The traditional artist portfolio has nowadays mostly been replaced by artist websites. These art websites offer many benefits. Anyone with Internet access is able to visit your art website whenever they want. An artist website enables you to seamlessly combine endless amounts of images, texts, and videos.
After 2020, class bookings and virtual classes have become a regular thing in many businesses or education enterprises. What was before a possibility, now it’s the norm. What was before in-person meetings have now transformed into virtual meetings done through class scheduling software.
So, if this is the norm now, businesses must adapt, right?
That includes your business as well. Maybe you organize workshops, or you provide online courses. Or maybe you teach certain classes or skills.
The options are many and there’s only one way to facilitate those in a new age of the internet: through top-notch booking software.
That being said, let’s take a look at some of the best class booking software.
The best class booking software
- Amelia
- Trafft
- vCita
- Simplybook.me
- Appointy
- Checkfront
- Setmore
- Calendly
- Picktime
- 10to8
- Bookafy
Now let’s look at them in detail.
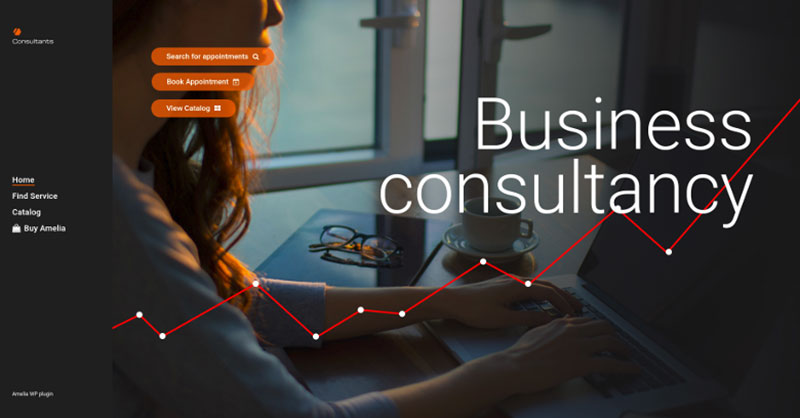
Amelia
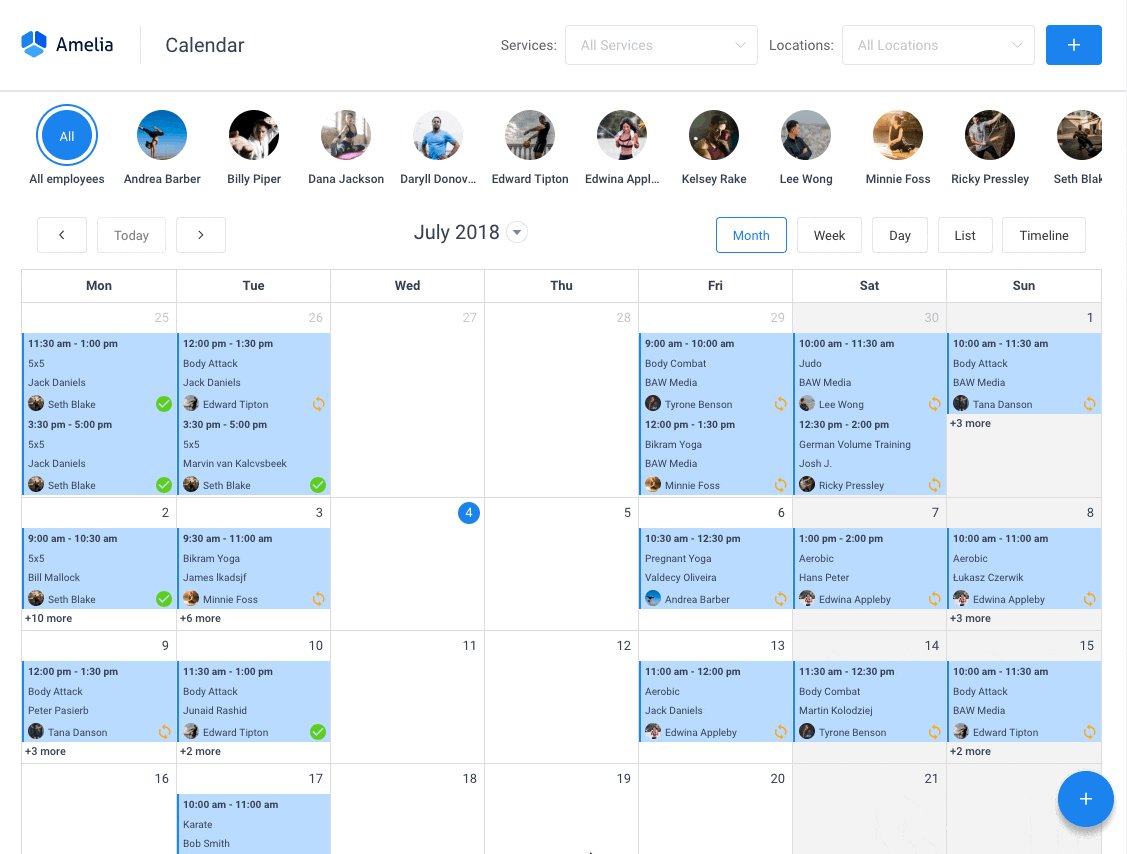
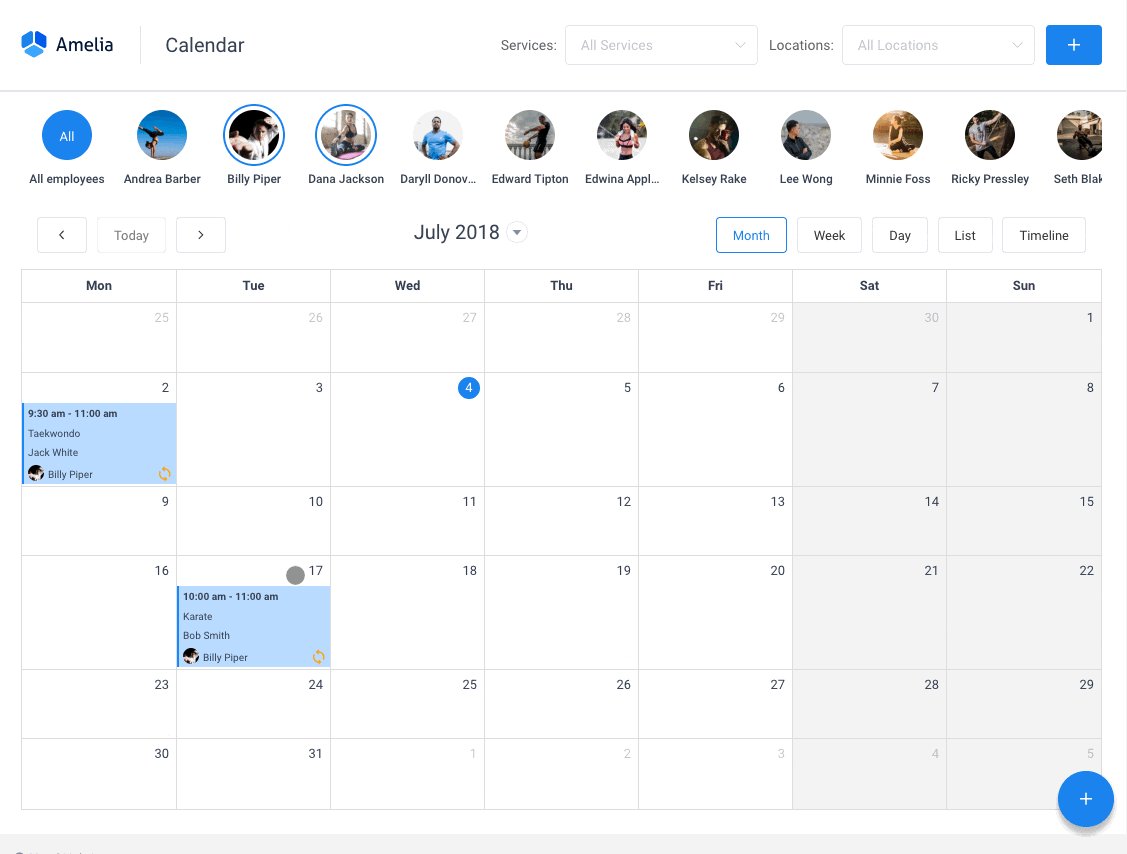
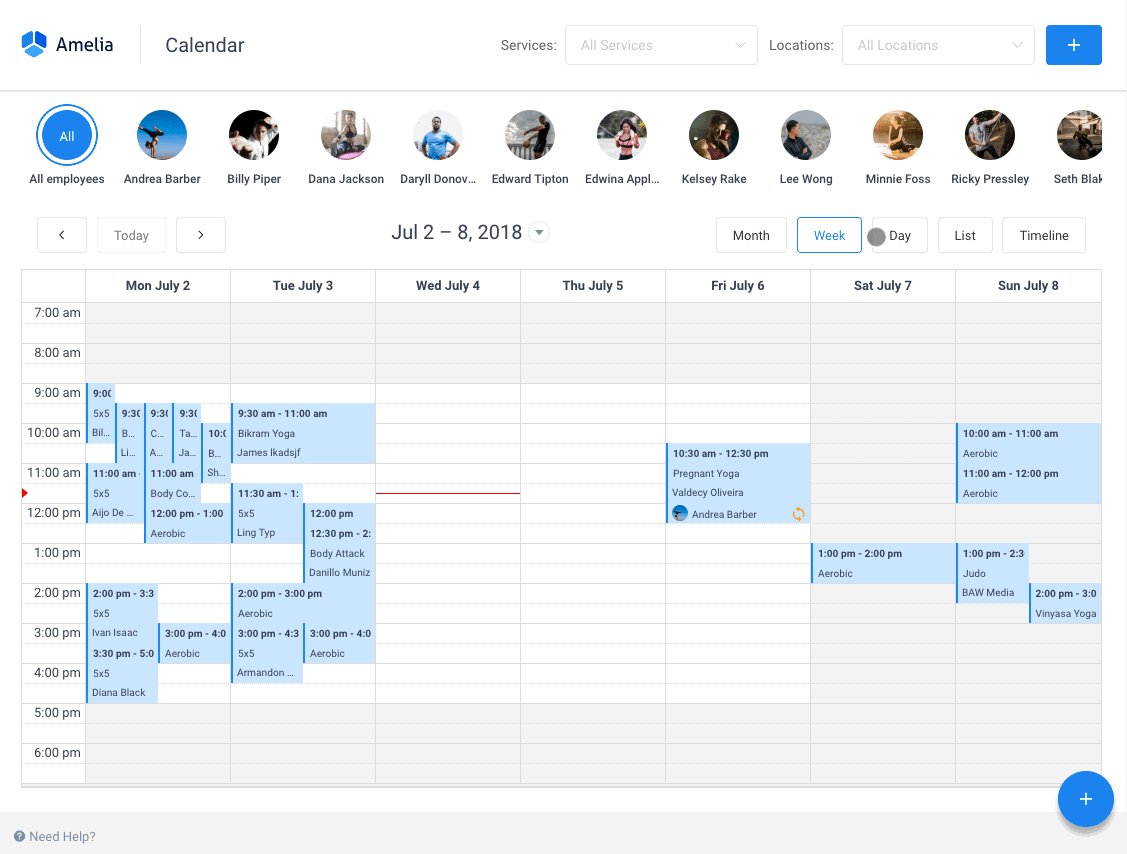
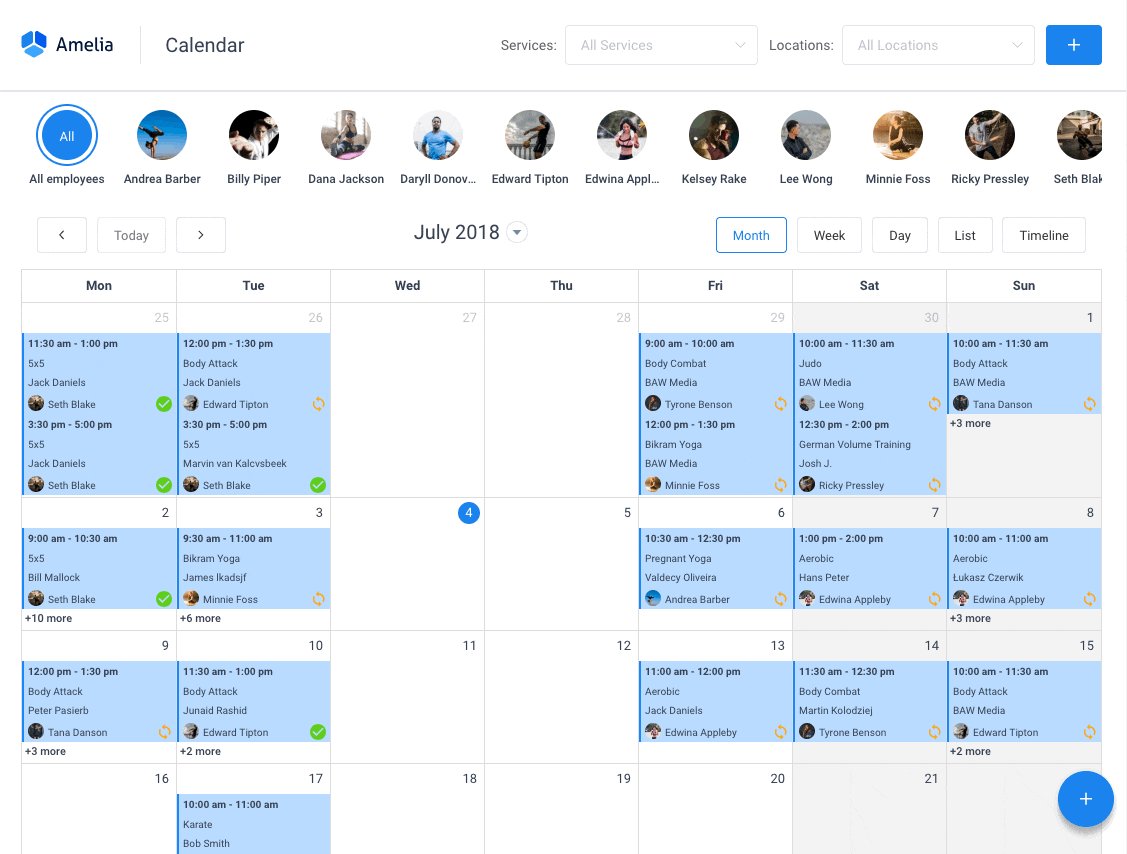
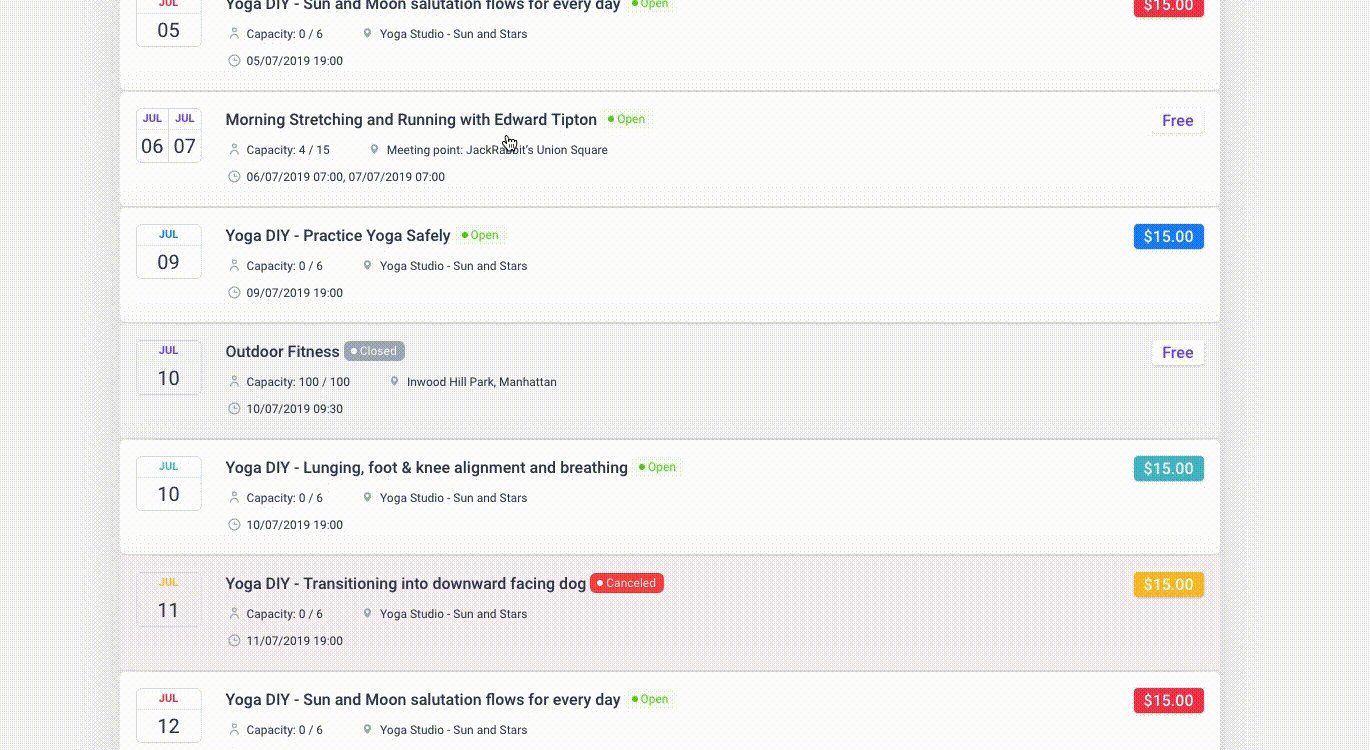
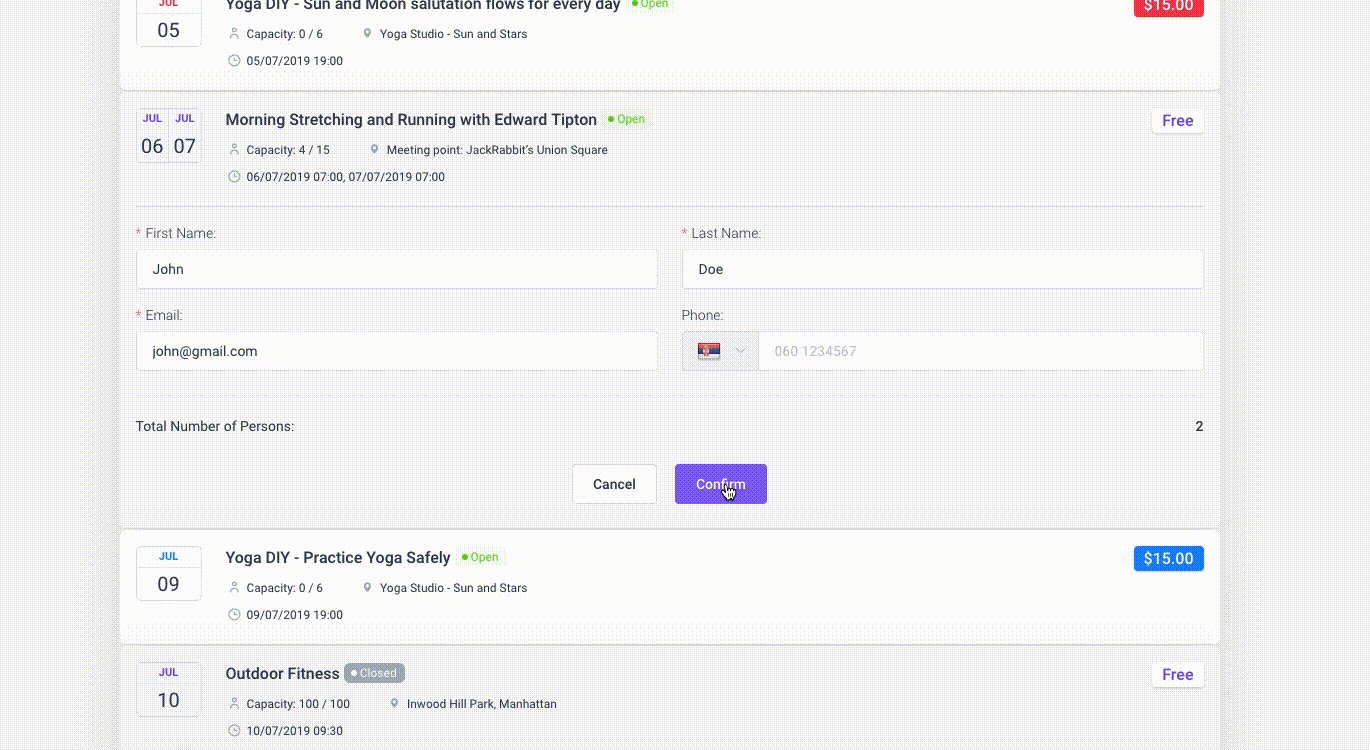
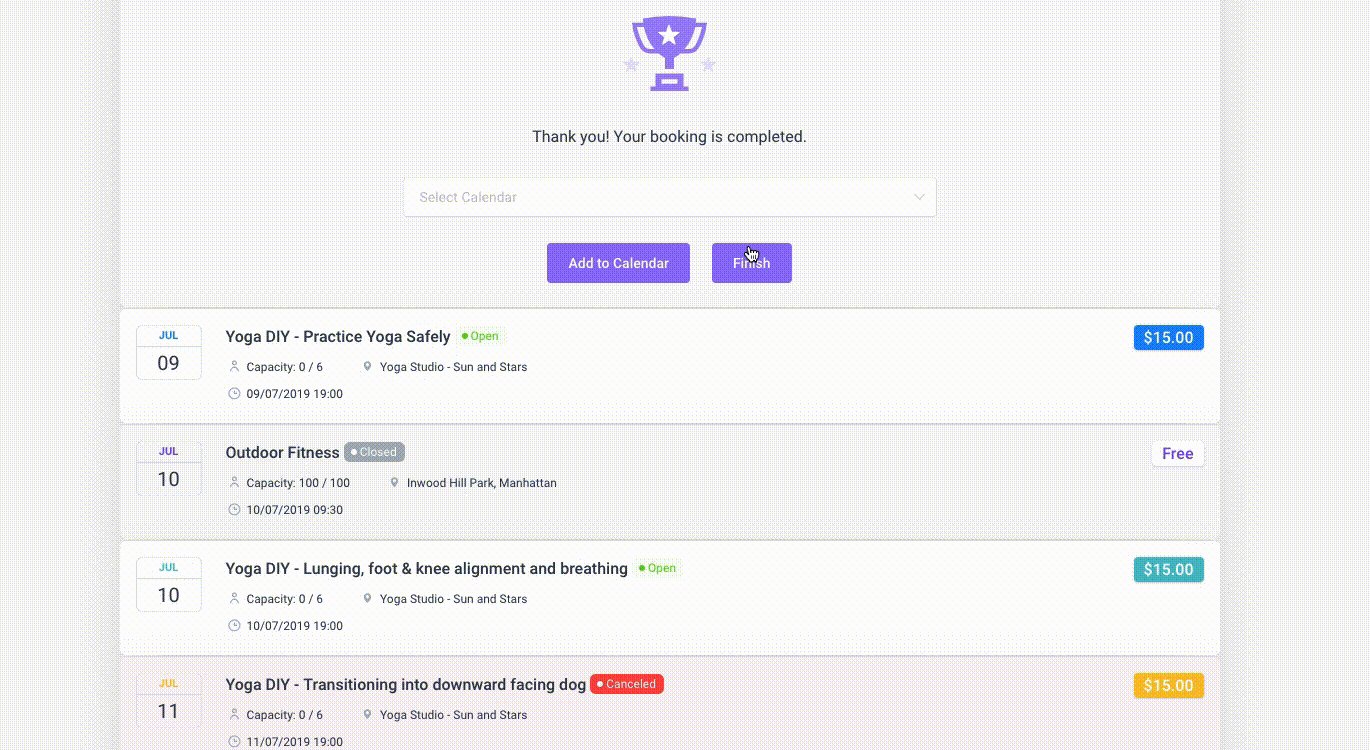
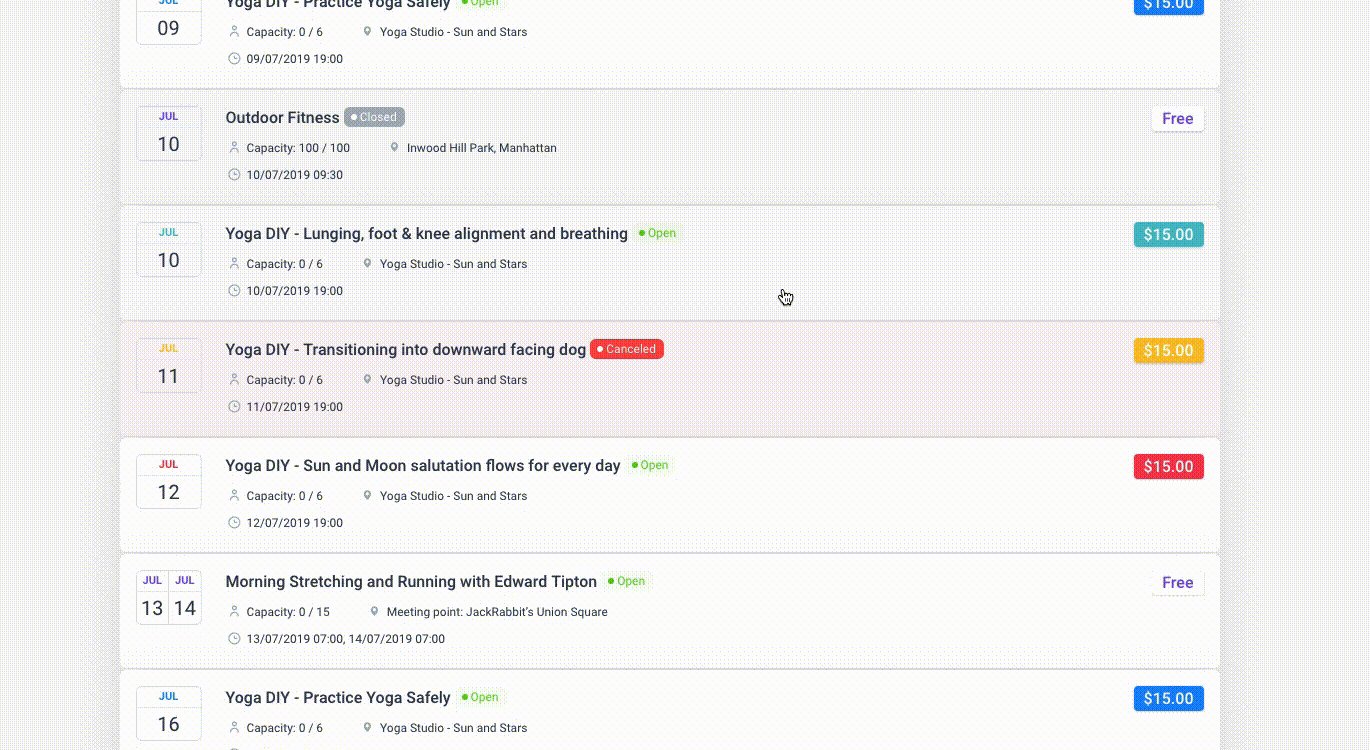
Amelia is a powerful WordPress booking plugin that works flawlessly with WordPress sites of all kinds. It has a minimal, yet powerful appointment booking interface designed to ease your workflow, automate repetitive tasks, avoid double booking, and make scheduling virtual classes a breeze for your customers.
You can even have email notifications and SMS notifications so that nobody forgets about their appointment bookings.
In order to book a class, the complete user interaction takes a few clicks. Moreover, with it, you can accept payments via PayPal and Stripe, perfect for those of you who are selling group sessions or private lessons.
As a business owner, you can monitor KPIs in the WordPress dashboard and analyze other important data to keep a pulse on your business. Amelia is a straightforward, no-nonsense class scheduling plugin and an amazing option for those who want an around-the-clock solution for their WordPress site.
Amelia also has an Events Calendar module integrated within its features.

