Mit dem Front-End-Kundenpanel können Sie Ihren Kunden eine einfache Möglichkeit bieten, ihre Termine und Veranstaltungen zu verfolgen, umzuplanen und/oder zu stornieren. Im Kundenpanel können Kunden ihre persönlichen Daten verwalten, ohne sich in das WordPress-Backend einzuloggen.
So aktivieren und konfigurieren Sie das Front-End-Kundenpanel
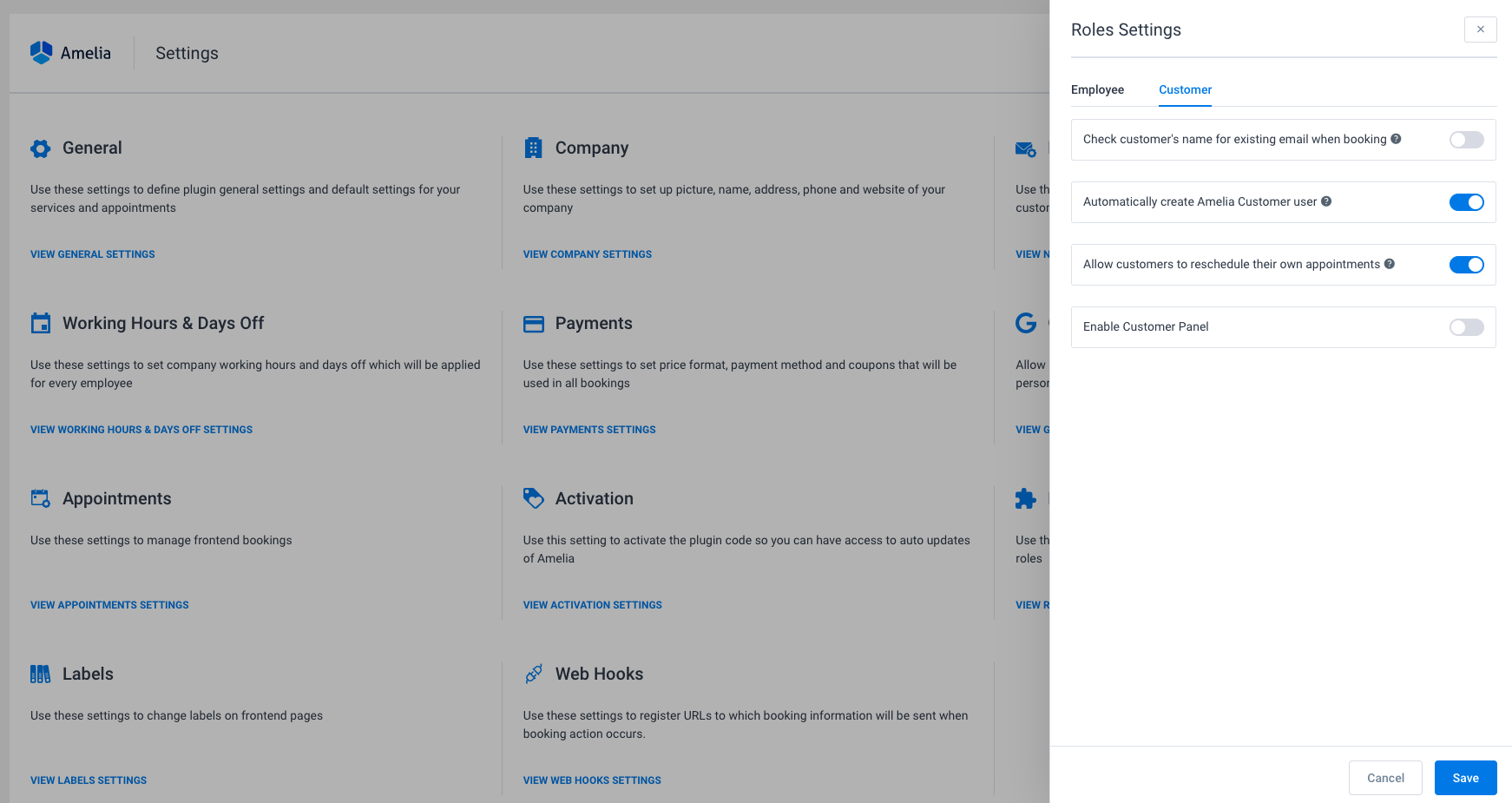
Um das Panel zu aktivieren, gehen Sie zur Seite Einstellungen und öffnen Sie die Rolleneinstellungen. Sobald Sie dies getan haben, klicken Sie im Modal auf die Registerkarte Kunden und Sie sehen die Option „Kundenbereich aktivieren„.

