As a new, up-and-coming web designer, it can be difficult to attract clients or to get hired by an agency. A good resume can make the difference between capturing the attention of a client or company… or not. And, since it’s the first impression they will see, creating a web designer resume is not easy because it needs to be both visually pleasing and convincing at the same time.
Hiring managers and Human Resources specialists must review dozens of resumes, and they are already all-too-familiar with the clichés that job applicants pad their resumes with. To gain a competitive advantage, you need to learn how to stay away from these clichés and compose a web designer resume that is truly memorable and worthy of attention. The most important advice for anyone starting a resume is to carefully fill it with details that are relevant to your potential clients instead of cramming the page with details that don’t matter.
Keep in mind that your resume is your key to success. A broken key won’t lead you anywhere, so you’ll have to get it right from the very beginning. It must fit the lock that it opens, which is represented by HR specialists and employers who want to hire the best of the best. This article contains some tips, tricks, and examples that will help you create a stunning web designer resume for yourself.
What Format Should You Choose?

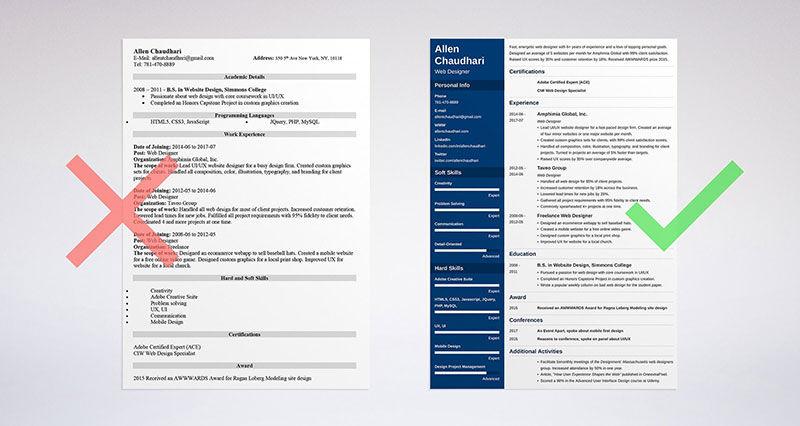
The resume format you choose can make the person who reads your web designer resume keep going or stop right after the introduction. The best layout for a resume should be:
- Concise
- Conservative
- Impactful
- Innovative
Because web design is a creative field, it is recommended to unleash your imagination and come up with a unique design or interactive design or planning template that no one has ever seen before. This is a good way to grab an employer’s or client’s attention from the very moment they lay their eyes on your resume. Use colors, bold font headers, and carefully-chosen visual elements. You don’t want to overwhelm the reader, though, so keep it minimal and uncluttered. Let the design speak for itself and reflect your unique talent.
What Elements Should A Web Designer Resume Contain?

When it comes to what details you should include in your web designer resume, things become a bit more complicated. You will be tempted to include everything related to your past work in your resume, but this is not a great idea. Falling into the trap of overcomplicating your resume can end up killing your job opportunities. You will have to include details related to your past career in a well-written, concise manner. Simply adding screenshots of your previous work won’t do the job;that’s what portfolios are for. Use your web design resume to link people to your online portfolio instead.
The main sections of your web designer resume should be:
- Contact details
Let the person who reads your resume know where they can contact you in case they are willing to hire you. Clearly state your full name, address, e-mail, phone number, website, or any other relevant detail that could be included in the contact section.
- Short summary
This summary shouldn’t have more than 3-4 sentences and is meant to describe you in a few words. Include relevant information such as how much experience you have in web design and what big names you’ve worked with in the past.
- Skills
Your core skills should be listed at the top of the resume for a quick glance at what you’re capable of. Instead of writing a block of text to tell people what you are good at, simply list the skills that you consider important in the website design niche. Don’t forget to mention what software programs you’ve mastered, too.
- Purpose
Clearly state what you want to achieve in the future, or what position you are willing to occupy. You can write something like: “I want to find a web designer job that enables me to use the experience I’ve gathered through the years, in a company that I can help grow to its full potential”.
