Designing is no easy job, considering how many aspects you have to keep in mind. UX design gets even more complicated, as you will have to come up with ideas that are all at once innovative, beautiful, and functional to provide people with the best experience on a website or app.
What many people don’t know is that the best artists in the world have always used certain aesthetic principles to make sure that their work is as close as possible to perfection.
From Da Vinci to Dali, famous artists have emphasized their native genius by consistently incorporating age-old design principles in each of their creations.
One of these principles is the golden ratio. If you’ve never heard about the golden ratio before, prepare for an amazing lecture created by our team at Amelia (probably the best WordPress reservation plugin).
Defining the Golden Ratio (the Golden Ratio Explanation)

If you’ve only just stumbled upon this term now, you will be amazed when learning more about it. By the end of this article, you will know how to use the golden ratio to create nearly perfect designs.
Ok, so what is the golden ratio?
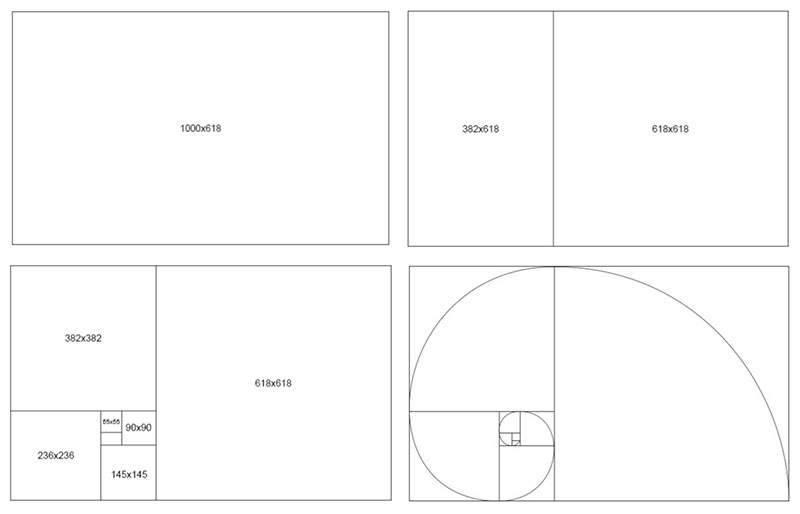
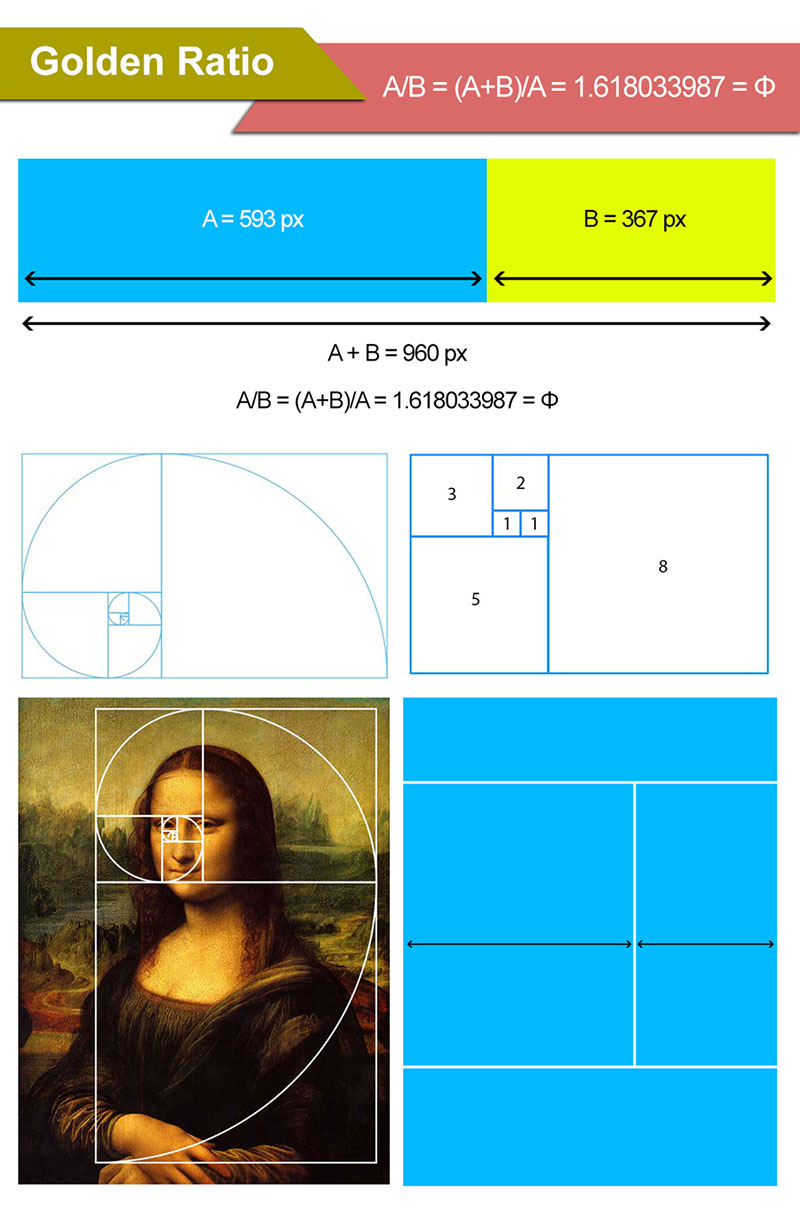
