means that site owners host their own site and will have to pay for a hosting service.
WordPress.org is the recommended option for law firm websites. This is because it provides more features and functionality.
The learning curve is steeper, but the platform is simple so that anyone can build and maintain a website. It may take some time and effort at first, but setting up a basic website is manageable.
Spend time watching video tutorials and navigating the platform to understand it better. Site owners will need to know how to set up the basic elements such as installing a WordPress theme and plugin.
Step 1: Decide on a Domain Name

The domain name is the address of the website. It is what people will type into a search engine to find the website.
The simplest and best name to use is the name of the law firm with a “.com” extension. If this name is not available, use a variation or something that identifies the law practiced.
Step 2: Get a Web Hosting Plan

As mentioned, to use WordPress.org it’s necessary to purchase a web hosting plan. Web hosting is a service that allows users to publish a website online and share it with other browsers.
It is like renting a space to store the files and data so the website works as it should.
After signing up for a hosting plan, the next step is to install WordPress and set up a WordPress theme. To set up the theme, you will need to have purchased one already.
The rest of this tutorial will explain the process for most WordPress themes.
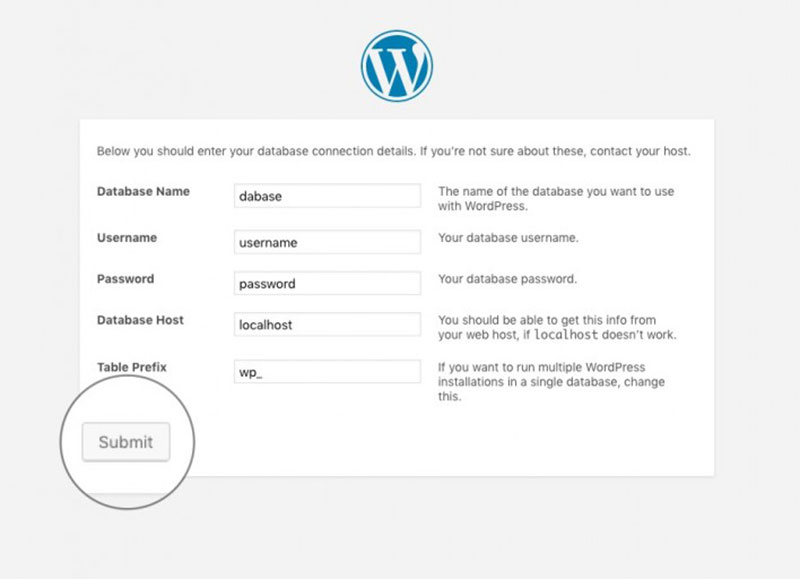
Step 3: Install WordPress

Next, install WordPress. Check your inbox for an email from the web hosting service.
It should include a link to the control panel of the hosting account. Follow the link and use the username and password from the email to log in to the dashboard or cPanel.
Once logged in, find the Website or Script section. Locate WordPress.
Click on it and follow the instructions to install it.
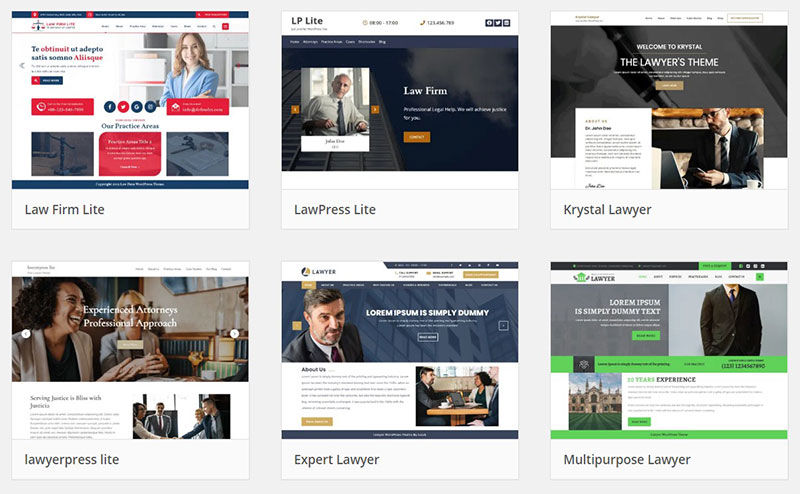
Step 4: Install a Law Firm Website Theme

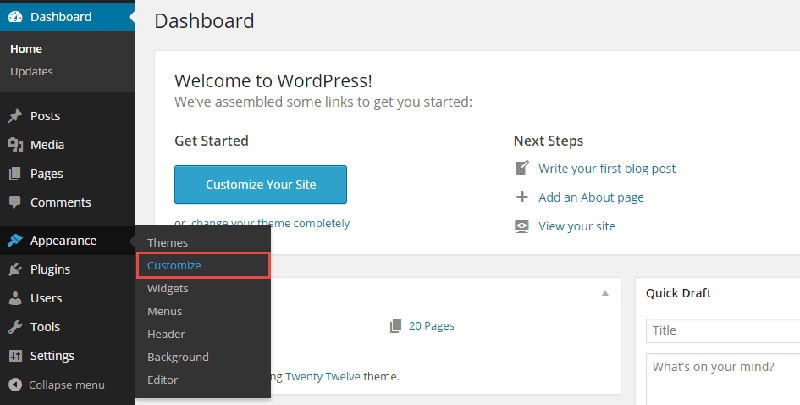
Now it’s possible to install the law firm website theme. In the WordPress dashboard go to Appearance and click on Themes.