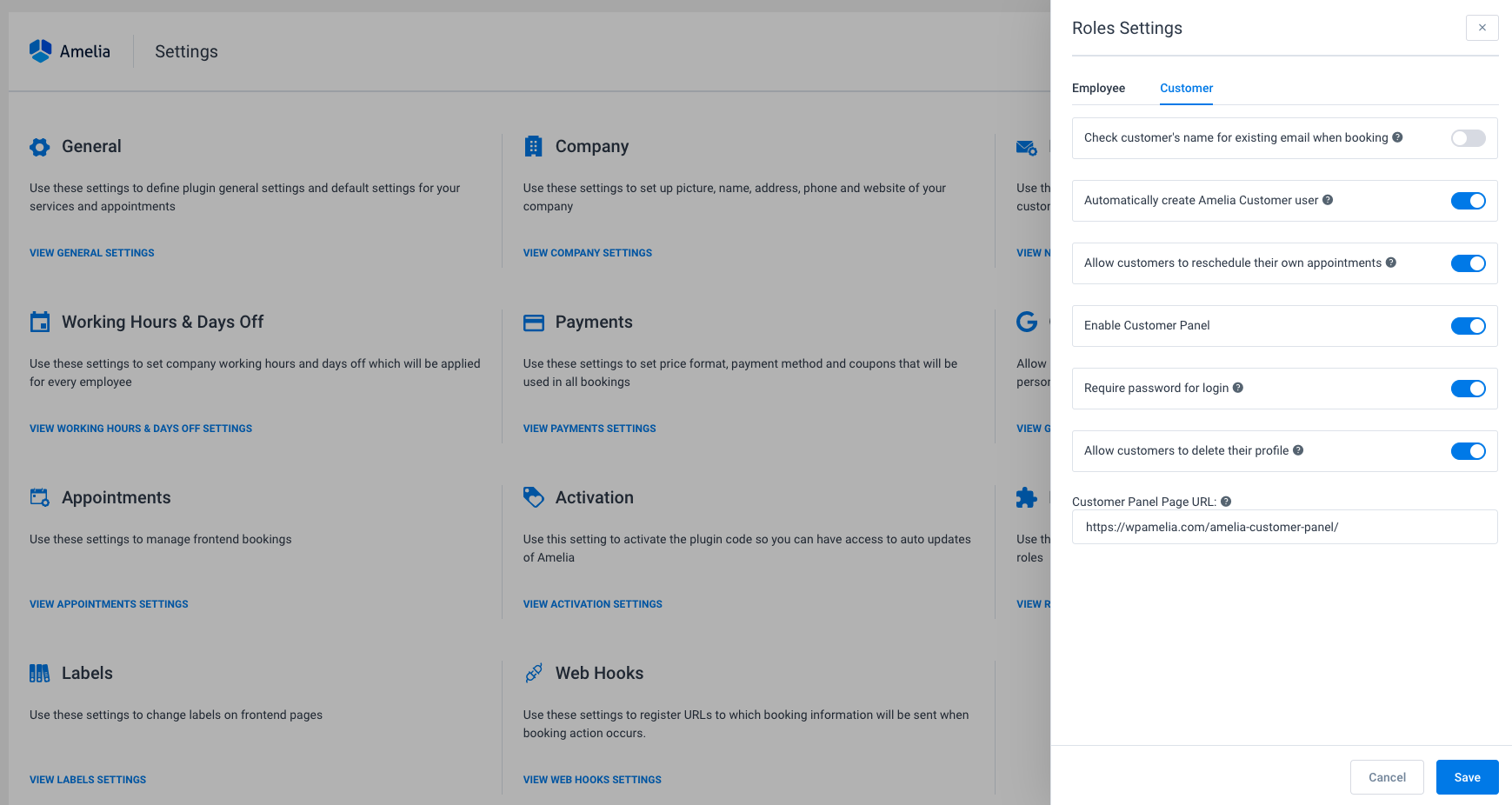
Sobald Sie diese Option aktiviert haben, werden drei neue Optionen angezeigt.

Passwort für die Anmeldung erforderlich
Mit dieser Option können Sie wählen, ob Sie die klassische Anmeldung zum Panel benötigen oder den Zugriff auf das Panel ausschließlich über einen Link aus den Benachrichtigungen zulassen.