First of all, you should know that the numbers associated with the golden ratio are 1:1.618. The mathematical equation that led to these numbers is a bit complicated, but it’s enough to remember the answer to be able to use it. When the ratio is used, you are building a golden ratio section, meaning that your work respects the 1:1.618 proportion.
If you really want to go into the math of this. The golden ratio is best approximated by the famous Fibonacci sequence. The Fibonacci sequence starts with 0 and 1, and continues by adding the previous two numbers. The next numbers in the Fibonacci sequence, for instance, are 1,2,3, and 5.
Designers of all types agree that following this principle typically leads to the most aesthetically-pleasing result, regardless of the subject.
In order to create instant visual appeal, you simply need to apply this so-called divine proportion, which is deep-rooted in mathematics and nature. The golden ratio is present everywhere around you, even though you might not be aware of it.
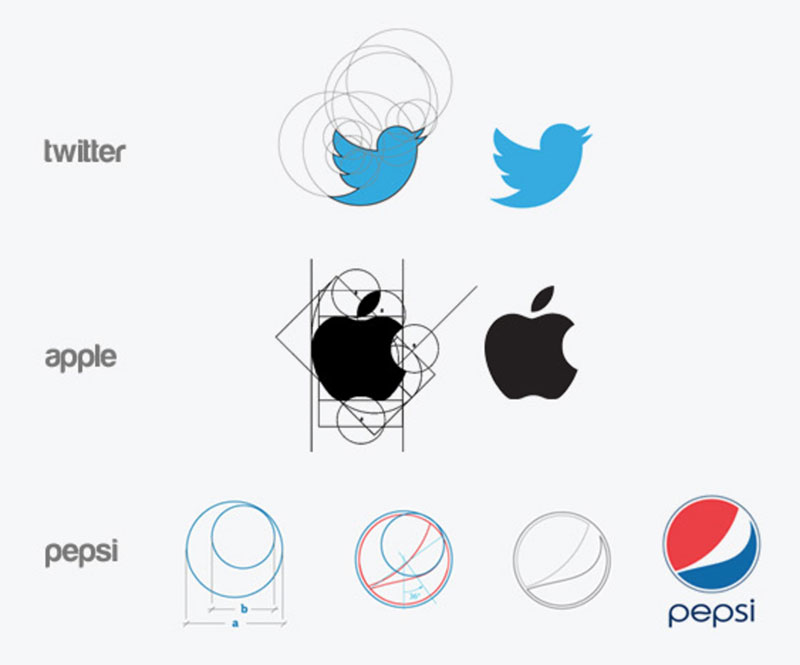
The great Egyptians used it when they built the Pyramids of Giza, Da Vinci included it in his famous La Gioconda, and even today big brands use it in their logos (Pepsi, Twitter, Apple, etc.).

