Today, people are becoming more health-conscious. Due to pandemic restrictions, many are searching online for alternatives to the gym.
As the health market expands, yoga is becoming a popular trend. So, now is a good time for yoga instructors and fitness studios to build a yoga website.
A yoga website is a yoga teacher’s resume and advertising platform rolled into one. Yoga websites can help attract more students and build a rapport with them.
They also open up the way for collaboration and job opportunities.
Do you want a website that gets you noticed and upholds your business’s reputation online? One that creates trust and connects you to new and existing students?
Several WordPress themes are designed to build successful yoga websites for teachers and yoga studios. This article discusses how you can create a yoga website from start to finish.
A quick table of contents
How to create yoga websites
The Domain Name And Hosting Provider
The first step in building any website is to get a web hosting plan and a domain name.
A domain name is the web address that a user types in the browser to access your website. A web hosting provider like HyperHost stores the website’s data on the web server so it can be seen online.
What should one keep in mind when choosing a good domain name? Note the following tips for yoga websites:
- Select a domain name that fits the personality of the yoga business’s brand.
- Choose a name that has a nice ring to it.
- For SEO purposes, be sure to include one of these two keywords in the name: ‘yoga’ or ‘meditation.’
- If providing lessons in a fixed area, include it in the domain name. E.g. ‘Charleston’
- Don’t use .com substitutes. Use common options like .com, .ca, .co.uk, or .biz.
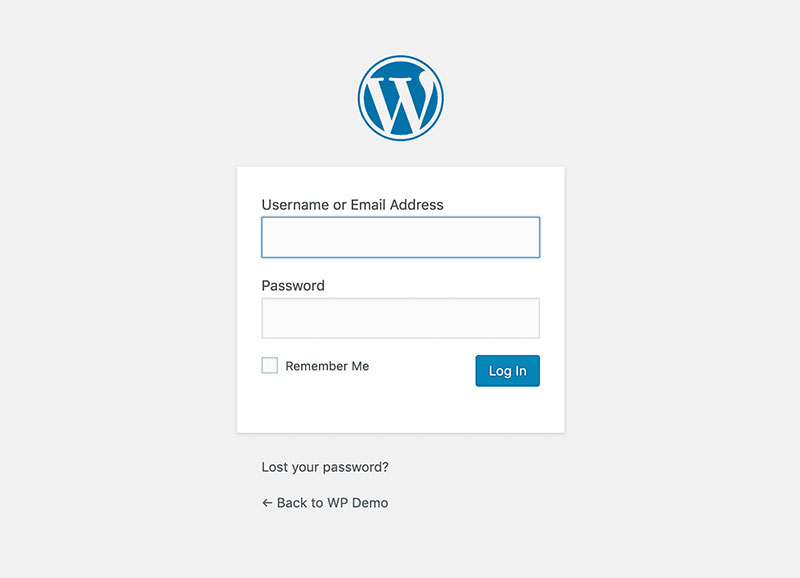
Installing WordPress
You downloaded WordPress and installed it on the server?
Great.
Now enter your WordPress login credentials.
To protect the website from hackers the credentials must be complex. When creating a username be careful not to use:
- Your name
- Your company name
- Your website name
- The word ‘admin’
Also, make sure to create a strong password. The password should include:
- At least 8 characters.
- Letters and numbers.
- symbols
- Upper and lower cases.
Use anything that makes it difficult for a hacker.
Save the credentials safely or commit them to memory. You’ll need them again.
Choosing A Theme

The next step is to select a WordPress theme for your website.
The theme determines how the website appears to users. It controls fonts, page layouts, and colors.
Site owners can select a premium theme for a fee or a free theme from the WordPress theme directory. Premium themes have a reliable codebase and include support in case of system issues. Themeforest has plenty of great premium themes.
Choose a theme that you like, to prevent having to make too many changes. Then, download the theme files (in general, this is a .zip file).
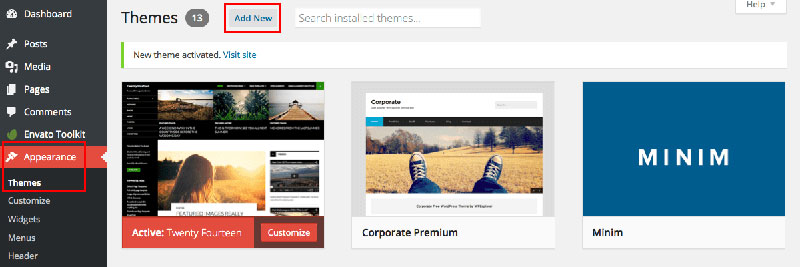
To activate the chosen theme:

- Go to your WordPress admin website.
- Go to Appearance > Themes
- Tap the ‘Add New’ button
- Click Upload and wait for the theme .zip file to upload
- Go to Appearance > Themes to Activate
- Click Activate
Creating Content
Despite activating the theme, the website won’t immediately look as great as the theme demo. It is still necessary to create the content.
Here are a few tips to help with this:
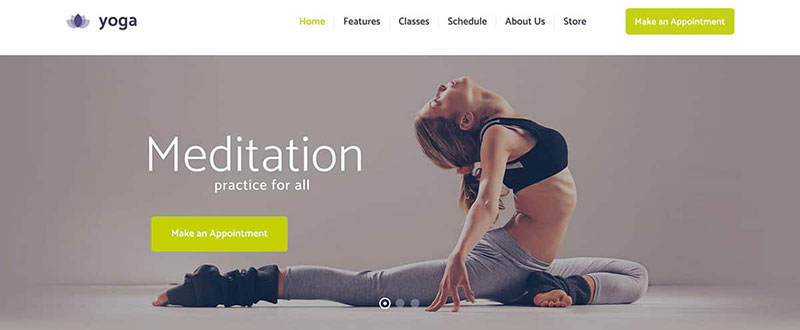
- Get ideas. Look back at the theme demo and look online for attractive yoga websites. Follow the theme demo content closely if creating a WordPress website for the first time.
- Create pages for clients to visit by clicking Pages and selecting Add New. Type the desired content into these pages.
- Create a navigation menu that highlights the important pages of the site. Do this by clicking ‘Appearance’ then selecting ‘Menu’.
A simple navigation menu contributes to the SEO of a yoga website and makes it easy for people to use.
With these tips, it is more likely that people will sign up for a meditation/yoga lesson when they visit the site.
Finishing Up An Online Yoga Site

The next step is adding finishing touches to the site. In the backend, add a logo, widgets, a header photo, intro copy, and menu.
The method for doing this depends on the chosen theme. Read the theme documents and experiment with the setup to obtain a pleasing result.
This takes some patience but it is worth it.
WordPress Basics To Know When Setting Up A Website

The Pages option is for setting up static pages. Such as an ‘About page’ or ‘Contact page.’
The Posts option is for blogging. Blog posts display chronologically and can be organized into categories and tags.
There is no limit to how many posts or pages one can create.
Widgets are onscreen tools. They enable site creators to program the sidebar to carry out certain functions.
This programming functions on a drag and drop basis and requires no coding ability. Find the widgets under Appearance » Widgets.
Those who aren’t famous may find that their site doesn’t get a lot of traffic. That is why a yoga blog is a great way to attract newcomers to your yoga studio.
A steady stream of fresh content boosts your rankings in Google, which means more readers. And the more readers the more motivated yogis there may be to sign up for the email newsletter.
Here are some ideas for blog posts for yoga websites:
- How to start [a particular type of yoga]
- What to expect at your first yoga class
- The benefits of doing yoga at a studio
Use an appointment booking plugin to make things easier for you
Good content leads to action. The call to action you want is customers booking appointments.
Why not make the booking process easier and use a booking form?

WordPress offers a range of appointment booking plugins. They offer something for everyone, and certainly for the needs of your target market.
We suggest using Amelia, which is in our biased opinion, the best out there. Here’s more info about Amelia and you can see for yourself how it can help you.
If you have a WordPress site and are looking for an online booking system, Amelia could be just what you need. It works efficiently across industries. Whether you own a salon, gym, spa, medical practice, or law office, it’ll work beautifully for you.
Amelia works perfectly with all the latest WordPress themes out there. No matter how complex your demands are, you can easily customize and automate the booking process for your small, medium, or enterprise company, or even for your personal WordPress site.