You can now automate your event bookings as well. To be more precise, it means that you will be able to schedule a single day, a multi-day, and also recurring events with Amelia.
Did we mention that you have Google Calendar integration? In this way, you can keep an eye on your class calendar.
All of these and much more are under only one license, no add-ons are needed.
To see why this is the best scheduling plugin, I’d suggest checking out the demos and seeing how things look on the front end as well as in the back end.
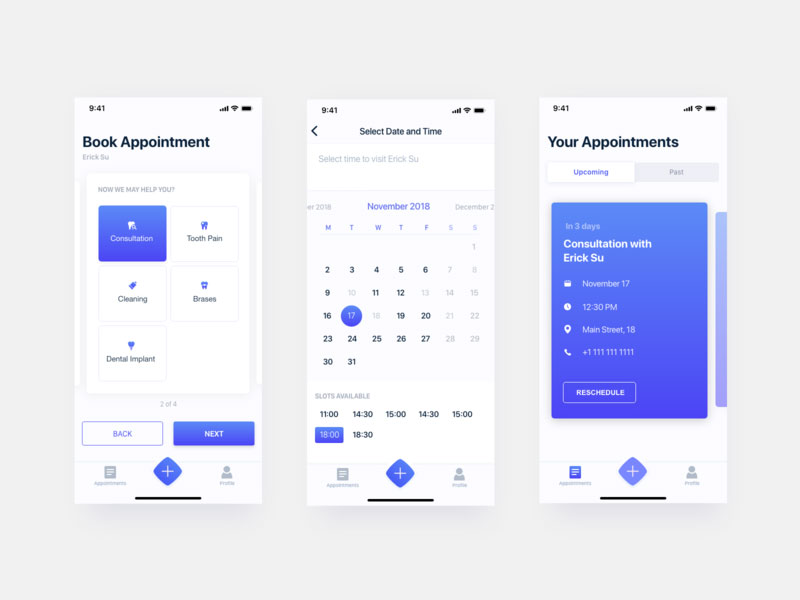
Consultant booking page demo

