Whether you have secret future plans for your website or you are simply redesigning it, leaving the website blank won’t be a pleasant experience for your visitors. Instead, you should spend some time crafting a catchy Coming Soon page to let your visitors know about your temporary absence.
Using a website under-construction page is also a great marketing strategy, as it will keep people posted about the big change you will make or the event you want to announce. Importantly, it will keep the website branded, even when it is not active.
What do you need for a perfect coming soon page? Well, a few elements such as visual design, innovative copywriting, and unique layout should stir the interest of any person who is visiting your site. This matter is discussed in detail below in this article created by the team at Amelia (probably the best WordPress reservation plugin). So, read on to learn how you, too, can create an engaging coming soon page.
So, what is a “coming soon” page?
Whenever your website is down, users get to see a disappointingly blank page (or worse, an error page), unless you set up a coming soon page instead. Coming soon pages, also known as under construction pages, help website owners let their visitors know that the website is not down for good.
Instead, it may only be under maintenance in order to provide visitors with better services. Letting your visitors know that explicitly with a great coming soon page keeps them curious and makes it likely that they’ll return later. You can think of a coming soon page asa tool to help you create a sense of anticipation among your audience.
A few reasons why you should create one
Keep in mind that the coming soon page shouldn’t be around for long. It is supposed to keep visitors curious about what you are going to launch next, but everyone has a limit when it comes to patience. The reasons why you should use a coming soon page are:
- To gauge the interest of the user
Coming soon pages are sometimes used to test whether users are interested in an idea or not. For example, with a pre-launch coming soon page, startups and other organizations can quickly ascertain the level of actual interest in their new offering.
- To build anticipation
To stir that hype among your visitors, design a coming soon page that gives them just a bit of information about what’s about to happen to your website. They will be eager to find out what it is all about and return to your website once it’s ready.
- To capture leads
Even though it may seem counter intuitive at first, coming soon pages can help you capture more leads. How? You can list your social media profiles on your coming soon template and people will be tempted to click them to see whether you announced something there or not. If you also include an email opt-inform, you could build a large email list to use in the future for marketing purposes.
The ultimate list of tips and tricks
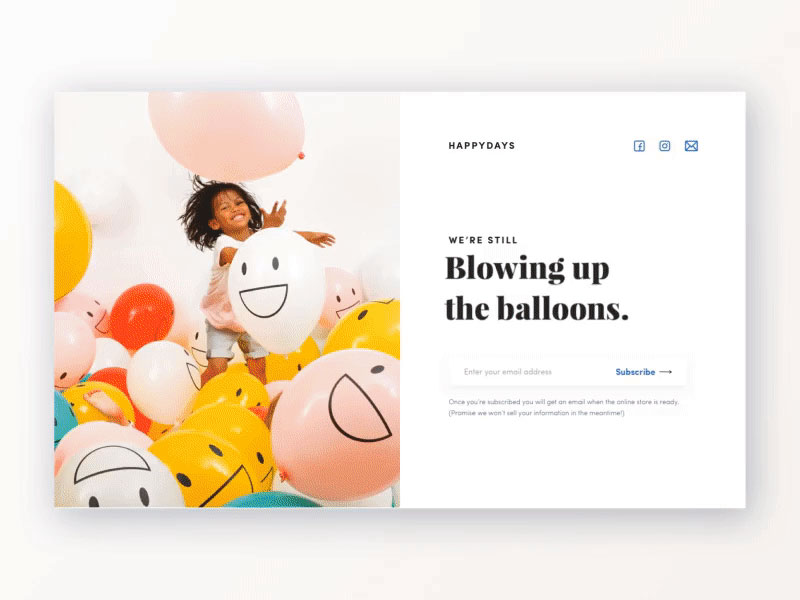
Make it attractive
You only have a few seconds to catch the attention of your users while you have your site under construction. This is why you should find the most attractive manner of building your coming soon page. Think about how tough the competition is nowadays.
You won’t be able to stand out from the rest unless you figure out how to make users interested in what you are trying to convey. The page’s visual design should not be an afterthought.
Play with words
Copy written content is probably the most relevant when building a coming soon page. Your site is down, and you have to explain why. You can’t do that without using carefully-chosen words.
Boring wording that’s already a common pattern on the World Wide Web won’t do the job. You have to think of something more creative that makes visitors want to know more. Hiring a copywriter is probably the best idea for this task, but don’t be afraid to experiment with a few action verbs and catchy phrases.
