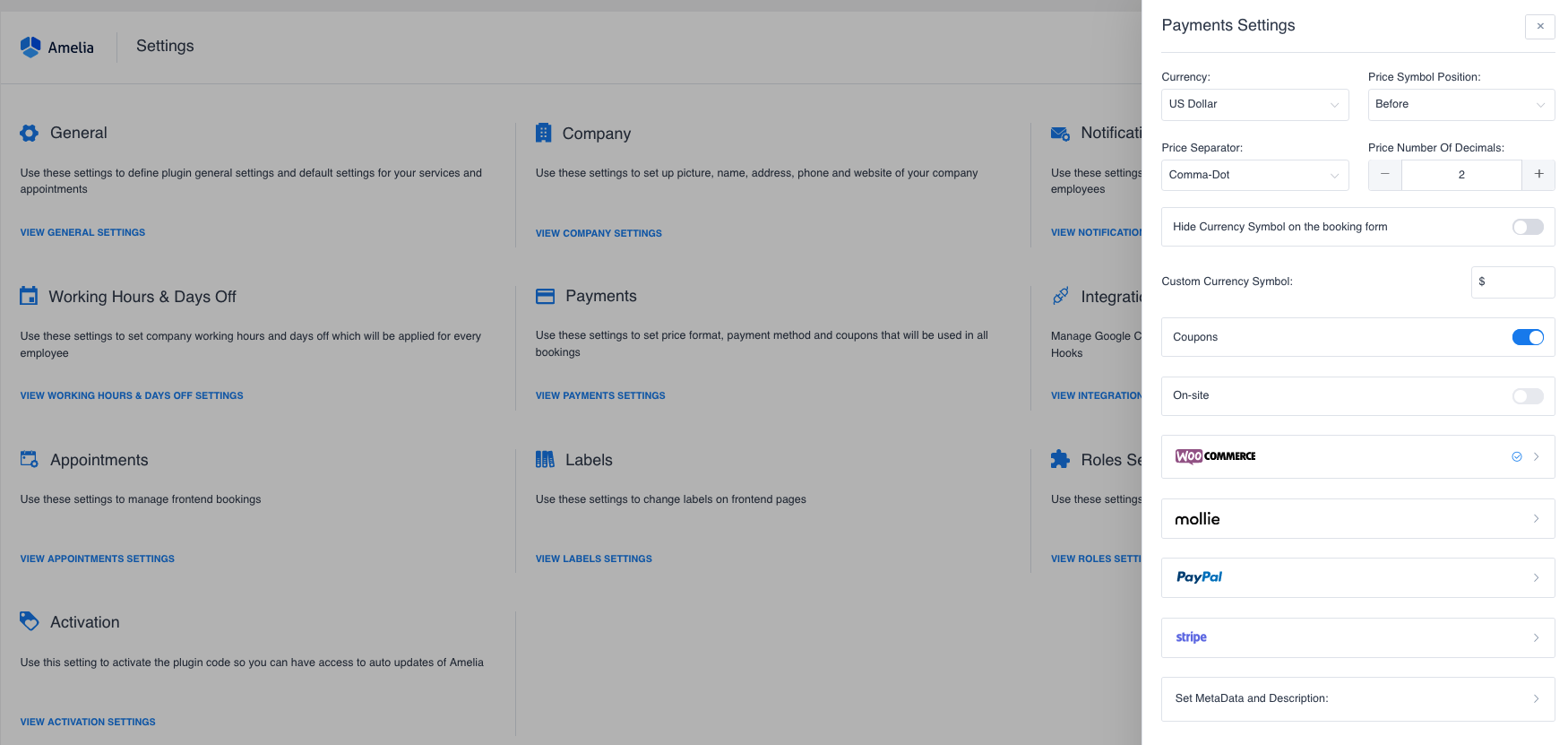
Mit den Zahlungseinstellungen können Sie das Preisformat und das Zahlungsgateway festlegen, die Sie verwenden möchten. Das ausgewählte Format, das Sie auswählen, wird für alle Preise im Front-End und Back-End des Plugins verwendet.

Währung
Mit dieser Option können Sie die Währung festlegen, die für alle Preise verwendet wird.