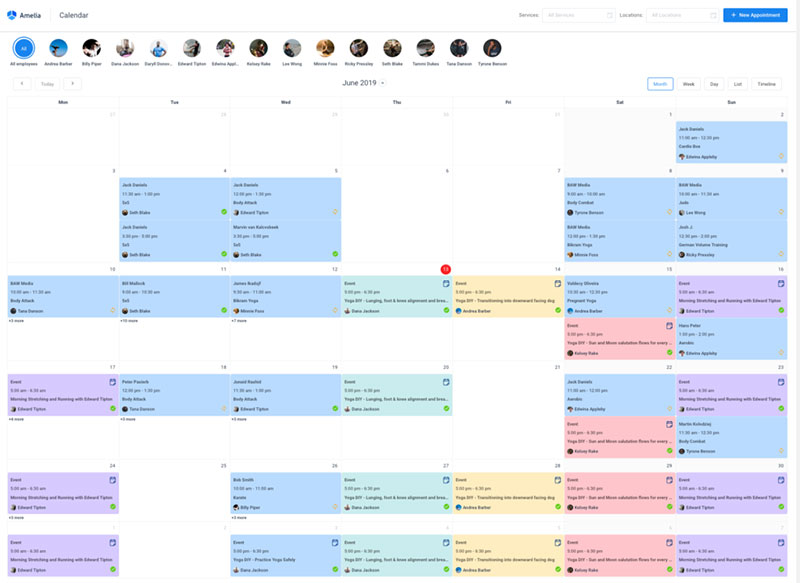
The calendar view in Amelia
The Amelia booking system has all the tools you would need for managing events and appointments. It won’t require much effort from you at all. Just set up the events and watch this WordPress reservation plugin do its magic.
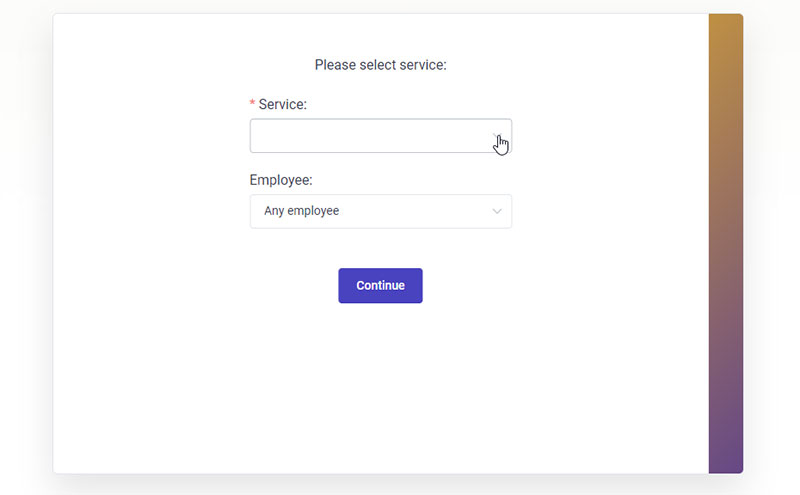
And on the user side, it’s even better. Its easy-to-use booking form makes it a breeze for users to book an appointment.
Here are some of this booking plugin’s features:
- SMS notifications
- WooCommerce integration
- Google Calendar sync
- Custom fields for your booking forms
- Calendar and list view
- Email notifications
- Payment gateways
- And a lot more which you can check out here.
How to use Amelia with Elementor to create a booking page
You’d be a bit surprised if we told you how easy it is to use Amelia with Elementor.
When using the regular editor, the process would be like this.
When you have created Employees, services, and/or events in Amelia, you can add them on the front-end using our shortcodes, like:
[ameliabooking] [ameliacatalog] [ameliasearch] [ameliaevents]
There are also variations, so you can filter the form to show only a specific category, a specific service, a specific employee, or a combination of all those, like:
[ameliabooking category=1] [ameliacatalog category=2 service=5] [ameliacatalog category=3 service=7 employee=2]
You would need to add one of these widgets to the page where you want your booking form to be.
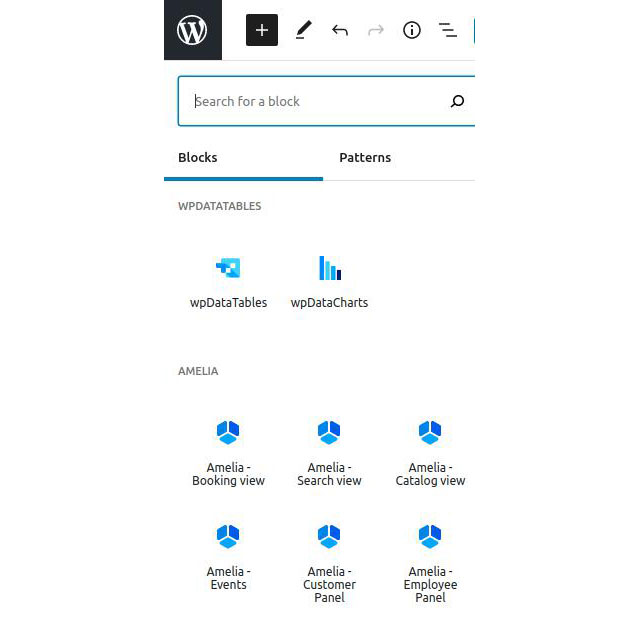
You don’t have to know these by heart, though. You can do this easily with Amelia’s Gutenberg blocks by adding the desired view (booking, catalog, search, or events):

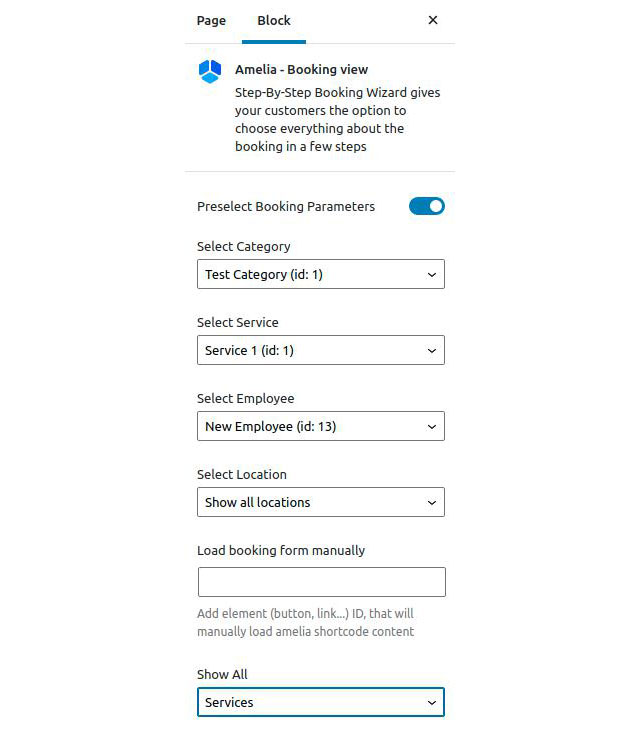
and then selecting the booking parameters on the right-hand side:

With Elementor, thanks to Amelia’s integration, you can use these widgets easily.
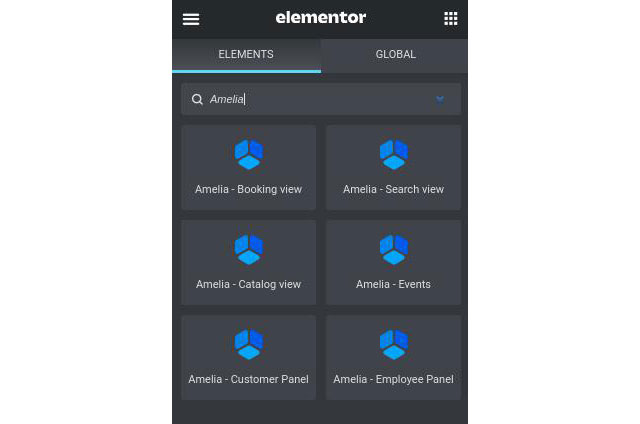
Simply search for “Amelia” in Elementor’s sidebar, and drag the widget onto a page:

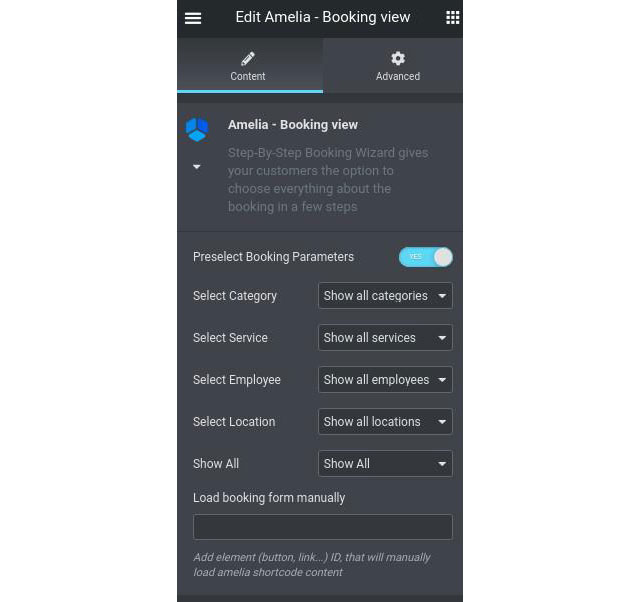
After you drag the widget on the page, you will see the same parameter options as in Gutenberg.
Elementor’s side panel looks like this:

And you have the following options:
- Select Category – allows you to select a specific category you have created in Amelia.
- Select Service – allows you to select a specific service created in Amelia;
- Select Employee – selection which filters the form per selected employee;
- Select Location – if your employees are working on multiple locations, you can choose which location’s bookings will appear in the window.
- Show All refers to “Services” and “Packages”, and is only available in Amelia’s Pro license (since packages are not included in the Basic license). With this option, you can choose if the form will show both services and packages (all), only services or only packages.
All these can be combined, but please be careful that you’re selecting actual values.
For example, if you select [ameliacatalog category=1 employee=3 location=2] and there’s no Employee #3 working on Category 1, or on Location #2, the booking form will continuously load, and will not display anything.
- Load booking form manually – this is used for popups within Elementor, and that’s what we’re going to explain now.
We added a shortcode for the popup – it needs to have the ID of the button that is calling the popup, so this is how one of the shortcodes should look like in the Elementor pop-up:
[ameliabooking trigger=amelia-button-id]
So if the button ID is 1 it will be:
[ameliabooking trigger=1]
If you create a PopUp and set this shortcode in the popup, you will see the option Load booking form manually when you create the Amelia shortcode This is where you need to provide the button’s ID.
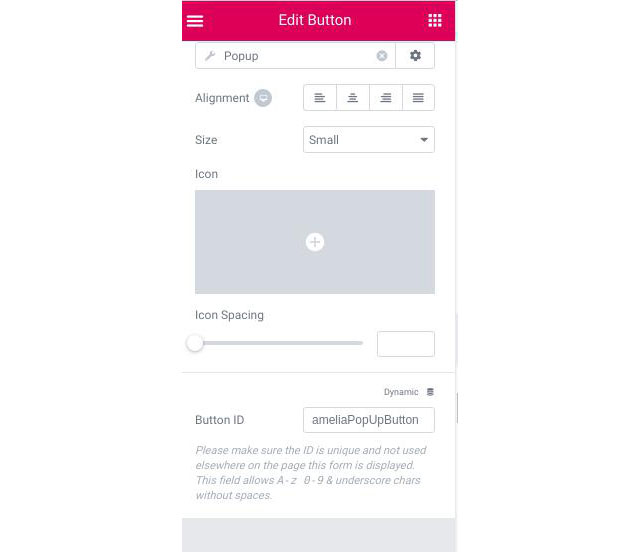
When you create a button on which the popup will be called, you set its Button ID (that you will provide in the shortcode above afterward):

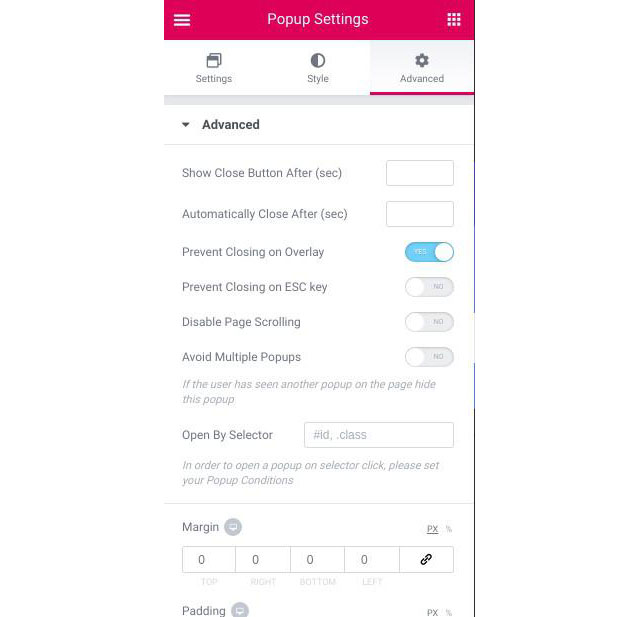
You need to enable the “Prevent Closing on Overlay” option in the popup settings:

And that’s about it.
This is how easy it is to set up the booking form on any of your pages if you use the Classic Editor, Gutenberg, or even Elementor.
Install Useful Plugins

Yoga WordPress plugins are software extensions built for WordPress websites. These can be free or paid for and offer users added features without the need for coding skills.
Some of these added features and functions of extensions are:
- Social media sharing
- Backups
- Security functionalities
- Analytics
- SEO tools, and more.
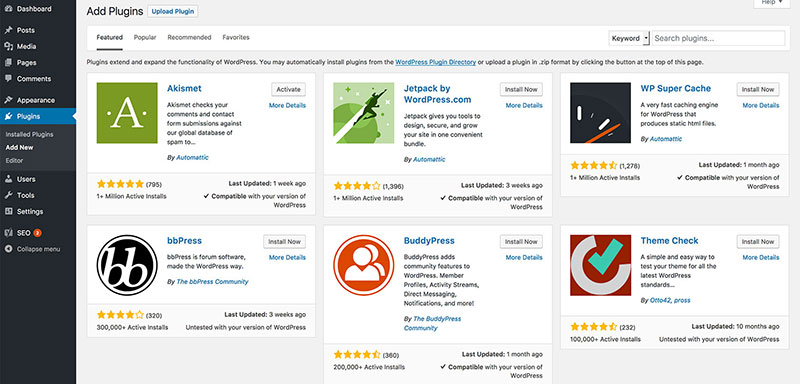
To install a plugin, go to Plugins then click Add New.
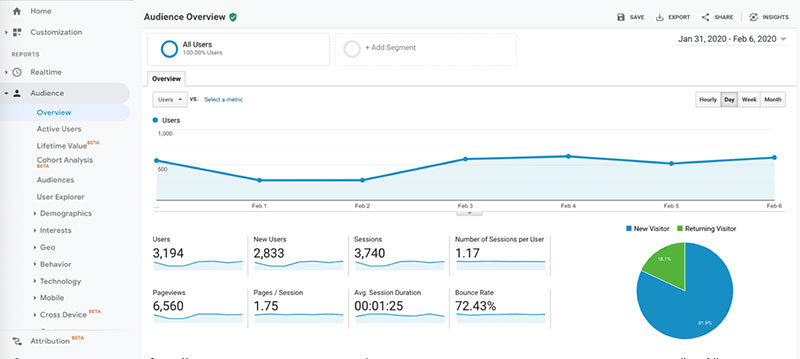
Sign up for Google Analytics.