A demo Business Consultant / Coach / Lawyer website, where a customer can browse through provided consultancy and lawyer services and book an appointment.
Hands down, this is the one you should pick from this list. Yet, you can check out the other options as well to see for yourselves why Amelia is #1.
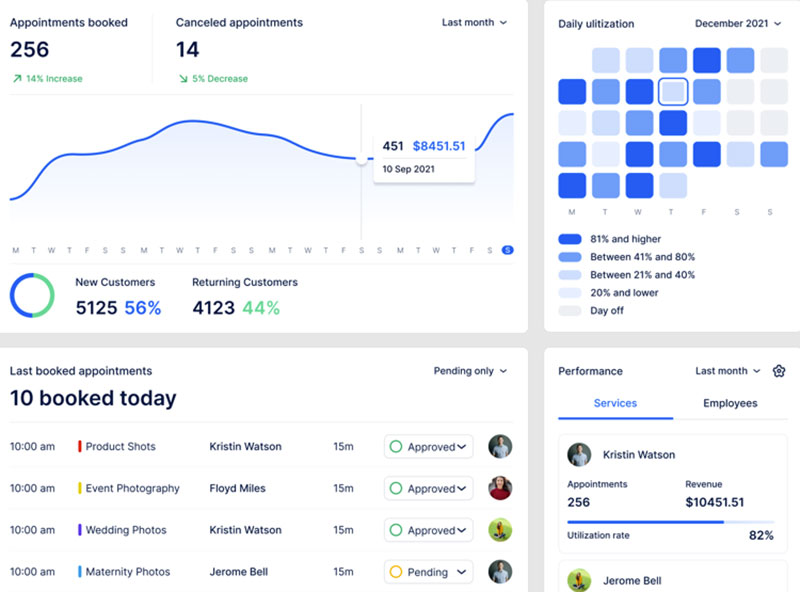
Trafft
Trafft is a great option to use because it’s not just a scheduling tool. Trafft is a professional service business management software, a professional tool, and a digital business partner that covers different aspects of running a business.
It’s the kind of app that small and medium business owners, administrators, managers, and key staff in the service industry are using to take their processes and businesses to the next level.
How does it do that? Well, Trafft is a combination of an online no-code platform and human service from a team of service business automation experts. While that’s a mouthful, we can make it simple by saying that it provides all the necessary tools to organize schedules, accept bookings and payments, send reminders and integrate with other tools.
Trafft differentiates from typical apps and tools that automate smaller tasks like online bookings or personal schedules, and are usually hard to configure and maintain, and support is hard to get.
The Trafft app and its team do that by providing support for the complete workflow cycle of a service business, and has an extremely intuitive interface and UX.
What does that mean practically for you? You would not need to waste time on repetitive tasks like calling clients and confirming or rescheduling, and you won’t even need to hire additional people to do that.
It also comes with all the features that you need to get started, such as:
- Automatic online payment processing through multiple providers
- Two-way synchronization using external calendars (such as Google Calendar and Outlook)
- The ability for clients to reschedule
- The ability to create a call-to-action (CTA) booking page
- In-depth overviews of your business performance using key performance indicators
- Client management using email and SMS notifications and reminders
- Discount/loyalty coupons when managing appointments
- Ability to manage bookings, employees, locations, services, schedules, and more
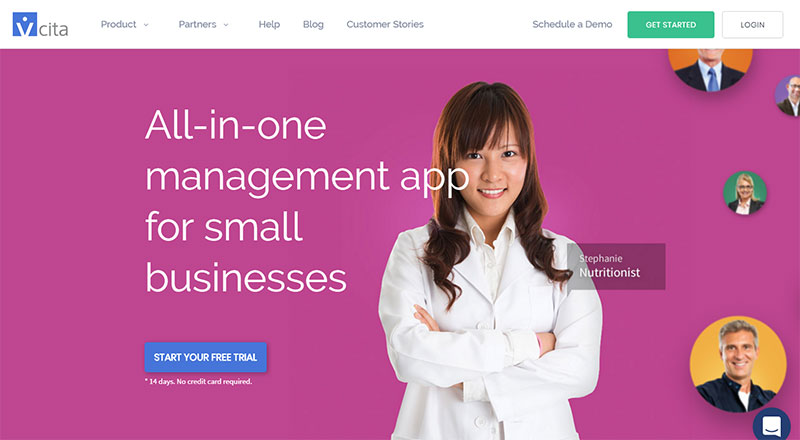
vCita

