Information Architecture is something that both designers and developers deal with. Regardless of who is responsible for Information Architecture, the tools and resources related to it are separate instances that require enough knowledge to operate them correctly.
Our team at Amelia (probably the best WordPress bookings plugin) put together this article to find out more about what Information Architecture means, what relationship it has with web designers, and how it can improve the user experience process in the long run.
Table of Contents
- Information Architecture – definition and facts
- Paramount questions to ask regarding Information Architecture
- What is the relationship between Information Architecture and Website Navigation?
- Information Architecture – principles
- Activities as part of the team
- Business value
Information Architecture – definition and facts
Information Architecture, sometimes referred to as IA, is the process that involves creating a structure for a website, mobile app development, or other projects that requires one.
Without a well-built Information Architecture, users would be lost when visiting a website or using an app.
IA helps users understand where they are, based on how the website/app is built. Defining Information Architecture is not easy, as it is a wide concept that contains intricate details that need to be separately discussed.
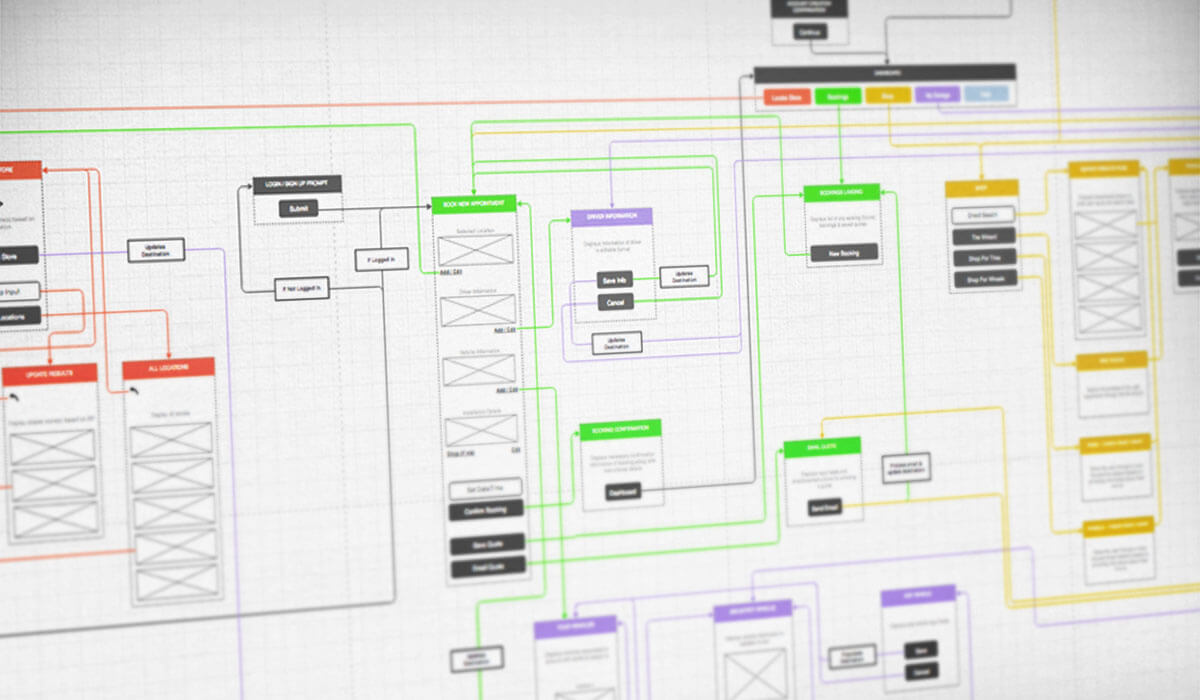
The result of Information Architecture is represented by site maps, categorizations, metadata, and so on. Basically, information is placed in hierarchies to make using the website more effective. Content strategists deal with separating content on a regular basis.
By separating content, they create categories that need to be considered when structuring a website. On the other hand, when web designers create website menus, they also practice Information Architecture to help users select the categories that are relevant for what they search. An information architect places everything in order so that users don’t get lost in the content.
IA/UX Design
Many people mistake UX design for IA design. There are some substantial differences between the two, but they are part of the same field. While IA design involves creating a blueprint of the overall structure of a project, UX designers rely on this foundation to design user flows and plan navigation systems.