Google Analytics is a tool that allows site owners to see how people are using their site. This helps to uncover any usability issues.
This, in turn, helps to make the best yoga website possible. Additionally, Webmaster Tools is a tool that is useful for:
- Unearthing potential bugs and errors on the site
- Identifying the keywords persons use to find the site (SEO purposes)
The process of creating a yoga website may take time and patience. The key is to keep it simple, as yogis usually do.
Aim to get the website online quickly so those who want to practice yoga can find and follow you.
The Best Yoga WordPress Themes
Are you looking for the best yoga theme to build your website? The following are the top 12 to choose from.
Best Yoga Themes For Studios
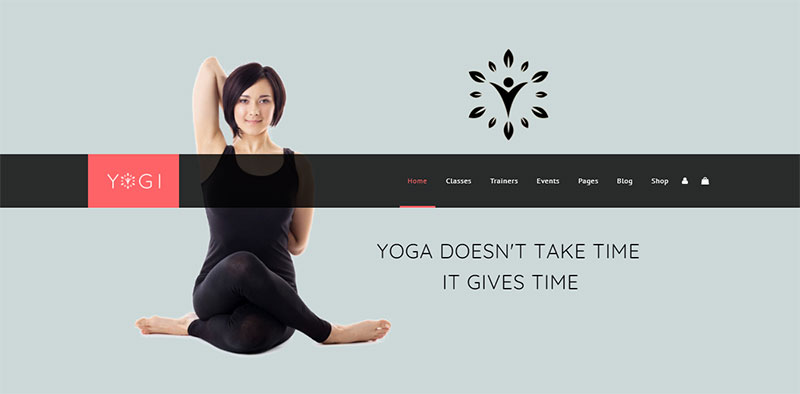
Yogi
The Yogi WordPress theme is great for yoga studios. It includes two demos.
The design is clean with customizable elements.
It also offers post types. These can help boost the studio’s credibility and display upcoming events each month.
The trainer post type displays an image of the yoga teachers. This enables beginners to see who will teach the classes.
Astra
Astra is a super-fast WordPress theme that is very easy to use and is compatible with leading page builders, including Gutenberg. You can customize everything about Astra without needing to touch a line of code!
Astra has three yoga templates that deliver professional quality designs that reflect the peace and tranquility of Yoga. They could also work for gyms, personal trainers and meditation too.
Key features of Astra include:
- Compatible with leading drag and drop page builders
- Fully responsive and fast loading
- Readymade Starter Templates that can be installed in seconds
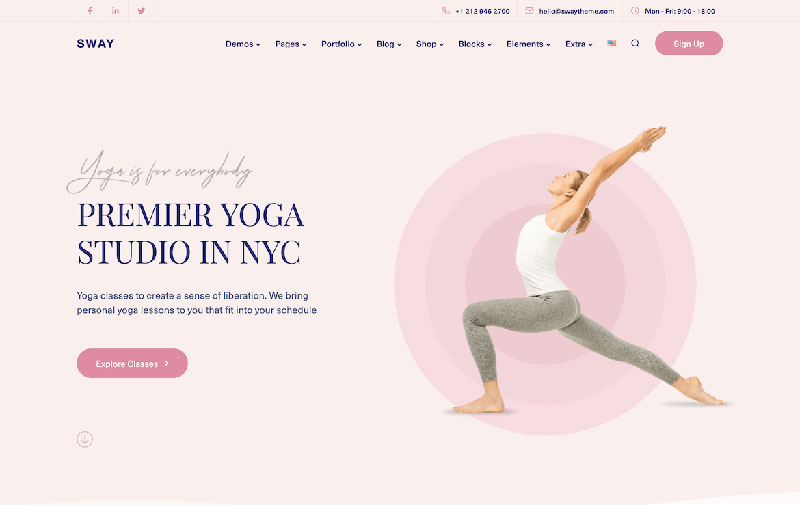
Sway
This yoga theme is beautiful and helps to build yoga websites quickly. The Sway theme offers full-page templates for fast page completion.
It also has WPBakery page builder plugin integration. This feature enables users to build a site without coding skills.
Users can drag and drop pre-made elements called “blocks.” These blocks are elegantly styled to give the yoga website a serene feel.
Many freelance website builders choose Sway as it is customizable. This allows it to fit the vibe of almost any client’s yoga studio.
The Best Online Yoga Themes For All Yogis
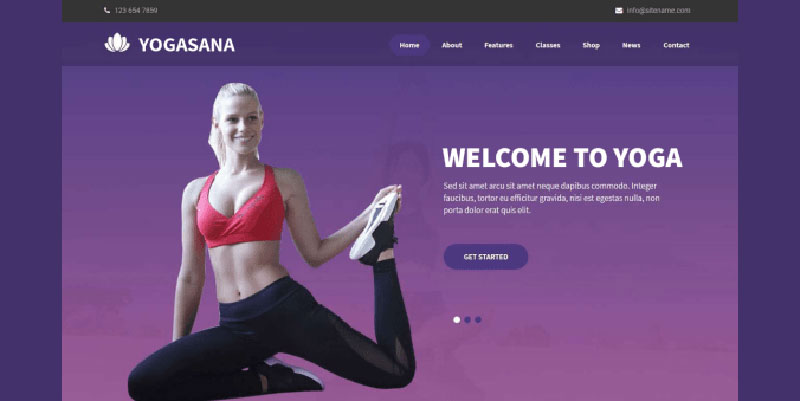
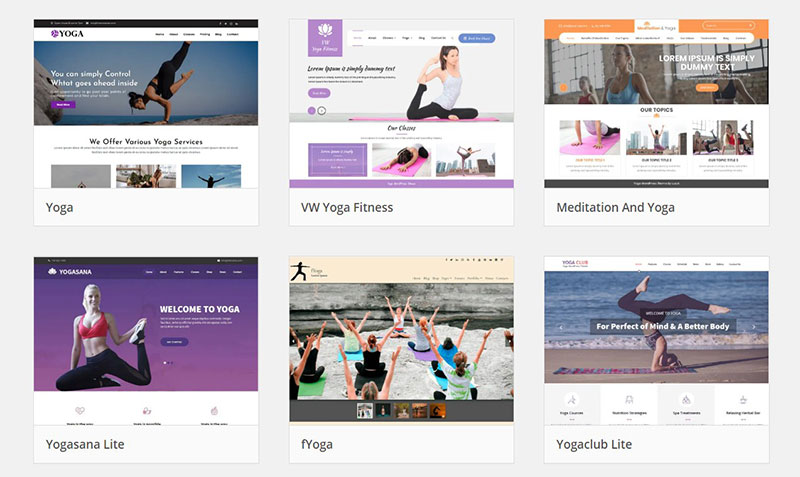
Yogasana Lite
Yogasana Lite is a customizable WordPress theme. It works with any modern browser and is WooCommerce compatible.
It’s easy to set up and easy to use. This theme suits yoga teachers, fitness studios, online yoga classes, and spas.
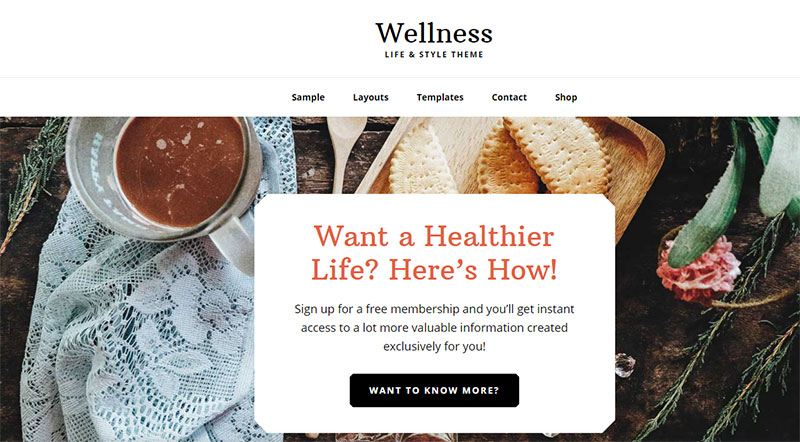
Wellness Pro
Wellness Pro is for health and wellness service professions such as fitness classes and yoga training. Its versatile design makes it perfect even for beauty salon websites.
Wellness Pro integrates with WooCommerce for online yoga businesses and product sales. It offers other features such as:
- Many header styles.
- 12 widget-ready areas.
- Theme customizer support
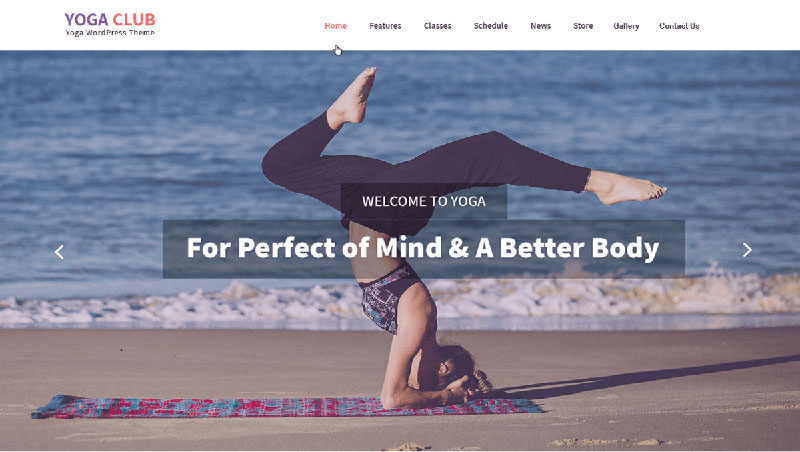
Yogaclub Lite
This is suitable for yoga teachers, online yoga class providers, and meditation, health, and fitness studios.
