Let’s say you have a website, and you want to have a nice-looking calendar on your website that will allow your visitors to see your schedule and book appointments. In this case, you’ll want to embed Google Calendar to your website. But why Google Calendar? Well, it’s free, it’s easy to use, and most importantly, it’s one of the most functional tools out there.
If you want to show your events to your visitors, and you want to encourage them to attend your events or appointments, embedding a Google Calendar into your site is definitely the thing to do. With the various CMS tools out there, embedding most calendars into your website has become something of a hard job.
With Google Calendar you’ll get countless capabilities; it will help you organize your events, keep on top of your schedule, and share your events or schedule them online for everyone to see. You can also add a live calendar so that others will be able to edit it along the way.
Visitors to your site will be able to see all of your updates and changes. Google Calendar will display these updates automatically. Plus, if you have several departments within your company and want to have separate calendars, you can do that too. Also, you can give the visitors the option to add an event with a couple of clicks.
Learn below more about this topic in this article created by our team at Amelia, the best WordPress appointment scheduling plugin) that has Google Calendar integration.
A Step-by-Step Guide on How to Embed Google Calendar in Your Website
When you add Google Calendar to your site, you’ll allow hundreds or thousands of visitors to see your events and your calendar.
You can also add an interactive version, as well as the buttons that will allow the users to save the calendar.
Embedding Google Calendar

Embedding Google Calendar in your website only takes a couple of very simple steps. Here is how to do it:
- Access Google Calendar, and sign in to your Google account. If you don’t have one, make one.
- You’ll want to get to grips with the Google Calendar interface and the tool itself before embedding, so you’ll want to read some helpful articles by Google
- Then, once you are logged in, go to Google Calendar, and click on the triangle next to the calendar you want to embed. From the list, click on the calendar you want to embed and select Calendar Settings.

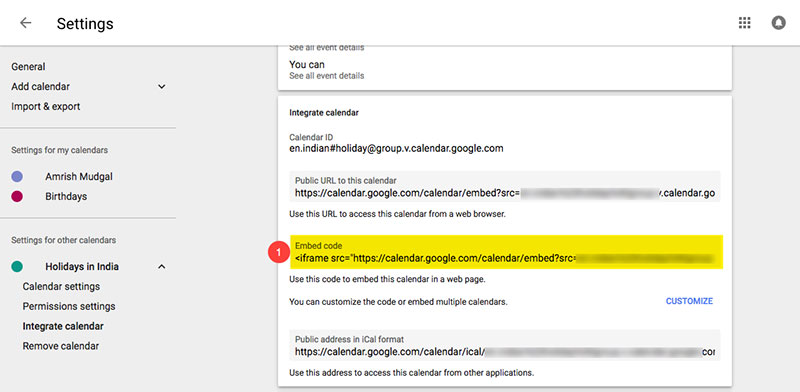
- Copy the code or select More
- If you don’t wish to customize the calendar and want to leave it as is, then simply paste the code from the Embed This Calendar section to your website. You’ll get a default 800×600 pixel Google Calendar on your website if you do this.
- If you want to customize the calendar first, then follow the next step.
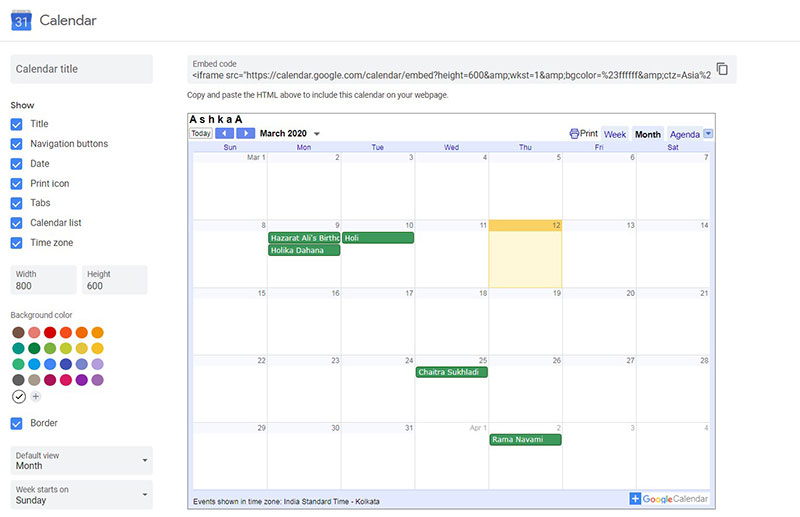
How to Customize the Calendar