Next, press on Add New then Upload Theme. Locate and select the zip folder that contains the data for the theme.
Upload it and when the installation finishes, click on Activate.
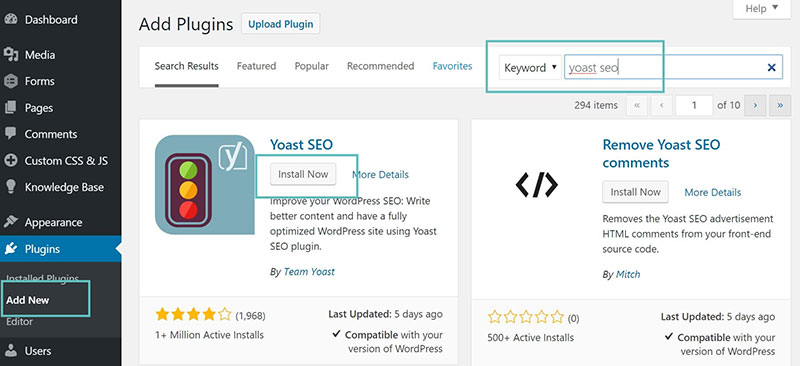
Step 5: Installing Required WordPress Plugins

Some WordPress themes require certain plugins. A notification in the WordPress dashboard will indicate the required plugins.
It will also display a link to the installation screen. Select all the required plugins and press on Install.
After they install, go to Plugins, then All Plugins. Click on Inactive Plugins, and then select Activate.
Now the required plugins are downloaded and activated.
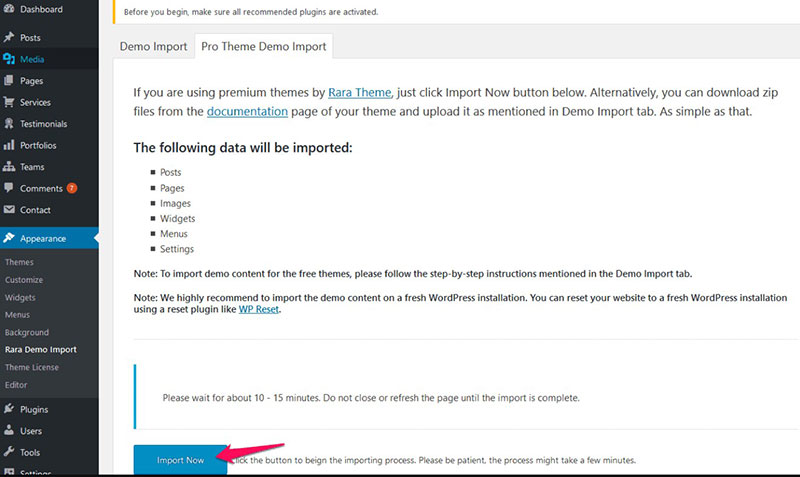
Step 6: Setup/ Import Demo Content

Having installed the theme and the plugins, the next step is to set up pages and customize the website. Owners can do this from scratch or download the demo content from the theme.
Then, replace the demo content with original content. Downloading the demo content and replacing it is the fastest way to build a webpage.
To import the demo content, go to Appearance and click on Import Dummy Data. Select the Import button.
When the process has finished, a notification will say that the import is complete. Now replace the demo content with your own content and branding.
To replace the content, go to Pages and then click Edit on the page to customize.
Step 7: Customizing the Visual Appearance

To further customize a law firm website design, go to the Appearance page. Customization options such as adding a logo, and changing the background are available.
Users can customize individual pages, insert social media buttons, and add newsletter information. This all helps to make the site your own.
WordPress Themes for Law Firm Websites
There is an abundance of law firm website WordPress themes. However, some are better than others.
Here is a list of 13 well-designed themes suitable for a professional law firm website. They all come with a modern website design and various customizable features.
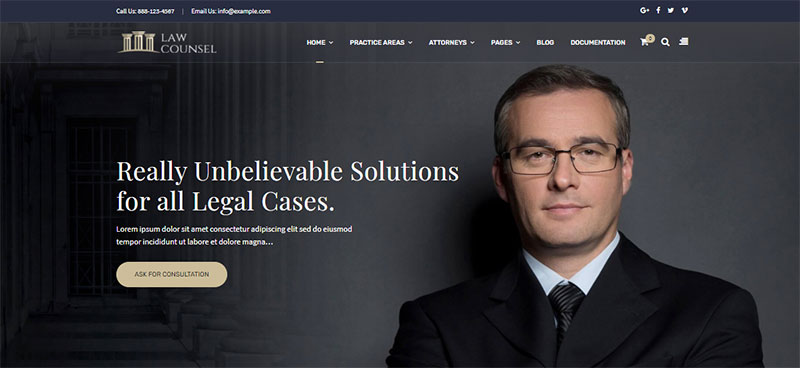
LawCounsel
The LawCounsel WordPress theme combines professionalism with personalization. It lets users insert pictures of their legal team throughout the homepage.