vCita is an all-in-one schedule program that helps you manage all of your business, all in one place. It comes with a variety of advanced features that make it a good option to set up virtual classes with.
Here are some of vCita’s best features:
- Client Management – Build long-lasting customer relationships with a CRM solution designed exclusively for small businesses.
- Calendar Management – Manage your business schedule, appointments and events, all in-sync with your existing calendar.
- Billing & Invoicing – Issue estimates, invoices and receipts, track payment status, send automated payment reminders, collect credit card payments & create coupons.
- Online Scheduling – Invite clients to set appointments, book services and register for events & virtual classes from any device.
- Online Payments – Let clients pay for your services online, accept any credit card or PayPal and issue branded invoices.
- Client Portal – Keep clients engaged with a 24/7 personal client portal where they can book, reschedule, pay, fill forms, share files and more.
- Marketing Campaigns – Keep clients engaged with a 24/7 personal client portal where they can book, reschedule, pay, fill forms, share files and more.
- Lead Capturing – Enhance your website with an actionable widget that captures more clients and increases customer satisfaction.
- Your Business Page – Generate more interaction and revenue with a beautiful, mobile-friendly landing page to showcase your services and engage clients.
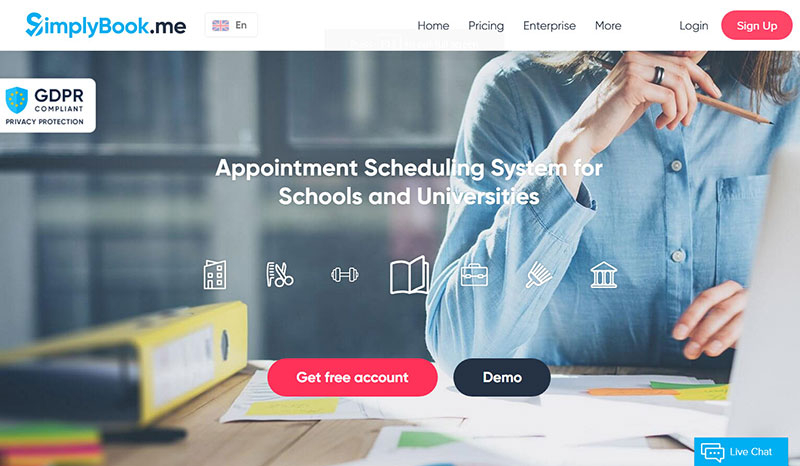
Simplybook.me

Simplybook.me is a free class scheduling app suitable for a business of any size. This scheduling software is free of charge, but there are paid plans available as well if you require some of the more advanced features for your class bookings.
Here are the key benefits of this free scheduling tool:
- Accept online class bookings – Your own, personalized, mobile-optimized booking website or integrate with your existing site and even Facebook page!
- Instant Notifications via SMS/Email – Send out automated reminders to staff and clients whenever appointments are booked, canceled, or rescheduled.
- Top-notch security – Secure communication and all data backed up daily.
- Online payments – Accept online payments through a range of payment processors like PayPal, Stripe, and more or accept cash or card on site via the POS system.
- Integration & API – You can use booking widgets for Facebook, WordPress and other CMS systems or use the system’s API to build your own custom integrations.
- Custom features – Various advanced features to fit your business; Coupons & gift cards, the sale of products, membership, virtual classes, promotion system, HIPAA, SOAP, Intake forms, Packages, POS and more.
Appointy

Appointy has a system that offers an increasing number of advanced features depending on the payment plan you sign up for. Its advanced features include the ability to flexibly schedule everything from events, workshops, meetings, tours, online classes – any kind of service you might offer.
It also has integrated payment functionalities, including Stripe, PayPal, and Authorize.net.
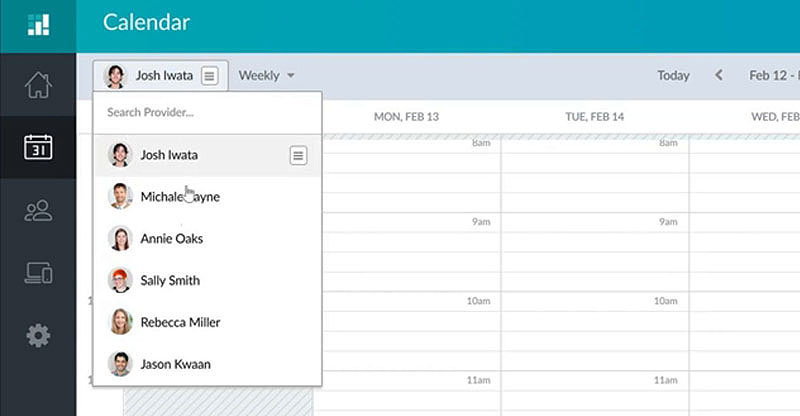
Checkfront

Checkfront is an amazing class scheduling app and a simple solution to complex booking problems. If you are looking for another class booking software, try out a free account to see if this online booking system meets your requirements.
Here is what makes Checkfront special:
- Self-service bookings – Allow customers to view availability and book directly from your own website.
- Instant payment processing – Accept payments in full, or part at the time of booking with over 30 different payment providers.
- Automated billing & invoicing – Instantly send customers customizable receipts and booking invoices.
- Gift certificates & vouchers – Sell gift certificates and import vouchers for your clients.
- Always online – Never lose a booking due to lost emails or missed phone calls.
- Real-time dashboard for your online classes
- Manage availability – Set min/max thresholds and intelligently allocate shared resources so that you’re always prepared for your guests.
- Custom form builder – Customize information collected at the time of booking.
Setmore

Setmore is a good choice for smaller businesses as it comes free with up to four user accounts.
With the added features of drag-and-drop, you can your class schedule and availability. Along with its intuitive user interface, Setmore also offers some good features to manage classes easily.
Clients and staff can be sent automated appointment reminders via SMS and email. Each appointment can be customized to assign a certain member of staff, service type, or to add specific client notes.
Setmore is easy to use and offers good value features. In light of that, it receives positive ratings on most review websites.
Calendly