So now you know how to embed Google Calendar in your website, but how do you customize it?
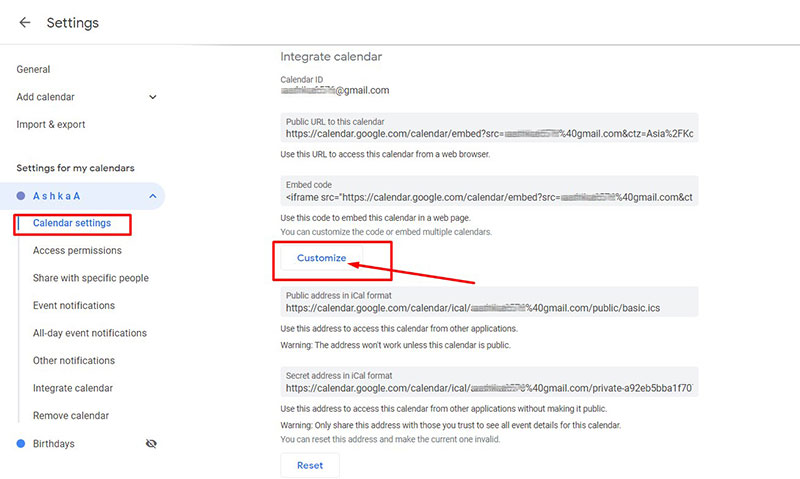
- Click on the Customize link within the calendar settings.
- Then, customization options will open. You can now customize the calendar as you want; you can change the background color, set the correct time zone, set the language, and the first day of the week.
- You can customize which elements will appear on the calendar, such as the title, print icons, as well as navigation buttons.

- One of the more important customizations is the size. The default is 800×600 pixels, which is ok for most webpages or websites. However, for blogs, you might want to adjust the size before you embed the calendar.
- Lastly, you’ll see a live preview before you confirm the changes. Here is when the HTML should be updated in the upper right corner. If it doesn’t, click on Update HTML.
- If you are ok with your calendar, copy the HTML link in the upper corner and embed it to your website.
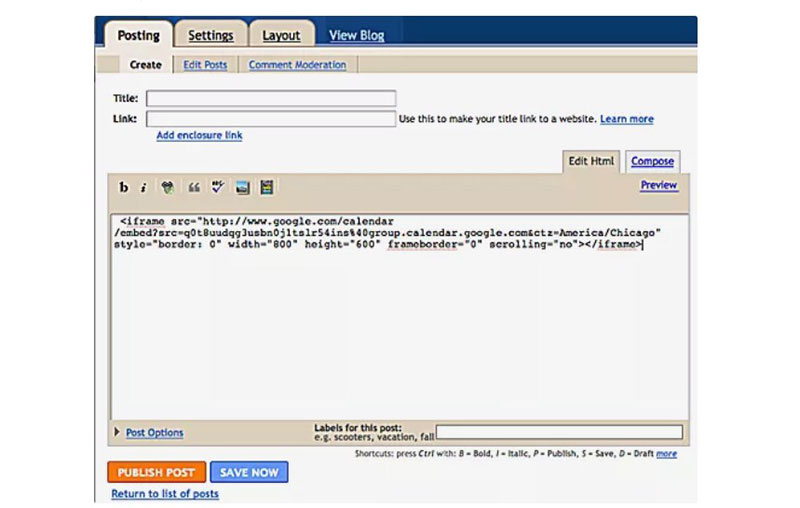
Where to Paste the HTML?

