There is no better feeling than when clients book appointments online, no matter your business. And a great way to get more of these coveted bookings and more leads is to add a book now button to your website.
A schedule an appointment button can be a great feature on your website to help with building a clientele on the spot. It also allows existing customers to book appointments without needing to contact you in person.
Building a clientele is a little like fishing; You can’t go fishing without using a hook. A booking button is a great way to help customers take action before leaving your site.
Streamline your booking process and help customers feel safe by adding a booking button.
Let’s see how!
How Does Book an Appointment Button Help Get New Customers
There are thousands of people who will check your website out of curiosity. Allowing them to book appointments from your website can act as a call to action for clients. How can it help? Here are a couple of examples:
- You can track the origin of your leads. This can help you to see which of your marketing techniques are working the best, so you can invest more in those.
- You can track the rates of conversion. This means you can see how many people saw the button, how many clicked it, and how many booked an appointment. You can even send confirmation emails or email reminders to your clients.
- You can also choose times for these bookings. You can select which business hours work best for your schedule and edit the booking page to display them.
How to Optimize Your CTAs to Improve Booking Conversion Rates
Text
Yes, text. It may seem simple, but sometimes the truth is simple. And the truth is, if you keep your CTA (Call-to-Action) short and sweet, your CTA will be better.
It is also good to make sure that the text of your CTAs matches its actions. If not, it can stop new clients in their tracks.
Color
Your CTA must not fall into the background; it’s one of the main points of your website! Make sure that your button color contrasts with the rest of your website. If it falls into the background, it could end up being a useless feature.
Size
This may not seem as important as the other details, but this can matter as much as button color. If your CTA is too large, it can distract a user from the rest of the website. If it’s too small, it may not prove helpful. Make sure to customize your book an appointment now button to fit your website.
Placement
Placement is super important, as a hidden button won’t help anyone. Make sure to place your CTA in a prominent location on a heavily trafficked page. Or, since buttons are free, you can place booking buttons on all your website’s pages.
People want to book appointments easily, which means that your schedule an appointment button must be in an easy-to-find location. There are two possible strategies from which you can choose. You can choose the front and center approach, or the sidebar form approach. Both are good, but you need to choose which works best for your website and audience.
Use responsive design
Keep in mind that at least half are using your services through a mobile device. Make sure that these clients have access to your schedule an appointment button.
Get creative
Make sure to be creative when you create your book now button. You want your online booking button to be different from other websites – innovate. Make your website yours, and wait for bookings to arrive.
How to Add a Schedule an Appointment Button to Your Website with Amelia
If you want an online booking button for your website, you will need to make it first. You can do this by adding a booking form from the front end. The Amelia booking plugin gives three good choices for customers who want to book appointments. The three are as follows:
- A Step-by-step Booking Process Wizard
- A Front-end Booking Catalog
- And a Front-end Booking Search
Use shortcodes
To add a Schedule an Appointment button, you will need to write some shortcode to one (or more) of your website pages. If you’re using another page builder, or if you can’t find the shortcode button, here are some shortcodes you can use to make a button:
- Use this if you want a search bar for a preselected date: [ameliasearch today=1]
- Use this if you want a search bar: [ameliasearch]
If you own one of the packages for Amelia (either Pro or Developer will work) you can select whether you will show packages or services. The shortcodes are as follows:
- If you want your booking bar to show packages, this is the shortcode for you: [ameliasearch show=packages]
- If instead, you want to show services, this is the shortcode you should use: [ameliasearch show=services]
All you have to do is enter the shortcode and press Publish or Update. If you still need more shortcodes for your booking form, take a look at other Amelia shortcodes you can use.
Step-by-step instructions
You first must create a WordPress Page or Post using tools from the WordPress site. If you want to create a page, go to the WordPress admin panel. Next, go to Pages, then Add New, and then give a name to the page.
Next, you will need to make the step-by-step booking form on the booking page. To do this, click the Amelia button in the editor.
Next, choose Booking in the menu and select OK. The shortcode will appear in the text.
You can also type your shortcode if you prefer, although it will take longer.
Always make sure to click Save; you don’t want to lose your hard work.
Then, open it on the front end of the site.
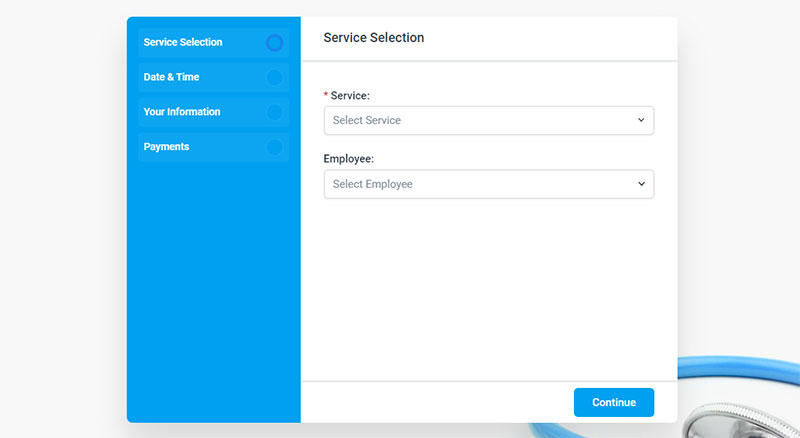
If all goes well, you should be able to see the booking wizard appear.
In case you wish to book new appointments, all you have to do is follow the steps from the page wizard.
Managing Appointments in WordPress Admin
After you have made a booking page and can manage appointments, you can edit it using your WordPress access window.
To continue to manage and customize your new page, enter your WordPress window and open Amelia, and select Appointments.
Next, you can see the appointment you have made, the type of appointment made, as well as the date of the appointment. You can either use the helpful tools that you have at your disposal to edit the booking page or access and customize the appointment parameters.
The appointment you’ve booked can be seen at the front end. You can change the appointment status or click Edit to adjust the appointment parameters.
How a Schedule an Appointment Button Will Continue to Help Your Business
Encouraging customers to book on your website will be a great help, whether you use your primary calendar or a Google calendar.
Hook your clients by using Amelia’s schedule an appointment button. Help your clients book before they leave and watch your revenue grow.
If you enjoyed reading this Amelia guide, take a look at similar how-to articles we’ve prepared for you: