One of the first things a person has to do when starting a new website is the name of the domain. One must choose the blog names carefully because there is no changing them later; once you choose the domain name, it will be there forever.
So what do you do if you can’t come up with a good name for your website? The solution is quite simple – you let the blog name generator create the name for you!
Finding the right title generator can make the naming process a lot easier. In addition to that, a company name generator can help you create catchy and easy to remember names that will match your brand in the best way possible.
Also, keep in mind that your URL and blog name should match if you want to make it as easy as possible for the readers to find and recognize your blog online.
So without further ado, let’s talk some more about good names and hopefully, we’ll help you choose the right domain name generator.
What is a blog name generator?

A cool name generator is a useful tool that will help you create a unique and memorable name for your blog.
The website name generator can:
- Suggest a number of names based on the keywords you type in.
- Check if the domains corresponding to the names are available or are already taken.
- Often help you buy and register the name you want for your blog.
Why should I use a blog name generator?
There are many reasons why people use name generators. Whether you have run out of ideas or you simply want some new options to consider, a random website generator can help you with that. It will also ensure that the name of your choice hasn’t already been taken.
Let’s start by discussing two distinct types of blog names: keyword-based names vs brand based names.
Keyword Based Names
Keywords are a crucial part of your online presence. They are the phrases that people commonly use to search for things in their browsers. With that in mind, if you choose a name that matches a specific keyword, the users will find your blog more easily.
No matter the niche of your website, if you use a domain generator, make sure that the name matches the keywords that are commonly used. It might not seem like much, but it can get you a long way with the search engines.
That being said, you should also take into consideration the fact that there will be numerous similar names in the same niche which is not the best thing for a brand. After all, you want to stand out from the crowd, don’t you?
Coined Words for Brand Names
A good title maker can come up with an entirely new word for your brand that will be easily recognizable and entirely unique. Many big brands have decided to take that road, for example, Google or Twitter. You can use a blog name generator and play with certain letters, initials, syllables, and similar to coin a new nice-sounding word.
Also, if the blog is about your life, you can use your own name. If, on the other hand, you already own a brand of any kind, you can use the same name for your new blog which will immediately attract your long-term customers.
Coming up with a brand-based name can be quite tricky, but if you do it right, you will get a name that is much better in the long haul for your business than a simple generic keyword bane.
The Generators
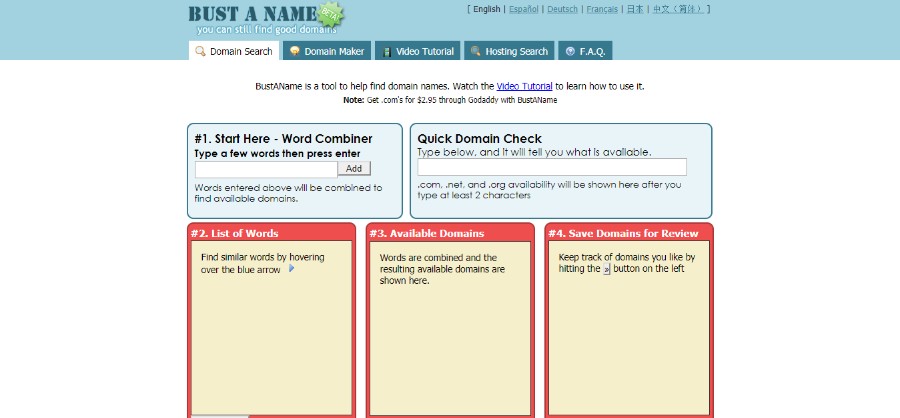
Bust A Name
Bust a Name generator can help you come up with all kinds of names for your blog. It can serve you like a book title generator, a brand name generator, or even a funny name generator if that is what you are looking for.
It works great with keywords; all you have to do is filter the keywords of your choice, check the “ends” and “starts” option, and you will get a keyword-based name for your blog.
Once this English name generator offers you a variety of options, you can narrow the search by setting the number of characters you want to have. Bust a Name also lets you search for domains by their extensions: .com vs .net vs .org domain. If you don’t know where to start, you will get a random domain option that you can use.
Nameboy
Nameboy is another random company name generator that works great with keywords. It allows you to enter two keywords and then lists a variety of available domain name options.
It also offers a great chart overview that will help you quickly determine which extensions are available for the domain name of your choice.
In addition to that, one of the cool Nameboy’s features is the option to see the domain names that are up for resale. You can also search for suggestions and keywords that rhyme.
PickyDomains
PickyDomains is a free naming service that is perfect for bloggers. With this blog name generator, you can pick your niche, audience, gals, market etc., and the large community of users will offer you a number of suggestions and ideas.
With a big community of bloggers like that, brainstorming and exchanging ideas is easier than ever. You will get solutions from experienced people and simply choose the one that best fits your needs.
However, keep in mind that if you want to get a recommended domain name, you will have to pay a $50 fee. Half of it will go to the person who created it while the other half will go to PickyDomains.
Domain Wheel
Domain Wheel is one of the handy name generators that work great with keywords. It will offer you a variety of blog name ideas and available domain options after you add the keyword of your choice. All you have to do is hit “search domain” and get the wheel spinning.
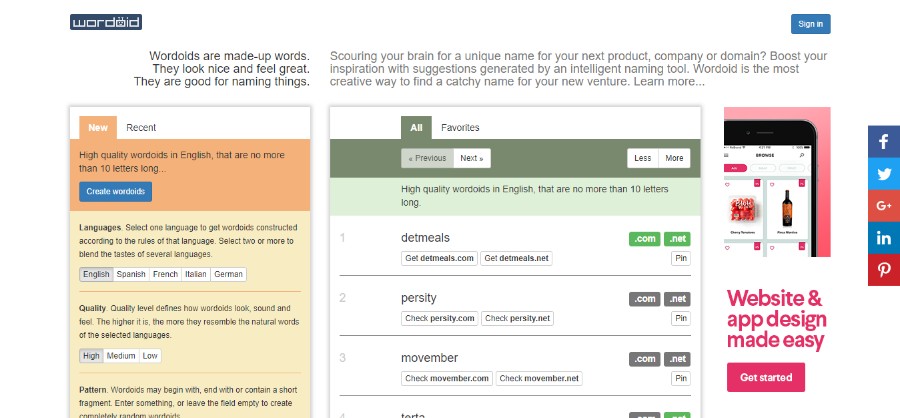
Wordoid
Wordoid is an amazing tool for creating all kinds of cool blog names; from travel blog names to lifestyle blog names. This name generator is based on phonetics and it coins the names that can’t be found in the pages of a classic dictionary. Which is not a bad thing if you are looking to build a brand and searching for a name that immediately stands out from the crowd.
You have 5 choices to make in Wordoid:
- Languages: You can select one or more languages and Wordoid will create new words based on those languages’ rules.
- Quality Level: There are 3 quality levels available in Wordoid; low, medium, and high. They will determine how similar or natural the words sound in relation to the selected language(s).