Preissymbol Position
Es gibt vier Optionen für die Position des Währungssymbols. Sie können Folgendes einstellen:
-
- Vor dem Wert
- Vor dem Wert durch Leerzeichen getrennt
- Nach dem Wert
- Nach dem Wert mit Abstand getrennt
STANDARD: VOR DEM WERT
Preistrenner
Mit der Option „Preistrennzeichen“ können Sie das Trennzeichenformat konfigurieren – Sie können auch entscheiden, welches Symbol zum Trennen von Tausenden und welches zum Trennen des ganzzahligen Teils vom Bruchteil (Dezimaltrennzeichen) verwendet werden soll. Mögliche Symbole für das Tausendertrennzeichen sind Komma, Punkt und Leerzeichen. Mögliche Symbole für das Dezimaltrennzeichen sind Komma und Punkt.
Preis Anzahl der Dezimalstellen
Hier können Sie die Anzahl der Stellen nach dem Dezimaltrennzeichen festlegen.
Benutzerdefinierte Währungssymbole
Mit dieser Einstellung können Sie ein gewünschtes Symbol für die Währung festlegen, die Sie in der Option Währung auswählen. Nachdem Sie die Währung ausgewählt haben, wird das Standardsymbol für diese Währung im Eingabefeld angezeigt (standardmäßig $ als US-Dollar ist die Standardwährung in Amelia), also können Sie es bei Bedarf hier ändern und die Änderung speichern.
Gutscheine
Wenn die Option „Gutscheine“ aktiviert ist, wird die Registerkarte „Gutscheine“ auf der Seite „Finanzen“ angezeigt und es können Rabattgutscheine erstellt werden, die auf Termine angewendet oder die vorhandenen Gutscheine bearbeitet werden können. Bei der Planung von Terminen können Kunden einen Rabatt-Gutscheincode eingeben, um einen Rabatt zu erhalten.
Standardzahlungsmethode
Mit dieser Option können Sie die Standardzahlungsmethode festlegen, die Kunden angezeigt wird, wenn Sie mehr als eine Zahlungsmethode in Ihrem Plugin verwenden. Wenn Sie also beispielsweise alle drei Zahlungsoptionen verwenden, können Sie PayPal als Standard auswählen.
Zahlung vor Ort
Wenn Sie die Zahlungsmethode vor Ort zulassen, können Ihre Kunden gebuchte Termine bar bezahlen, wenn sie zum Termin kommen. Wenn alle anderen Zahlungsmethoden deaktiviert sind, ist diese Methode standardmäßig aktiviert.
PayPal
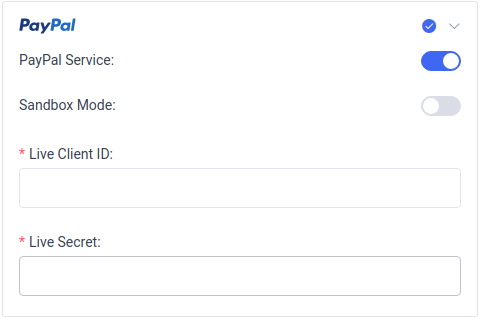
Mit dieser Option können Kunden Termine direkt mit PayPal bezahlen (Debit- / Kreditkarte oder PayPal-Guthaben). Zuerst müssen Sie den „PayPal-Dienst“ aktivieren und dann können Sie auswählen, ob Sie PayPal im Sandbox-Modus oder im Live-Modus verwenden möchten.
Um den Live-Modus zu verwenden, müssen Sie „Live Client ID“ und „Live Secret“ von Ihrem PayPal-Konto (App) kopieren und in Amelia Settings / Payments / PayPal einfügen.
Der PayPal-Sandbox-Modus ist eine Testumgebung, die die Live-PayPal-Produktionsumgebung nachahmt und nur zu Testzwecken verwendet werden sollte.
Führen Sie die folgenden Schritte aus, um Ihre PayPal Sandbox-Einstellung festzulegen:
- Gehen Sie zu https://developer.paypal.com/developer/accountStatus/.
- Klicken Sie links im Menü „Dashboard“ auf „Meine Apps und Anmeldeinformationen“.
