According to specialists in design all around the world, this industry doesn’t rely on looks alone. In order to create a product that is both pleasing to the eye and highly functional, you need to follow a set of rules and principles. Designers that only focus on how their projects look will fail when usability is brought to the table. Instead, they should be able to add value to their designs and make them easy to interact with by applying time-tested guidelines.
The same goes for user interface design, where looks are just a small part of the process. The interface that a user interacts with is the most important part of a software product, and a poorly designed UI could lead to the failure of the product in its entirety. This is why all designers should follow some user interface design principles. These are several concepts that apply to all projects and could turn a project from a failure to success with only a few small adjustments. Learn below more about this topic in this article created by our team at Amelia (the best booking plugin for WordPress).
What Are the Basics of User Interface Design?
User interface (UI) design refers to creating the interface that people use when they interact with a software product. The aspects that are usually emphasized when creating a user interface are visual-oriented, but the UI design process involves more than just creating an aesthetically pleasing experience for the user. It should also be intuitive to use and highly responsive.
A user interface designer must know from the very beginning what users might want to do on a website and which elements are necessary for smooth interaction. Of course, in order to achieve a satisfactory result, user interface designers need to follow a set of principles regardless of the specific project. Using these principles, they can more easily encourage users to perform various actions within the interface. UI design combines interaction and visual design, along with some principles from information architecture.
The interface elements that designers must come up with include:
- Input controls
- Navigational & informational components
- Containers
A Short List of User Interface Design Principles
Make the interface clear
An interface that looks too complex will only confuse users instead of guiding them through the possibilities they have. This is one of the most important user interface design principles and it applies to every project you will ever work on. Keep everything simple and uncluttered on the user-facing side, even though the project might be large and complex behind-the-scenes. Avoid using elements that are not essential to the current workflow and always use labels to separate and clearly identify every option. Offering users clarity and simplicity is a surefire way to keep users engaged with the interaction process at hand.
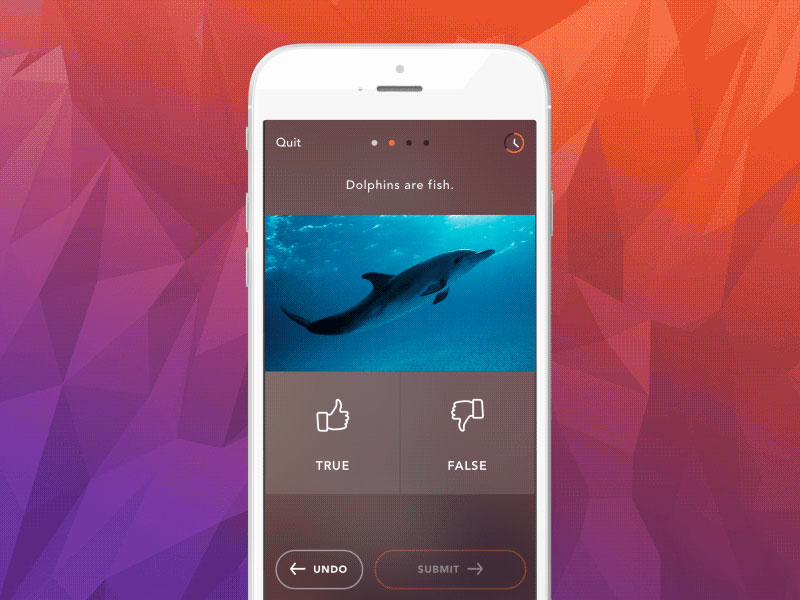
Encourage interaction
The one main purpose that interfaces embody is to invite users to interact with them; to use them. Without doing this, an interface is absolutely useless. Make sure to keep elements that are not helping users or not adding any value to the interface away from your design. Instead of only focusing on how the interface looks from the point of view of art and aesthetics, try to make it easy to use (if not a joy to use) as well as beautiful. In short, always strive to find a balance between ‘aesthetic’ and ‘utilitarian’.
Catch and maintain attention
In a world where everything happens on the run, you need to learn how to stir interest and maintain the users’ attention. Inspiring people to invest their time into using an interface can be complicated, but the good news is that if all the principles listed throughout this article are adhered to, maintaining the user’s interest should come naturally. Honor attention by staying away from elements that can be considered distractions.
Make it familiar
In software interface design, you should take into account that not all users are as tech-savvy as you may believe. In fact, some of the users that encounter the interface you design might have nothing to do with technology at all. This is why you want to make it intuitive and familiar to as many people as possible, regardless of their background. People who see familiar things are more likely to stay and interact with the interface. Instead of reinventing the wheel, stick with solutions that people are already used to. Use conventional layouts and, if you can’t help but be unique, add your owns park of originality through the visuals instead.
Be efficient with your design
If users start engaging with the interface you designed, and they lose progress, or they encounter some error, they will be disappointed with it and won’t return. User interface design principles rely on efficiency, and if you overlook this factor you won’t have happy users. Figure out what the most repeated action on your interface is and make it as effective as possible. The whole purpose is to make it streamlined and error-free.
Make users feel in control

A good interface should make users feel like they are in control. An interface that seems complicated and gives no sense of mastery to those who use it is a failed one and is a result of not following one of the most basic principles of interface design: the user must feel that they are using the product, instead of the other way round.
Actions should be reversible
As mentioned before, users get frustrated when they lose all the progress they have on an interface. To avoid that, make the actions easy to backtrack. This means that you shouldbe able to revert an action to a previous state. Actions that are easy to undo encourage a sense of exploration and people will thus spend more time on the interface. Not all actions need to be reversible, but the important ones should be.
Cognitive load should be reduced
Cognitive load refers to how much mental processing is required to understand a certain thing;in this case, the user interface. The principles of UI design state that designers need to keep the cognitive load as reduced as possible because,otherwise,users think too hard about what’s happening instead of truly enjoying the experience. In today’s world, users are not willing to spend as much attention ona software product and they are quick to abandon ship when it comes to deciding whether it is worth a second visit or not.
Consistent interfaces are the best

The definition of an intuitive user interface hinges on how consistent it is. Without consistency, your user interface design will fail because people crave stability and order in an interface, not chaos. A consistent interface is one that is easy to learn and remember, and which produces predictable results. To easily apply this user interface design principle, make sure that users can transfer their knowledge about other user interfaces to your own. Some elements and patterns should always stay the same.
Prevent errors at all costs
All designers should think at least two steps in the future to prevent any unexpected errors from appearing down the line. This is particularly true for user interface designers, who need to optimize the overall experience that people have when they use a software product, regardless of its type. Users that stumble upon errors won’t be pleased with the experience, and they are very likely to leave the interface immediately. To avoid that, prevent errors from appearing and learn how to adapt to the unexpected – if an error can be hidden away from the user while the interface figures out what’s wrong and adapts on its own, all the better.
Final remarks on user interface design principles
Considering all of the information listed above, it is rather obvious that user interface design is not easy to handle. To make your users happy (and keep them happy), you will need to follow all these user interface design principles as closely as possible. People nowadays are very picky with the software products they use, and they are not forgiving when a small error, bug, or other stumbling block appears in their path. As a user interface designer, you need to figure out the best way to intertwine all these principles into the best outcome and keep practicing your craft with these factors in mind.
If you enjoyed reading this article on User Interface design principles, you should check out this one on web usability.
We also wrote about a few related subjects like persona templates, UAT testing, affordance, how to become a UX designer and UX designer portfolio.