Yogaclub Lite is a free yoga theme with a minimalistic design. It is easy to install and has beautiful advanced-level typography.
Some of its features include:
- Demo import.
- Full-width template.
- Powerful admin panel and more.
Anahata
Anahata is an all-rounder yoga website theme that offers 12 pre-built homepage designs. Each design offers different benefits to yogis of all types.
From the individual yoga teacher to yoga studios promoting yoga retreats. It’s even useful for running a yoga blog or publishing an eCommerce store.
Yoga Fit
Yoga teachers or yoga studios can make use of the Yoga Fit theme.
The timetable function tells people when they can signup for yoga/ meditation classes. This feature also gives the location of the class or studio.
The Yoga Fit theme is beautiful and is an inspiration for beginners. It doesn’t have the Event’s Calendar plugin but includes support when needed.
It is customizable, allowing users to change colors and logos. It also has a WooCommerce feature for selling merch and yoga supplies.
Pranayama Yoga
The Pranayama Yoga WordPress theme is SEO-ready with all the needed plugins. It’s minimal and fast and works well on all smart devices.
The typography is great with unlimited fonts and color schemes. This WordPress theme was created for yoga and fitness.
It has added features including:
- A testimonials section.
- Banner with a Call to Action Button (CTA).
- Social sharing buttons.
The Best Yoga Themes For The Individual Yoga Teacher
Yoku
One of the best yoga themes to promote yoga classes is the Yoku WordPress theme. If you’re a yoga teacher looking to sell online yoga classes then Yoku is a good option.
It has all the bells and whistles of a basic yoga theme. But it also has a built-in learning management system (LMS) for selling online yoga classes.
Inspiro
The Inspiro WordPress theme is full of beautiful yoga video features. Such as:
- A video gallery.
- Lightbox popup for videos.
- Full-width video background on the homepage.
- Two of Inspiro’s video features users are sure to love are its online video player and night mode visibility.
The Inspiro WordPress theme also comes with other features, including:
- Pre-built page templates.
- A drag and drop page builder.
- A customizable theme options panel, and more.
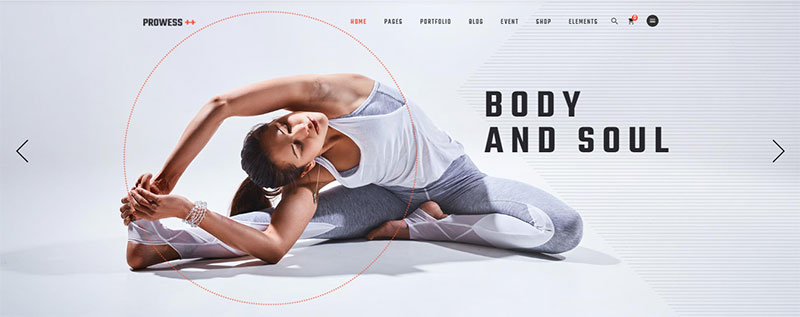
Prowess
The Prowess theme is one of the best yoga themes. It gives online yoga teachers nine different homepage demos.
One of these demos has a gallery layout that will help make yours stand out as the best online yoga class.
This theme offers a full-width slider that is useful for showcasing a yoga video or blog post. One can use the newsletter form to build an email list.
Attract beginners by adding counters that show off how many happy yogis you’ve taught.
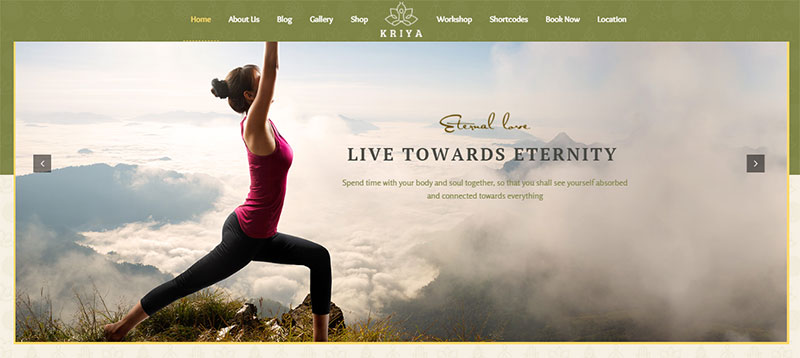
Kriya Yoga
This is a customizable yoga WordPress theme. It stands out from others with its practicality and design.
It has great background patterns, typography, and details that give it a premium feel.
Most themes aim to be visually minimalist. But the Kriya yoga WordPress theme has a more textured and distinct style.
Yoga websites examples
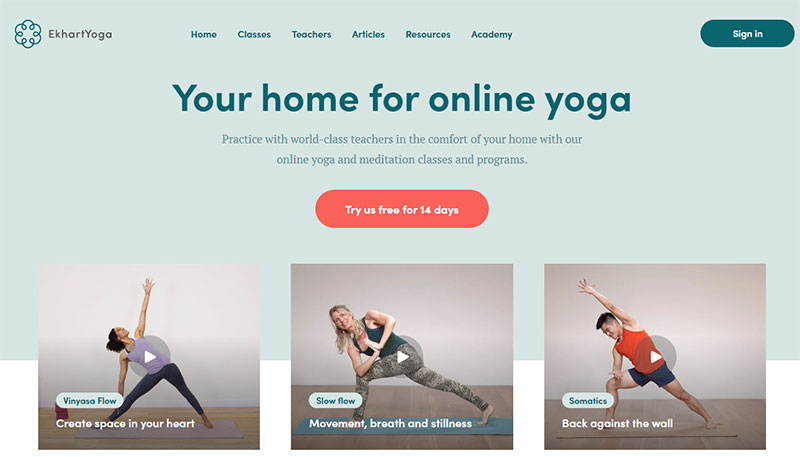
Ekhart Yoga
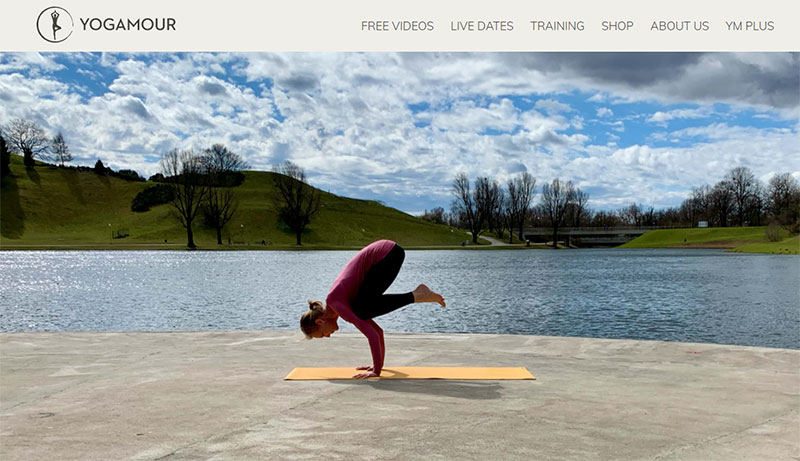
Yogamour

