Without sketching, the UI design process would be unclear and complicated. Problems may appear and the final result won’t mirror the expectations of a designer. And sketching is not important in web design only – it is a part of the developing process in many other fields. Starting a project by outlining your ideas on a piece of paper is the best decision because it lets you picture the articulated design before actually starting to work on it. Moreover, a sketch can be presented to the client, who can offer you the necessary feedback to make eventual improvements.
Sketch is the UI web design tool that most professionals use for their projects. What many don’t know is that Sketch’s functionalities can be expanded by using plugins. Sketch plugins can speed up the workflow of any designer or could make their job easier from a myriad of standpoints.
This article created by our team at Amelia (probably the best WordPress reservation plugin) includes an extensive list of Sketch plugins that you will definitely want to try to become more efficient with your designs:
Craft
Craft is not only a Sketch plugin – it is an entire suite. You can choose the web design tools that you need most and use them to improve your sketches. The tools include:
- A tool that lets you collaborate with other people on the same sketch.
- A web design aid that enables you to generate your own styles and share them with other people, or upload libraries from different users.
- Sketch Content Generator. With this tool, you can generate copy content or images from a predefined template, the Web, or JSON files.
- Duplicate. This is a tool that enhances the usability of the existing Sketch Duplicate feature.
- Freehand. If you are a fan of drawing freely on top of your boards or designs, this tool will grant you the opportunity to do so.
- Prototype. As the name suggests, this tool lets you create prototypes inside Sketch, which is quite convenient for web designers.
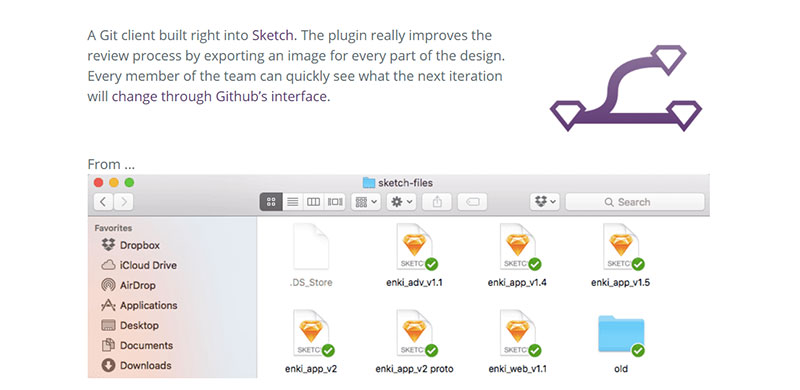
Git Sketch Plugin
The Git Sketch Plugin can be extremely helpful for teams of numerous web designers. You can use the tools to export images every time you change something in the design. This way, all the team members can notice what changes have been made in real time. It’s definitely one of the handiest Sketch plugins available.
Auto Layout
If you understand how grouping works, this is exactly what Auto Layout does. You can select more layers of your project and pin them together. Whenever you want to resize these elements, they won’t suffer any changes. It’s a convenient Sketch plugin for those who use resizing quite often.
Sketch Measure
Do you encounter trouble when exporting your projects? Worry not. This is one of the few Sketch plugins that will help you with proper exporting. The plugin adds a toolbar to your main program and you can use it to generate accurate specifications about your project. Once you’ve generated the exact measurements of certain elements in your project, you can export the data into HTML or CSS. Since the latest update, Sketch Measure looks friendlier and more intuitive to use.
Icon Font
This is a Sketch plugin that helps with adding icons to your designs. You can create icon fonts from scratch or use the ones that are already featured. Then, the fonts can be added to Sketch and each icon can be used individually when needed. Say goodbye to endlessly searching for an icon you need. Just use Icon Font and you’re all set.
Paddy
If you are tired of changing the size of elements manually, you should be happy to hear that there are some Sketch plugins that will make this job easier for you. Paddy is one of them and it enables users to create buttons with defined padding. You can use the buttons each time you want to include an element of a certain size in your design. Fast and efficient – just a few clicks away.
Sketch Repeat
Sketch Repeat is one of the web design tools that can’t be missing from your inventory. This plugin helps you save time when copying and pasting elements in your design. You can duplicate elements much quicker, without having to repeat the same operation over and over again.
Sketch Style Inventory
Do you want to include more than just one style in one single place? This is one of the Sketch plugins that make it possible. Because sketching requires a lot of imagination and finding inspiration, having multiple styles in front of you can be useful for the creative process. Try Sketch Style Inventory and see how things turn out after you use it for a while.
Dynamic Button
Wouldn’t it be great if you could just turn text into a button with one click only? Well, this is exactly what this Sketch plugin does. With one single click, you can create an automatic background with included padding around a text of your choice. Moreover, you can adjust the padding if it doesn’t fit the style.
Launchpad
Sketch app plugins are indeed diverse. Launchpad is a web design tool that helps users to convert .sketch designs to HTML webpages. Remember Auto Layout? It is developed by the same people who are behind Launchpad. Combining these two Sketch plugins will make your job much easier. Keep in mind that what Launchpad exports is not the finished product. You will still have to modify settings that have to do with load times and coding. Even so, it is a very convenient way to see how your design would look like with the current layout.
Sketch Focus
If you’re not good with focusing, this plugin will help you stay more productive throughout the day. Sketching can be overwhelming at times, and you definitely need such a plugin to manage your documents. You can add links and notes to your designs to avoid losing your ideas and know where you are with your work.
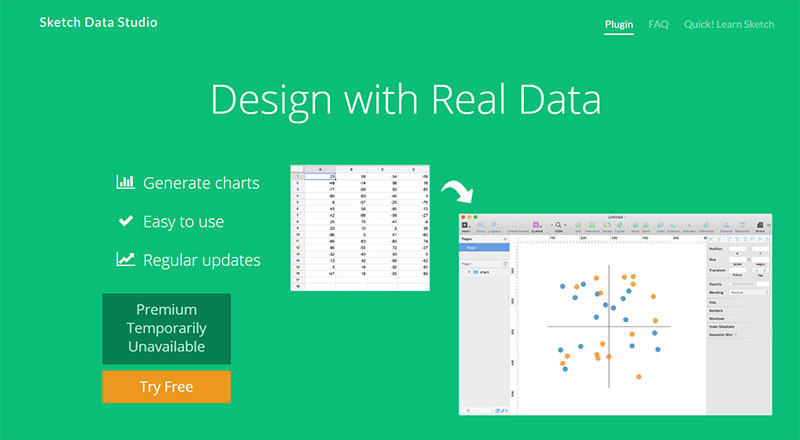
Sketch Data Studio
Do you need a good Sketch plugin for data generation? This is it. Sketch Data Studio can generate tables and charts automatically. Data can be imported from Excel or any other spreadsheet-based software. You can choose in what manner you would like your data organized. This is a plugin that drastically reduces the time spent on designing data on Sketch.
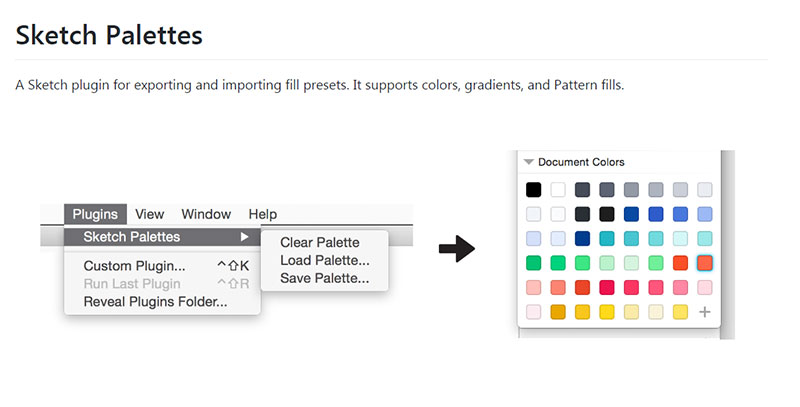
Sketch Palettes
Web designers find color palettes in various places and it’s a shame that Sketch doesn’t let them upload the palettes directly. Sketch Palettes is one of the few Sketch plugins that lets you create and save color palettes, as well as share them with other users. You can fill the palettes with simple colors, gradients or patterns. Click Load Palette and you have your favorite one ready to use.
Confetti
One of the best Sketch plugins for web designers, Confetti can generate random patterns, icons or even symbols. In the design process, creating these could take a long time, so it’s best to have it automated. Confetti lets you control how the icon looks in the end, and you can alter settings such as opacity, overlap or size, too.
User Flows
Most web designers like to use flow diagrams to keep their work organized, but it’s tiring to switch from one program to another to visualize them. User Flows is a Sketch plugin that lets you create flow diagrams directly in Sketch. You can make connections between screens and buttons, link elements together, and more. Mapping out your UI has never been easier.
If you enjoyed reading this article on sketch plugins, you should check out this one about dummy text generator.
We also wrote about a few related subjects wireframe examples , web designer resume, website mockup, coming soon page, portfolio website templates, website design questionnaire, web design contract and free landing page templates.