The homepage also displays links to the profile pages of the attorneys. It includes a testimonial section, about pages, case study pages, and more.
Visitors can get to know the law firm through this website before stepping into their office.
BeTheme
BeTheme is a multipurpose WordPress theme that offers more than 600 pre-built websites. At least five of those are for law firm websites.
Users can download any template with one click. The many features of BeTheme eliminate the need for any coding knowledge.
BeTheme boasts that its users can build a website in less than four hours. It is beginner-friendly and gives users maximum flexibility to customize it.
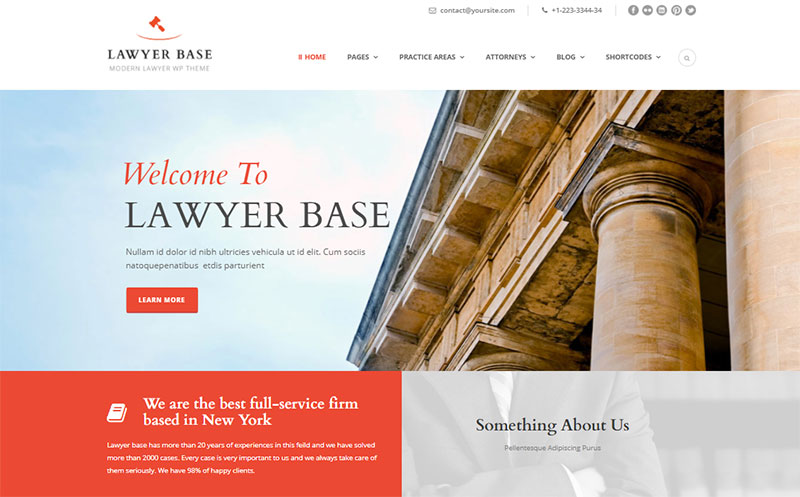
Lawyer Base
Lawyer Base is another good WordPress theme for law firm websites. It provides a well-designed professional template.
The theme has a drag and drop editor so users can build pages and customize them with ease. Those who use Lawyer Base do not need to buy a plugin for a better menu because it comes with a mega menu option.
The mega menu makes navigating the site simple and understandable.
Themify Ultra
This is a multipurpose WordPress theme. It includes pages designed for lawyers and law firm websites.
Ultra has a drag and drop page builder and allows users to customize every aspect from header to footer. It includes sliders and photo galleries for a modern website design.
It also offers the key elements of a law firm website such as a testimonial section, profile pages, and more.
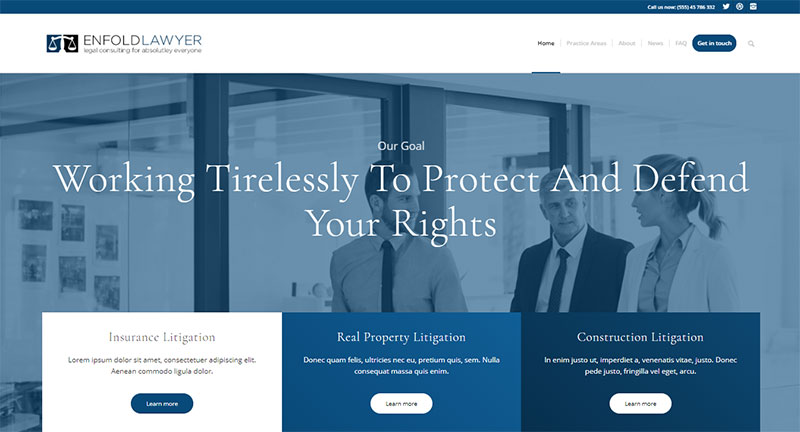
Enfold
Enfold is a responsive and multipurpose WordPress theme. It has a template for an attorney website.
It presents a simple and clean design with a lot of whitespace so that visitors do not feel overwhelmed. It also includes small animation effects to contribute to its beautiful website design.
It supports the WPML plugin so users can translate their pages to appeal to their local customers.
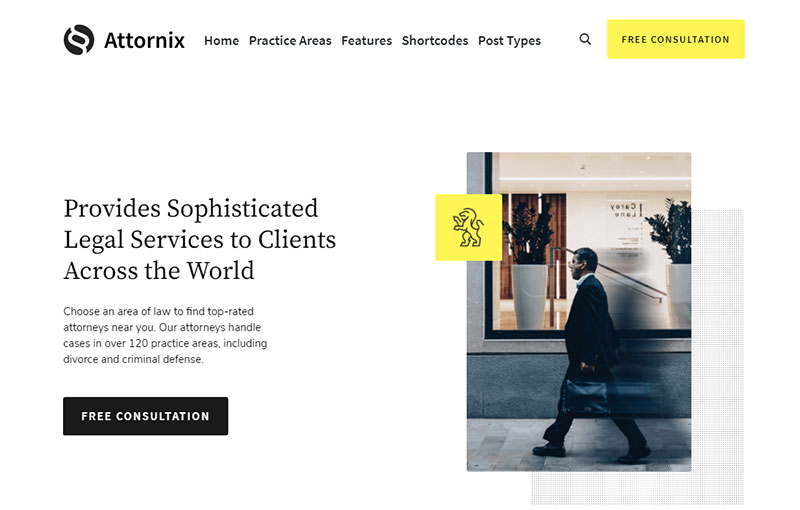
Attornix
Attornix is a good website solution for private attorneys and smaller attorney offices. It has a minimal design but includes all the elements needed for a functional law firm website.