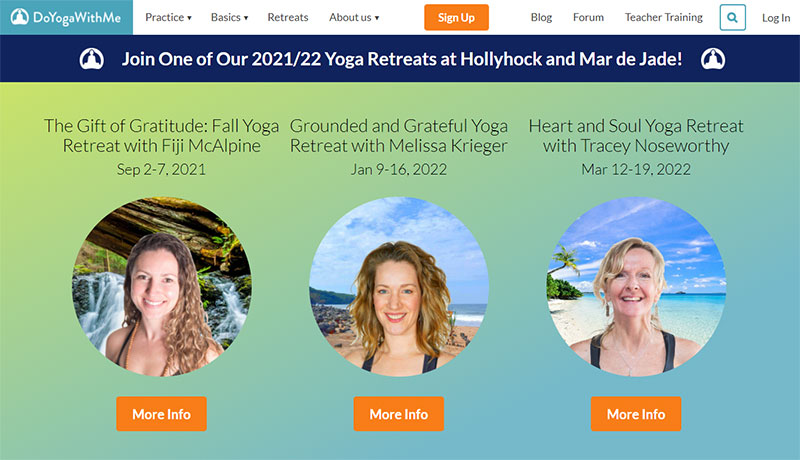
DoYogaWithMe
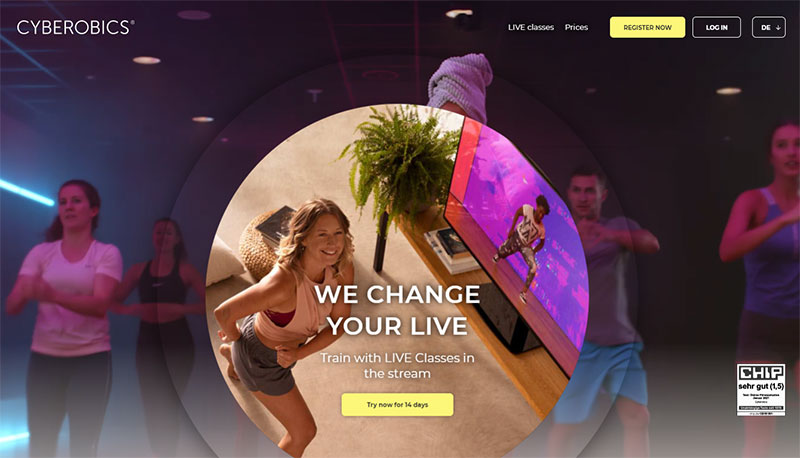
Cyberobics