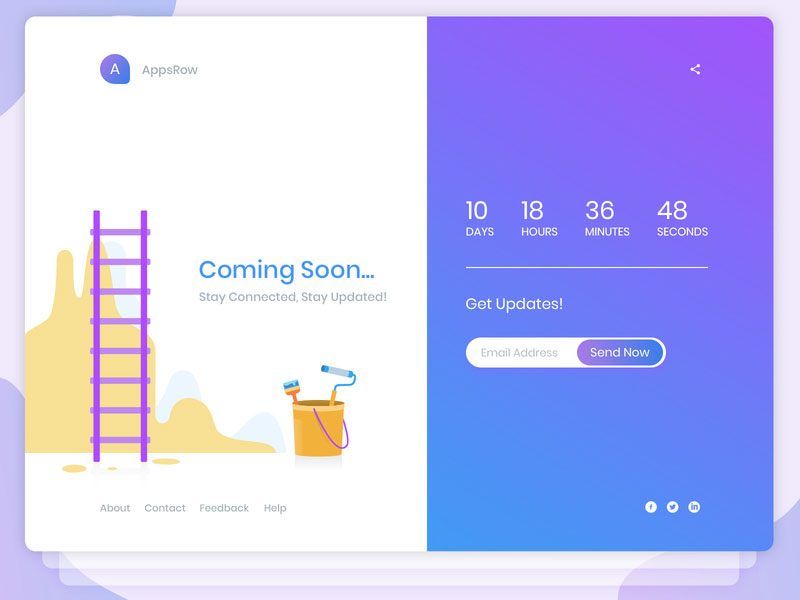
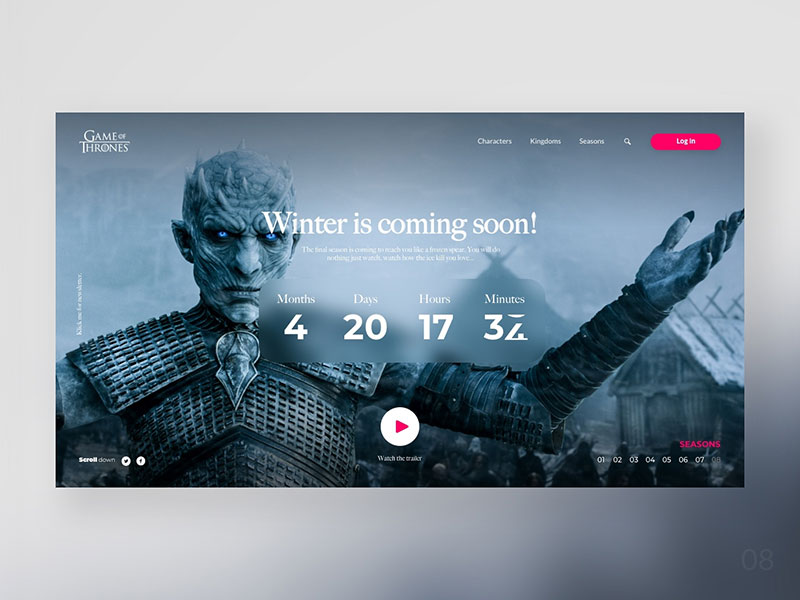
Use timers

Any website under construction can benefit from a timer that lets people know how much time is left until the site is up again. Of course, to add a countdown timer to your coming soon page template, you need to know exactly when the website will be ready.
Missing the countdown can be damaging because visitors may lose their trust and doubt your site’s professionalism. Spark urgency by using a timer, but make sure that you respect your promises.
Give visitors a chance to follow-up
While your website is coming soon, you want the visitors to know more about what features you are about to implement and what changes they should expect.
In order to keep users engaged as long as your site is down, give them some way to follow the developments. Email notifications are a great way to keep visitors posted.
You can let them know when the website is back again as well, which will surely make people check it out the minute after you send the email. Include signups but try not to be spammy with the notifications. You certainly don’t want to end up in the Spam folder.