Golden ratio in design has been used since ancient times. It is also known as the Golden Section, the Divine Proportion, or Phi (not to be mistaken for Pi).
The golden ratio grid appears when one line is divided into two different parts. The longer part of the golden section is further divided by the smaller part which is equal to the sum of the previous parts.
The longer part A, which is divided by B is equal to A+B/A. Mathematically, the result is 1.618 all the time.
Putting it simply, the golden formula (the golden ratio equation) looks like this:
Golden Ratio’s Importance in Design
Anything that helps to create a visually-pleasing effect is welcomed in the design industry. Most works of art are based on certain proportions, and these same proportions are used in architecture, painting, sculpture, photography, and more.
The use of the golden ratio in design is well-justified, as it offers structure and natural elegance. Because the human brain automatically perceives the golden ratio as aesthetic, using it in design generates a subconscious attraction. Even slight details that bring the design closer to the golden ratio grid can have a huge impact on the design.
The golden ratio grid should be used as a design tool that ensures that everything is placed correctly to generate the desired emotional response. In some cases, people apply the golden ratio principle without even realizing it, which is another proof that following the grid makes sense intuitively.
It is important to understand how golden ratio design works and then apply these rules to your own projects. Ultimately, the ratio helps to create harmony and keep elements balanced.
Considering that the first impression is essential in UX design, the golden ratio can also contribute to creating a feeling of natural comfort and harmony that keeps the user enchanted.
How Can You Use It in Design?
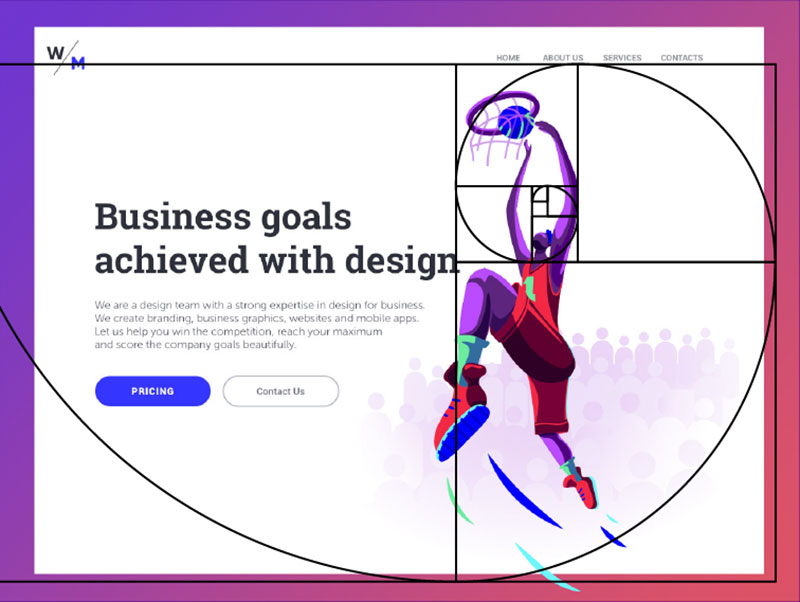
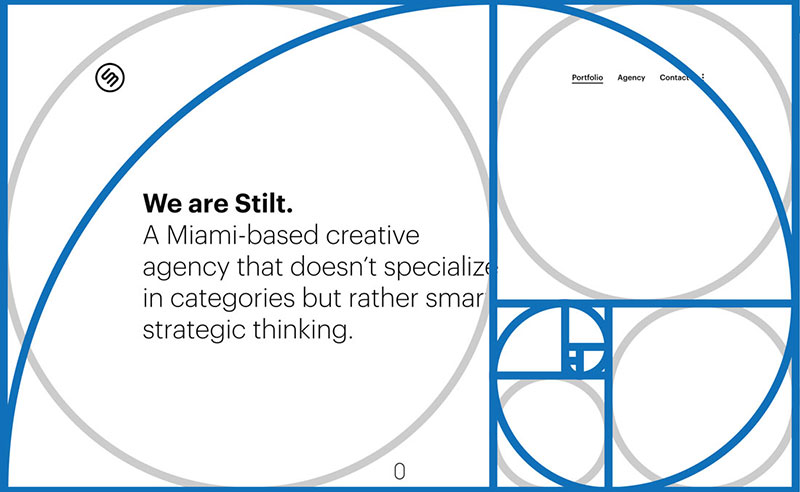
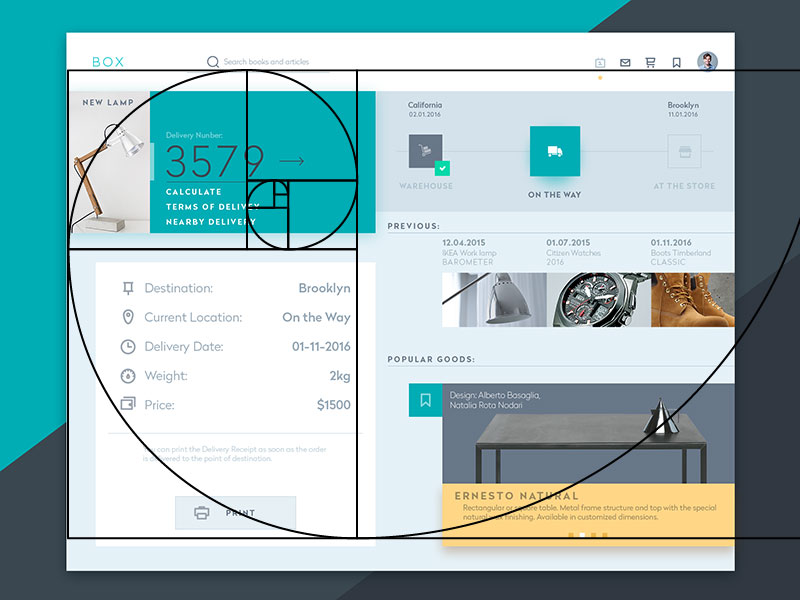
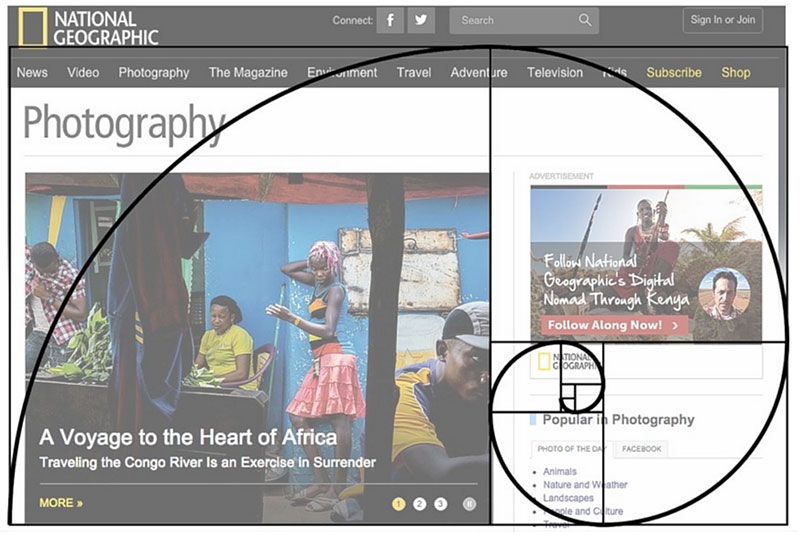
Golden ratio design can be applied in graphics, logos, product design, web design, or any other industry that is related to visual form. A website’s user interface is meant to attract users and keep them engaged, and this won’t happen unless it creates a good first impression by showing, not telling.
As a web designer, you have to make sure that the implementation of the golden ratio in design doesn’t negatively influence the user experience, and only enhances it. Here are a few tips on how to apply the golden ratio in web design:
Creating the perfect layout

Every designer knows how difficult it is to fit a lot of elements into a reduced amount of space. The golden ratio grid can help save the day when it is used to determine the dimensions of a layout and where each element will go.
An easy way to start a layout design is to set the dimensions to 1:1.618 from the very beginning and work with that framework going forward. The easiest approach is to use the basic 960 px width and divide it by 1.618. The obtained number should be used as a height.