- Pattern: You can either enter a short fragment or not include it by leaving that field blank. If you decide to leave the field blank, the name will be created randomly. If you enter the fragment, it will be included in the name and you can choose whether you want it to appear at the beginning, ending, or in the middle.
- Wordoid Length: You can choose the length of the generated name and it can be anywhere between 5 and 15 letters. However, keep in mind that shorter names are often catchier and easier to remember.
- Domain Names: You are given the choice of either showing or hiding the generated name with .net and .com names availability. By selecting “show”, the site will show whether the name is available and where.
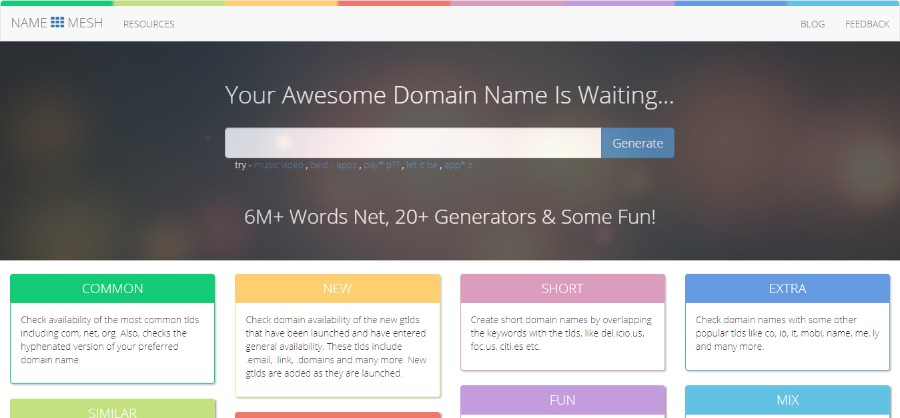
Name Mesh
If you don’t know how to name your blog, try using Name Mesh – a tool that will offer you a variety of suggestions based on your targeted words. You will get a number of different suggestions including the common short domains, fun names, SEO-focused names, mix suggestions etc.
Some of the best features of Name Mesh include:
- Each domain is marked with either red for not available or green for available. You can also automatically hide the unavailable options.
- Set a maximum character length for your blog name
- Check the domain name’s social availability on both Twitter and Facebook.
• Additional extensions such as .com, .co, .net and .io can be turned on or off. - Check the new generic top level domains (gtlds) that are generally available, for example, .link, .email, .domains etc.
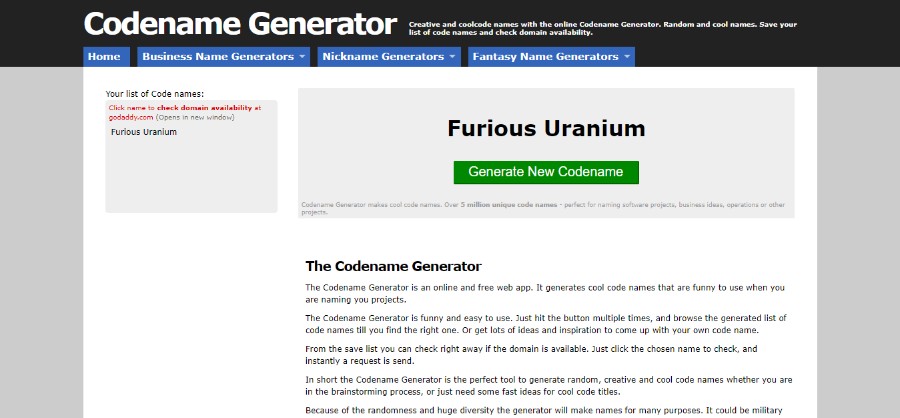
Online Generator
With an online generator, you can create all kinds of names for all kinds of purposes. Best blog names, food blog names, cute blog names, cool blog names, clever blog names, and basically all other kinds of good blog names can be created with this creative business name generator.
The online generator serves many purposes; it can be the last name generator, a DND name generator, YouTube name generator, demon name generator, country name generator etc.
However, if naming a blog is what you want to do, you should head to the Codename Generator. This tool combines nouns, verbs, and adjectives using random algorithms. As a result, you will get a number of naming options, some of the suitable, some not suitable, and it will be up to you to choose the ones that you like.
You can keep hitting the button and generating new names for as long as you want and once you find the name you like, you can check its availability right away.
Ending thoughts on these blog name generator ideas
How to name a blog?
This question should not be taken lightly because once you choose the name for your blog, you will be stuck with it for as long as the blog exists. However, coming up with a blog name is not easy, especially if you want to create a unique name that immediately stands out from the crowd.
Luckily, the right blog name generator will offer you a number of blog name ideas in a matter of minutes. In this article, you might find just the one catchy website name generator you’ve been looking for.
The next step, though? Now you have to create a blog, promote it, and get visitors. Good luck!
We hope that you enjoyed this article created by our team at Amelia, probably the best appointment scheduling plugin for WordPress.
You should check out this one about WordPress calendar plugin options.
We also wrote about a few related subjects like how to create a WordPress booking system, booking plugins examples, alternatives to the Acuity scheduling WordPress plugin, alternatives to Easy Appointments, lawyer WordPress theme examples, barbershop websites, and WordPress schedule plugins.
Paul Rand once said: “Design is so simple. That’s why it is so complicated.” And he was right. That is exactly one needs a great UX designer portfolio.
You might have already mastered all the UX design techniques and skills, but the question remains how you can demonstrate all your knowledge to potential clients. Experienced UX designers know that a flawless methodology and problem-solving proficiency have to be put on the spot. The easiest way to do that is by designing a UX designer portfolio.
The best portfolio websites for UX designers don’t show off what the designers can do. Instead, they focus on the process and illustrate the process of using design to solve people’s problems.
A UX portfolio can focus on the overall UX design or on one of its many fields and roles such as UX researcher, interaction designer, experience strategist, or information architect, and experience strategist. All of these roles are equally important and contribute in their own unique way to the design.
Table of Contents
Portfolio Questions Every UX Designer Has to Answer
– What Type of UX Designer Am I?
– What Do I Do in the Field of UX Design?
– What Are My Relevant UX-related Skills?
– How Do I Want to Use My UX Design Skills?
Show and Tell – Practical Design Tips for UX Portfolios
– Present the Design Process with Visual Simplicity
– Write Clear Project Summaries to Engage Portfolio Visitors
– Showcase Your Ability to Collaborate with Others
– Include ONLY Your Best Work
– Build Trust with Stakeholder Testimonials
Free Online Portfolio Websites To Create Perfect UX/UI Design Portfolios
Portfolio Questions Every UX Designer Has to Answer
There is a specific set of questions that every UX design portfolio should answer. When creating their UX portfolios, the designers should not try to present all of their work in one place. Instead, they should focus on the skills they possess, the process they use, and the kinds of projects they specialize in.
They should choose the projects that are recent, specific, and outstanding. The best UX portfolios present those projects as a process which means including the UX design steps from beginning to end.
That being said, every designer portfolio should answer a set of specific questions that the clients want to know the answers to.
When it comes to creating the best UX design portfolios, those questions are:
What Type of UX Designer Am I?