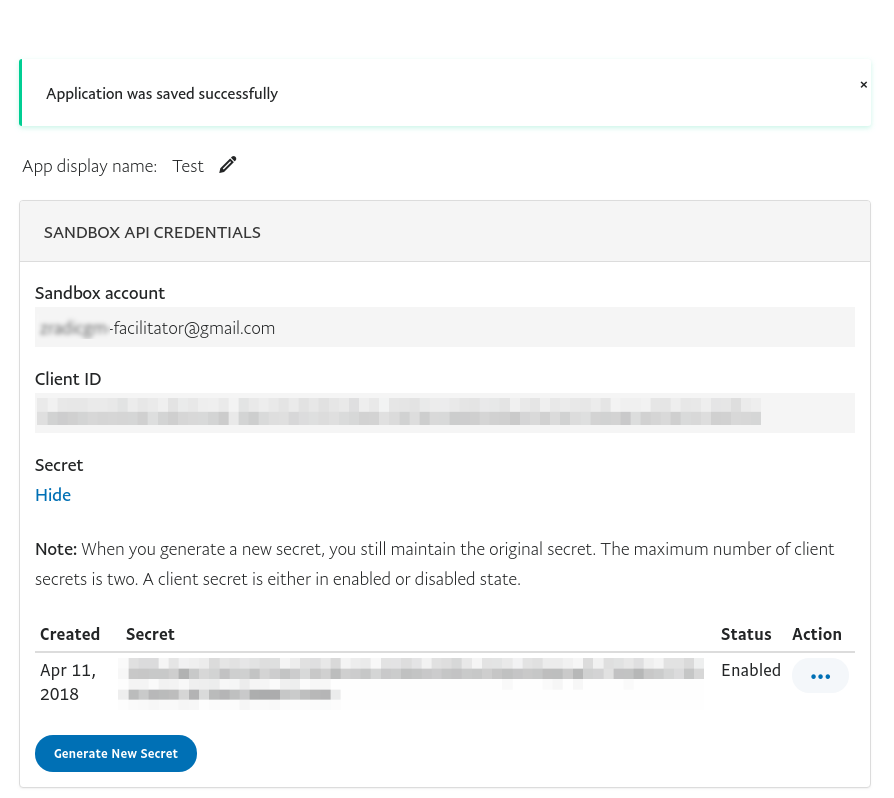
- Im Abschnitt „REST-API-Apps“ müssen Sie eine neue App erstellen (oder die vorhandene verwenden).
- Anschließend müssen Sie Daten aus den Feldern „Client ID“ und „Secret“ in die Sandbox PayPal-Zahlungseinstellungen auf der Seite „Einstellungen“ des Plugins kopieren.


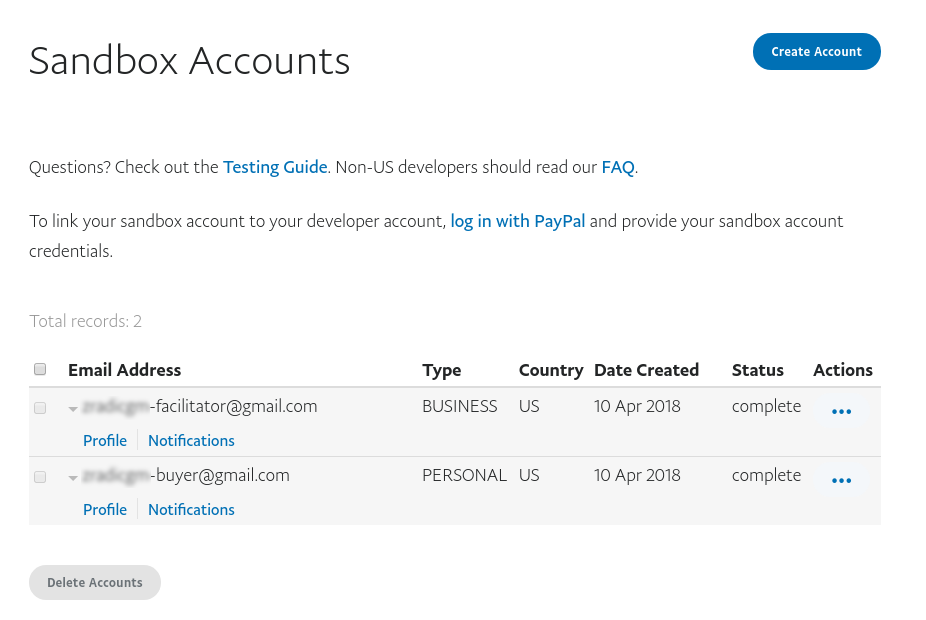
5. Klicken Sie links im Menü „Sandbox“ auf „Konten“.
6. Im Abschnitt „Sandbox-Konten“ können Sie E-Mails und Kennwörter von Sandbox-Entwicklerkonten (BUSINESS und PERSONAL) über diesen Link zum Testen verwenden, nachdem Sie im Amelia-Plugin mit PayPal bezahlt haben.

