Websites come in various shapes, sizes, and functionalities, each designed to serve different purposes. When it comes to website development, one fundamental distinction that arises is static vs. dynamic websites.
Static websites are ones that are fixed and display the same content for every user, usually written exclusively in HTML. A dynamic website, on the other hand, is one that can display different content and provide user interaction, by making use of advanced programming and databases in addition to HTML. As you can tell, static websites are easier to create, while dynamic websites require more work.
In this article, we will delve deeper into the differences between static and dynamic websites, exploring their distinct characteristics, benefits, and limitations. By understanding the advantages and drawbacks of each approach, businesses, developers, and website owners can make informed choices that align with their specific needs and goals.
So, whether you’re considering building a new website, revamping an existing one, or simply curious about the intricacies of web development, join us as we navigate the static vs dynamic website debate and unravel the key distinctions that shape the digital experiences we encounter on the world wide web.
What Is a Static Website?

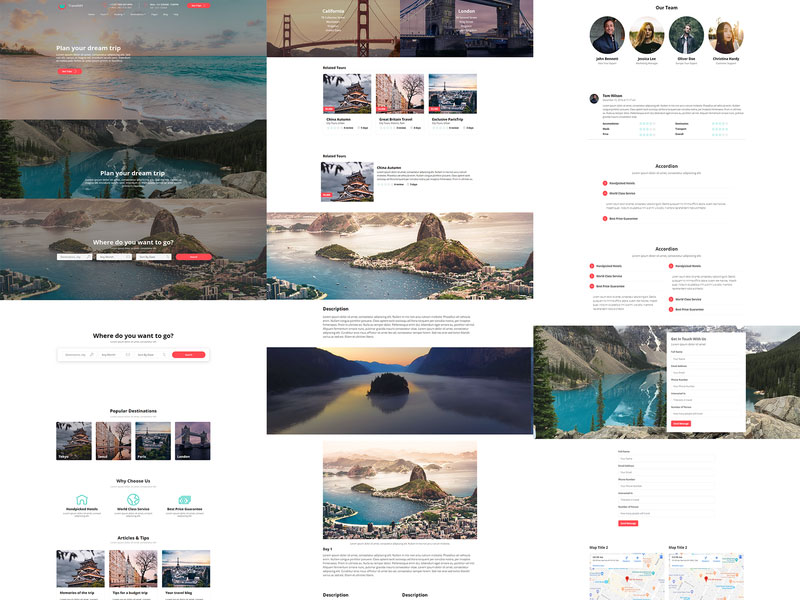
A static website, as the name implies, consists of fixed, unchanging content that remains the same for every user and every visit. Static websites are typically built using HTML and CSS in simple text editors like Notepad. The content is manually coded into individual web pages that have a specific layout. Such websites are ideal for displaying simple, straightforward information without requiring frequent updates or personalized user interactions.
If you need a single-page website or one that has up to three pages, opting for a static instead of a dynamic website is the proper choice. Building it doesn’t take as much time or effort as with dynamic websites. And even if the pages of your website must look different, you can easily duplicate the HTML code on each of these pages, containing the necessary changes.
Even though the website will display the same thing with no intricate navigation details, static websites don’t need to feature just plain text. In fact, you can use various multimedia elements and videos. An HTML website can look beautiful, but the page’s source code won’t change, no matter what actions a user takes on it.
Advantages of a static website vs a dynamic website
Static websites offer several advantages that make them suitable for certain types of projects and requirements. Here are some key advantages of static websites:
Simplicity and speed
Static websites are built using HTML and CSS, resulting in lightweight and uncomplicated code. Since there is no need for server-side processing or database queries, static websites load quickly and efficiently. This simplicity also makes them easier to develop, deploy, and maintain.
Cost-effectiveness
Static websites are often more cost-effective to develop and host compared to dynamic websites. As they require fewer resources, such as server-side technologies or databases, the hosting expenses are generally lower. Additionally, the development process can be more straightforward, reducing overall costs for businesses or individuals.