You might have worked on a lot of different projects in the past. You might have had several job titles and you even might have been mislabeled by them. However, when you decide to design portfolios, it’s time to take a step back and look at the bigger picture.
Evaluate your skills, what you do, and how you do it. Uncover the patterns that are the foundation of your own way of problem-solving and build your UX designer identity. Then, of course, build your UI designer portfolio around that.
If you still aren’t sure how to get to the right answer to this question, here are some minor questions that might help you:
- What are the recurring steps of my UX design process?
- What methods do I use to conduct research, and what do I do with my findings?
- Are there problem-solving approaches that I value above others?
- How did I arrive at this point in my UX design career and what kind of relevant experience do I really have?
*Pro-tip: When you know the answers to all of these questions, try to summarize them in a single sentence and display it on your UX design portfolio homepage.
What Do I Do in the Field of UX Design?
Once you know exactly how your problem-solving process works, you should try and focus on the specifics of your UX designer identity.
Start by asking yourself these questions:
- Am I a UX researcher or designer?
- Am I a UX generalist? Can I switch between UX research and design easily?
- Am I a specialist? Is there a specific UX research or design task that I excel at that I should focus on?
- Do my skills reach into UI design and visual design?
- Do I have the ability, experience, and desire to manage a team of UX professionals?
Once you answer these questions, it will be easier for you to determine which projects to include in your UX designer website.
For example, if you see yourself as an interaction designer, your portfolio designs probably shouldn’t be built around the projects in the niche of ethnographic research.
What Are My Relevant UX-related Skills?