It comes bundled with premium plugins for more functionality and flexibility. It supports WPML so it is translatable.
Other features such as custom post types provide an optimal way to showcase content.
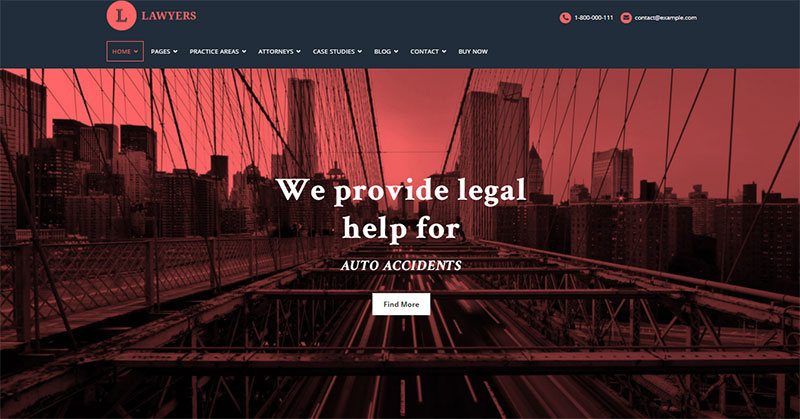
Lawyers
This WordPress theme was built specifically for law firm websites. It provides everything needed for a law firm website.
The homepage displays all the information a visitor would want to know about a law firm. It presents the law practice, profiles, a content section, a contact form, and more on the homepage.
It offers a simple but powerful layout for a professional and good-looking site.
Astra
Here is another multipurpose WordPress theme that is suitable for law firm websites. It comes with four pre-made starter templates for law firm websites and lawyers.
It is compatible with Elementor and Visual Composer, making it effortless to customize. It is lightweight, has fast loading times, and is SEO optimized.
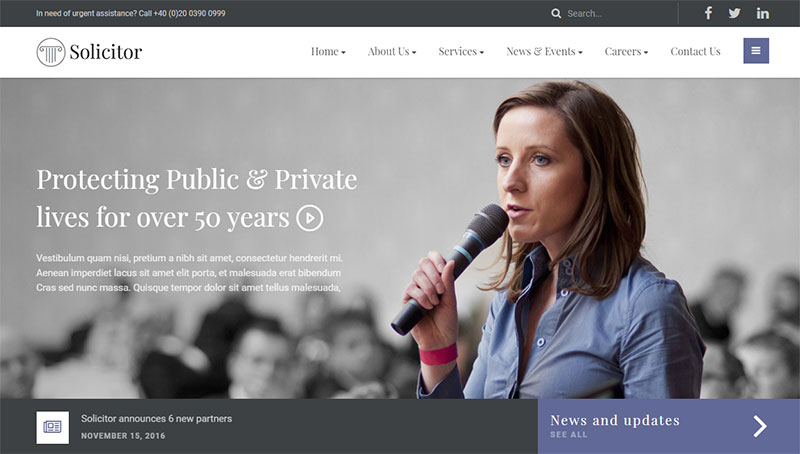
Solicitor
Solicitor is a responsive theme designed for lawyer and law firm websites. It comes with many features that make it a functional and professional site.
Some useful features are an events manager, advanced post types, and a mega menu.
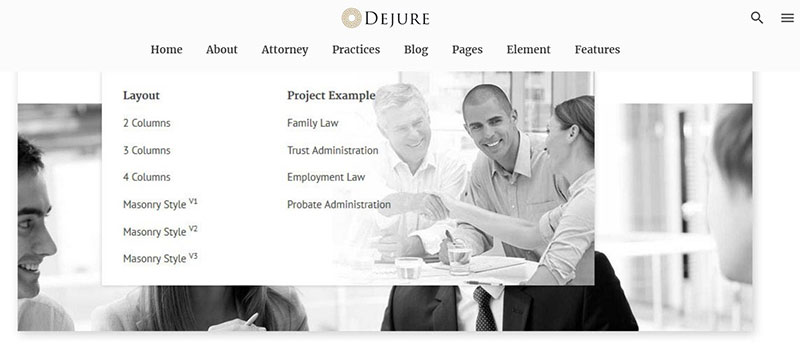
Dejure
Dejure offers a modern and beautiful website design for law firm websites. Powered by Visual Composer, it allows users to add elements to their site with a few clicks.
A useful feature is an off-canvas sidebar. This adds functionality to the site but does not take away from the site width.
It also includes multiple header and menu options for better navigation.