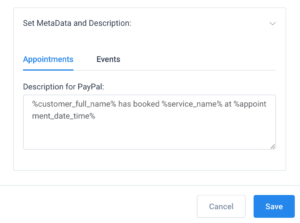
Sobald Sie PayPal als Zahlungsmethode aktiviert haben, werden Sie am Ende der modalen neuen Option „Metadaten und Beschreibung festlegen“ feststellen. Für PayPal können Sie nur eine Beschreibung für die Zahlung festlegen. Sie können eine andere Beschreibung für Termine und Ereignisse festlegen. Diese Beschreibung wird auf der PayPal-Seite angezeigt, damit Sie alle Details über den Kunden erfahren, der den Termin vereinbart hat. Zum Festlegen der Beschreibung können Sie Platzhalter aus den E-Mail-Benachrichtigungen verwenden, damit das Plugin jedes Mal unterschiedliche Kundendaten senden kann. Natürlich können Sie auch Platzhalter für Termindetails hinzufügen.

Stripe
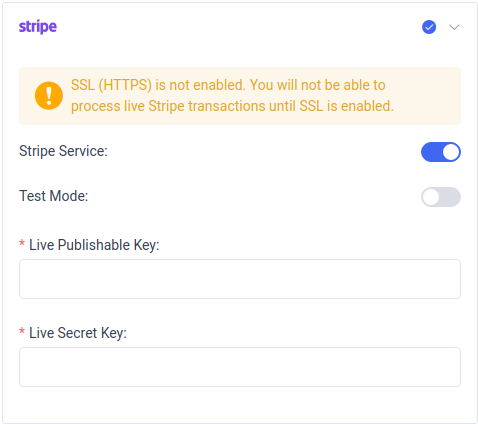
Um die Stripe-Zahlungsmethode zu aktivieren, aktivieren Sie die Option „Stripe-Service“. Anschließend können Sie den „Testmodus“ aktivieren, um Tests mit Stripe auszuführen. Wenn Sie den „Testmodus“ aktivieren, müssen Sie „Test Publishable Key“ und „Test Secret Key“ hinzufügen. Um Live-Transaktionen zu verwenden, sollten Sie den „Testmodus“ deaktiviert lassen und die „Live Publishable Key“ und „Live Secret Key“ eingeben, die sich in Ihrem Stripe-Dashboard befinden.
Sie müssen jedoch über ein SSL-Zertifikat verfügen, um die PCI-Konformität zu gewährleisten, wenn Zahlungen auf Ihrer Website verarbeitet werden sollen.

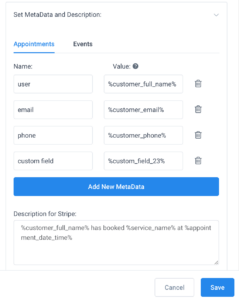
Sobald Sie Stripe als Zahlungsmethode aktivieren, werden Sie am Ende des Modals feststellen, dass sich die Option „Metadaten und Beschreibung festlegen“ geändert hat. Für Stripe können Sie nur MetaData und Beschreibung für die Zahlung festlegen. Sie können mehrere MetaDatas festlegen, wie im folgenden Beispiel gezeigt, und Sie können unterschiedliche Beschreibungen für Termine und Ereignisse hinzufügen. Wie beim PayPal für MetaData und Description können Sie Platzhalter aus den E-Mail-Benachrichtigungen verwenden, damit das Plugin jedes Mal unterschiedliche Kunden- und Termindaten senden kann.

Razorpay
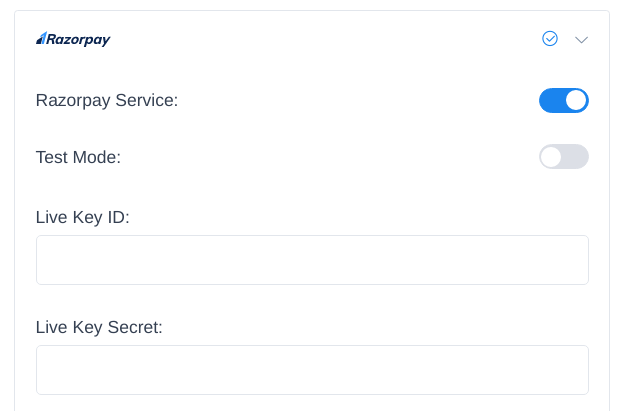
Wenn Sie Razorpay als Zahlungsmethode in Amelia verwenden möchten, sollten Sie die Option Razorpay Service in den Zahlungseinstellungen aktivieren. Nachdem Sie die Option aktiviert haben, sehen Sie die Option Testmodus und zwei zusätzliche Eingabefelder für die Key ID und das Key Geheimnis. Wenn Sie den Testmodus aktivieren, müssen Sie die Test-Schlüssel-ID und das Test-Schlüsselgeheimnis von Ihrem Razorpay-Konto angeben, und wenn Sie den Live-Modus verwenden (Testmodus deaktiviert), müssen Sie die Live-Zugangsdaten von Ihrem Razorpay-Konto entsprechend angeben.