The best UX designer portfolio isn’t the one with a huge list of your relevant skills. It turns out that the visitors care very little about that.
If you really want to promote your UX design skills and abilities, you should do it by presenting the methods you use, the problems you have solved, and the overall design process. Let your projects be the lens through which you will put your strongest skills in the spotlight.
Start by asking yourself the following questions:
- What did I contribute to this project at each phase in the UX design process?
- What tools and techniques did I use to make these contributions?
- Did I create or help implement a strategy that had a major impact on the end product?
- Was I involved in early client talks or crafting the project proposal?
- Were there any major obstacles that required me to perform tasks outside of my normal area of expertise?
Don’t sell yourself short, but don’t oversell your skills either. Try to objectively evaluate your involvement in the past projects and focus on your contribution.
*Pro-tip: Some UX designers include a “Skills Used” summary for the projects they include in their UI designer portfolios. If you want to do this, keep in mind that listing too many skills isn’t as effective as highlighting the most important ones that fit within the overall framework of your UX design process.
How Do I Want to Use My UX Design Skills?
Envisioning the desired career path can be a difficult thing for a young UX designer. However, with each successful project, the idea becomes clearer. It is only a matter of experience for a designer to decide which path to take – and then include it in their best portfolio sites.
Through the UX designer portfolio examples that you decide to include in the design, you should tell your own UX designer story. Let the clients know about the kinds of projects and people you like to work with, as well as the industry you feel most comfortable with.
For example, if you a specific goal of becoming a user researcher for digital products that impact the world of collegiate sports, your portfolio should make it clear.
If you still aren’t sure where you stand on that, ask yourself the following question:
- What are the top two industries I’d like to work in?
- Do I have projects or past experience that will help me land a job in my preferred industry?
- What kind of working pace do I enjoy? Am I ok with long hours?
- Do I want to freelance? Work with startups? Land a corporate career?
- Is there an organization or cause that I want my work to impact?
- How much do I want to be paid?
- Where do I want to live? Do I want to work remotely?
It’s not easy to have clear answers to all these questions, but once you do, it will be much easier to focus on a clear goal. Take all these things into consideration and plan a UX career that aligns with your ambitions.
Show and Tell – Practical Design Tips for UX Portfolios
Good UX designer portfolio websites occupy the visitors’ attention. The best design portfolios, on the other hand, take advantage of every single pixel on the site to present the designer’s work in the best way.
One thing to always keep in mind is that you have to create a top-notch user experience. You are a designer and now you are designing your own website – and it has to be one of the best design portfolio websites you have ever seen.
Everything about your UX design portfolio has to say that you are an outstanding designer. With that in mind, portfolios like professional projects, and incorporate the following design tips:
Create Case Studies to Present your Design Process

Everybody loves a great UX case study, so why not create case studies for the clients you’ve worked with.
- Present your User Experience process in a clean and simple way. This includes sketches, wireframes, user journey maps, prototypes, and more.
- Avoid using complicated animations or unconventional page layouts because they can distract visitors from your work.
- It’s ok to show glamour shots of a final product, but keep in mind that the story behind the product is much more important. The clients want to understand the process that helped you get to the final products rather than just seeing the product itself.
High-Level Summaries to Engage Portfolio Visitors

- Write a clear summary of each project in your UX designer portfolio.
- Define the problem and present various solutions that were explored.
- Project summaries’ purpose is to explain in a simple manner how you delivered beneficial results.
Showcase Your Ability to Collaborate with Others
- It is useful to present examples of work where you worked well with other design and development professionals.
- Highlight your experience working with C-Suite (if you have any)
- If you’ve managed a product team or a group of remote workers, make note of it.
Include ONLY Your Best Work

- Take a good look at your work and discard everything that is less than excellent
- Self-editing can be very hard when you are a creative professional, but keep in mind that the visitors don’t need or want to see every project you’ve ever completed.
- Include the recent projects because your working style has probably changed over the years
- Show your best, and make sure there isn’t anything that contradicts your normal UX design process.
Build Trust with Stakeholder Testimonials
- One of the most useful things for designers to include in their UI designer portfolio is the stakeholder testimonials. A short 1-2 sentence testimonial can get you a long way as it inspires trust in potential If possible, include a headshot in every testimonial to gain additional credibility.
- Keep in mind that the testimonials you use have to be relevant to the kind of UX clients you want to attract.
Best UX Design Portfolio Ideas for Your Inspiration
Back in the day, having a simple resume was all it took to attract new clients. However, with the evolution of technology and with more and more people working online, every creative professional can benefit from having a cool portfolio website.
In recent years, UX design portfolios have played a key role for the designers in attracting new clients and applying for jobs. But where do you start and how do you create an outstanding UI UX designer portfolio? Let’s take a look at some of the best examples:
Alexander Kirov

Alexander is a full-stack product designer with years of experience in visual and interaction design, capable of crafting world-class products from scratch. He leads the design of software products and platforms that are used and loved by millions worldwide.
Adithya Holehonnur

This is another great example of a UX design portfolio. Adithya is a software engineer turned digital experience designer.
Zhiya

She is a product designer who combines the user-centric approach with strong and appealing visual designs to create a delightful and consistent experience.
Sahil Khoja

Sahil is a student at Cornell, previously a product design intern at Instagram.
Yannick Zanfack

Take a look at this UX design portfolio. Yannick is a Kleiner Perkins Design Fellow and a current Product Design Intern @ Nextdoor.
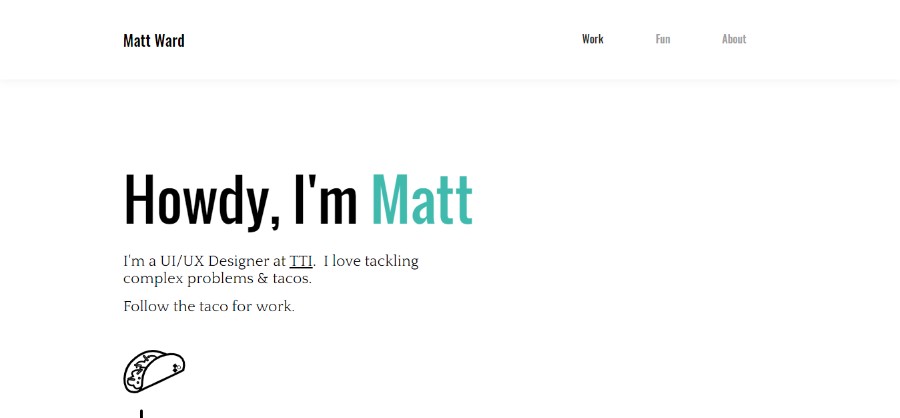
Matt Ward