Leaving enough space between elements
Many designers tend to forget the value of white space when putting together their layouts. It’s not always easy to imagine where to put negative space, but using the golden ratio will give you a sensible starting point.
Determining how much space you should leave behind elements without having a reference point can be time-consuming and require a lot of effort. Instead, use the golden ratio diagram. Use the squares to determine where you should use positive space and where you should use negative space. Now you don’t have to calculate proportions from scratch any longer.
Arranging content
The same idea goes for arranging content. Using the golden ratio in design allows you to determine where each element should go.
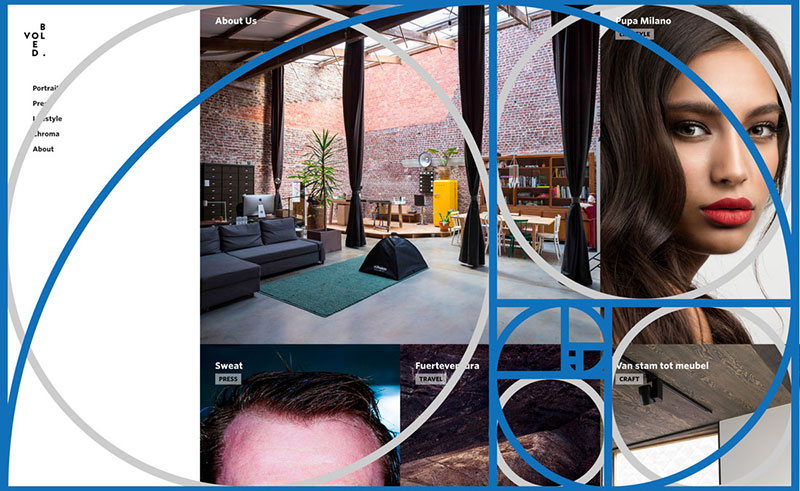
For this task, trace the golden spiral across the available space. You will find out what the center is and then arrange elements around it. Place the elements that are more important close to the focal point and the ones that are less important towards the edges of the spiral.
Creating a balanced composition
Another way of dividing the space using the golden ratio would be by separating the space into three different sections.
The sections won’t be equal, but they will respect the 1:1.618 ratio. Split the space and place the elements based on their importance.
Deciding what fonts to choose

Choosing between different typefaces is also complicated in the design process.
The golden ratio grid could be a great tool for selecting a typeface that meets the composition’s requirements.
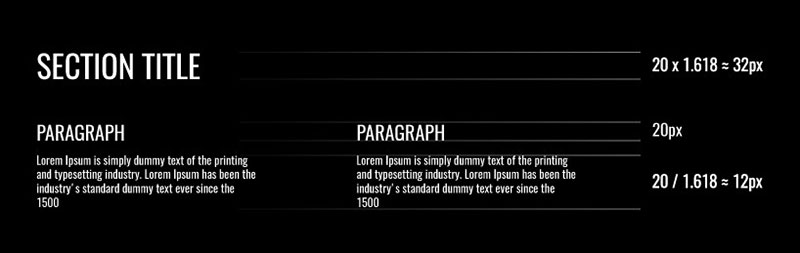
If the body text is 10 px, multiply it by 1.618. You will obtain 16.18 px which can be rounded to 16 px. This is the size you should use for headings.
Designing a logo
There are a few shapes that are called golden: triangle, square, circle, and spiral.
When building a business logo, use a combination of golden shapes to create visual balance. Of course, you can embellish the logo using a lot of other design principles, but its base structure should be built using the golden ratio.
Tips to Follow When Using the Golden Ratio

Here are some other tips you may want to apply when using the golden ratio in design:
- Use the golden ratio to create grids for websites. If you apply the golden ratio to the basic size of a website layout, you will obtain a content area width of 846 px and a sidebar area of 520 px wide. Leave the height as it is when working with the sidebar and content area.
- You can use the golden ratio squares to determine how much space to leave between elements. Consider the golden rectangle for elements that are more important and smaller squares for elements that are less essential.