- Experience
List all of your previous jobs and include details about what your responsibilities were at each. Showcasing your employment history in a concise manner is mandatory for a good web designer resume. Don’t forget to add dates and keep the list in chronological order.
- Education
Just as in the previous case, you will have to showcase your education history. Mention whether you have a bachelor’s or master’s degree and list the subjects you specialize in. You can also list other courses that you’ve completed in the past, but preferably only if they are relevant to web design.
- Other info
If you think that there’s something else you must include in your web design resume and you believe that it would make a difference, don’t hesitate to find a place for it. Membership of community roles or voluntary positions is usually appreciated in resumes. Electronic resumes should include keywords relevant to the niche so that employers can find you quickly based on certain skills, experience, or community contributions.
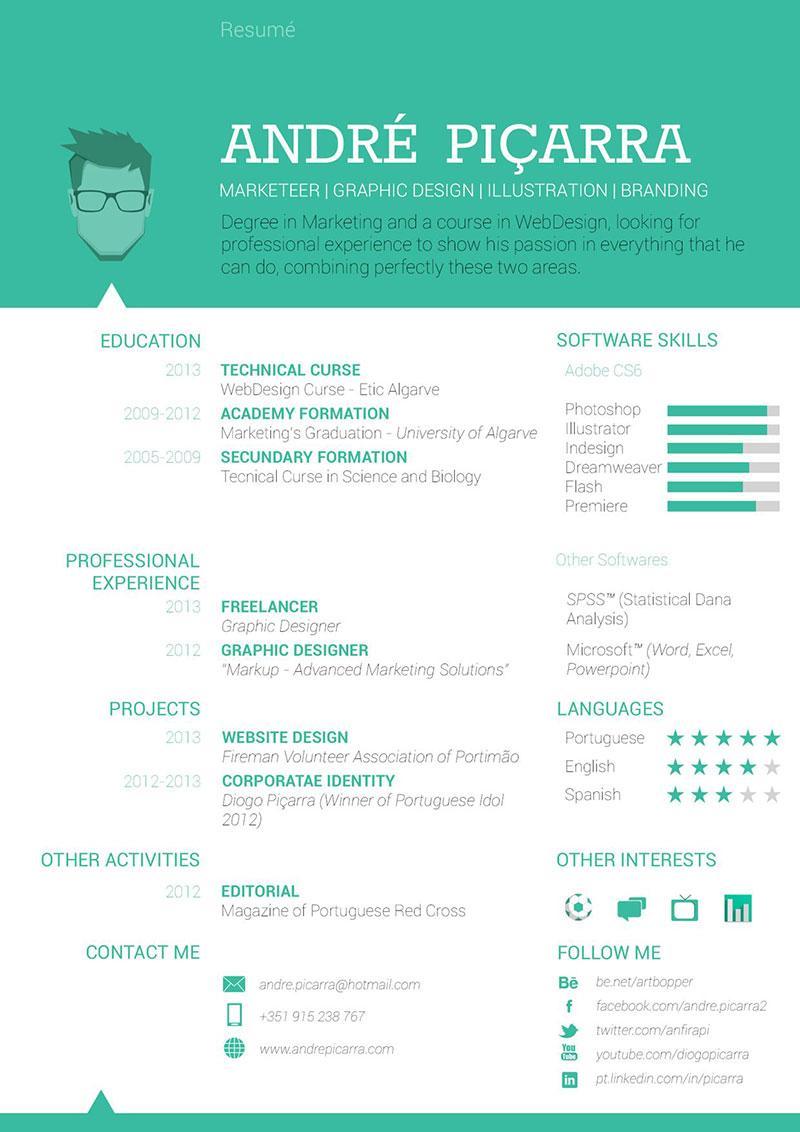
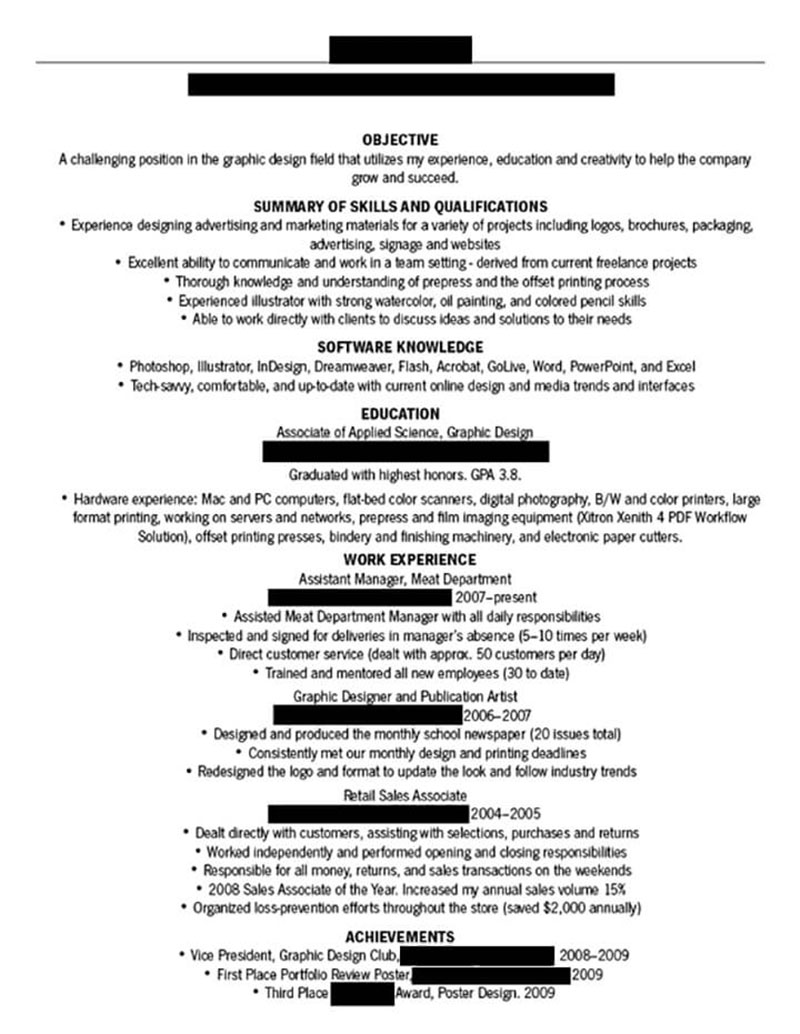
Resume Examples
Bad ones

Avoid general descriptions such as this one:
“Web designer with more than 5 years of experience, ready for adopting all web-design-related responsibilities. I can handle website design (both UX and UI) and I’m proficient with Adobe Creative Suite.”
There’s nothing essentially wrong with this short description, but it won’t do you any favors. It is a generic formula that most run-of-the-mill web designers use when it comes to creating their resume. In order to land more interviews, you will need to catch the attention of the person who reads and maintain it until they finish the entire resume.
Another improper example would be something like:
“Very passionate web designer, I’m skilled in Adobe Creative Suite and basic programming languages such as HTML and CSS. I can create responsive UX and UI design without flaws. My designs are more functional rather than artistic, but I can handle both.”
First of all, this description doesn’t add anything valuable. The listed skills are – in most situations – the basic requirements that a web designer should meet (mastering HTML and CSS, using Adobe Creative Suite, etc.). It’s best to use measurable accomplishments instead of general details and common skills.