To put it shortly, IA design can be compared to a blueprint of the whole structure of a project.
UX designers use the architecture basis to plan the navigation system. Basically, UX designers rely on Information Infrastructure to improve the user experience. Thus, IA is the foundation of UX and one of the many requirements that designers must respect.
The importance of Information Architecture
The website Information Architecture takes quite a lot to create. This is the reason why people tend to avoid working with IA. This is a mistake because efficient navigation is not possible without a good Information Architecture foundation.
Efficient IA design is a condition of obtaining usable websites and applications. Without IA, a website would have many navigation problems that will simply make users leave it as soon as they access it. Investing time in Information Architecture could save web development companies a lot of resources in the future, as they will no longer need to improve the structure of a website.
Paramount questions to ask regarding Information Architecture
There are four big questions you should keep in mind when talking about IA design:
- What flow of users goes through the site?
- How does IA help users search through information?
- How is the information presented to the user?
- Is the information helping users to find what they are looking for faster?
The information architect is the one who needs to handle these questions and decide what the next move is in terms of IA design. These questions mostly refer to the audience, because the IA design is directly influenced by it. Information Architecture influences everything, so it’s best to have a big picture in mind before getting to work.
What is the relationship between Information Architecture and Website Navigation?
The website navigation refers to all the components of a user interface. These components make up the navigation experience on a website.
Users can find information much more rapidly if the website navigation is well-built from the start. Because it makes information easy to access, the users are more likely to make decisions that are beneficial for the website users.
How are they related?
There is a clear relationship between IA design and website navigation, the relationship that was also mentioned before. To design a project beautifully from the very beginning, information architects must invest their resources in the IA design process.
Without setting a clear scope for the entire project, Information Architecture cannot be properly defined. The relationship between website navigation and IA becomes clearer when designing a website from scratch and comparing this site with one that has no Information Architecture. Such websites are ineffective and very difficult to browse.
Making an IA design for a website that has already been developed is costly and time-consuming.
Define IA before navigation
When designing (or redesigning) a website, one condition must be followed. The Information Architecture must be defined first, while the navigation system can be set up afterward.
Yet there is a convenient feature about IA design: you can begin the wireframe process and prototyping before finishing the Information Architecture. One thing is sure – developing the navigation system only by following design principles won’t lead to an ideal outcome. It is best to balance the two elements out.
IA in design
If the role of IA design is still not clear, you should learn more about the user-centered approach that designers choose when they work on a project. A website is not focused on design only because there is a multitude of other details that ultimately affect the user experience. Information Architecture is one of these elements.
It represents the entire skeleton of a design process. Without it, everything would be reckless and chaotic. Powerful UI design and quality content are completely irrelevant if the IA design is ignored.
No user would enjoy the content that is disorganized and difficult to navigate through. Because finding the information they need is very time-consuming, people prefer leaving the website immediately rather than searching for what they want, even though the content might have been resourceful and the user interface pretty.
Information Architecture – principles
Information Architecture cannot be designed without following a certain number of rules and principles. Because IA design is all about structuring information, it simply cannot be done without following a specific development line. To organize the information logically, you should follow the principles listed below:
- Objects – Content is treated just as a human being. It involves different lifecycles, it shows various behaviors, it has attributes and characteristics.
- Choices – As the saying goes, less is more. The principles of choices refer to the fact that fewer elements are the key to good project design. Overcrowding a website with elements is the opposite of this principle.
- Disclosure – Information previews are the ones that instill curiosity. Users will only dig deeper to find more content if they are interested in what they assimilate from the preview.
- Exemplars – Showing examples of the published content for each category will help the user decide whether the content included in that category is relevant for him or not.
- Front doors – Around 50% of users find another way to access the website other than through the main page. This is the reason why all the content needs to be organized properly.
- Multiple classifications – Users need to separate the information using relevant criteria. The classifications included on the website will influence how effective browsing the website is.
- Focused navigation – Navigation should be simple to avoid confusing the users instead of helping them find the information they need.
- Growth – it is important to make the website expandable. Making the website scalable is a condition of good design.
As you may notice, there are plenty of principles to respect when building a website. Without following these principles, the website might not turn out efficient and it won’t be appreciated by the users. If the website does not generate the results that were initially predicted, it can lead to profit loss, which is the worse thing that can happen.
Activities as part of the team
Information architects are the ones who normally cover a wide range of tasks. They are part of the UX team in a project, often using a team extension model. The most common tasks involved in their activity are researching, creating the navigation system, wireframing, labeling, and modeling data. Each of these tasks is described below.
Research and analysis
In Information Architecture, research plays a great role. Information architects are the ones who handle this task by handling interviews. Their job is to notice how prospective users behave while using a website and – based on their research – they decide how to categorize information.
By studying people’s behavior while they use an app or a website, information architects gather very important information that can be used to transform an existent project in a better one or to avoid making similar mistakes when building one from scratch. Moreover, they analyze how users use the information they gather from websites and apps.
After conducting in-depth research and gathering all the data they need, information architects start analyzing the data. This is where the analysis process begins, as part of IA design.
Most information architects present their data in the form of spreadsheet reports, from which they formulate various recommendations and potential methods of approaching a project.
Navigation and hierarchy
After going through the research and analysis processes, the information architect can begin to create a hierarchy. Based on the data analysis performed earlier, the information architect can start organizing the content. Here, the information architect must also take into account the preferences of the client/organization that he works with.
For instance, if the client specified that he would like the FAQ section under the Product category, the information architect must respect this requirement, even though it might not be the exact way he would do it. Information Architecture principles must still be followed.
However, the information architect has to inform the client about the best practices in terms of hierarchy. The final result should be a combination of the client’s preferences and the architect’s experience and knowledge.
Wireframing

Wireframes are a way to express the connections established between the technical point of view of Information Architecture and the practical perspective.
In order to begin the wireframing process, an information architect must use the information he gathered during the research phase, as well as the decisions he made during the hierarchy creation phase to create the main image of the content, which is supposed to show how users will interact with the information.
Labeling
Adding labels is the process that creates pages on a website. By creating a good hierarchy and navigation system, as well as labeling each page appropriately, a user can find the information he is looking for much easier.
Taxonomies
The same goes for taxonomies and metadata. In Information Architecture, a taxonomy is a group of elements and also a record of how different content is placed together based on a selected criterion.
Information architects are responsible for choosing the most appropriate taxonomies for the content they manage. This content can then be tagged using metadata, which makes the taxonomies searchable.
Data modeling
Data modeling is known as content modeling in Information Architecture and it is usually performed by a content strategist and an information architect. The collaboration between the two is done in order to combine both business logic, the requirement of the users, good editorial practices, and structured content principles.
Redesigning a data model is not effective and this is why new data models are always mapped in the case of content migration. During this process, templates might be created and offered to copywriters or content strategists that work with that website.
Organizational systems
These systems represent a way of divided information. Organizational systems are used in Information Architecture to help users predict where to find information. There are three basic types of organizational systems:
Hierarchic
Hierarchic systems are inspired by Gestalt psychological theory. Content should be organized in a manner that makes people understand how important each element on the page is. Depending on the element’s position, it is more or less important for the people who read it.
Sequential
Sequential systems refer to creating a focused path for the user to follow. The users are guided through the content step by step so that they go through each sequence and assimilate the information properly. Retail websites are the ones that use the sequential system for their Information Architecture.
Matrix
Matrix is the most complex organizational system, where users are given choices regarding how they would like to read the content. Content is grouped based on different schemes. The most popular content schemes in Information Architecture are:
- Alphabetical
- Chronological
- Topic
- Audience
Business value
How productive employees are?
A bad Information Infrastructure will result in reduced productivity because of the time waste that occurs, as well as the frustration that employees encounter in searching for the needed information. The research conducted by the IDC in 1999 proved the financial implication of low productivity caused by bad IA design.
Good sales and reputation
Sales can go down if the users of a website are not pleased with how the information is structured on it. The reputation of the brand will also go down because of this.
Not investing in Information Architecture will lead to issues that can have serious implications in website abandonment rates. A good IA design can have a knock-on effect on a business and can open doors for new customers.
New users or customers
Obtaining new users or customers is probably among the goals of all businesses. Making sure that users can easily find sign-up pages and contact details through good Information Architecture is a must. If users can’t find such information quickly, they are very likely to leave the website in minutes.
FAQs about information architecture
1. What is information architecture?
The technique of arranging and structuring information (IA) makes it easier for users to find what they need. Making websites, applications, and other digital products simple to use and comprehend, it needs careful planning and design. Information architecture aims to build a logical and understandable framework that makes it easy for consumers to browse and engage with digital content.
2. How does information architecture differ from user experience design?
User experience design (UX) includes information architecture as a subfield, whereas information architecture focuses especially on the organization and structure of information. User research, graphic design, and interaction design are just a few of the disciplines that go under the umbrella of user experience design. Information architecture is concerned with how information is organized, whereas UX design is interested in how a product or service is used as a whole.
3. What are the main goals of information architecture?
Information architecture’s primary objectives are to arrange information in a way that is user-friendly, intuitive, and accessible. To do this, the hierarchy of the information must be established, and classifications and labels must be easily understood. The goal is to provide a seamless user experience that makes it possible for users to swiftly and effectively find what they need.
4. What are some common challenges that information architects face?
Keeping the needs of various user groups in balance is one of the biggest issues that information architects encounter. IA must be created to accommodate a variety of users with varying degrees of experience and objectives. Working with complicated content, managing a few resources, and making sure the IA is adaptable enough to alter in the future are additional difficulties.
5. How do information architects organize information?
Site maps, taxonomies, and labeling systems are just a few of the methods used by information architects to organize information. Site maps show the site’s content hierarchy visually, while taxonomies aid in defining categories and connections among various types of material. Users can discover what they need with the aid of labeling systems, such as menus and navigation bars, which offer concise and uniform labels.
6. What is a taxonomy in information architecture, and why is it important?
A taxonomy is a technique for grouping information into categories and subcategories according to traits that are common to each. Taxonomies aid in the creation of an understandable and logical structure in information architecture, making it possible for users to locate what they’re looking for quickly and simply. Taxonomies can enhance the search experience by delivering pertinent results and offering user-specific filtering choices.
7. How do information architects ensure that their designs are user-friendly and intuitive?
To make sure that their designs are user-friendly and intuitive, information architects employ a range of user-centered design strategies. This involves gathering user data, developing personas, and running usability tests. IA designers can develop structures and navigation systems that are suited to users’ wants and behaviors by knowing their needs and behaviors.
8. What role does usability testing play in information architecture?
Information architecture must include usability testing because it allows designers to assess how well their ideas work in practical situations. Designers can spot usability problems, enhance navigation, and hone labeling and categorization systems by watching users engage with a website or application. Moreover, usability testing can reveal information about user preferences and behavior that will help with future design choices.
9. How does information architecture differ for different types of websites (e.g. e-commerce, news, social media)?
Depending on the sort of website or application being created, information architecture can change. For instance, e-commerce websites need distinct product categories and filtering tools, whereas journalism websites would need a more comprehensive taxonomy to help readers identify pertinent content.
User-generated material and more conventional content categories, such as news stories and blog entries, may need to be balanced on social media platforms. Each time, the IA must be customized to the particular requirements and objectives of the website or application.
10. What are some best practices for creating effective information architecture?
Understanding user needs and behaviors is one of the best practices for designing an effective information architecture. Other best practices include designing content into a clear and intuitive hierarchy, using clear and concise labeling systems, designing navigation systems that are simple to use across the site, and conducting usability testing to find and fix usability problems.
Using visual signals to direct users, planning for scalability and adaptability, and taking accessibility and diversity into account when making design decisions are some other excellent practices. Effective information architecture aims to provide a user-centered design that makes it easy for users to locate and engage with digital content.
Ending thoughts on information architecture
Information Architecture can be more complicated than people think, and its effects are clearly visible in the long run. When approaching a design project, you simply can’t skip coming up with an efficient IA. The competency matrix is an effective tool discussed in the article on information architecture, which can be used to identify gaps in skills and knowledge and to create training plans for team members.
If you enjoyed reading this article about information architecture, you should check out this one on how to perform a website critique on your own project.
We also wrote about a few related subjects like loading bar, homepage design, login page and golden ratio in design.