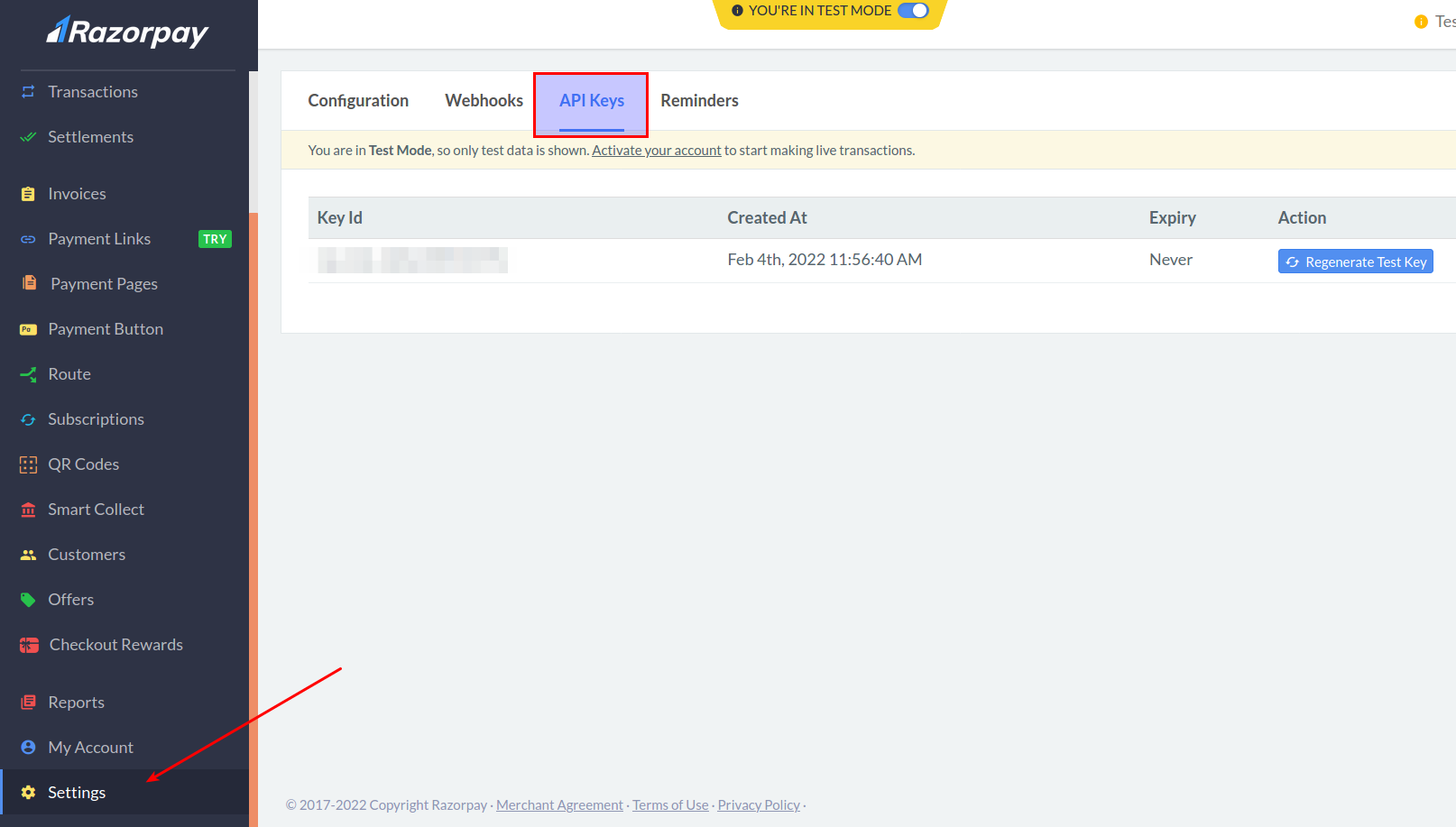
Um die Schlüssel-ID und das Geheimnis in Amelia für Razorpay bereitzustellen, müssen Sie zunächst einen API-Schlüssel in Ihrem Razorpay-Konto erstellen und diese dann in die entsprechenden Felder auf der Seite Einstellungen in Amelia kopieren. Um den API-Schlüssel zu erstellen, loggen Sie sich in Ihr Razorpay-Konto ein, wählen Sie den Modus, für den Sie den API-Schlüssel erstellen möchten – Live oder Test – und navigieren Sie dann zu Einstellungen -> API-Schlüssel -> Schlüssel generieren, um den Schlüssel zu erstellen. Die Schlüssel-ID und das Schlüsselgeheimnis werden auf einer Pop-up-Seite angezeigt und Sie müssen diese kopieren und in die entsprechenden Felder in Amelia einfügen. Wenn Sie weitere Hilfe bei der Generierung der Schlüssel in Razorpay benötigen, finden Sie weitere Informationen auf dieser Razorpay-Dokumentationsseite.