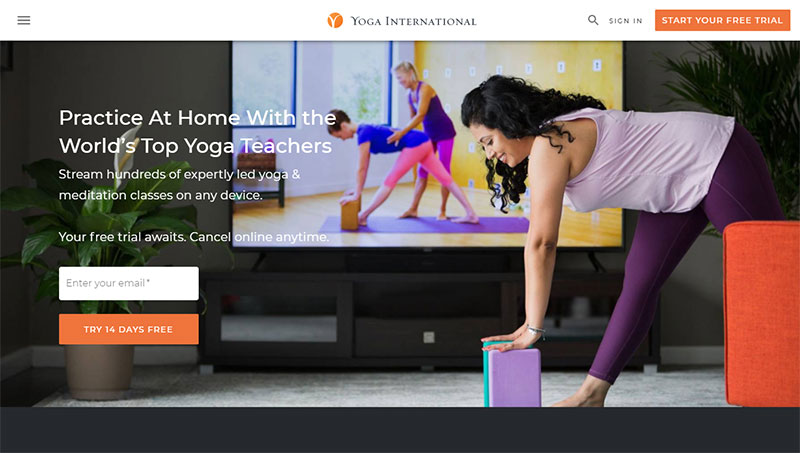
Yoga International

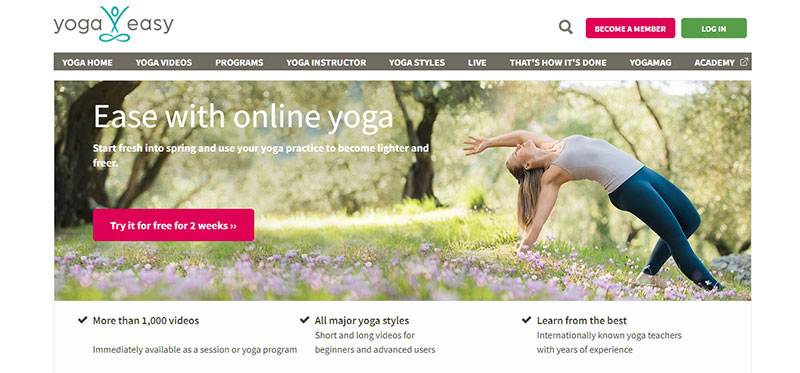
YogaEasy

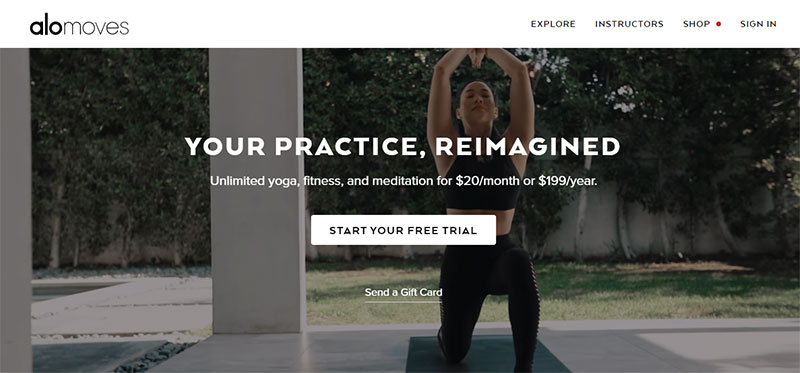
Alo Moves

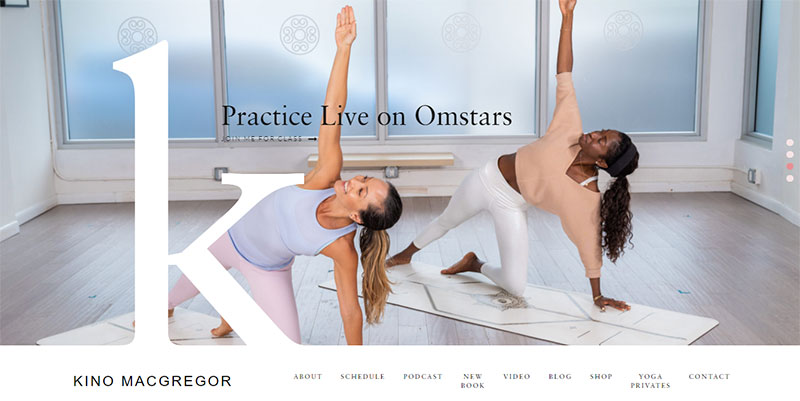
Kino Yoga

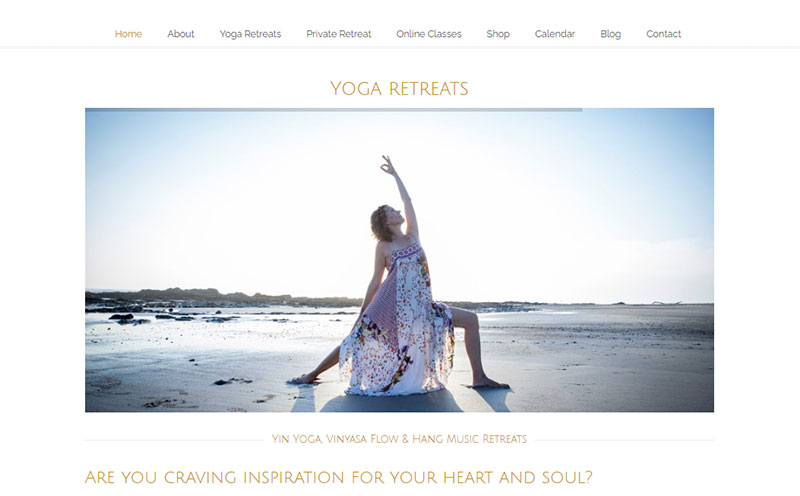
Dagmar Spremberg

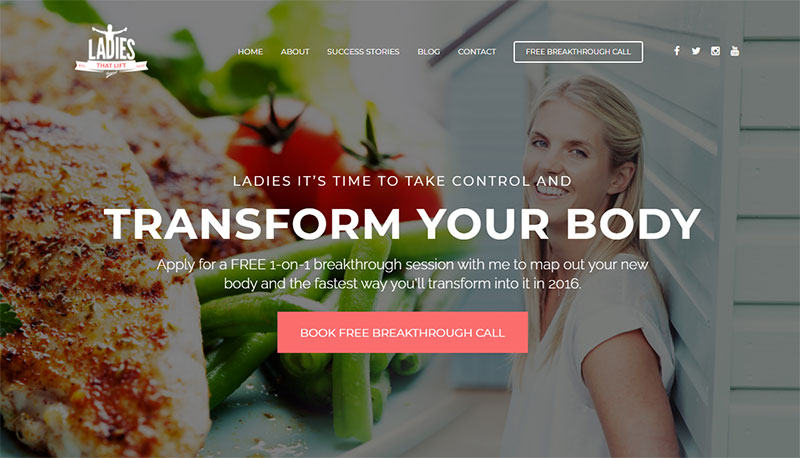
The Ladies That Lift

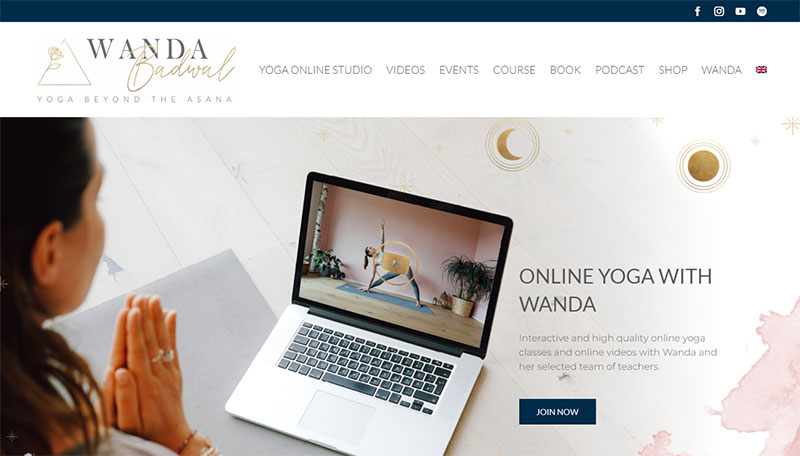
Wanda Badwal

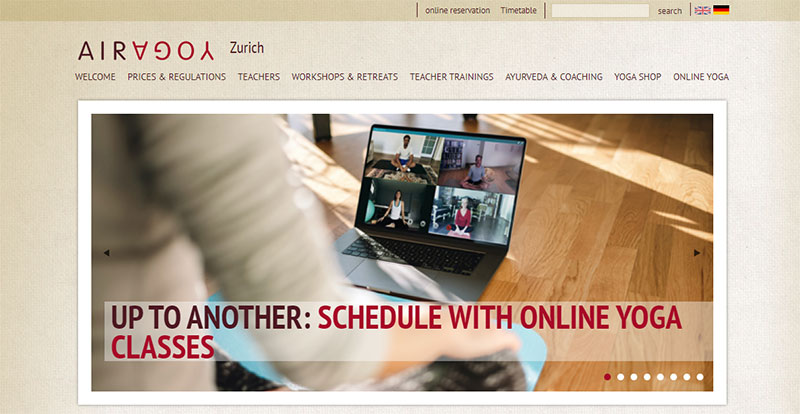
Airyoga

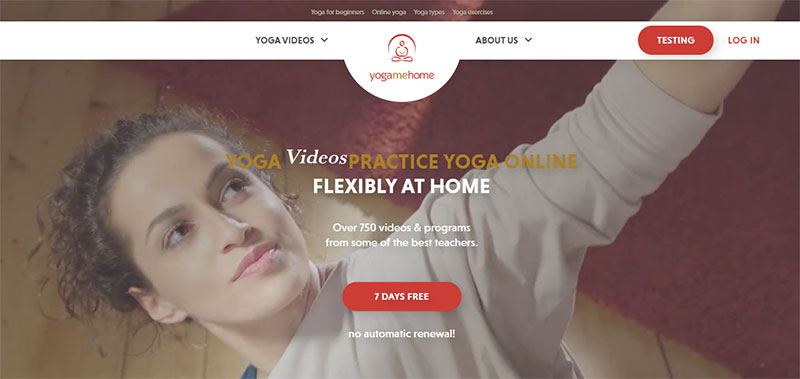
YogaMeHome

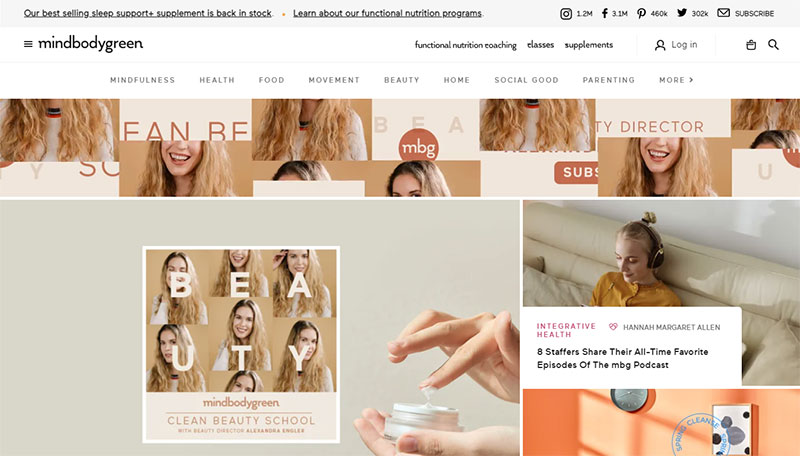
MindBodyGreen

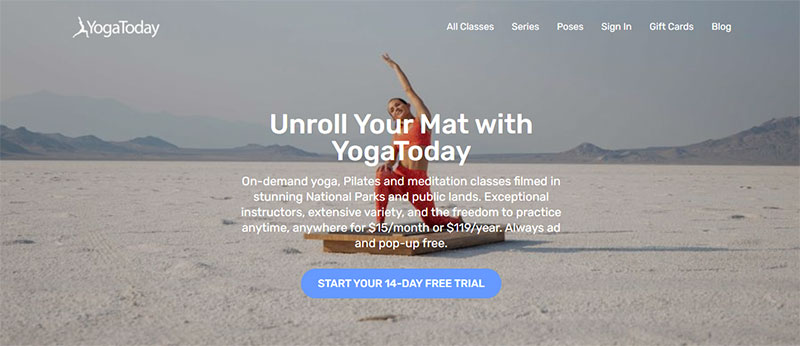
YogaToday

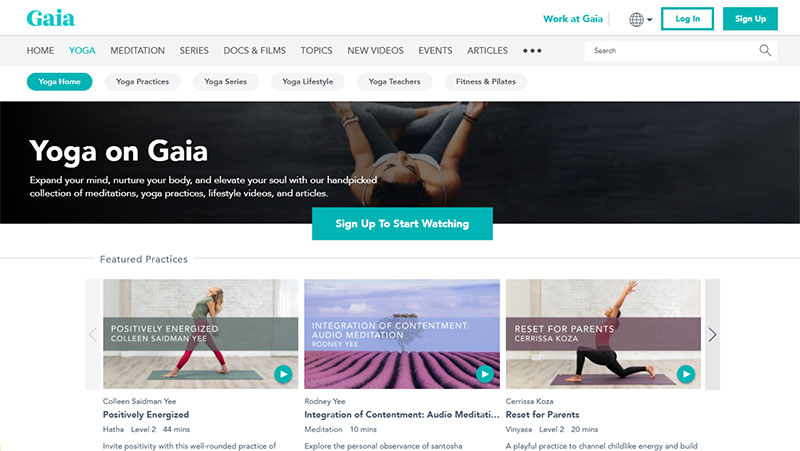
Gaia

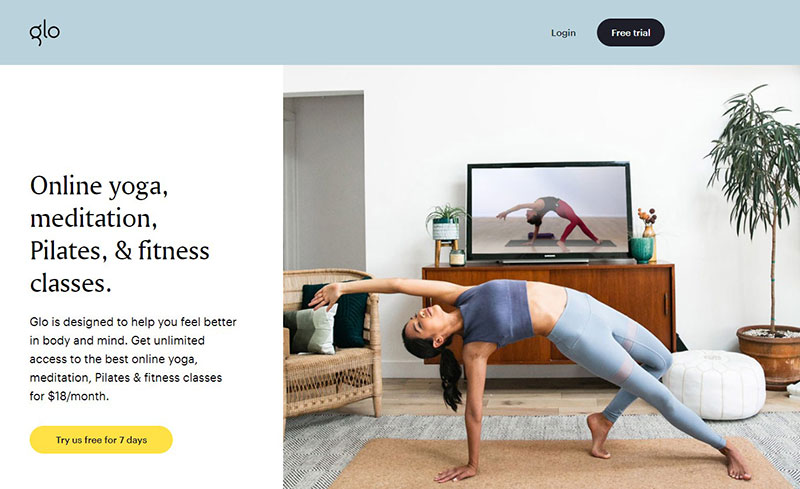
Glo

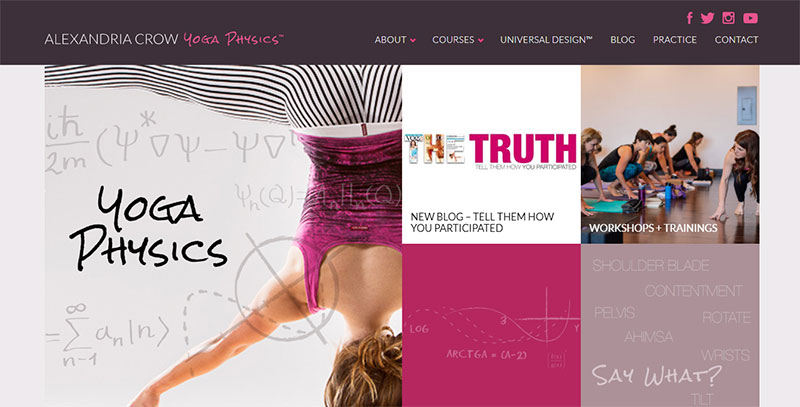
yogaphysics

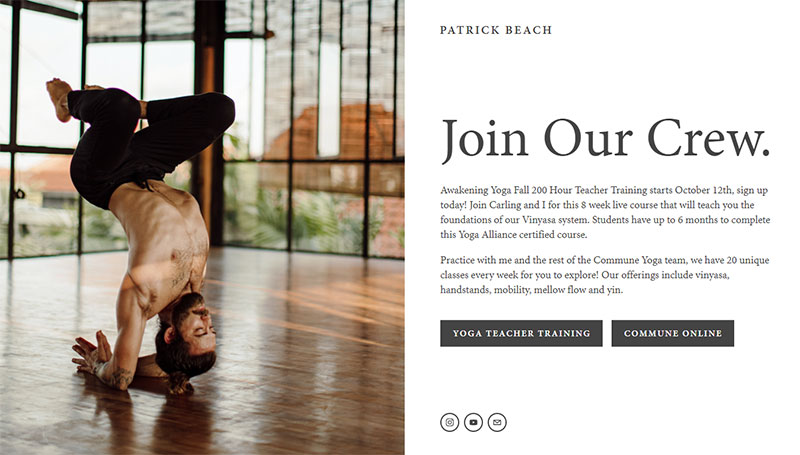
Patrick Beach

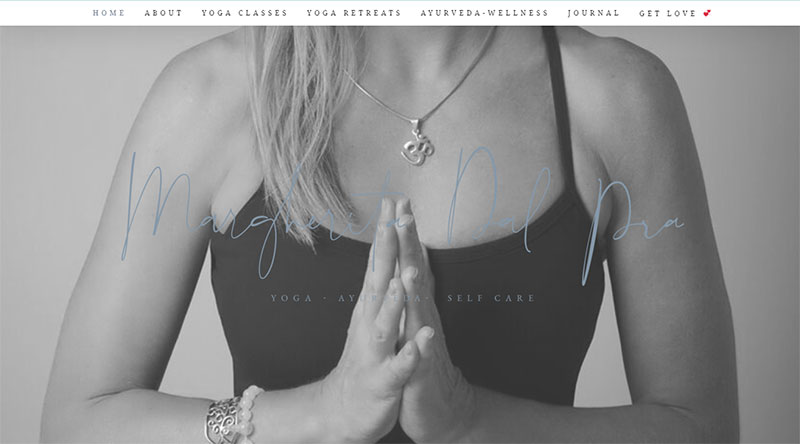
Margherita Dal Pra – yogam

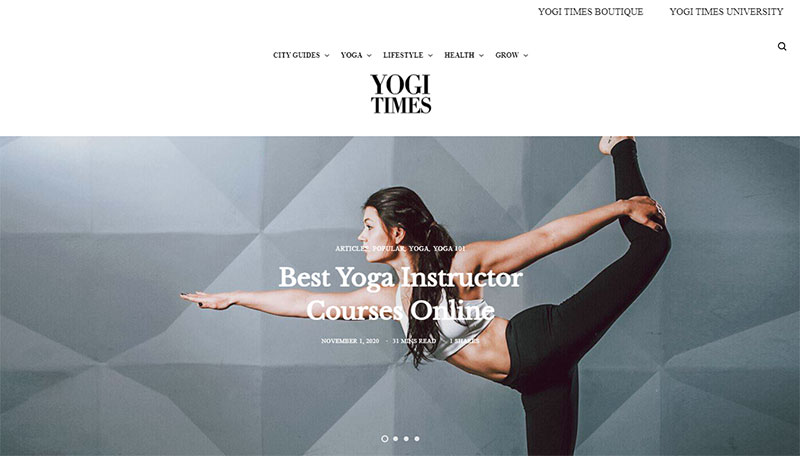
Yogi Times

Daily Cup of Yoga

My Free Yoga

Brenda Umana

Kristin McGee