Security
Static websites are inherently more secure since there is no server-side scripting or database connectivity involved, as with dynamic websites. With fewer points of vulnerability, static websites are less prone to hacking attempts or malicious attacks. They offer a reduced risk of security breaches, making them an attractive option for websites that primarily provide informational content.
Reliability and stability
Since static websites don’t rely on external data sources or complex functionalities, they tend to be highly reliable and stable. The content remains consistent across all visits and users, ensuring a consistent browsing experience. Static websites are less susceptible to errors or technical glitches that may occur with dynamic websites, resulting in increased uptime and a smoother user experience.
Search Engine Optimization (SEO) benefits
Static websites are often more SEO-friendly due to their simplicity and structure. Search engine crawlers can easily navigate and index the content, leading to better visibility in search engine results. Moreover, with static websites, developers have complete control over meta tags, headings, and other SEO elements, allowing for precise optimization.
Hosting flexibility
Static websites can be hosted on a variety of platforms, including simple shared hosting, content delivery networks (CDNs), or cloud storage services. This flexibility provides options for choosing the most suitable hosting solution based on budget, traffic volume, and specific requirements.
Static website disadvantages
While static websites offer certain advantages, they also come with a few limitations. Here are some of the common drawbacks of static websites:
Limited interactivity
Static websites lack the interactive features and functionalities that dynamic websites can provide. Since the content is fixed and doesn’t change based on user input or real-time data, interactions such as user-generated content, personalized recommendations, or dynamic forms are challenging to implement. This limitation may restrict the level of engagement and interactivity that a website can offer to its visitors.
Manual updates
Updating content on a static website requires manual editing and uploading of individual web pages. As the website grows in size or complexity, this process can become time-consuming and prone to errors. Regular maintenance, such as adding new pages, modifying existing content, or updating images, requires direct manipulation of HTML and CSS code, which may not be feasible for individuals without technical expertise.
Lack of scalability
Static websites may face scalability challenges, particularly when it comes to managing large amounts of content or handling high levels of user traffic. As every web page is a separate file, managing and organizing content can become cumbersome and less efficient. Additionally, as traffic increases, static websites may struggle to handle concurrent requests, leading to slower load times or potential downtime.
Limited content management
Without a content management system (CMS) or a database-driven backend, updating and managing content on a static website can be challenging. Collaboration among multiple contributors becomes more complex since each change requires manual editing of the HTML files. As a result, content management tasks, such as version control, content scheduling, or user permissions, may be more difficult to handle compared to dynamic websites with built-in CMS functionalities.
Dynamic data handling
Static websites are not suited for applications that require real-time data processing or frequent updates. Industries like e-commerce, social media, or news platforms often rely on dynamic content that changes rapidly based on user actions or external data sources. Static websites are ill-equipped to handle such scenarios, as their content is predetermined and not updated in real time.
What Is a Dynamic Website?

Compared to static websites, which are purely informational, a dynamic website is more functional. It allows users to interact with the information on the page. The result? More interactive and personalized user experience.
Static websites use only client-side HTML and CSS code while dynamic websites rely on both client-side and server-side scripting languages such as JavaScript, PHP, ASP, or Python, coupled with databases that store and retrieve information. When a user accesses a dynamic website, the site can be changed through code that is run in the browser and/or on the server. The end result is the same as that on a static website: an HTML page displayed on the web browser.
To generate dynamic content, such websites use a combination of server-side and client-side scripting. Client-side scripting refers to code that is executed by the browser, usually with JavaScript. Meanwhile, server-side scripting refers to code that is executed by the server (before the content is sent to the user’s browser).
The greatest difference between a static and dynamic website is that a dynamic website generates content on the fly, tailoring it based on user input or other factors and providing a more engaging and adaptive browsing experience. It allows for user registrations, content management systems, e-commerce functionalities, and more.