Matt is a UI/UX Designer at TTI. He loves designing and tacos.
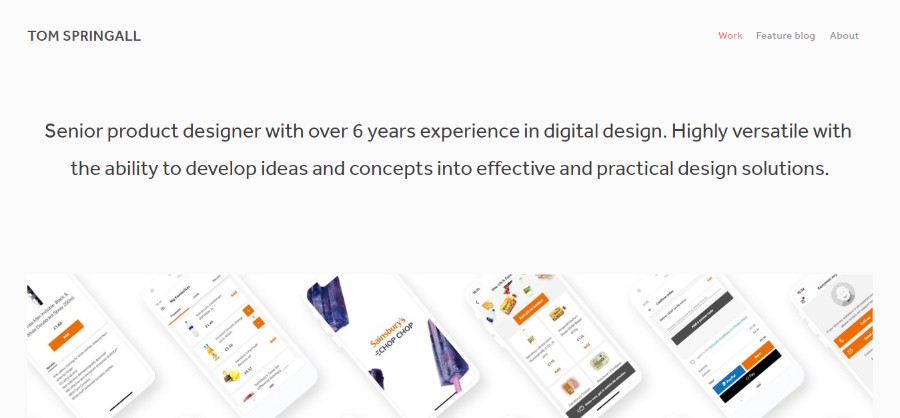
Tom Springal

Senior product designer with over 6 years of experience in digital design. Highly versatile with the ability to develop ideas and concepts into effective and practical design solutions.
Tiffany Wu

Tiffany Wu is a UX Designer passionate about bridging gaps between people and their goals.
Shao-Jo Lin

A product designer who blends strategy and design to create products and brands that are viable and desirable.
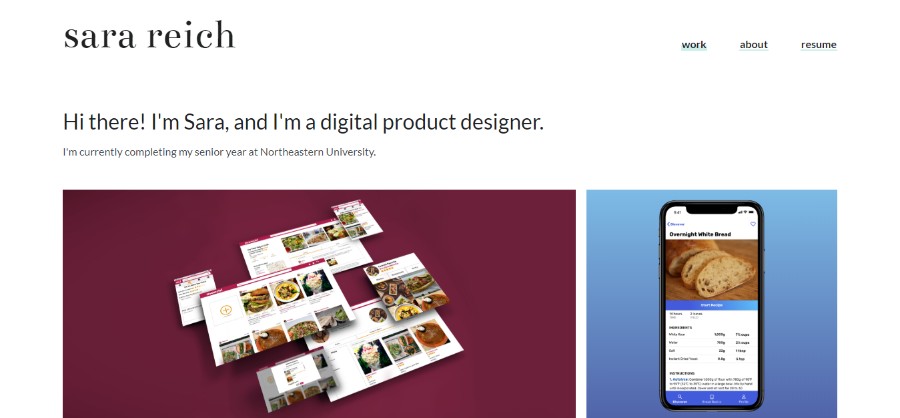
Sara Reich

Sara is a digital product designer. She is currently completing her senior year at Northeastern University. Check out her UX design portfolio.
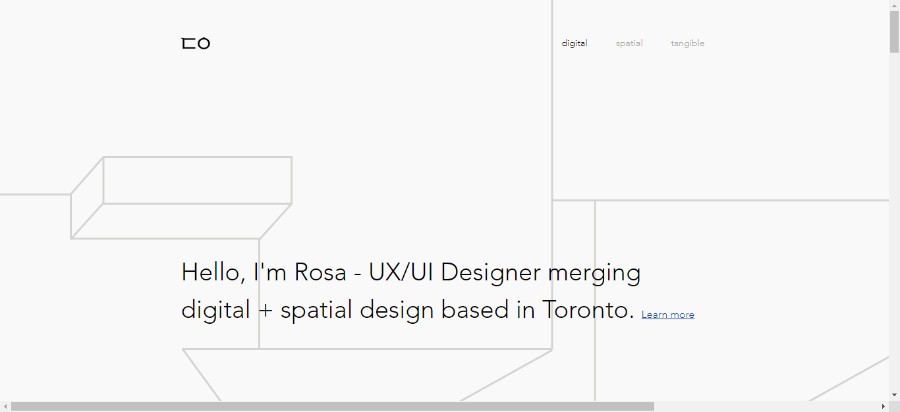
Rosa Youn

Rosa is a UX/UI Designer merging digital + spatial design based in Toronto.
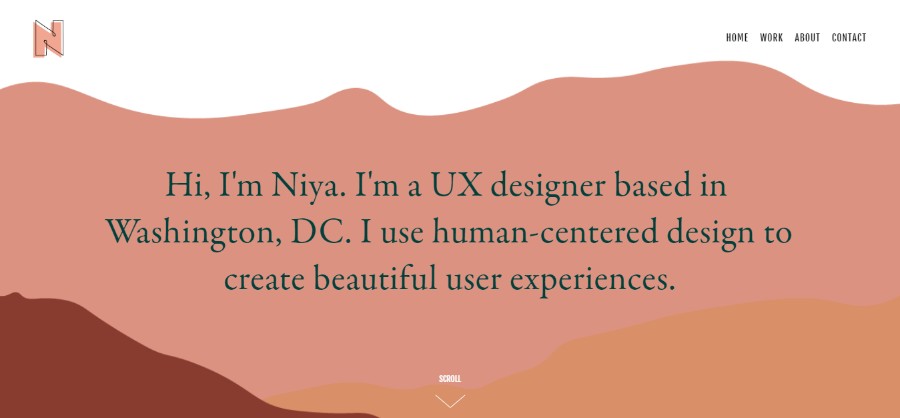
Niya Watkins