Calendly is an automated scheduler software and one of the most popular scheduling applications. Here are some of Calendly’s best features that make this free scheduler one of our favorites:
- Hold all types of meetings – Choose the type of meetings that best fits your business style and a specific situation (one-on-one, round-robin, collective, or even group sessions).
- Notifications – Send emails and texts as booking confirmation to improve no‑show rates.
- Buffers – Add extra time before or after events.
- Daily limits – Cap the number of meetings per day.
- Minimum scheduling notice – Avoid last-minute meetings and give yourself enough time to prepare.
- Time zone detection – Display availability in your invitee’s time zone with intelligent time zone detection.
- Customizations – Deliver an experience that aligns with your brand by removing Calendly branding and customizing your profile.
- Team pages – Offer a single view of varying event types, allowing invitees to schedule with the relevant person, topic, or event.
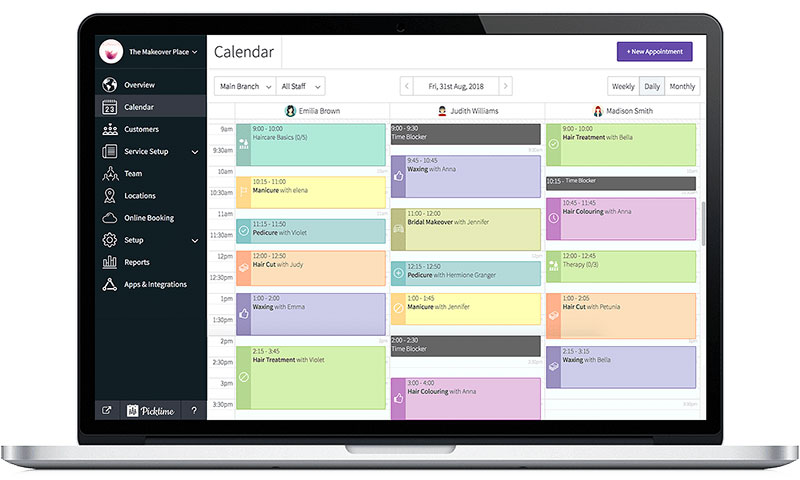
Picktime

Picktime is an appointment maker ideal for businesses with multiple locations.
Team members from different branches can log in and adjust their available slots from their staff schedules. Whether you are a client or a member of staff, Picktime will notify all parties immediately after a booking is made.
Being able to span multiple locations means you can monitor business performance. When a client books an appointment the program will detect the client’s location. The client will then be directed to book an appointment in the closest branch available.
10to8

10to8 is a cloud-hosted booking system that is free of charge with the so-called Free Forever Plan. However, if you feel like you would benefit from some added features, there are numerous paid-for plans available for you to choose from to ensure that your personal scheduling app meets all your needs and requirements.
Let’s take a look at some of the features of this popular class booking system:
- 24/7 Appointment Booking – The users can book appointments anytime, anywhere
- Automated Reminders – Get email or text reminders to stay up to date with all changes in your schedule. Keep your employees and the users informed of everything they need to keep their minds on.
- Online Payment Processing – Process payments quickly and easily.
- Custom Reporting
- Third-Party Integrations
- Multi-Language Support
- Configurable Working Hours
- Website Forms
Bookafy

Another way to rid your company of lengthy class booking processes via email or phone is Bookafy. From Bookafy you can schedule demonstrations, meetings, and even an online class for your services.
It offers collaborative class calendar synchronization meaning users can see each other’s schedules.
Optionally you could have unilateral calendar syncing. This is useful for situations where you don’t need to see another person’s schedule, but you would like them to see yours.
Appointments can be made recurring if needed and can be made on a one-to-one basis or with multiple participants.
What to look for in a class scheduling software
It does not matter if you need a class scheduling software or job scheduling software; there are many awesome scheduling apps that are great for both.
We can help you understand further what you should look for in a good scheduling app, here are some of the characteristics of exceptional scheduling tools:
The best appointment scheduling app is automated
This means that your online class scheduling app should do the majority of the heavy lifting for you.
It should send out automated notifications, reminders, and cancellation alerts, track appointments and accept online bookings, and keep you up to date with all changes in your schedule automatically.
A good online class scheduling program is mobile-friendly
Mobile devices are the number 1 devices for online bookings and this means that having a mobile-friendly scheduling system is an absolute must. The users have to be able to book their appointment 24/7 and from all devices they have access to during the day.
The best class booking app supports multiple payment methods
Online payments have to be as smooth as possible if you want your users to actually complete the payment instead of giving up halfway.
This means that the best class booking software supports multiple payment options and allows the users to choose one that works best for them.
A good booking software is easy to use
Using a class scheduling software that is not intuitive or easy to use is a big no-no. The users have to be able to book their appointments even if they aren’t exactly great with the newest technologies. Making the booking process as simple as possible is essential.
Keep in mind these important characteristics when choosing your new free scheduling software and stick to the scheduling programs that are easy to use and reliable.
If you enjoyed reading this article about class scheduling software, you should also read these:
- Calendly alternatives that are actually better
- The best salon booking app that you can use
- 6 Useful Web Design Contract Templates You Wish You Knew About Sooner
- Get a Free Scheduling App for Your Business From this Curated List
Putting together a successful project means getting everyone involved and managing all data the proper way. The customer will have high expectations and syncing with them should be your main goal. At Amelia (probably the best WordPress bookings plugin), we strive to help our clients provide their customers with the best experience possible.
A web design contract involves just the same. The first step you will need to tackle has to do with finding the perfect person for the job. This person will influence how everything goes from that point forward.
A web design contract is a document detailing the legally enforceable agreement between a designer and their client. The contract defines the business relationship between the parties and sets forth the project scope including the cost of website designing, deliverables, timelines, and other pre-agreed items relevant to the project.
A comprehensive web design contract is supposed to clarify the purpose of the project, the client’s expectations, copyright issues, scheduling and so on. This short guide will teach you more about it so that you can say goodbye to worrying about your web design contract.
Table of contents
- What elements a web design contract should have?
- Free web design contract templates you can us
- More tips for your web design contract
What elements a web design contract should have?
Many people don’t exactly know what a web design contract involves. Not all website development contracts are the same, but most of the elements they contain are similar. They can vary from one party to another, but it’s best to take an example from a good design contract template that proved to be useful in the long run. After gathering the necessary information and inspiration, you should be ready to design your very own simple web design contract.
The essential elements of a web design contract are:
- A summary: what the project involves
- The scope of the project
- Stating the conditions for each party involved in the contract
- Design elements that are covered by the contract
- Specifying whether the text content is involved in the project or not
- Details regarding the providers of services such as photography or video media. This should also contain issues related to copyright and licenses.
- Naming the person or team who will program the code
- Naming the person or team who will perform browser testing
- Naming the person or team who will provide responsive browser testing and who will make the necessary changes.
- Specifying whether the project involves or not support. If yes, the period must be included, as well as potential charges that may appear on the way.
- Naming the person or team responsible for revisions
- Including all legal elements that may influence the intellectual property of the code/design. The website development contract terms and conditions can’t miss from the contract.
- Specifying how the information will be handled between the parties
- Specifying how the payments will be made
- Signatures
Free web design contract templates you can use
If you are currently looking for a web design contract template, the list below will definitely help you and put an end to your search. Check these out:
Contract Killer
To get a good web design contract sample, you should use Contract Killer. It is an open-source contract which appeared in 2008 and is dedicated to web designers and web developers. The website design contract draft is very easy to understand and it includes the essential elements mentioned above.
Free contracts and templates for design business
If you want a custom web design contract template, you can create one of your own based on the information provided by Jason Vaughn. The author included all the details you need to respect to design your website contract agreement the professional way.
On the website, you will find printable questionnaires, several Terms, and Conditions templates, SEO submission forms, BID spec sheets, and many others.
Andy Rutledge’s Design Project Contracts
Creating a web design contract was never easier. Andy Rutledge put together the information you need to compose your website design agreements.
The long list you will find here includes details regarding the scope of work, budgeting details, payment methods and many other. The collection is complete enough to come up with your own web design contracts.
AIGA Standard Form of Agreement for Design Services
AIGA is an elaborate website design contract template. It covers almost anything you could think of when designing your web design contract. AIGA comes with two different modules, one that has to do with basic terms and conditions, and another that is mostly related to copyright issues.
AIGA has supplementary modules for people who are interested in certain elements that are not usually included in the form of agreement. AIGA should definitely be considered when setting up a web design contract between multiple parties.
BidSketch’s Web Design Contract Template
This is a sample template offered by BidSketch. It is a web design contract template that can be easily used by people who want to get the job done fast. It is recommended for web developers rather than web designers, as it includes details related to coding, testing, content, and licenses.
Webdesignlaw’s Design Contracts for Freelance Web Designers
This is a bundle of web design contract templates that every person in the field can use without any issues. It has two sets of terms and conditions – the detailed one and the summary. It comes with samples for agreement letters, project proposals, and more. As an extra, it offers an invoice template.
More tips for your web design contract
Mentioning the fees
Many people omit including the fees in the contract. It’s best to include them to make the contract clearer. Specifying the fees is a detail that must be purposefully included in the web design contract to inform the other parties about everything related to the project. Give the final version of the web design contract a read before sending it to the parties.
Retainer agreements
If you got a retainer for your work, you need to put together a simple contract. The contract should specify all the relevant details for the two parties included.
For instance, the agreement should contain the amount required for the retainer fee, the monthly hours involved in the project, and other additional services that may be included here. Retainer work is still supposed to be under a web design contract, so it is not advisable to skip this step.
Independent/Freelance work
No matter whether you work with a freelancer or an agency, you need to put together a web design contract because you might need to outsource your work to other contractors.
Having the contract in place will solve all copyrighting issues. Contracts that have to do with development services should contain a rate-per-hour or a project fee, depending on the requirements of it. Mention that all intellectual property will be transferred to you.
Ending thoughts on using web design contracts
Considering all of the information mentioned above, you should be able to create a transparent, complex web design contract. Whether you use a template from the Internet or you create one yourself, make sure to include all the details related to the project in the contract to avoid any conflict of interest. And if things don’t work out as planned, you can settle everything using online legal services.
If you enjoyed reading this article on web design contracts, you should check out this one about free landing page templates.
We also wrote about a few related subjects wireframe examples, web designer resume, website mockup, coming soon page, sketch plugins, dummy text generator, portfolio website templates, and website design questionnaire.
Do you need a landing page template and you don’t know where to start? Our team at Amelia (probably the best WordPress bookings plugin) created this article to help you. Depending on what features you need, the free landing page templates listed below will definitely end your search.
Quickly building a landing page never turns out well, so these templates represent the best option you have at the moment. Read a short description of each and see which one suits your requirements.
A list of free landing page templates
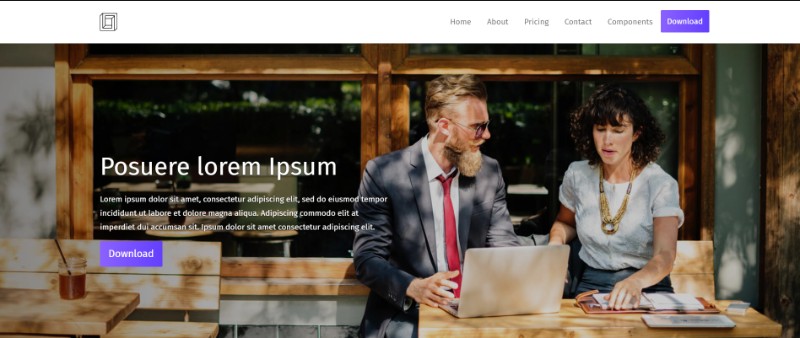
Landing
Landing should be one of your top choices when it comes to landing page templates. Using this template places the registration form visibly, to increase the chance of transforming the visitors of your website into leads. The landing page contains a relevant intro about your brand, accompanied by a beautiful call to action button.
This landing page template is a one-page only, which means that users will simply have to scroll down to get the information they need. It is one of the few free landing page templates that have such a simple look. The navigation bar sticks at the top no matter how far the visitor is scrolling, which is a convenient detail.
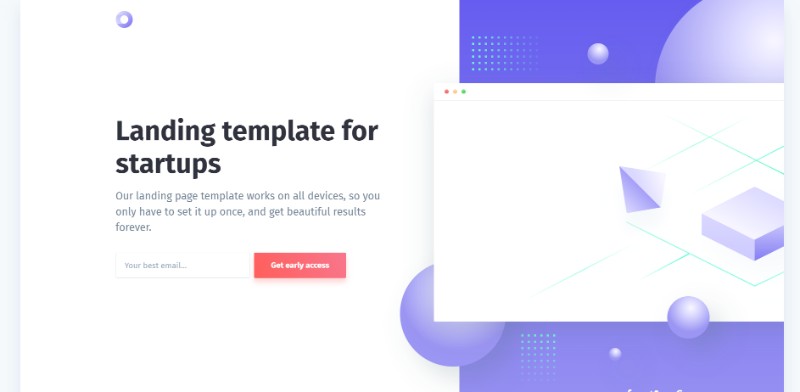
Marshmallow
Marshmallow is the perfect free landing page to showcase your SaaS startup. Easy to customize and with many cool elements, Marshmallow is ideal for startups looking to showcase their next big project! A one-page template available under MIT license, this free landing page is built to please.
Infinity
Another free landing page that is definitely worth a shot is Infinity. This WordPress landing page theme is modern-looking and highly responsive, which are the exact two things that people seek when selecting a look for their websites. It suits the needs of creatives and business agencies the best. This is one of the free landing page templates that support mobile navigation and hi-dpi displays.
Meal – One Page HTML Template
Meal is one of the free landing pages that has a pre-built theme. It can only be used by restaurants, as it has all the necessary features to present meals. It is a one-page template that uses transitions and off-canvas navigation. The food menu can be personalized according to the needs of the user (breakfast/lunch/dinner). Customers can also leave reviews and fill reservation forms. It can be integrated with Google Maps.
Elevate.
Your search for a WordPress landing pages theme is over with Elevate. This is a free landing page template that is meant to generate leads fast. The design is a clean, professional one that is suitable for businesses which sell products or services. It is a scalable template that goes well with all screen sizes.
Dev Space Free Landing Page Template
If you want to find WordPress landing page themes that can be adapted to your own needs, you should try this template. It is an HTML/CSS landing page which combines coding and designing. The theme was developed by Lapa Ninja and is a popular choice among users who know exactly what they wish from their website.
Mountain