Standardmäßig ist diese Option aktiviert; Das bedeutet, dass sich Kunden mit einer E-Mail und einem Passwort anmelden müssen, um auf ihre Termine im Panel zuzugreifen.
Wenn Sie diese Option deaktivieren, kann der Kunde der URL mit einem eindeutigen Token in den E-Mail-Benachrichtigungen folgen, ohne seinen Benutzernamen und sein Passwort einzugeben.
Kunden erlauben, ihr Profil zu löschen
Wenn Sie diese Option aktivieren, können Sie die DSGVO-Regeln befolgen. Beachten Sie, dass die Option standardmäßig deaktiviert ist, was bedeutet, dass Kunden ihre Profilinformationen nicht löschen können.
Wenn Sie es aktivieren, sehen die Kunden die Schaltfläche Löschen in ihrem Profil und können ihre persönlichen Daten löschen, indem sie darauf klicken. Dadurch werden ihre Termine nicht entfernt, aber alle ihre persönlichen Daten aus Ihrer Datenbank werden.
Das Profil des Kunden ist aufgrund der geplanten Termine weiterhin für den Administrator und den Manager sichtbar, jedoch wird anstelle der persönlichen Daten des Kunden die Kunden-ID angezeigt.
Da Amelia keine Daten Ihrer Kunden in Übereinstimmung mit der DSGVO speichert, werden die Daten der Kunden durch Hinzufügen der Schaltfläche Löschen zum Kundenpanel aus Ihrer Datenbank gelöscht.
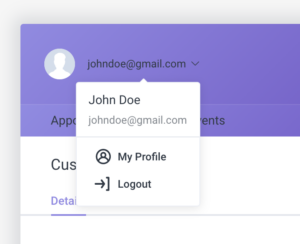
Um die Profildetails des Kunden einzugeben, klicken Sie auf den Pfeil neben der E-Mail des Kunden und wählen Sie „Mein Profil“.

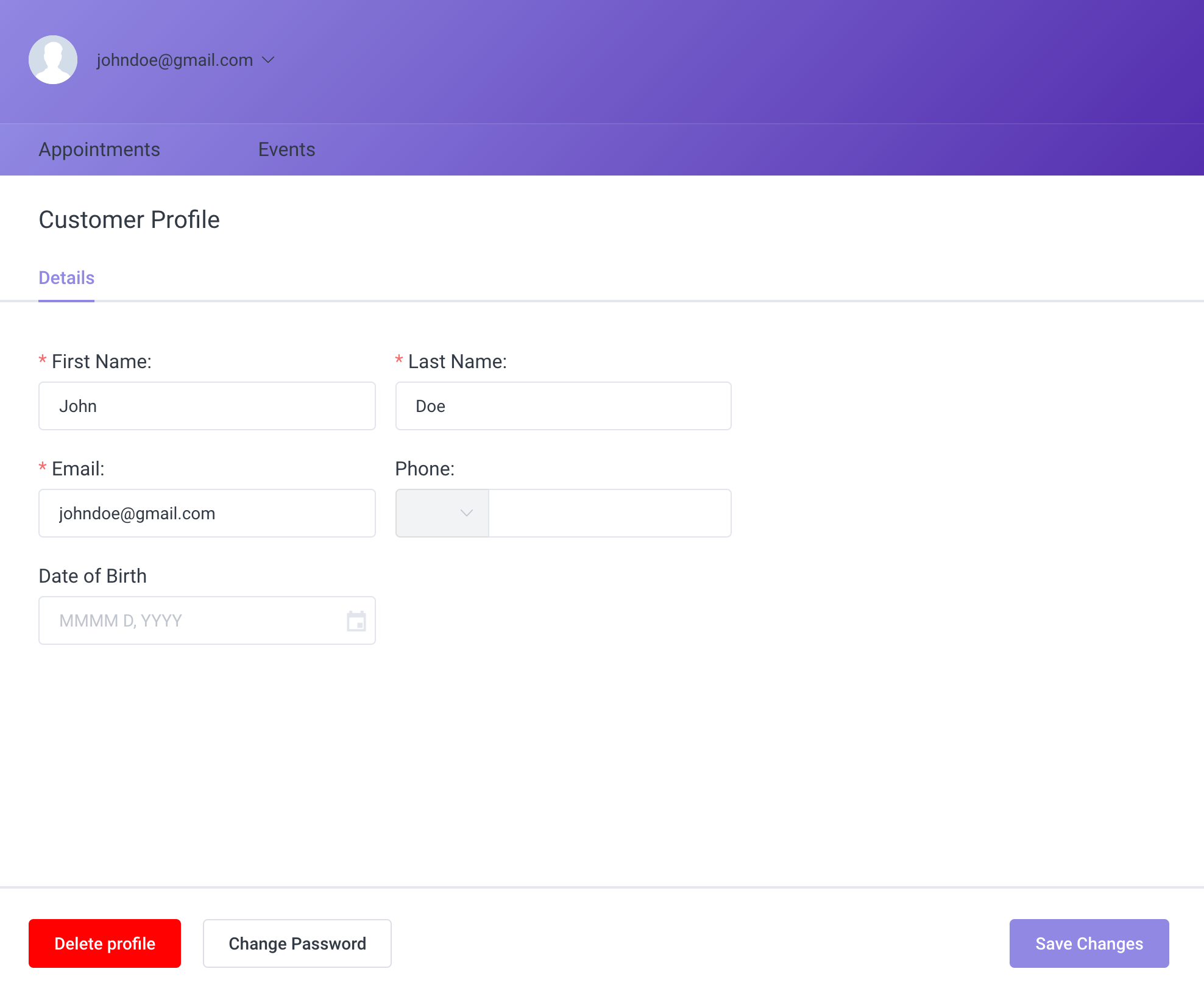