Niya is a freelance UX designer based in Washington, DC. She has a passion for creating user experiences that are seamless and impactful.
NAYOUNG HEO

Nayoung Heo (Na) is a visual designer from the Bay Area, California. She is a recent graduate of the School of the Art Institute of Chicago and currently works as a designer at Digital Kitchen. Her designs are characterized as complex, systematic, and playful.
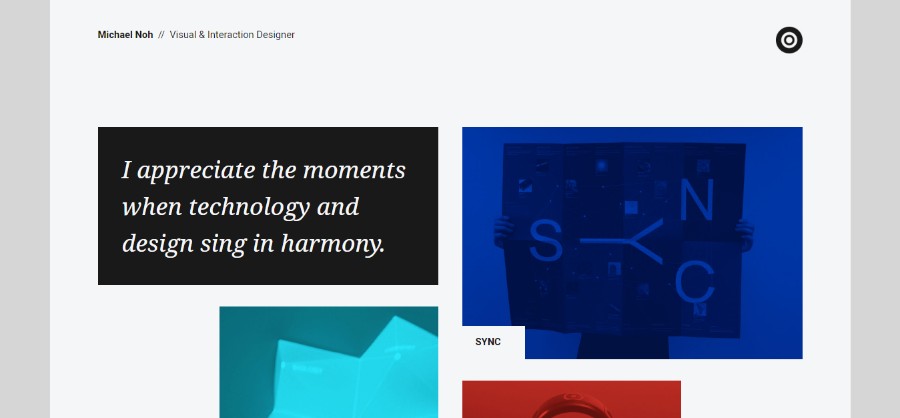
Michael Noh

Michael is a visual and interaction designer. He appreciates the moments when technology and design sing in harmony. His UX designer portfolio is colorful and attention-grabbing.
Matthew Farmer

Matthew is a Visual Communication Design and Informatics student at UW Seattle.
Luke Guilford

Like is a designer based in Auckland, New Zealand. His practice is driven by the intersection of pure graphic design and its application to digital mediums.
Luciano Infanti

Luciano is a newbie UX Designer currently majoring in Economics at USP. He is a self-taught designer with infinite curiosity.
Kritika

Next up, the UX designer portfolio from an Interaction Designer and Illustrator from San Francisco. She just completed her Interaction Design Residency at Y Combinator Research. Previously, a design and a social entrepreneur at Konspire and Banana House.
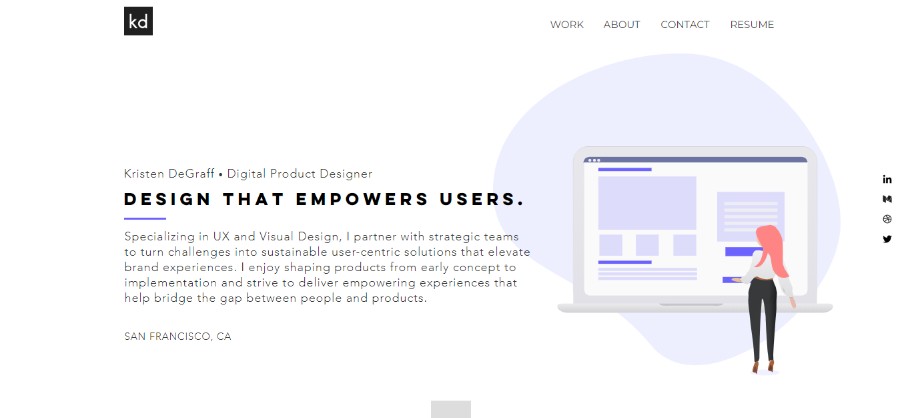
Kristen DeGraff

Specializing in UX and Visual Design, she partners with strategic teams to turn challenges into sustainable user-centric solutions that elevate brand experiences.
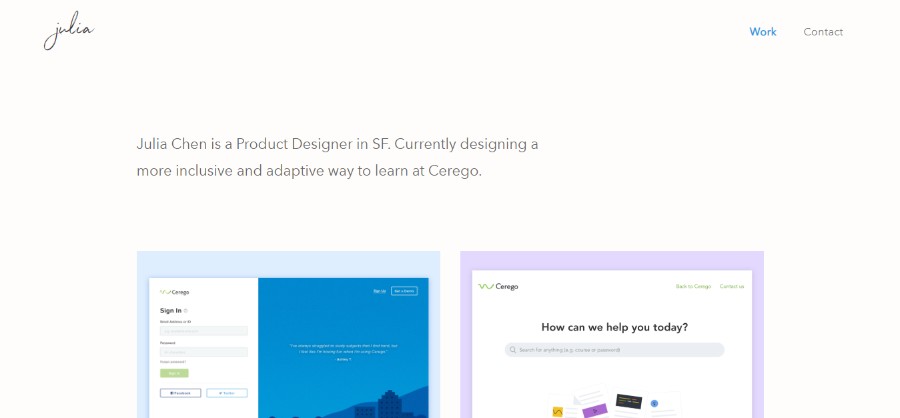
Julia Chen