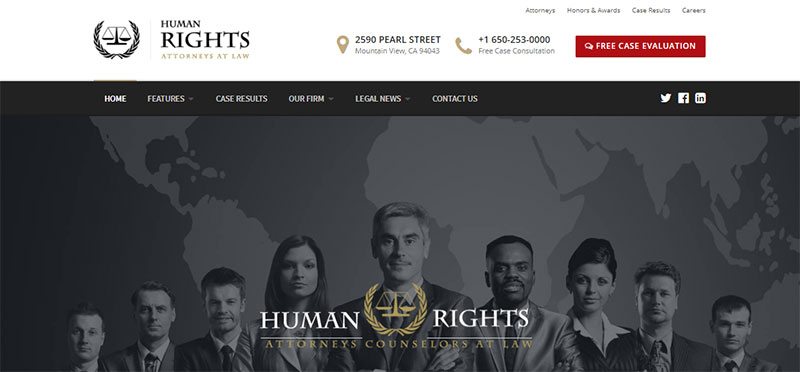
HumanRights
HumanRights provides the tools needed to make an intuitive law firm website design. It is customizable, responsive, cross-browser compatible, and retina-ready.
It uses a drag and drop page builder that allows users to build and customize a website fast. It includes sliders, parallax effects, and is translatable.
Divi
Divi is another multipurpose page builder built for lawyers and law firms. It offers users several website layouts that you can use for your law firm website.
The theme offers built-in modules for homepages and landing pages. The drag and drop editor makes it quick and simple to build and tailor the law firm website.
It also provides impressive elements and effects.
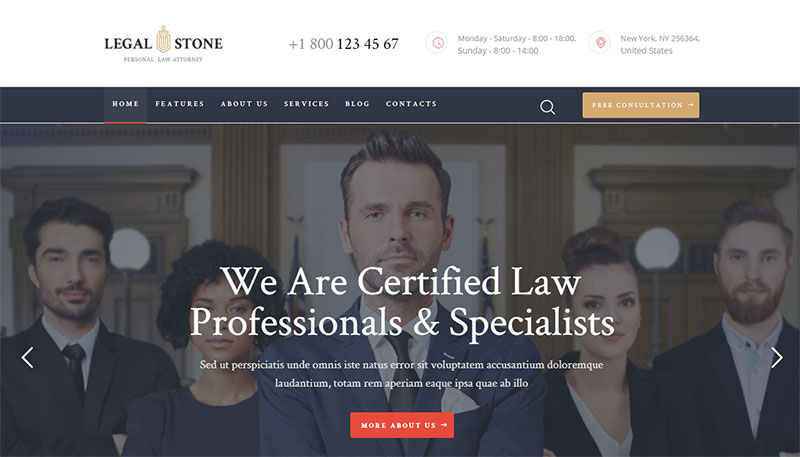
Legal Stone
Last on this list of well-designed law firm website WordPress themes is Legal Stone. Legal Stone provides a professional and clean website design.
It is lightweight and loads fast. It offers many customizable options to suit all legal services and law practices.