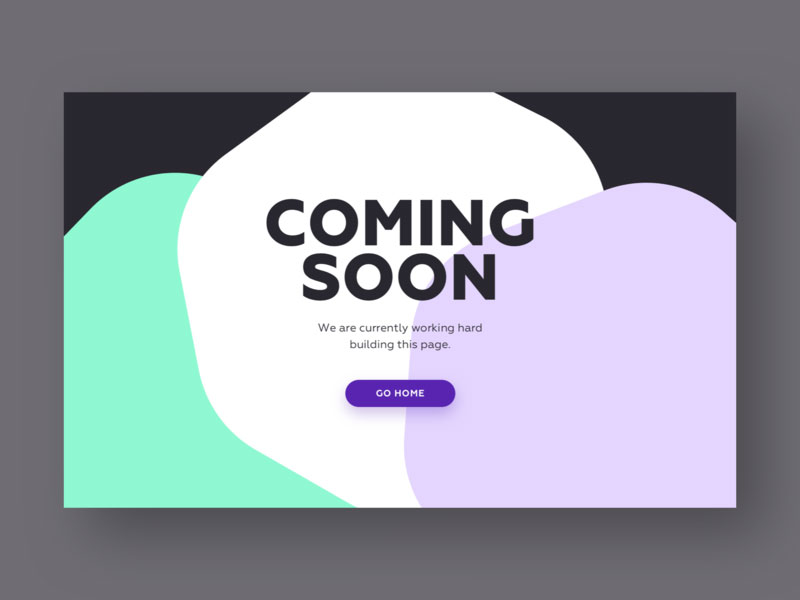
Make it simple
Simplicity is the key to everything, and this situation is no different. Your coming soon page should be as simple as possible because it acts as your landing page for a while.
Design it with the sole purpose of informing your users about the changes you will make. Keep the layout minimalist – a message, a signup form, and a few social media accounts linked at the bottom. A few call-to-action buttons here and there won’t do any harm either. A QR code (create one using a QR code generator) can be super effective as a call-to-action.
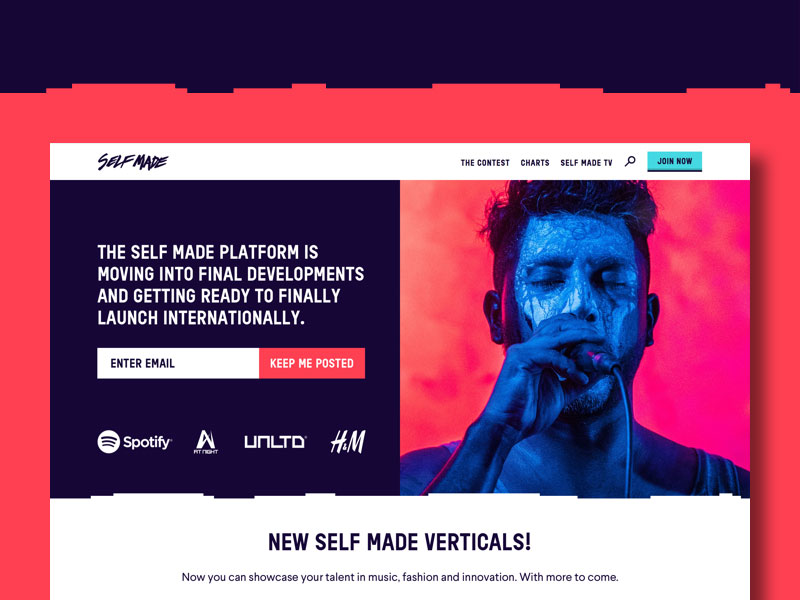
Use videos
If you are about to launch a new product and you already filmed a promotional video, include it in the coming soon page. Talking about anticipation, there’s no better way to build it other than using catchy visuals. People prefer videos over any other type of content, so don’t hold back.
Include a full-screen video background in your coming soon page for a user experience that your visitors won’t forget. It might not be common, but that is what coming soon pages are all about – uniqueness.
List your social media accounts
Social media is the best way to communicate with your clients and visitors. Don’t miss the chance of linking your social media profiles in the coming soon page.
If they have a question to ask, they will turn to you via social media accounts. Make sure to answer the messages rapidly if you get any. Otherwise, people might get disappointed with the customer support services and won’t return to the website.