Advantages of a dynamic website vs a static website
Dynamic websites offer several advantages that make them suitable for various types of projects and requirements. Here are some key advantages of dynamic websites:
Interactive and personalized user experience
Dynamic websites allow for interactive features and personalized user experiences. Through user registrations, login systems, and user profiles, dynamic websites can offer customized content, recommendations, and tailored functionalities based on individual user preferences and behavior. This interactivity enhances user engagement and satisfaction.
Real-time updates
With dynamic websites, content updates, and changes can be made in real time. Website owners or administrators can easily add, edit, or remove content using content management systems (CMS). This flexibility ensures that the website’s information, products, or services remain up-to-date, providing visitors with the latest and most relevant content.
Database integration
Dynamic websites can leverage databases to store and retrieve data, enabling dynamic content generation. This database integration allows for efficient management of large amounts of data, such as product listings, user profiles, or blog posts. The ability to query and retrieve specific data on-demand enhances the website’s functionality and makes it easier to organize and access information.
Content Management Systems (CMS)
Dynamic websites often incorporate CMS platforms that simplify content management. CMS provides user-friendly interfaces for website owners to create, edit, and publish content without the need for technical knowledge. It enables multiple contributors to collaborate on content creation, integrate AI SEO tools to streamline workflow, and facilitate efficient content updates.
E-commerce functionality
Dynamic websites are well-suited for e-commerce applications. They can handle online product catalogs, shopping carts, secure payment integration, and order processing. Dynamic websites enable the creation of robust and user-friendly e-commerce platforms that support online transactions, inventory management, and customer interaction.
Data-driven decision making
Dynamic websites can collect and analyze user data, providing insights for data-driven decision making. By tracking user behavior, preferences, or conversion rates, website owners can optimize content, marketing strategies, and user experience. These data-driven insights contribute to continuous improvement and enhanced performance.
Scalability and extensibility
Dynamic websites offer scalability and extensibility, allowing for future growth and expansion. As the website’s needs evolve, dynamic websites can easily accommodate additional features, functionalities, or changes in content volume. They can handle increasing traffic, user registrations, and data storage requirements, providing flexibility and adaptability.
Dynamic website disadvantages

While dynamic websites offer numerous advantages, they also come with certain disadvantages. Here are some of the drawbacks associated with dynamic websites:
Development complexity
Dynamic websites involve more complex development compared to static websites. Building a dynamic website requires knowledge of server-side programming languages, databases, and frameworks. Developing dynamic functionality, implementing data validation, and managing server-side operations can be more challenging, requiring skilled developers and additional development time.
Higher development and maintenance costs
The complexity of dynamic websites often translates into higher development and maintenance costs. Building dynamic websites may require more resources, including skilled developers, database administrators, and hosting infrastructure that can handle server-side processing and database management. Ongoing maintenance and updates may also involve additional costs compared to static websites.
Performance considerations
Dynamic websites can be more resource-intensive and slower in terms of page loading speed compared to static websites. The server-side processing, database queries, and dynamic content generation can introduce latency, leading to slower page rendering. Optimal performance requires careful optimization of code, efficient database queries, and effective caching strategies.
Security vulnerabilities
Dynamic websites can be more vulnerable to security risks compared to static websites. The interaction with databases and user inputs creates potential entry points for malicious attacks, such as SQL injections or cross-site scripting (XSS) attacks. Developers need to implement proper security measures, such as input validation, user authentication, and secure coding practices, to mitigate these risks.
Dependency on server-side technologies
Dynamic websites rely heavily on server-side technologies, frameworks, and databases. Any issues or changes to these components can affect the functionality and availability of the website. Server crashes, database failures, or compatibility issues with new versions of server-side technologies may require immediate troubleshooting and resolution, potentially causing downtime or disruption of services.
Scalability challenges
Dynamic websites may face scalability challenges, especially when handling high volumes of concurrent user traffic or extensive database operations. As the user base grows, the server infrastructure and database systems need to be properly scaled to handle the increased load. Ensuring optimal performance and maintaining responsiveness under high-traffic conditions can be more complex and resource-intensive.