If you are looking for good free landing page templates, Mountain will meet all your expectations. This template is suitable for daring agencies that consider aesthetics a very important part of their work. The template is customizable and highly responsive.
Evelyn Landing Page

Another free WordPress landing page that impresses through its appearance, the Evelyn Landing Page is great for startup companies or other professional agencies who want to put together a website for commercial use. The landing page comes in a personal use version as well.
Pure

One of the best landing page templates you will find on the Internet, Pure is a great way to organize your products and services.
All businesses who want to start their lead-generating journey with the right foot should try this customizable template. It is suitable for all industries and navigation is highly efficient, making it a top choice among free landing page templates.
Holly Free Landing Page Template

If you own a startup and you want to put your own startup website together, Holly Free is the best free landing page you can use. It is very easy to customize, as you can edit each element in particular. It can be downloaded for either commercial or personal use.
Kairos
Another free WordPress landing page that makes everything easier is Kairos, a stylish template that is suitable for presenting an app. The landing page includes beautiful banners, numerous CTA buttons, a price section, and a testimonial slider. The overall design of this landing page is great for app developers or anyone who would like to showcase a digital product.
Lapax Free Landing Page Template
Lapax is a free WordPress landing page that uses HTML and CSS. It is great for tech startups that are ready to present their products. It is another template produced by Lapa Ninja, a trustful developer in terms of free landing page templates.
Dazzle
Dazzle is on the list of the best free landing page templates for showcasing products. The template uses HTML5 and CSS3 for the best responsiveness. It is very easy to customize, it is scalable and supports hi-dpi. It should be one of your top choices if you want to present a mobile app.
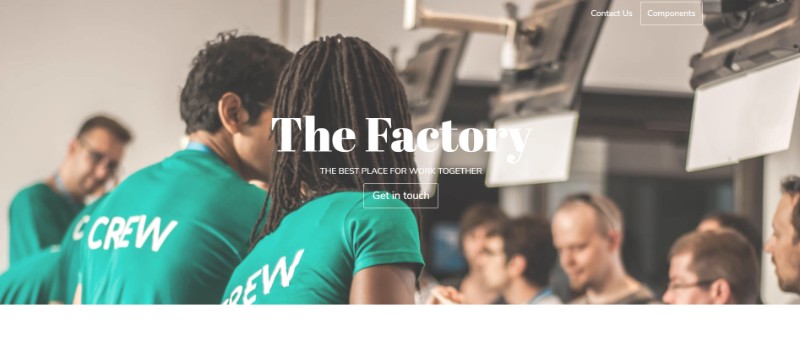
The Factory

The Factory is great for innovative startups that want to present their idea in a good light. This free landing page template is fully customizable, scalable and aesthetically pleasing. The level of customization is higher with The Factory compared to other free landing page templates.
Ending thoughts on these free landing page templates
The options are numerous but is your choice that ultimately matters in the lead generation process. Make sure to choose the landing page template that suits your needs the best. The templates listed in this article are premium-like, even though they are free of charge. Make great use of this information and select the landing page template that will amaze your website’s visitors.
If you enjoyed reading this article on free landing page templates, you should check out this one about web design contract.
We also wrote about a few related subjects wireframe examples, web designer resume, website mockup, coming soon page, sketch plugins, dummy text generator, portfolio website templates and website design questionnaire.
Have you ever encountered problems in properly communicating with your customers regarding what they want? If yes, then you definitely need to learn why a website design questionnaire is the best option you have.
Asking purposeful questions that help you determine what the client desires from you is paramount in website design, and there is no better way to address these questions other than creating a website design questionnaire.
This article will help you put together a good website checklist. Read the tips from Amelia (probably the best WordPress scheduler plugin) below to learn how.
Table of Contents
- The importance of a website design questionnaire
- The questions you should include in a website design questionnaire explained
The importance of a website design questionnaire

First of all, you need to understand why website design questionnaires are so important in the first place. Well, in website design clients require a lot of changes because there was a misunderstanding when communicating their needs and requirements.
A website design questionnaire can help both clients and designers understand how the website is going to look like, by discussing relevant details such as the wanted product, the available budget, the timeline that needs to be respected and so on.
Basically, a website questionnaire helps you dig deeper and find out all the necessary information from your client in a very organized form. This way, you will be more accurate when delivering the final product. Next, you will find out what questions you should include in your website design checklist to make it effective.
The questions you should include in a website design questionnaire explained

What kind of services does your company offer?
The web design client questionnaire should start with one simple question – what is the client offering through his website? The answer to this question is supposed to include all basic details related to the company of the client. These details should at least include:
-
- Phone number
-
- Email address
- DBA
- Business name
- Business type
Ask your client to tell you more about the company’s purpose and vision. The more background information the client provides, the easier it will be for you to put together a compelling website. It would be great if the customer could also provide you with their company’s mission statement. The product/service type will help you understand what design elements to include on the website to suit the respective category.
Who is your target audience?
The target audience is the most important element you need to know about when putting together a website. This question should be part of any website design questionnaire, as it gives designers the main idea of what elements to include on the site.
Having clear information about the target audience will give you enough insight to put together an initial look for the website the client wants.
Did you invest in quality web content?
Another question to include in the web design checklist has to do with web content. If the client doesn’t have any content to publish on the website you build, your company might be able to provide that service as well and this could represent an up-selling method. You can include multi-choice questions into your checklist design. Here is an example:
Do you have any web content we could use?
- Yes, you can take it from my previous website.
- Yes, I have it prepared in separate documents.
- No, but I will provide it when required.
- No, I would like to discuss more web content.
What is the purpose of clients visiting your website?
A web design questionnaire should include information related to visitors. If the client knows why visitors kept returning to their previous website, it would be best to ask about this detail to include it in the new version of the website as well.
Depending on the purpose of each visitor, the website may or may not be relevant to them. Discussing with your client about this aspect is mandatory.
What would your website need to contain to become successful?