Sobald Sie das Profil eingegeben haben, sehen Sie in der unteren linken Ecke die Option „Profil löschen“.

Erlauben Sie dieser Option, dass sie GDPL-konform ist.
URL der Kunden-Panel-Seite
Hier müssen Sie die URL der Seite einfügen, auf der der Panel-Shortcode platziert wird, um den Link per Benachrichtigung an Ihre Kunden senden zu können.
Denken Sie daran, den Benachrichtigungen, an die Sie die Kundenpanel-URL senden möchten, einen Platzhalter hinzuzufügen. Sie finden ihn unter </> E-Mail-Platzhalter anzeigen auf der E-Mail-Benachrichtigungsseite oder fügen einfach den Platzhalter %customer_panel_url% ein.
Ermöglichen Sie Kunden, ihre Termine zu verschieben
Standardmäßig ist diese Option deaktiviert; Das bedeutet, dass Ihre Kunden ihre Termine im Kundenpanel nicht verschieben können. Die einzige Option, die für sie sichtbar ist, ist die Stornierung des Termins.
Wenn Sie diese Option aktivieren, sehen sie neben der Schaltfläche Abbrechen auch die Schaltfläche Neu planen. Durch Klicken auf die Schaltfläche Neu planen wird der Dialog geöffnet und Sie können den Termin für einen verfügbaren Termin in der Zukunft neu planen.
Vergessen Sie nicht, dass Sie in den Allgemeinen Einstellungen die erforderliche Mindestzeit für eine Stornierung/Neuplanung festlegen können.

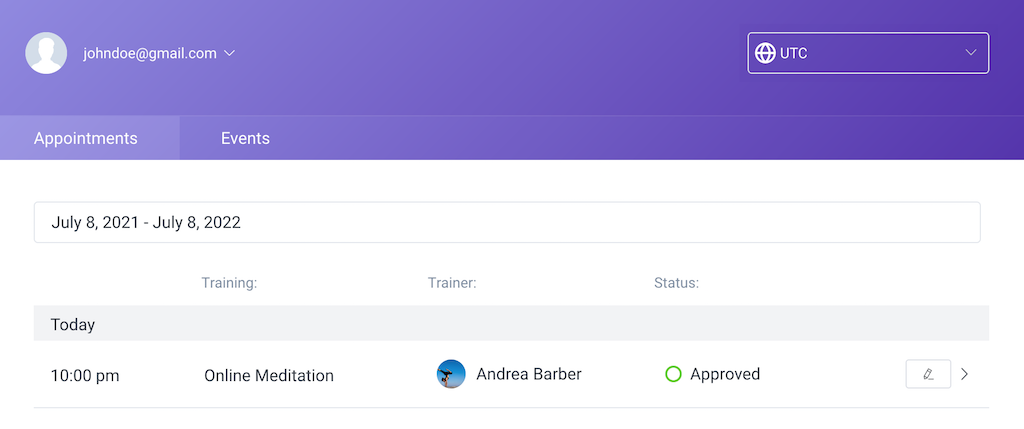
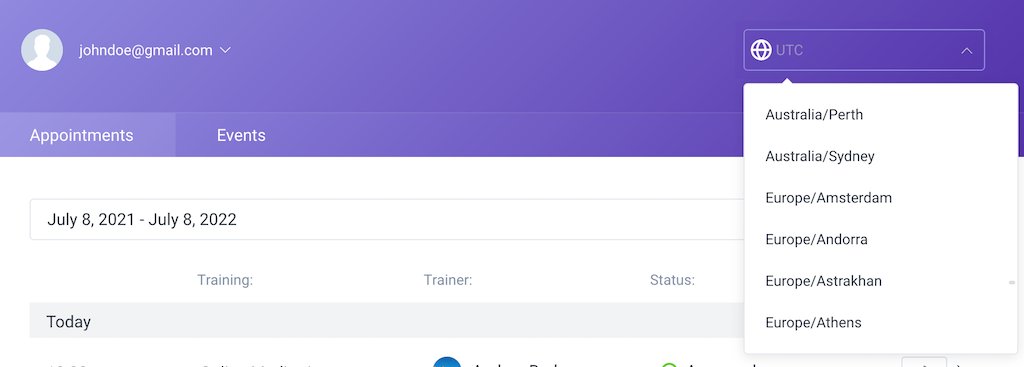
Die Zeitzonenoption
Kunden können ihre eigene Zeitzone oder eine beliebige Zeitzone wählen, in der sie die Zeiten ihrer gebuchten Termine und Veranstaltungen im Kundenpanel sehen.