Here, we are pasting it into the Blogger blog; however, you can paste it wherever you have the ability to embed new objects. For example, if you can embed a Youtube video on your website, you’ll most likely be able to embed a calendar as well.
In any case, you’ll want to paste the code in your HTML of the page, or it won’t appear. For Blogger, select the HTML tab and paste the code in it.
It’s as simple as that; now, the code is embedded.
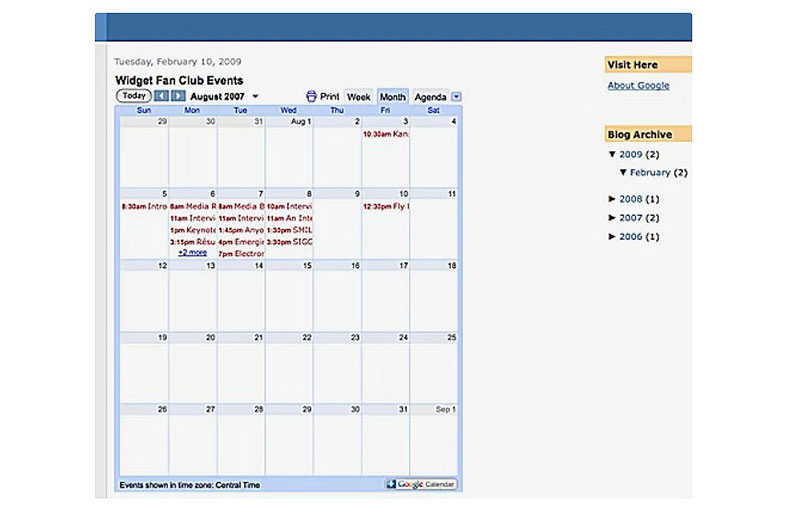
You Can Always Make Adjustments

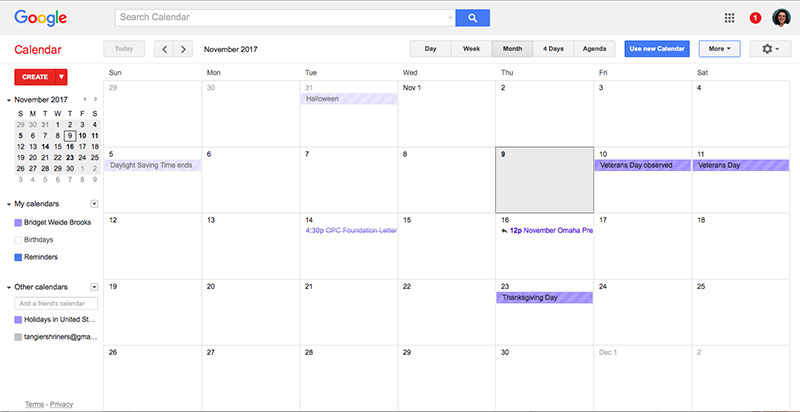
This is how a live calendar would look like. The changes you make will be updated automatically.
However, if you don’t like the size of the calendar or some other aspect, such as the color, you can always go back and change it. If you change the events, it should update automatically, but if you want to change the calendar itself, you will have to copy and paste the HTML code of the updated calendar again.

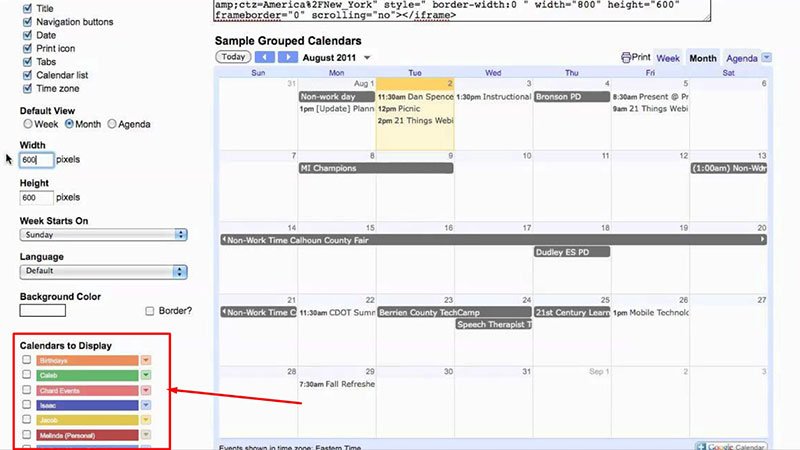
If you want to display multiple calendar updates into this embedded calendar, then you can do so. Follow the instructions above and access the Google Embeddable Calendar Helper. Then, go to the Calendars to Display section, and tick the checkboxes next to the calendars you want to be displayed. The Weather Calendar changes won’t be displayed.
Allowing Visitors to See the Calendar
The calendar will now be visible for people you shared it with. To make it visible to everyone, make it public.
Allow the Visitors to Save a Calendar Event