SEO complexity
Dynamic websites may require additional efforts for search engine optimization (SEO). Dynamic content generation and URLs that include query parameters can present challenges for search engine crawlers to interpret and index the website’s content effectively. Careful planning and implementation of SEO strategies are necessary to ensure optimal visibility and ranking in search engine results.
When choosing between a static and dynamic website, it’s important to consider both static website advantages and disadvantages and assess whether its limitations align with the specific goals, functionalities, and scalability requirements of a particular project. For complex or interactive websites that necessitate frequent updates or personalized user experiences, dynamic websites may be a more suitable choice.
The Age-Old Dynamic Vs. Static Website Battle
What the name reveals

The word static refers to something that is fixed, that doesn’t move or change in any way. This is enough to understand what a static page is all about. No elements on this page are changed when accessing it. Static websites are basic pages that require simple code and design elements to create. “Static” also refers to the website being fixed in terms of page numbers. A fixed number of pages are delivered just the way it is designed and stored.
Conversely, the word dynamic refers to elements that are continuously changing, interactive, and functional. Instead of being simply informational, dynamic websites include aspects that are characterized by interactivity and functionality. They are more complex in terms of building and design, but they are also more versatile.
Technicality behind it

When discussing static vs. dynamic websites from a technical point of view, the differences between the two types of websites become even clearer. Because static websites only contain fixed content, building them can easily be done in plain HTML. The only way that a user can interact with a static page is by clicking hyperlinks and filling in forms (such as a contact form).
Dynamic websites are ultimately based on HTML and CSS as well, but server-side scripting is required to make them functional. HTML coding is used to create the basic design elements, while server-side languages are used to manage events and control actions that may occur on the dynamic page. For example, a WordPress website built with a theme like Ombrello is a dynamic website.
One of the SEO professionals, Yawer Malik of Cloudways told us “Ranking a static website is easier as compared to dynamic; also dynamic websites always get a heavy load time and URL should be user-friendly otherwise it will have a problem in ranking.”
Coding skills and requirements

To create a static website, the user doesn’t need to use complex software programs. Some knowledge in HTML and CSS along with Notepad should be enough to build a simple static website. Static pages include elements such as text and multimedia elements. They are not as technical as a dynamic website, but they are not as effective either. Users will see the same design and content each time they visit the website unless you change the source code manually. Need to spruce up your logo design? Why not give a logo maker a try?
A dynamic website generates the content and displays it based on what actions the users make on the page. The preferences of the user alter what is displayed to them, which can be an intricate process based on the sophistication of the website. A special editor, such as an IDE (Integrated Development Environment), is required to build dynamic websites, along with strong technical skills in server-side language programming.
Can You Go Hybrid?
A hybrid approach, combining static and dynamic pages, can provide a powerful and flexible solution that leverages the advantages of both approaches. This approach is often referred to as a “static site generator” or “static-dynamic hybrid.”
In this hybrid model, the core content of the website is generated and served as static pages, while certain sections or functionalities are dynamically rendered.
Benefits of combining dynamic and static pages
Performance optimization
By pre-generating the majority of the website’s content as static pages, the hybrid approach achieves the fast page loading speed characteristic of static websites. Static pages are served directly from the server or a CDN, minimizing server-side processing and reducing latency. This enhances the overall user experience and ensures optimal performance.
Dynamic functionality
The hybrid approach allows for the integration of dynamic functionality where needed. Certain sections or pages can be generated dynamically using server-side languages or JavaScript frameworks. This enables interactive features such as user authentication, personalized content, commenting systems, or real-time data updates while maintaining the benefits of static pages.
Content management flexibility
Static site generators often come with content management capabilities, enabling easy content updates and maintenance. Website owners can use a user-friendly interface or markup language to create and manage content. Static pages are then generated and deployed, ensuring efficient content management while benefiting from the simplicity and security of static files.
Improved SEO
Static pages generated by static site generators are highly SEO-friendly. They offer clean HTML markup, concise URLs, and fast loading times, which are factors search engines prioritize. By incorporating dynamic functionality where needed, such as dynamic product listings or blog comments, the website can benefit from both static page optimization and dynamic content indexing.