It is compatible with premium plugins that extend functionality and supply important tools. Some of the plugins are Instagram Feed, MailChimp, and Appointment Calendar.
The best law firm websites
This article provides essential tips and best practices for designers.
However, they become more relevant when supported by examples of real-life examples of the best law firm websites from across the world.
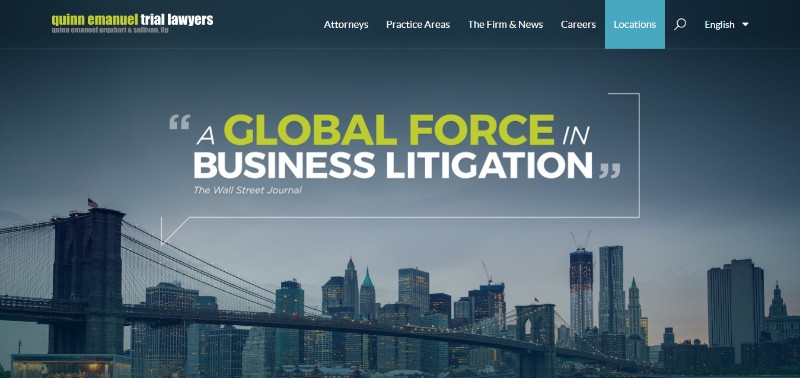
Quinn Emanuel
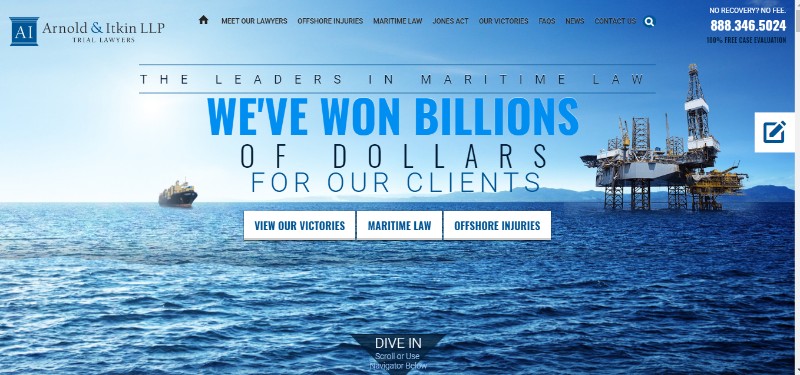
Arnold &Itkin LLP
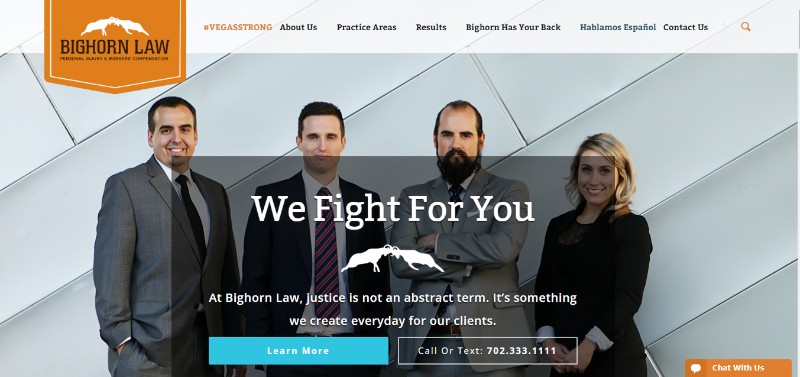
Bighorn Law
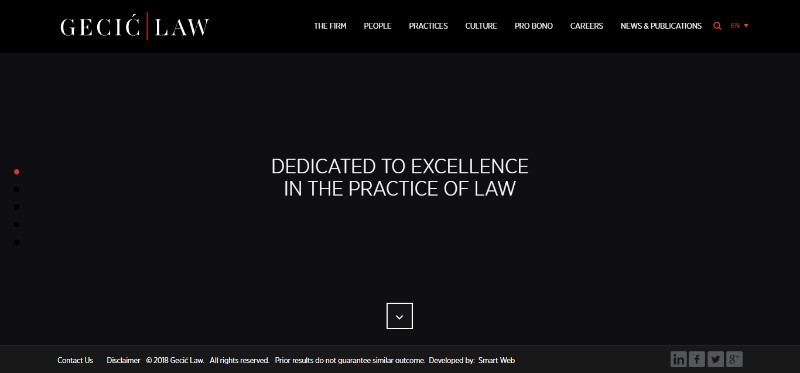
Gecic Law
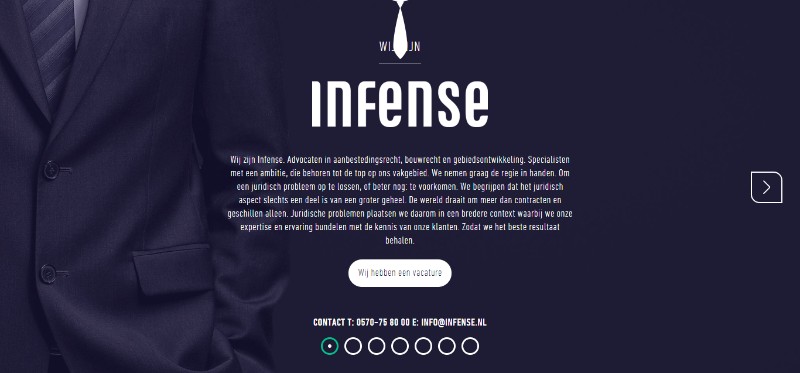
Infense
Small Law
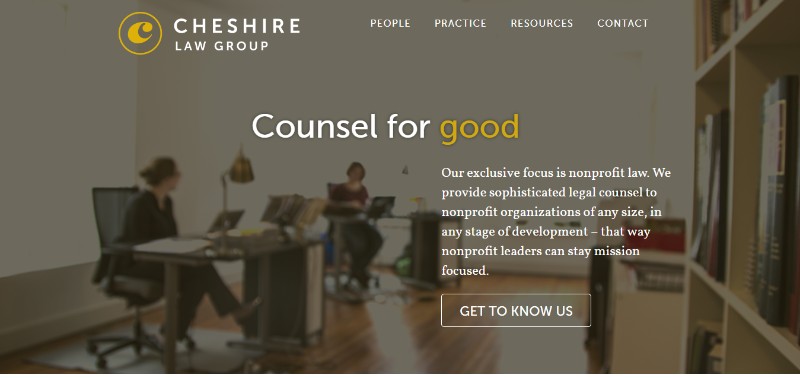
Cheshire Law Group
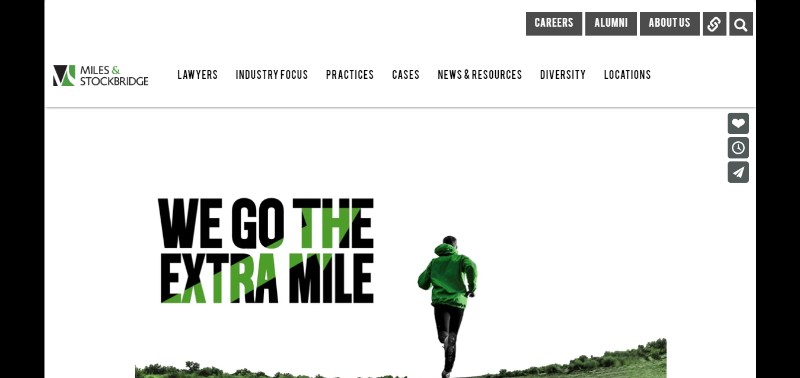
Miles & Stockbridge
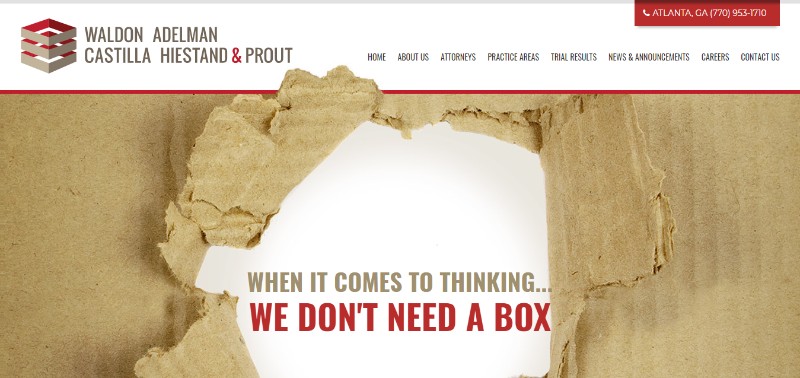
Waldon Adelman CastillaHiestand&Prout
Shumway Van
Weinberg Wheeler Hudgins Gunn & Dial
Hodgson Russ LLP
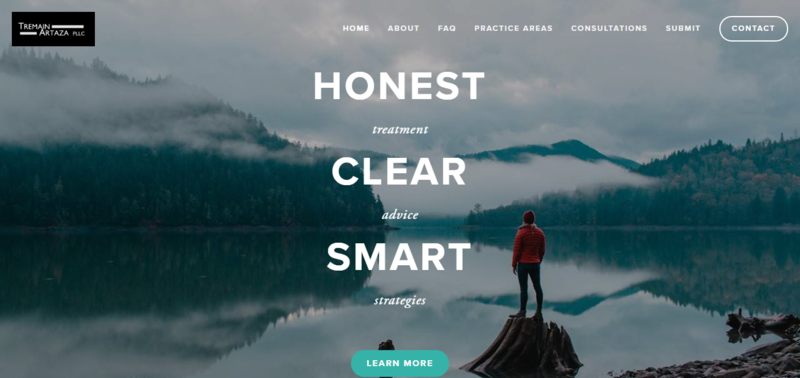
TremainArtaza
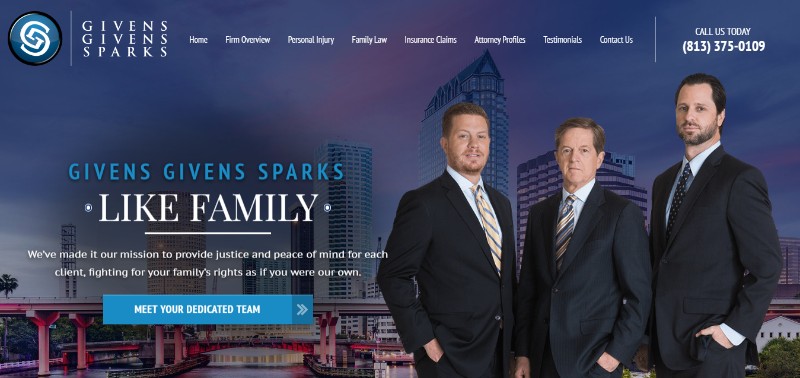
Givens Givens Sparks
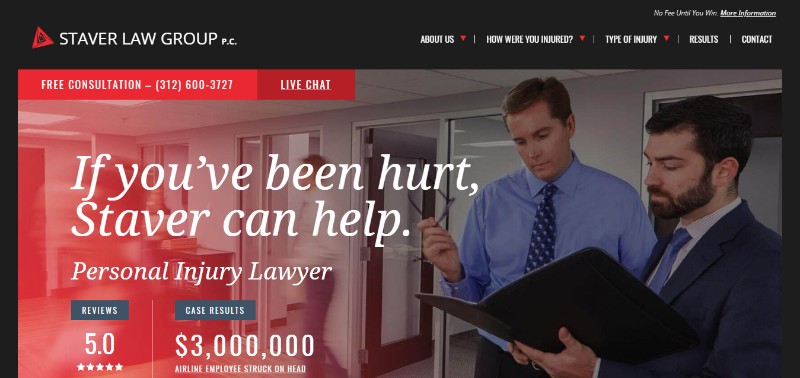