Julia Chen is a Product Designer in SF. Currently designing a more inclusive and adaptive way to learn at Cerego.
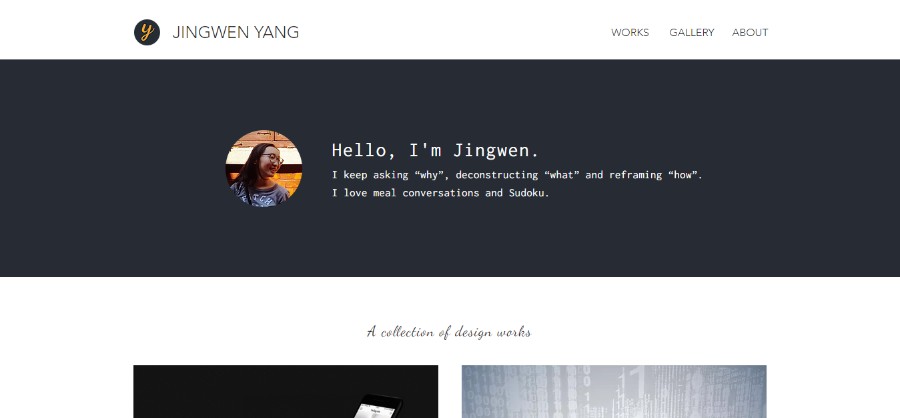
Jingwen Yang

Jingwen hopes to bring more desirable technology experiences to end-users and create value for organizations. She studied industrial design at Tongji University in Shanghai and dug deeper into design research and strategy at IIT Institute of Design in Chicago.
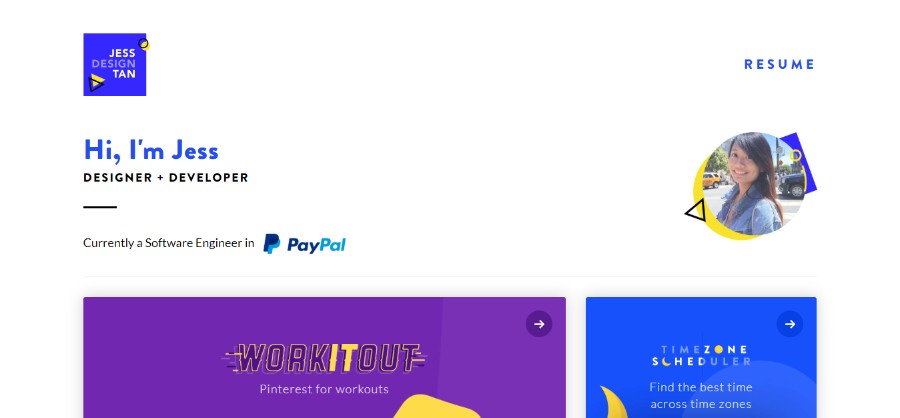
Jess Design Tan

Jess is currently employed as a software engineer in PayPal.
Ismael Barry

He is a product designer passionate about serving people by solving their needs and understanding the gravity of those decisions as they impact our world.
Hyewonson

Hyewon is an impact-driven designer who cares about designing efficient and enjoyable products for users. Most recently, she was a UX Design intern at Google and had an amazing time building innovative features for enterprise customers.
Tim Householter

Tim is a versatile designer who loves to build identities, websites, & visual experiences.
Marko Cvijetic

Marko is a Copenhagen-based designer specialized in branding, web design, and creative consulting. My goal is to help brands build authenticity, clarity, and purpose through design.
Hiroo Aoyama

Hiroo Aoyama is an incoming product design intern at Facebook.
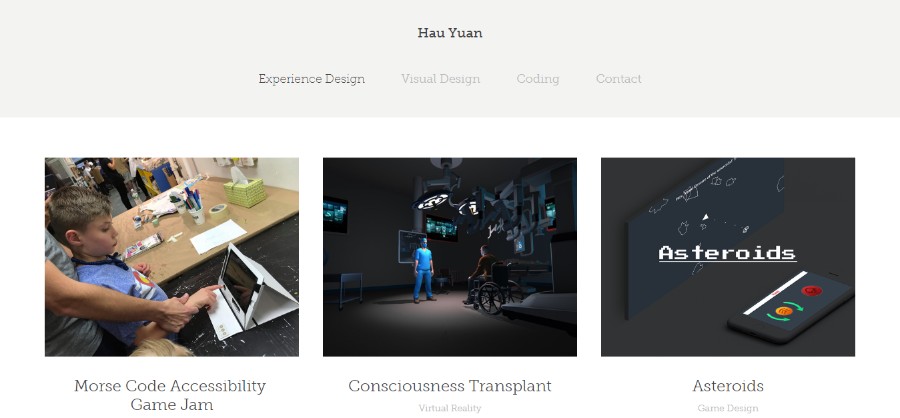
Hau Yuan

Hau Yuan is a UX Design Intern at Google.
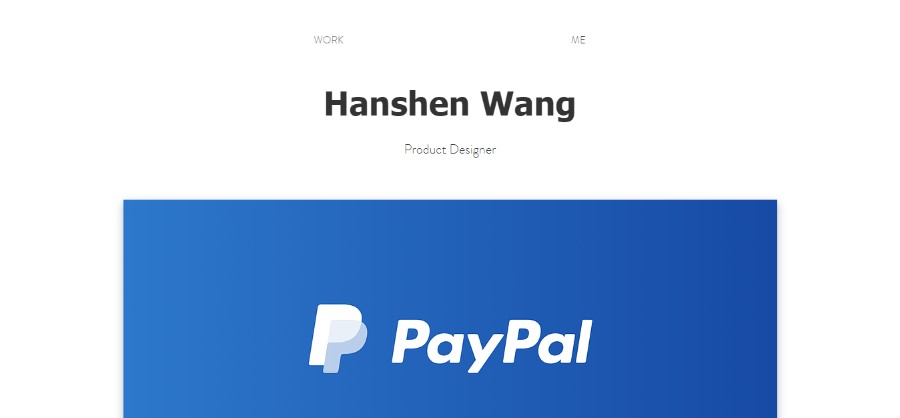
Hanshen Wang