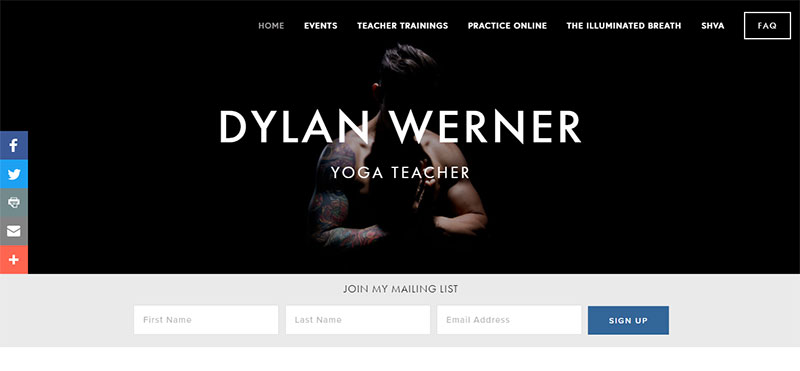
Dylan Werner Yoga

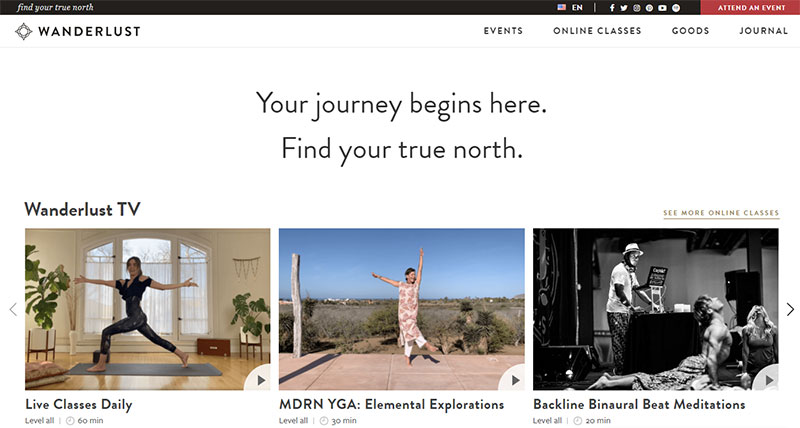
Wanderlust

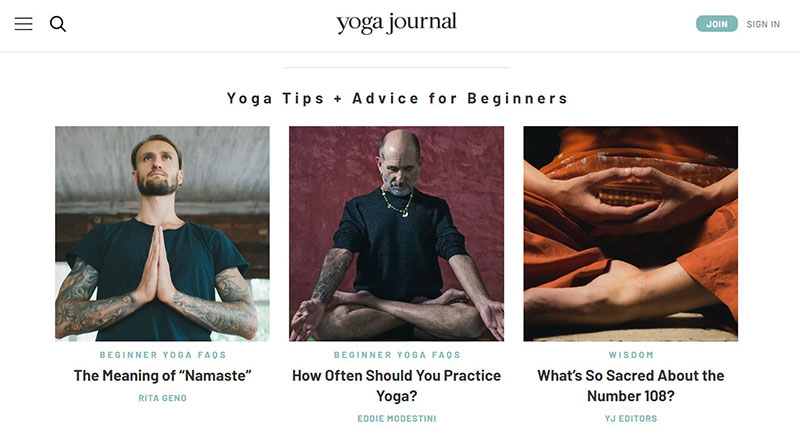
Yoga Journal

Ending thoughts on how to make yoga websites
WordPress yoga themes are ideal for setting up a website. The right yoga theme helps attract new students and builds a site that best represents your vision.
This article has outlined the steps to set up a yoga website. It has also highlighted the top WordPress yoga themes for teachers and studios.
There are similarities among each theme’s features. But some of them have features that make them distinct.
So choose the best yoga theme for you and get to building a WordPress website.
If you enjoyed reading this article on yoga websites, you should check out this one about making a barbershop website.
We also wrote about a few related subjects like the best free yoga studio software, event WordPress themes, salon and spa WordPress themes, salon appointment book options, and hair salon websites.