Bitte beachten Sie: In Ihrem Razorpay-Dashboard müssen Sie zu den Einstellungen gehen und die Zahlungserfassung von automatisch auf manuell ändern. Dadurch wird sichergestellt, dass die Zahlung nicht erfasst wird, wenn bei der Buchung etwas schief geht. Zahlungen, die nicht erfasst werden, werden nach 5 Tagen zurückerstattet.

Wie bei den anderen Zahlungsmethoden haben Sie bei der Aktivierung von Razorpay die Möglichkeit, Metadaten und Razorpay-Beschreibung in der Option „MetaDaten und Beschreibung festlegen“ einzustellen. Wenn Sie dies einstellen, werden Sie Informationen über die Buchungen von, als Metadaten oder Beschreibung, in den entsprechenden Zahlungen auf Ihrem Razorpay-Konto haben. Sie können mehrere MetaData-Optionen einstellen und sowohl MetaData als auch Beschreibung werden separat für Termine, Pakete und Events eingestellt. Sowohl für die MetaData als auch für die Beschreibung können Sie Platzhalter verwenden, damit das Plugin für jede Buchung unterschiedliche Daten senden kann.
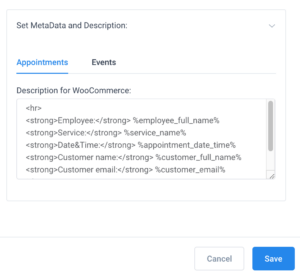
Wenn Sie WooCommerce als Zahlungsmethode aktivieren, werden andere Zahlungsmethoden automatisch deaktiviert (da WooCommerce sie alle unterstützt und nicht zusammen verwendet werden kann) und ein Ort zum Hinzufügen der WooCommerce-Beschreibung wird angezeigt. Die Beschreibung kann sowohl für Ereignisse als auch für Termine separat hinzugefügt werden, und Sie können sie sogar in Form einer Kombination aus HTML-Code und unseren E-Mail-Platzhaltern hinzufügen, wie unten gezeigt.

Einrichten verschiedener Zahlungsmethoden für jeden Dienst
Ab Version 2.3.1 können Sie für jeden Dienst auch unterschiedliche Zahlungsmethoden festlegen. Wenn Sie beispielsweise einen Service haben, für den Ihre Kunden vor Ort bezahlen sollen, und einen anderen, für den während des Buchungsvorgangs eine Zahlung erforderlich ist, können Sie diesen jetzt einstellen. Um die Optionen zuerst anzuzeigen, müssen Sie alle Zahlungsmethoden aktivieren, die Sie in den Zahlungseinstellungen auf der Seite Einstellungen verwenden möchten. Wechseln Sie anschließend zur Seite „Dienste“, öffnen Sie den Dienst und Sie sehen die Registerkarte „Einstellungen“. Aktivieren Sie die Zahlungsmethode, die Sie für diesen Service haben möchten, und klicken Sie auf Speichern.
Bitte beachten Sie: Wenn Sie alle Zahlungsmethoden für einen Dienst deaktivieren, wird für diesen Dienst die Standardzahlungsmethode in den Zahlungseinstellungen auf der Seite „Einstellungen“ festgelegt.