One good option that Google Calendar offers is to allow the users to save the calendar events to their computer or their calendar. There is a special button that allows that. First, make the calendar public, and follow these steps:
- Go to Google Calendar. Note that you’ll only be able to sort this from a computer, not a mobile phone.
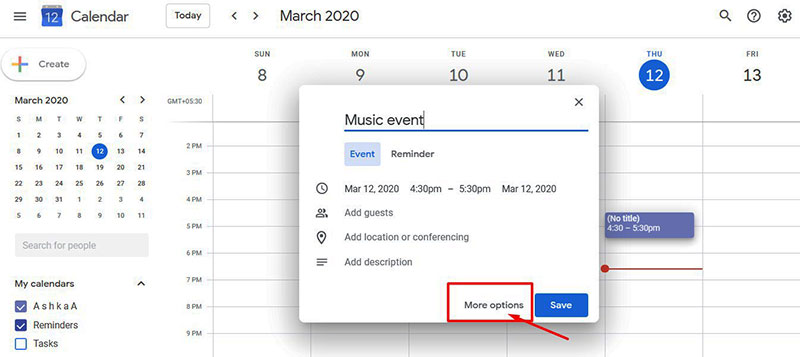
- Go to the public calendar, and create or edit an event.

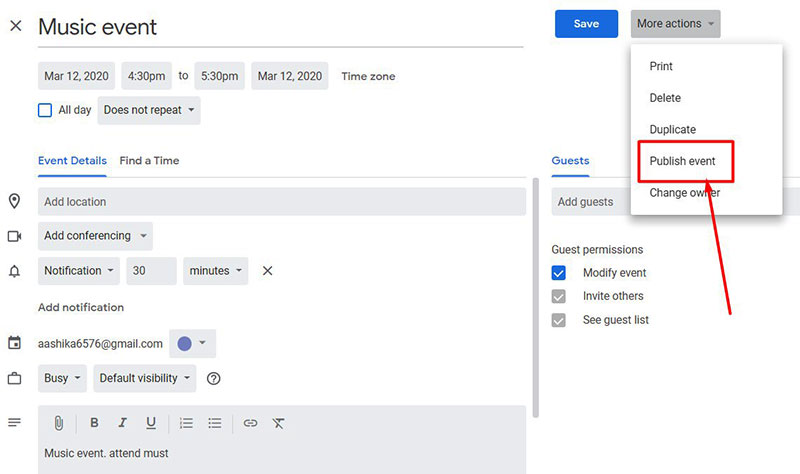
- Then, click on More Actions, and select Publish event.