Staver Law Group
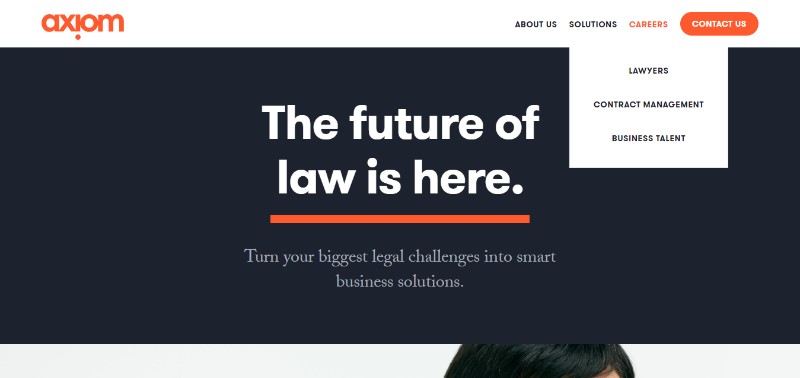
Axiom Law
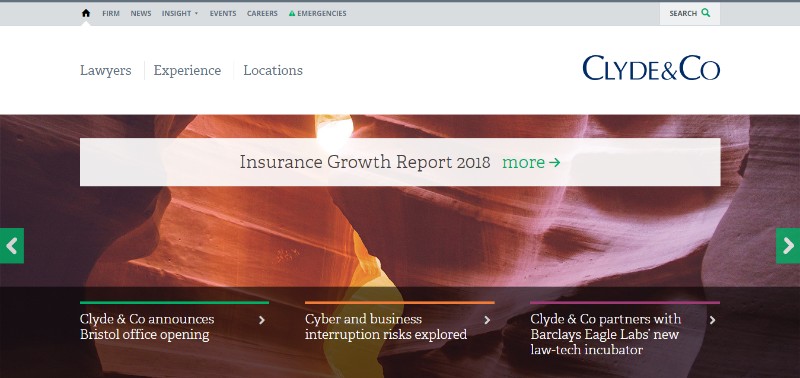
Clyde & Co
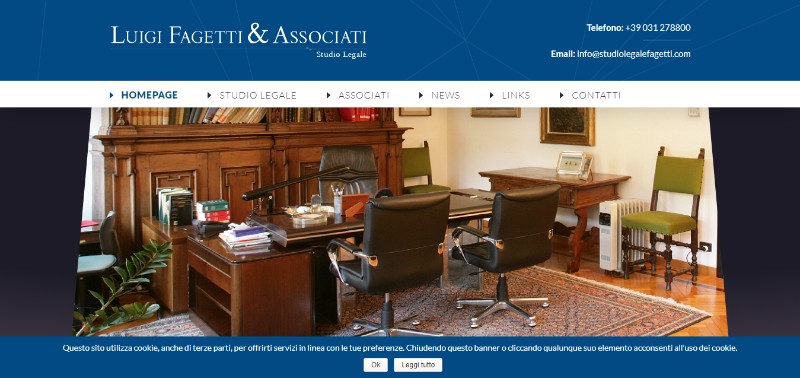
Luigi Fagetti&Associati
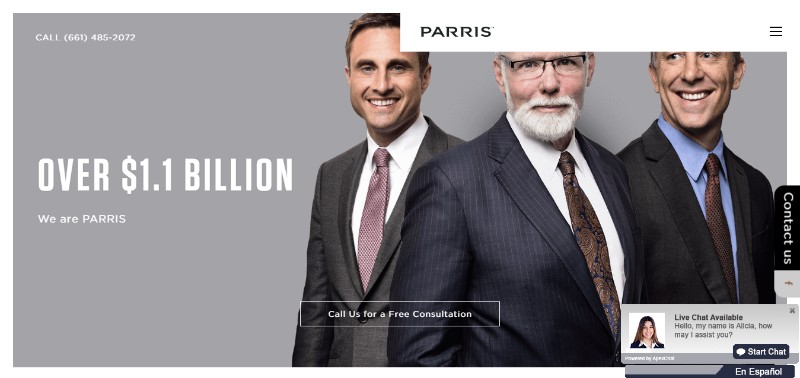
Parris
Ending thoughts on how to make law firm websites with WordPress themes
As this article shows, it is not too hard to build a law firm website with a WordPress theme on your side.
WordPress themes allow you to create modern, professional, and appealing law firm website designs.
The WordPress themes mentioned in this article are well-suited for law firm websites. They provide the nine essential aspects that the best law firm websites need.
This ensures that the website well represents the law firm and attracts clients. Themes also allow users to customize the template to promote their own branding.
They have clean code, are SEO optimized, and have simple editors. This means that site owners can build a great law firm website in no time.
Get more bookings with the right tool for the job
Staying organized has never been easier.
You can now manage your business and grow your brand with a single, powerful WordPress appointment booking plugin that keeps all of your appointments in line, your clients organized and your business booming.
Amelia is perfect for business owners who need to streamline their booking experience both for their staff and their clients.
Amelia handles everything for you, even sending automated email or SMS reminders to your clients. No-shows? Not anymore!
The Amelia WordPress booking plugin adapts to different industries for a blissful online booking experience and employee management.
Want to know more? Check out Amelia’s awesome features to see what you are missing.
If you enjoyed reading this article on how to make law firm websites with WordPress themes, you should check out this one about catchy law firm names for your business.
We also wrote about a few related subjects like how to become a self-employed attorney, growing your law firm, salon appointment book options, event WordPress themes, salon and spa WordPress themes, and hair salon websites.