All website design checklists should include questions related to what element the client considers relevant for achieving success.
For instance, your client can provide you with a pitch that should convince customers to buy products from that website. Without the wow element, customers might not be impressed with the site.
Do you currently own a website?
Some people choose web design services because they want to start a website for the first time, while others already have a website and they want to change it with something fresh.
If the customer already has a website, you can check it out to see if it only requires some tweaks or a rebuild from scratch. Include this in your website design questionnaire to know where you are standing.
What are the keywords you want to focus on?
Websites must be SEO friendly, so you need to ask your customer about the keywords he wants to focus on. The answer to this question will also help you assess the state of the customer’s previous website (if existent) in terms of rankings.
Moreover, you will be able to do keyword research and see if there are better choices that you can make for the new website. This is another paramount question that can’t be excluded from the website design client questionnaire.
What elements do you consider important on a website?
Through the website design questionnaire, you also want to find out the opinion of the person you are working for. In some cases, designers must make plenty of changes in terms of design because the preferences of the client don’t align with the designer’s vision. It is also important to ask about what the customers liked about his previous website if there is any.
Why do you want to invest in a new website?
Understanding the reason why the client desires to invest in a new website will help you understand what to include in your project. By including this question in your website design questionnaire, you find out what works for the client and what doesn’t. Plus, it defines the purpose of the website in a clearer manner.
Do you know how to purchase a domain?
The website design client questionnaire must include such questions to determine what other tasks will be involved in the web design process. For instance, if the client desires to stick with his previous domain, there might be some problems on the way. It would be recommended to handle the domains for the client, even though this involves an extra charge. The client might not be as informed as a specialist is, and the domain can expire or work improperly.
Can you give us an estimated budget for the website?
A lot can be done with a website, but this depends on how much the client is willing to spend on it. It is paramount to include this question in the website design questionnaire to avoid unpleasant situations in the future.
If the budget of the client is too small, you can decide whether it would be worth it to close the deal or not. The budget can also determine how important the website is.
What features do you want to include on the website?

This question has to receive a detailed answer, so make sure to add all the features you can think of to a list. This list is a central part of your website design questionnaire, do take your time building it. Include features such as:
- Call-to-action buttons
- Social media buttons
- Click-to-call buttons
- Search function
- Portfolio or photo gallery
- eCommerce features
- Map integration
- Forms
- Pricing tables
- Menus, etc.
Encourage your client to write an in-depth description of what features they would like to include on the website.
It would be a good idea to ask the customer to give an example of another website that includes all the details he wants on his own website. This will give you an idea of what your customer wants. Ask your customer to point out the features and details that they like about the competitor’s websites.
Who will provide new content for the website?
In the eventuality that your client does not have any content prepared for the website, you should ask who will provide this content. Website content involves copy, graphics, branding details, typefaces, HQ images and so on.
If the client doesn’t have a provider for these elements, you can present your company’s offer. In case the company already has an established brand, you will have to use the previous materials (as long as they are provided in the needed formats). Otherwise, you will need to rebuild them from scratch.
Do you want to change the URL?
Depending on how tech-savvy the client is, you may need to explain what the URL is in the first place. If the client already knows what an URL is, he can decide whether he needs a new website address or not.
Do you need a new hosting company?
The same goes for hosting. If your client doesn’t know much about hosting, it would be best to recommend the web hosting companies you trust to your client. This way, no problems will occur after putting together the website.
Do you want to migrate your old website to a new location?
If the customer wants to migrate his old website to a new location, it involves much more time and work than building a website from scratch. This will, of course, involve a substantial increase in the overall cost of the project. Discuss the details with your client and clearly state the requirements and prices for such an operation.
Do you have a deadline to respect?
This question should be among the first in your website design questionnaire. An abrupt deadline would influence the entire project and you might need to charge the client more for the extra hours you have to work to get the website ready when the client wants. Ask your client to provide an extensive timeline with all the things he wants you to complete by that date. It’s the easiest, most transparent way to get things done.
What makes your services unique in this field?
If the client’s website is too general or there is nothing unique about it, you need to find out what is the differentiating factor between the client’s website and other similar websites directly from the source.
The website design questionnaire will definitely help with getting the client better, so it’s best to recommend the client to answer all of the questions involved. The answers guarantee a high-quality website in the end, that suits the needs and preferences of the client.
Do you possess a competitive advantage?
This question is about understanding what makes the client believe that their website is better than others. The competitive advantage is a feature that makes customers select one website over another. It can be represented by many positive client testimonials, good feedback from all past clients, product reviews listed on the website and so on. Usually, proof of excellence goes a long way.
Check the special features you want to include on your website from the list below

Include a similar-looking question in your web design questionnaire to assess what you need to include on the website faster. It is a multi-answer question and the list should look something like this:
- Single-column layout
- Multi-column layout
- Email forms
- Call-to-Action buttons
- Uploading and downloading files
- Login/Sign up forms
- Blog modules
- Image sliders
- Video streaming
- MySQL integration etc.
Does your website need SEO improvement?
Most website design questionnaires include questions related to SEO improvement, as it is usually charged separately by the company who runs the campaigns. Having a website that is ready for translation, that includes proper copy content with good keywords and links is a condition of success.
Ask your client whether he wants SEO improvement with his website or not. Handling SEO improvement on an existent website is even more difficult and more expensive, so discuss these aspects clearly.
Do you want further assistance with the website?
If the client also requires further maintenance of the website, it involves an additional cost that has to be discussed depending on what the customers want. For instance, if your team has to handle updates, adding new features, and making ongoing changes, a monthly fee might be set. It is best to offer the client multiple pricing options to choose from, to suit all budgets.
Do you want us to handle content marketing strategies?
Applying a content marketing strategy is another separate service that is charged extra as long as the customer opts for it.
Content promotion includes SEO practices, social media handling, ad campaigns, email campaigns, writing promotional articles, and so on. If your company provides such services, present your offer to the client after the web design questionnaire.
Are there any branding guidelines to respect?
The client may have certain branding guidelines that you need to respect when building the website. If that is the case, ask your customer to list all these guidelines and discuss further on this topic. Not respecting these guidelines can result in making changes.
Check in with your client often to make sure that the way you build your website fits his preferences. If the client has printed materials such as business cards, the website should fit these.
Other questions you can ask:
- The images you can provide are high-resolution ones?
- Do you want an online live chat feature included on the website?
- Do you want to add video/audio files to the website?
- Can you manage content marketing strategies?
- Do you need multiple levels of access to the website?
- Have you previously used a content management system?
- Do you have a preference in terms of eCommerce platforms?
- Are there any specific plugins you would like to include on the website?
- Will you need third-party application integration within the website?
- Do you require a database for the users?
- Do you have previous experience with Google Analytics?
You can come up with other questions that will help you create a good website and include them in the web design questionnaire.
Ending thoughts on using a website design questionnaire
Each website is different, and the result is so various because of respecting the preferences of the client. Finding out about these preferences can only be done by applying a complex web design questionnaire. Take your time to create it and ask your customers to complete it entirely for the best results.
If you enjoyed reading this article on website design questionnaire, you should check out this one about portfolio website templates.
We also wrote about a few related subjects wireframe examples, web designer resume, website mockup, coming soon page, sketch plugins, dummy text generator, web design contract, and free landing page templates.
JavaScript is a popular programming language that seems to be at the center of developers’ attention and is worth learning even for beginners. JavaScript is dynamic and comes with a series of frameworks such as Node, Ember, Vue, and Angular which are highly appreciated by developers.
In fact, these frameworks are the ones that make JavaScript so well-seen among developers. A JavaScript IDE is the instrument needed for writing good code.
Table of Contents
- Understanding what is an IDE
- Using IDE instead of code editors
- JavaScript IDE examples
- Advantages and disadvantages of IDEs
Understanding what is an IDE
IDE stands for Integrated Development Environment. IDEs offer certain instruments and tools to computer programmers that can deal with software development easier.
A regular IDE contains a code editor, automation tools, and debuggers. Modern IDEs also include intelligent code completion into their structure, which is far more convenient.
Using IDE instead of code editors
Using JavaScript IDE instead of a regular code editor is useful for debugging. IDEs can debug the code you write and – in some cases – they can also profile the code.
AngularJS developers can benefit from the advanced features and tools provided by the recommended JavaScript IDE on this page, making their development process faster and more efficient.
Because of the integrated ALM system support, Git, GitHub, Mercurial, and Subversion IDEs are much more suitable for this task than editors. Yet it remains the option of the developer what to use in the process.
JavaScript IDEs you should check out
WebStorm
WebStorm is a popular JavaScript IDE that is used by most developers. It was created by JetBrains and it is quite expensive if compared to other IDEs on the market. This JavaScript IDE comes with smart coding assistance, which makes the process faster. It is a powerful tool that helps developers with completing the code, detecting errors, refactoring in languages such as Node, HTML, and CSS.
It comes with a built-in debugger that is compatible with Node.js. Developers don’t have to exit the IDE in order to check their code. WebStorm supports testing and generates easy-to-read report cards for each debug test. It is also efficient in terms of preventing bottlenecks.
Komodo Edit
One of the best JavaScript IDE, Komodo Edit is a simpler version of Komodo IDE. Javascript Development is far easier with this editor, as it is highly intuitive and supports multiple languages.
Komodo is often used by companies that offer Node.js development services. When using this JavaScript IDE, developers can debug, test, and integrate their JavaScript code. The user can add track changes, can make selections, can add bookmarks and other features. Komodo Edit uses smart language detection.
Visual Studio Code
If you currently looking for the best IDE for JavaScript, Visual Studio Code might be a perfect choice. Visual Studio Code has support for more than 40 programming languages and it is a cross-platform IDE. It is definitely one of the best IDEs one can find out there. It includes IntelliSense, which is a smart completion tool, it has Git integration, you can debug the code without exiting the editor and the list doesn’t stop there.
Visual Studio Code is definitely one of the best IDE for JavaScript development, as it can be extended and customized based on the developer’s needs. The Developer Survey for Stack Overflow in 2018 listed Visual Studio Code as one of the most popular JavaScript IDEs.
Netbeans
This is a free IDE for JavaScript and it has been promoted in the global developer community lately. It has many tools for JavaScript, Node, Knockout and Angular, which is pretty convenient. Netbeans wants to improve its support for Maven. This JavaScript IDE can indent lines, can highlight code parts and refactor the code. The tool is quite powerful considering the fact that it’s free. You also get templates, tips, and a code generator.
Atom IDE
Atom IDE represents a set of packages that can transform Atom.io in an IDE-like tool. Atom IDE is compatible with both JavaScript and Node, along with CSS. It includes the TypeScript language package.
The JavaScript package set has numerous features among which one can use automatic code completion. Navigating the code can be done easily and in a rapid manner. Information is revealed on hover and Atom IDE contains complete diagnostic tools. It is one of the best JavaScript code editors you can use at the moment.
Brackets
Another one on the list of best IDEs is Brackets. This is an open-source editor developed by Adobe. Developers won’t encounter compatibility problems. As for features, Brackets comes with a live preview of the code.
It synchronizes with the browser and makes changes in real-time, as you type the code. Brackets also contain a quick-edit tool that prepares all the functions a developer would need during work. It might not be the best JavaScript IDE, but it is surely close to achieving that.
There are also cool Brackets extensions you can try.
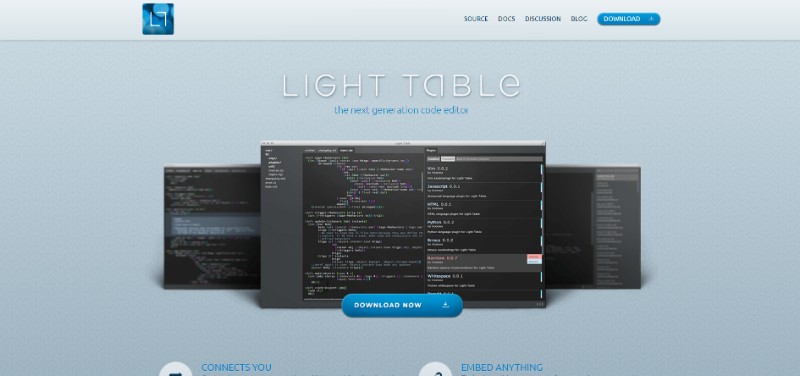
Light Table
Light Table introduces the new generation of JavaScript IDEs. It has a reactive work surface that gives developers the chance to explore a program.
Light Table revolutionized the idea of an IDE, as it focuses on an entire work surface instead of just editing or exploring a project. It represents a standalone app where developers can both edit and explore their web development projects.
There are no big differences in the way it is used compared with other IDEs, but it is more powerful and versatile.
Advantages and disadvantages of IDEs
The JavaScript development environment you use can influence the end result of your project dramatically.
This is the reason why you need to find and use the best JavaScript IDE out there. Yet JavaScript IDEs come with both advantages and disadvantages. Luckily, advantages are more numerous than the downsides.
Controlling versions
Komodo Editor comes with a tremendous benefit that is appreciated by all developers – version control.
This option is directly built in the IDE, which means the developer can perform Git push and pull actions in the middle of the coding activity. This is a highly appreciated feature that can’t be ignored.
Expansion opportunities and complexity
In terms of expansion opportunities, Atom is the IDE in focus. Atom is perfect for both beginner and experienced developers because the interface is easy to use and to remember. You can add shortcuts, you can change themes as you like, you can install additional plugins and change core settings of the IDE.
Atom is an expandable IDE, which is another feature that should represent a differentiating criterion. It features a modular design that lets you alter each part of the editor. You can create new plugins from scratch based on the provided documentation.
Support for code refactoring
Keeping the code clean is the main purpose of all developers. Cleanliness also depends on the IDE and the battle is won by WebStorm here, as it possesses the competitive advantage. It refactors code by simply executing various functions.
Autocomplete function and code check
WebStorm gains some grown in terms of auto-completion as well. It checks code along the way and tells you if something is wrong. Here’s the downside about Visual Studio, for example, it never tells you whether you made a typo or not.
Ending thoughts on the JavaScript IDEs available
Considering the numerous JavaScript IDE options you have, it’s best to do thorough research before making a decision. Hopefully, this article gave you some ideas regarding the IDEs listed above.
Whe hope you enjoyed reading this article on JavaScript IDE and source code editors created by our team at Amelia (probably the best WordPress bookings plugin).
You should also check out this one about markup languages.
We also wrote about a few related subjects like what is Bootstrap, web designer vs web developer, and static vs dynamic websites.
At Amelia (probably the best WordPress booking plugin), we believe that your website is the key to business success. If you feel like your website is not as effective as it should be, there must be something wrong that you need to assess and then correct.
In case you don’t notice any sale boosts or new inquiries once you’ve published your site, you might need to perform a website critique and see what’s the matter with it.
Table of contents
- How to conduct your own website critique
- How do you know you need website critique in the first place?
- How to perform a good website critique?
How to conduct your own website critique