Designer with a big heart for innovation and a delicate mind of craftspersonship. He is currently working at Michigan Medicine as a UX Designer for the Research Application and Advanced Computing unit. He will join the Next Generation Commerce team at PayPal as a full-time Product Designer in 2019.
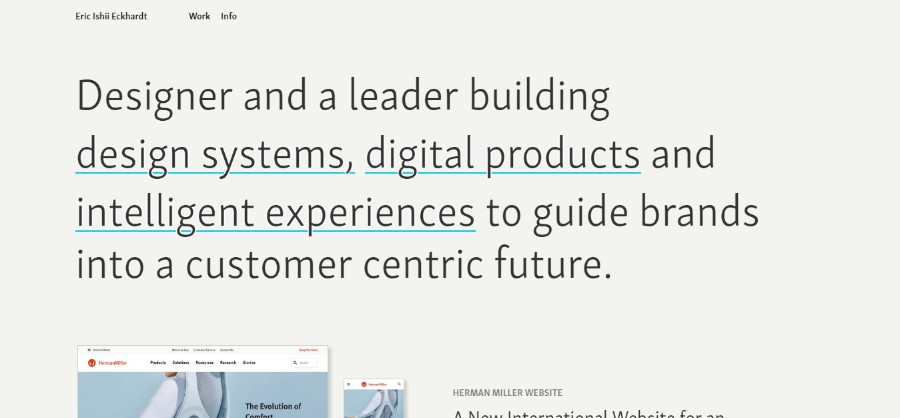
Eric Ishii-Eckhardt

Designer and a leader building design systems, digital products, and intelligent experiences to guide brands into a customer-centric future.
Free Online Portfolio Websites to Create the Perfect UX/UI Design Portfolios
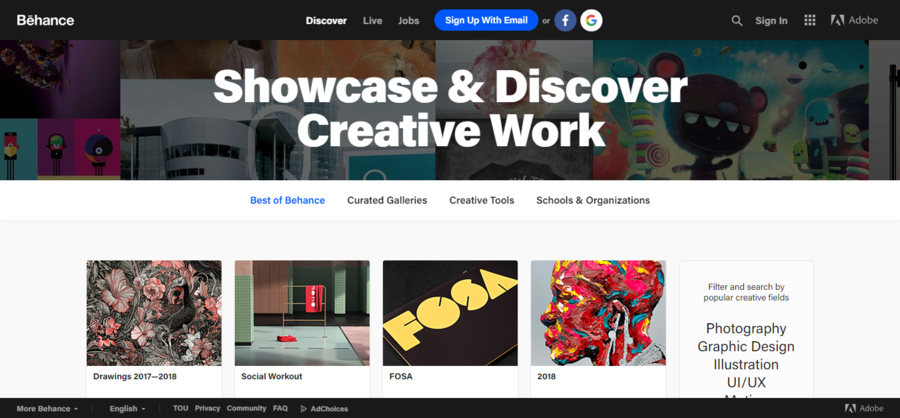
Behance (Free)
Behance is an open-source website used by millions of UX/UI designers who want to easily create great portfolio websites. Behance is intuitive and easy to use and it is one of the favorite websites for creating the best portfolios.
It is equally popular among UX designers, artists, photographers, as well as the interviewers, recruiters, and hiring managers searching for new talents. Some of the best UX portfolios have been created thanks to Behance.
Dribbble (Free)
Dribbble is another free online portfolio website popular among UX/UI designers and in many ways, it is similar to Behance.
With this website, you can easily create a free account and share small screenshots of your designing processes, design drafts, interactive prototypes, app design concepts, and more designs.
What makes this website special is that it was tailored specifically for the designers in order to help them present their work in the best way possible.
Coroflot
Coroflot may not be as famous as Behance and Dribbble, but that doesn’t mean that this website isn’t worth checking out.
With over 2 million images for over 150,000 creatives published, Coroflot is without a doubt a great platform for building amazing interaction design portfolios.
It has an amazing job board which is basically a platform specifically targeted for the hiring needs of companies, which makes it really stand out from the competition. So if you are searching for the best UX design, this one probably deserves a chance.
Adobe Portfolio (Free)
Adobe Portfolio is of the free tools included in paid Adobe Creative Cloud plans. It will help you create a beautiful product design portfolio quickly and easily while it also offers a free Creative Cloud subscription service.
In addition to that, since Adobe is one of the sponsors of Behance, Adobe Portfolio allows designers to synchronize design updates to Behance for free of charge.
Ending thoughts on making the best UX designer portfolio website
Every UX designer out there could benefit from having a well-designed UX designer portfolio. However, not everybody knows how to build one in a way that represents their work the best.
The most important thing to keep in mind is that the process needs to be kept at the forefront.
This way, the potential clients will have a better chance of understanding who you are as a designer and whether or not your work can help them solve their problems.
We hope that you enjoyed this article created by our team at Amelia, probably the best appointment scheduling plugin for WordPress.
You should check out this one on affordance in web design.
We also wrote about a few related subjects like how to become a UX designer, persona templates, UAT testing, User Interface design principles, and web usability.