- Pay attention to golden ratio examples in design and see what difference they make. It will help you structure elements in your own projects.
FAQs about the golden ratio
1. What is the golden ratio and how is it calculated?
The larger amount to smaller quantity ratio must be equal to the ratio of the total of both quantities to the larger quantity in order to be considered the golden ratio, which is a mathematical notion. The Greek letter phi () is frequently used to represent this ratio, which has a rough value of 1.61803398875. There are numerous ways to compute it, such as utilizing the Fibonacci sequence and the square root of 5’s continuous fraction expansion.
2. What are some real-life examples of the golden ratio in nature and art?
The spiral patterns in seashells, tree branches, and the arrangement of leaves on stems are just a few examples of how the golden ratio appears in nature. The golden ratio has been utilized in artistic compositions, including the positioning of subjects in paintings and the creation of sculptures and architectural designs. Examples include the Parthenon in Greece and the Vitruvian Man by Leonardo da Vinci.
3. What is the significance of the golden ratio in architecture and design?
The golden ratio is important in architecture and design because it gives a building a sense of harmony and balance. The golden ratio is used by architects and designers to establish the proportions of structures, furniture, and other items. They frequently use the ratio while arranging floor plans, choosing window and door sizes, and placing ornamental features.
4. Can the golden ratio be found in the human body and facial features?
The human body exhibits the golden ratio, particularly in facial features. According to studies, the distance between the eyes, the length of the nose, and the distance between the forehead and the chin all have proportions that are similar to the golden ratio. These observations, however, have come under fire for being subjective and lacking in scientific rigor.
5. Is the golden ratio a universally accepted principle of beauty?
As a beauty rule, the golden ratio is not universally regarded. While many artists and designers have employed it throughout history, some detractors contend that doing so can result in formulaic and dependable creations. Others contend that as beauty is a matter of opinion, it cannot be summed up in a single mathematical ratio.
6. How has the golden ratio been used in music composition and instrument design?
The length of musical sections and the placement of musical motifs have both been based on the golden ratio in musical composition. The Stradivarius violin, which is supposed to have been built utilizing the golden ratio, is just one example of a piece of musical equipment that has been said to have been designed using it.
7. Is it possible to create an infinite sequence of numbers that follow the golden ratio?
The answer is that one can generate an unlimited series of numbers that adhere to the golden ratio. The Fibonacci sequence is a set of numbers where each number is the sum of the two numbers before it. The ratio of each number to the one before it gets closer to the golden ratio as the sequence goes on.
8. How has the golden ratio influenced mathematics and geometry?
The golden ratio has had a variety of effects on geometry and mathematics. It has been used to determine the characteristics of numerous geometric shapes, including the pentagon, dodecahedron, and icosahedron, as well as to solve problems in number theory. It has also been applied to the study of chaos theory and fractals.
9. Are there any criticisms or controversies surrounding the use of the golden ratio?
The subjectivity of the golden ratio and the dearth of concrete data to back up its application in design are some of its detractors. Some opponents contend that rather than being an innate concept of beauty, it is the result of cultural and historical biases. Also, the golden ratio can occasionally produce compositions that are too inflexible and predictable.
10. Can the golden ratio be applied in finance and investing?
In banking and investing, the golden ratio has been used in a number of ways, including technical analysis and the computation of risk ratios. Based on trends in stock prices, some investors use the golden ratio to decide when to purchase or sell equities. Although the efficacy of these strategies is in question, many financial experts do not use the golden ratio as their main tool when making investments.
Final thoughts on the golden ratio formula
Now you know what the golden ratio is and how it can be used in design, it’s time to put it into practice. Play with golden shapes and see how they impact your design and transform the overall look of the project. Keep in mind that the golden ratio might not apply to particular projects.
Ask for feedback and see what clients feel about it. Remain patient, as mastering the golden ratio in design could take years. Even so, memorize these handy tips and apply them whenever you have the chance and you will find your designs improving magically before your very eyes.
If you enjoyed reading this article on golden ratio in design, you should check out this one on login page design.
We also wrote about a few related subjects like loading bar, homepage design, website critique and information architecture.