In order to step aside from a subjective point of view and perform good website critiques, you need to perceive things with a different pair of eyes. This is something that not all people can do from the very first try, but with the right tips, you will be able to perform your own website critique.
To master this art, you need to develop a logical eye and to do a reason-based analysis of what you can improve on your website. Criticizing the website from a point of view which is not constructive in any way is just a waste of time and resources.
A good website critique can only be obtained if you organize your opinions logically and come up with resourceful feedback regarding your website.
How do you know you need website critique in the first place?

You need some design feedback
If you think that the way your website looks is not appreciated by all people who visit it, then you might need to analyze it more in-depth. The design of your website is the element that catches the attention of your website’s visitors within seconds.
Without an attractive website, you have low chances of generating sales online. Start your website design critique process here and see what you can improve. You can critique a website once you detach yourself completely.
Google ranking is not in your favor

People use search engines to look for what they need. If your website won’t pop up on the first page of results, users are unlikely to reach it.
Google applies certain algorithms that have to do with Search Engine Optimization. Optimize your website to get a better ranking, especially by using keywords. Don’t forget to optimize images as well. A slow loading site will push you at least on page 2 of Google.
Visitors never turn into leads
The purpose of a good website is to turn regular visitors into leads. Noticing that doesn’t happen is a reason why you should start putting your website critique together. What is the issue behind your SEO configuration?
What can you do to improve the user experience and increase user retention? Ask yourself these questions and make the necessary changes. Look for “review my website” for more information in this sense.
Sales go down
It’s time to perform your own website critique if you notice that your business sales went down in the past couple of months. You need to learn how to critique your website from multiple points of view, not design only.
If no one buys products from you, it doesn’t matter how aesthetically pleasing your website is. See if your website looks trustworthy and try to find your competitive advantage.
The bounce rate is high

A good webpage review always includes details related to the bounce rate. If your website seems to have a high bounce rate, it happens because your website lacks direction, it doesn’t look professional or it doesn’t include quality content.
Quality is more important than quantity and this matters quite a lot for good user experience. Read a website critique example if you don’t know where to start with yours.
The traffic numbers are low
Critiquing websites involves numbers too. If you notice that the traffic on your inexplicably went down, you must find the element that made that happen.
See if enough resources were invested in advertising. Any website critique template includes some numbers related to traffic and sales, and you definitely can’t be the exception.
How to perform a good website critique?

Determine if the website is practical
Website critique is all about practicality. The navigation system is the first element you should analyze to determine why people spend the amount of time they spend on your website, be it short or long.
A clean navigation system is always a requirement, as well as including zero distractions in the path of the user. You need to start with this criterion before anything else. Web critique always begins with how practical the website is.
Keep in mind that website critiques are not always negative. Some people simply want to analyze the level of their website, which can be a highly positive one. If that’s your case, congratulations! In case you notice that there are things which can be improved, go ahead and make the necessary changes as fast as possible.
Visuals and the website’s aesthetic
After analyzing the website’s navigation system, you can move the website critique to visuals. The way your website looks will determine whether a person remains on the website or not. The visual impact represents the first impression a user has when he accesses your website.
In order to come up with a good website critique, you should place yourself in the shoes of a visitor. If you are happy with what you see, the website should work just fine. If you notice things that are not pleasing to the eye, change them and see what difference it makes. It is helpful to ask yourself:
- Do your visuals have a direction?
- What is the main focus of the website?
- Is the page layout good for the message your website tries to transmit?
- Are the elements matching?
Make searching easy

Next, you can start checking out the search options. People want to find the information they are looking for as quickly as possible. This has to do with the navigation system. See if you can easily find the search bar. If not, make it visible immediately.
People always look for a search bar when they want to find something specific on your website. Streamline the entire navigation system to the point you can find anything in a matter of seconds. Anything less effective will make the bounce rate go through the roof. Website critique is all about making your website better, so don’t be greedy when it comes to making changes.
Contact information
Another thing that people instantly look for is represented by your contact information. Performing a website critique should always refer to this element as well.
See if the contact information that you provided is up to date, spelled correctly and generous enough to keep the visitors informed. Take into account that visitors who can’t find contact information rapidly won’t reach out to you any longer.
Content quality
When performing a website critique, you need to review your published content, which is probably the most intricate, time-consuming thing you can do. You can either hire someone to proofread your content or do it yourself with patience.
Correcting all spelling mistakes is just the first part of the task. You will also need to make sure that your website contains enough content to keep visitors informed and entertained. Resourceful content will make users come back.
Coding
Even though you might not have plenty of knowledge in coding, it’s important to perform a website critique from this point of view, too. You should only be familiar with the basic principles of HTML/CSS and go through your lines of code.
If you see anything looking odd, Google it and make sure that it is correct. Some errors are produced because of a mistake in your website’s code. A simple check-up and short research should do the job.
Usability
Finally, the last thing you should consider in the website critique process is represented by usability. If the website is too difficult to figure out, visitors will be tempted to leave very rapidly.
To avoid that, you need to make it easy to access and pleasurable to navigate. Put together all details that make the website easy to use and work on them until everything seems right for you.
Ending thoughts on performing a website critique
Performing a website critique is definitely not easy. The insight you need to invest in this process, as well as the experience and knowledge you need to have to make it more difficult than it seems. Hopefully, the information you found here is a solid starting point that you can use in the future.
If you enjoyed reading this article about how to perform a website critique on your own project, you should check out this one on information architecture.
We also wrote about a few related subjects like loading bar, homepage design, login page and golden ratio in design.