Good ones

Here’s a good example for a web designer resume introduction:
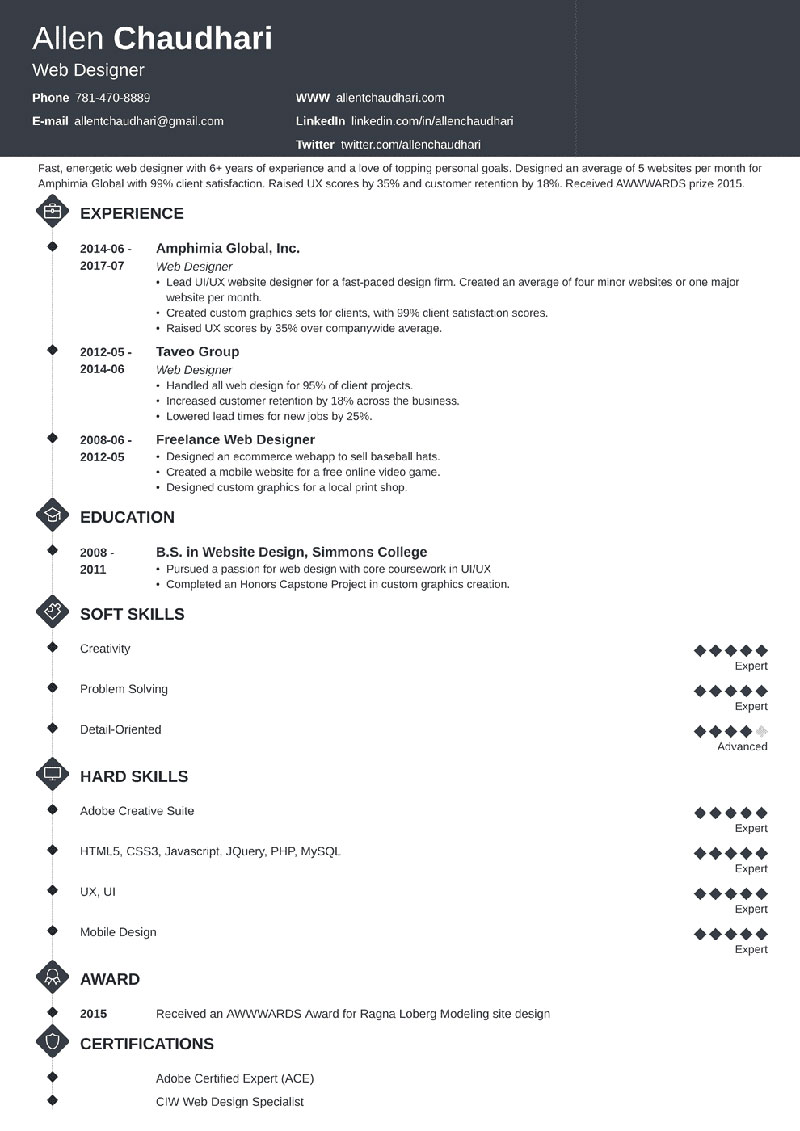
“Animated Adobe Certified Expert (ACE) web designer with 10+ years of experience. Seeking to enhance design excellence at X International. Designed 5 responsive websites per month for Y Global with 95% client satisfaction. Raised UX scores by 40% and customer retention by 20%. Received an AWWWARDS prize in 2016.“
This review includes actual information about the performance of a designer at work, with facts. It is recommended that you only mention facts that you can back up with supporting documents or portfolio samples.
Even though you might not have a lot of experience in this niche, you can create a catchy description, something similar to:
“Team-oriented web designer with 1 year of experience, creating responsive websites for a boutique media agency. I am highly-skilled in wire framing and developing digital experiences that delight users. I am oriented towards bettering UX, no matter the field. I function well with no supervision as well asin coordination with others.”
Employers want to hear that you are able to handle your responsibilities without requiring their intervention. This short description gives the reader exactly what they expect from a beginner web designer, so it is a resume that will stick in their memory for sure.
Skills You Should List

Can’t come up with skills to include in your web designer resume? These lists will definitely help you. Remember that soft skills are different from hard ones, and it would be best to put them in separate categories. Here area few examples of each:
Soft
Leadership, client interaction, communication, listening, creative thinking, problem-solving, respecting deadlines, detail-oriented, etc.
Soft skills mostly refer to how you can collaborate with your team, as well as with your clients. These can make the difference between a successful project and a failure, even if you possess all the necessary technical skills.
Hard
Visual Design, HTML & CSS, UX& UI, JavaScript & Ajax, Mobile Design, Adobe Creative Suite, SEO, Branding, Project Management, etc.
Hard skills refer to the specific knowledge that you have in the field of web design. These skills are often achieved through education or professional courses. They are essential for performing this job correctly.
Action Verbs That Make Any Resume Look Better

Certain verbs can improve how your resume looks. To help the employer envision your abilities, use action verbs such as:
- To design/designing
- To lead/leading
- To build/building
- To collaborate/collaborating
- To implement/implementing
- To test/testing
- To research/researching
- To troubleshoot/troubleshooting
- To develop/ developing
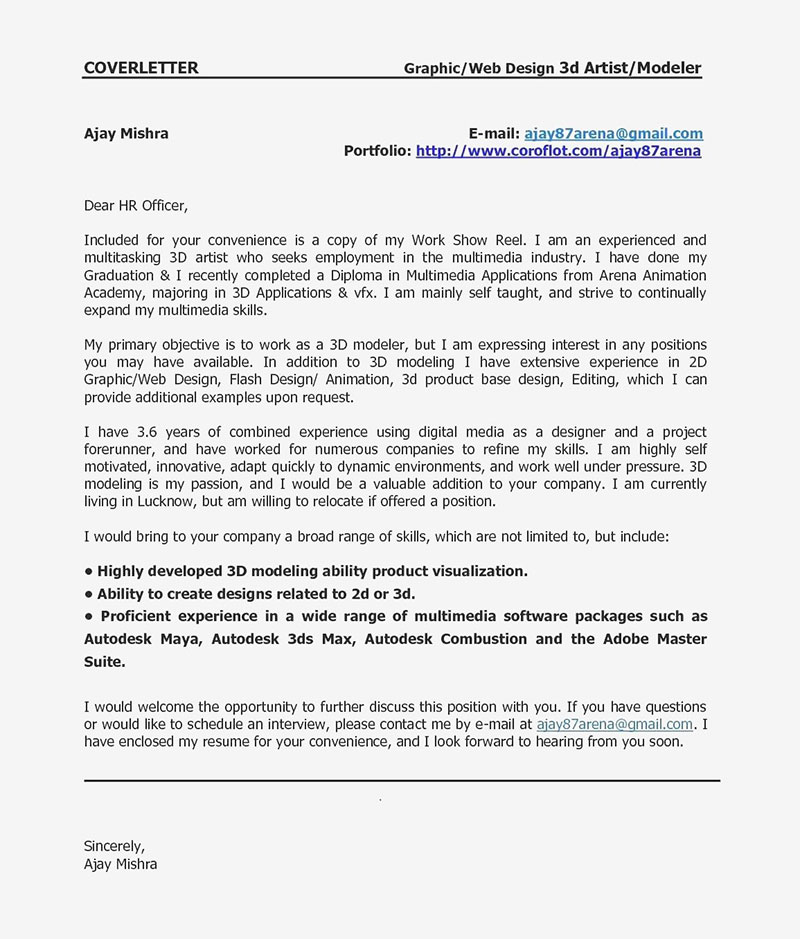
Cover Letter Tips

Besides a stunning web designer resume, you should consider adding a web designer cover letter to your portfolio. Cover letters should include details about your programming/coding expertise, how you manage your time during projects, what your creative interests are, how well you can speak or write English, and other similar skills and generally good-to-know information.
Your motives and purposes need to be presented in this letter as well, to convince employers that you are the right candidate for the job they’re offering.
Final Thoughts
As you can see, there are a lot of aspects that need to be considered when building a web designer resume. Even though it is a complicated process, luckily it’s a one-time process, at least until you decide to update it in the future. You’ll use this resume when applying to multiple interviews, and the better it is, the higher the chances of obtaining the job. Remember that competition is vicious in web design, so you have to distinguish yourself from the others in one way or another.
We hope you enjoyed reading this article on web designer resumes created by the team at Amelia (the best booking plugin for WordPress).
You should also check out this one about wireframe examples.
We also wrote about a few related subjects like website mockup, coming soon page, sketch plugins, dummy text generator, portfolio website templates, website design questionnaire, web design contract and free landing page templates.