So fügen Sie der Seite ein Front-End-Kundenpanel hinzu
Das Front-End-Kundenpanel kann einfach der Seite auf Ihrer WordPress-Website hinzugefügt werden, indem Sie den Shortcode hinzufügen, so wie Sie Shortcodes für eines der Front-End-Buchungsformulare hinzugefügt haben.
Es gibt drei mögliche Shortcodes für das Kundenpanel. Wenn Sie also nur Services in Amelia oder nur Veranstalltungen nutzen, besteht die Möglichkeit, nur einen von ihnen im Panel mit verschiedenen Shortcodes anzuzeigen.
Gehen Sie zu den Seiten, klicken Sie auf „Neu hinzufügen“ und fügen Sie den Shortcode hinzu. Es gibt zwei Möglichkeiten, den Shortcode hinzuzufügen, je nachdem, ob Sie den Gutenberg- oder den Classic-Editor verwenden.
Wenn Sie den Gutenberg-Editor verwenden, sehen Sie in der oberen rechten Ecke oder unter dem Seitentitel die Option „+“ („Block hinzufügen“). Sobald Sie auf diese Option geklickt haben, müssen Sie Amelia auswählen oder Amelia in den Suchblock schreiben. Klicken Sie auf das Amelia – Kundenpanel und der Shortcode wird angezeigt. Für eine genauere Erklärung besuchen Sie bitte diese Seiteunserer Dokumentation. Im rechten Bereich sehen Sie Optionen, mit denen Sie Termine und Ereignisse je nach Ihren Vorlieben aktivieren oder deaktivieren können – wenn Sie beide im Kundenbereich anzeigen möchten, lassen Sie beide Optionen aktiviert, wenn Sie nur eine benötigen, deaktivieren Sie die eine brauchst du nicht.
Wenn Sie es vorziehen, den Classic-Editor zu verwenden, sehen Sie auf der Seite „Neu hinzufügen“ die Schaltfläche „Amelia“ zum Einfügen von Shortcodes in Ihrem TinyMCE-Editor. Nachdem Sie darauf geklickt haben, öffnet sich das Amelia-Buchungs-Widget. Wählen Sie Amelia-Kundenpanel und aktivieren Sie die Kontrollkästchen für Termine oder Ereignisse oder beides, je nachdem, was Sie im Panel haben möchten.
Nachdem Sie den Shortcode hinzugefügt haben, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern und die Seite zu veröffentlichen. Nachdem Sie die Seite veröffentlicht haben, können Sie sie durch Klicken auf die Schaltfläche „Seite anzeigen“ auf der linken Seite oder durch Klicken auf die URL auf der rechten Seite der Seite anzeigen.
Wenn Sie den Shortcode nicht finden können, sind dies die möglichen drei Shortcodes für das Kundenpanel, die Sie kopieren und auf Ihrer Seite einfügen können:
[ameliacustomerpanel appointments=1 events=1]
[ameliacustomerpanel events=1]
[ameliacustomerpanel appointments=1]
Um das Amelia-Kundenpanel zur Seite Ihrer Website hinzuzufügen, fügen Sie den Shortcode ein: [ameliacustomerpanel]