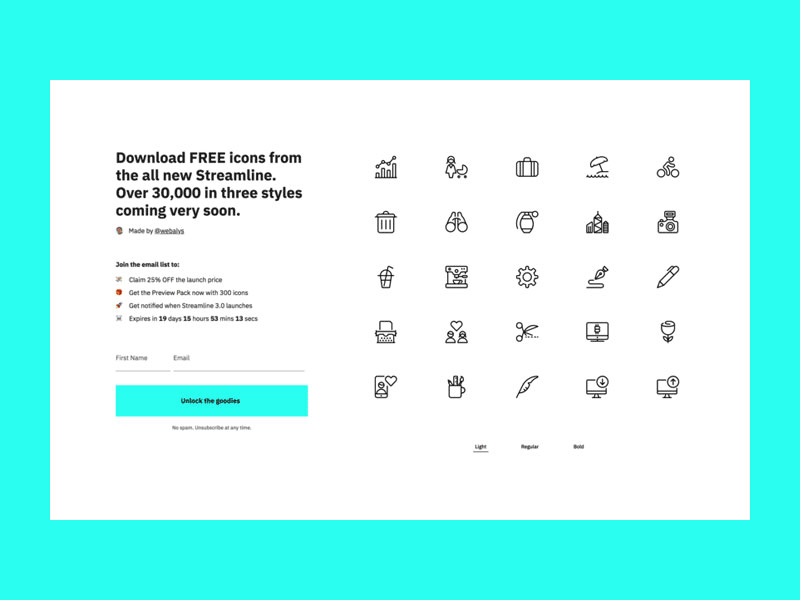
Use freebies
Users will come to your website like bees to their hive as long as you give freebies. It can be anything – an informative PDF, access to exclusive information about the product you are launching, a presentation video and so on. Offer freebies via email and you will build that email list in no time, while also building the much-wanted anticipation.
Make it fun
Regardless of the niche of your website, you will have to find creative ways to design your coming soon page. It may be difficult to find something intriguing to include in it but take your time. Being creative is the only condition of designing remarkable coming soon pages.
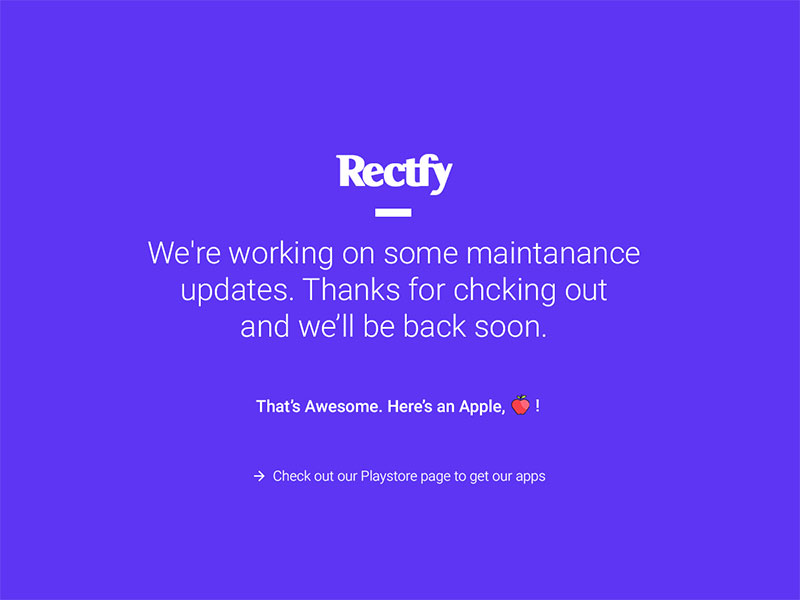
Explain what’s happening
Don’t build a coming soon page without clearly specifying what are the reasons behind the situation. People should know exactly why your website is down and when they should expect it to be back. Educating them on what they can do in the meantime and offering multiple informational resources should help with building trust.
Check the page’s readability twice

Design plays an important role in coming soon pages, too. Even though they should be kept minimal, you still need to use graphic elements to encourage readability.
Pay attention to how noticeable the text is, how emphasized the call-to-action buttons are or any other elements that can influence what visitors will do once they stumble upon the page. Web designers are the service providers that you want to contact for this job.
Make your contact information visible
People might have questions, and there’s no better way to answer them other than providing them with your contact information. List the channels where you would like to be contacted if anyone has anything to ask and make this information visible.
Use infographics
Infographics are a great way to incorporate both visuals and text information in the very same item. They are popular with any kind of audience and you can also make them interactive if you want. A coming soon page with graphic elements is much more engaging than one with plain text.
Don’t be too vague
Try not to be too vague about what is going to be changed about your website. The users are there to visit the site, and they will eventually. You shouldn’t make too much of a mystery out of the coming soon page. Keep the purpose of it clear and have your visitors know what to expect next.
If you enjoyed reading this article on coming soon page, you should check out this one about website mockup.
We also wrote about a few related subjects wireframe examples , web designer resume, sketch plugins, dummy text generator, portfolio website templates, website design questionnaire, web design contract and free landing page templates.