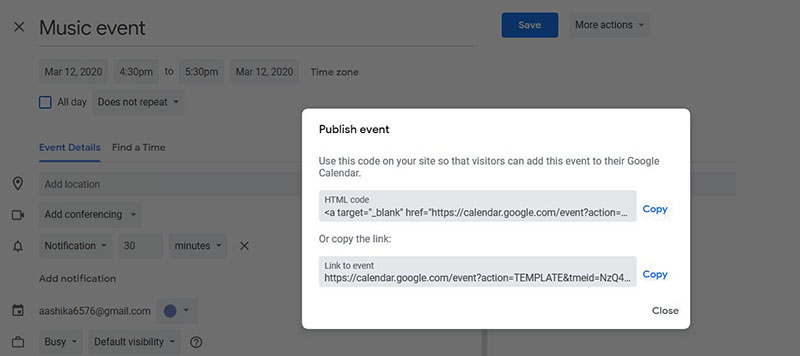
- Copy the HTML code that is displayed here.
- Paste the code wherever you want it displayed in your editor.
FAQs about embedding Google Calendar on a website
1. What is Google Calendar and how can I embed it on my website?
Google offers a free online calendaring service called Google Calendar. Users can create, share, and collaborate on managing events. A fantastic approach to communicating your schedule or event calendar with website visitors is by embedding Google Calendar on your website. You must first create a public calendar in Google Calendar before using the embed code to include it on your website.
2. How do I customize the appearance of the embedded Google Calendar to match my website’s design?
Google Calendar offers a variety of customization choices to match the style of your website. The integrated calendar can be customized to reflect the style and color of your website by changing its size, color, and font. Moreover, CSS can be used to further alter how the calendar looks.
3. Can I restrict access to certain events on my embedded Google Calendar?
Yes, you may set up private events on your embedded Google Calendar to limit who can view particular events. Only the individuals you invite will be able to see these events. When creating the event in Google Calendar, check the box that says “Make this a private event” to achieve this.
4. Is it possible to embed multiple Google Calendars on a single webpage?
The answer is that you can include many Google Calendars on a single page. Several calendars can be combined into a single embedded calendar using a custom view. You can do this by going to each calendar’s “Settings,” selecting “Change the color, size, and other choices,” and then selecting the “Integrate calendar” option.
5. How often is the embedded Google Calendar updated with new events?
All new events uploaded to the calendar will be immediately seen on the embedded Google Calendar because it is updated in real-time.
6. What happens if the original event is deleted or changed on the Google Calendar, will it also be updated on the embedded calendar?
Yes, the integrated calendar will automatically update if there are any modifications made to the original event on the Google Calendar. The embedded calendar may take a few minutes to reflect the changes, though.
7. How do I change the timezone of the embedded Google Calendar to match my website’s timezone?
By heading to the calendar’s “Settings,” selecting “General,” and then selecting the appropriate timezone in the “Timezone” section, you can modify the timezone of the integrated Google Calendar. This will guarantee that the calendar events are shown on your website in the appropriate time zone.
8. Can I add or edit events directly from the embedded Google Calendar on my website?
No, you cannot directly add or update events from the Google Calendar that is incorporated on your website. To add or change events, you must be logged into your Google Calendar account.
9. Is there a limit to the number of events that can be displayed on the embedded Google Calendar?
The amount of events that can be shown on the embedded Google Calendar is not restricted in any way. On the other hand, a calendar that has an excessive number of events can be hard to read and use. To prevent overwhelming visitors, it is advised to keep the number of events shown to a minimum.
10. Can I embed a specific date range in my Google Calendar instead of showing all events?
Sure, you can incorporate a specific date range from your Google Calendar rather than showing all of your events.
This can be helpful if you simply want to display a certain time period on your website or blog or share a select subset of occurrences with others. The modification options offered in the “Embed Code” section of your Google Calendar settings can be used to embed a specified date range.
You can define the range of events you wish to display by modifying the start and end dates. Then, copy and paste the produced HTML code into your website or blog to show the embedded calendar.
Ending thoughts on how to embed Google Calendar in your website
While it’s clear that Google Calendar is a great choice for people who want a free embedding tool for calendars, there are also some downsides to this tool. Quite clearly, the embedded calendars are not a priority for Google, and it shows; it has limited customization options, it’s not updated regularly, and doesn’t have the best functionality.
To solve this issue, there are many new appointment plugins that include all of those functionalities and more, and for a bargain price. It’s all about choosing the right one, especially for WordPress.
That’s where we would recommend Amelia. Obviously, that’s a bit biased from us, but we really think it offers the most for the money asked. You get an incredible amount of customization options along with a high level of functionality. You can kiss goodbye to all of the mundane tasks that you would have to do for booking appointments and creating events.
Plus, the plugin will make your calendar look stunning, something that Google Calendar alone is not able to do.
If you enjoyed reading this article about how to embed Google Calendar, you should check out this one on how to send a Google Calendar invite.
We also wrote about a few related subjects like how to cancel an event in google calendar, how to add class schedule to Google Calendar, Google Calendar vs Apple Calendar, how to add tasks to Google Calendar, Doodle vs Google Calendar, Google Calendar alternatives, copy a Google Calendar event , add Facebook events to Google Calendar, Google Calendar appointment slots , how to share Google Calendar with others and Google Calendar extensions.