Version control and collaboration
Since the core content of the website is stored as plain text files, version control systems like Git can be used to track changes and collaborate efficiently. This simplifies team collaboration, facilitates rollbacks if needed, and enables developers to work in parallel without conflicts.
Scalability and security
The hybrid approach combines the scalability benefits of static websites with the added functionality of dynamic pages. Static pages can be easily distributed across multiple servers or CDNs, ensuring efficient content delivery and handling high traffic volumes. The separation of static and dynamic components also helps to mitigate security risks associated with user inputs and server-side processing.
By adopting a hybrid approach, websites can leverage the simplicity and performance advantages of static pages while incorporating dynamic functionalities where required. This approach offers flexibility, scalability, content management capabilities, and SEO benefits, making it a compelling choice for projects that seek a balance between static and dynamic elements.
Looking for the best booking plugin for your website?
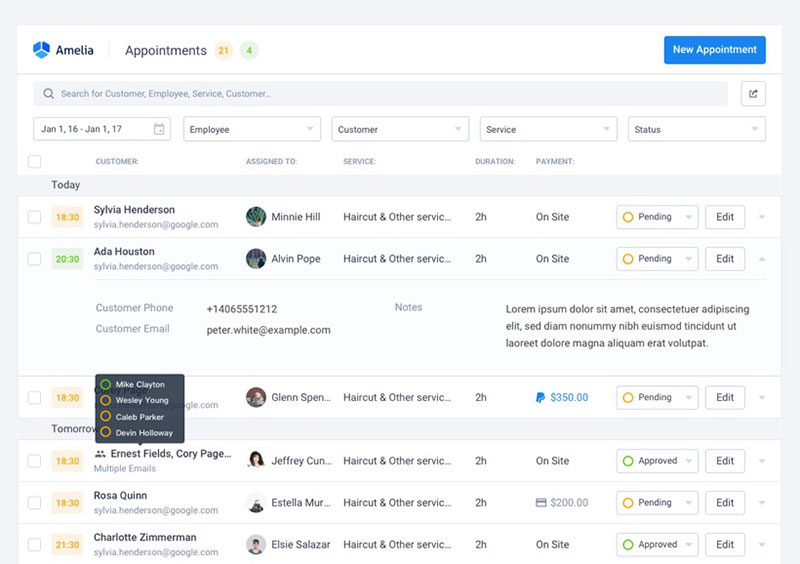
Look no more – Amelia is the ultimate appointment scheduling solution enabling you to effortlessly handle appointments, reservations, and bookings online.
Thanks to its robust features and user-friendly interface, both you and your customers will have an exceptional booking experience. Amelia makes it incredibly easy for your customers to schedule appointments, choose their favorite services or resources, and pick the perfect time slots.
What’s more, the backend admin panel is super user-friendly, giving you full control over scheduling, managing staff, and keeping track of customer data.
With this plugin on your website, you’ll boost customer satisfaction, optimize your resources, and make appointment management a breeze.
The best thing?
No matter what type of business you run, Amelia can be customized to fit your needs perfectly. Starting from $69 and with no hidden costs or add-ons, this booking plugin is definitely worth your while.
So, what are you waiting for? Don’t miss out on the chance to streamline your business and increase your profits with Amelia!
FAQs about static vs dynamic websites
1. What is a static website and how does it differ from a dynamic website?
A static website is one that is created using HTML and other static files and is delivered in its current state to the user’s web browser. Its content doesn’t change unless the web developer manually refreshes it. The content on a dynamic website, on the other hand, can be generated automatically based on user interactions or other criteria, and web pages are created on-the-fly using server-side programming and databases.
2. What are the advantages of using a static website over a dynamic website?
Due to the fact that they require less server-side processing and database maintenance than dynamic websites, static websites are frequently quicker to develop and launch. Also, because they can be delivered by basic web servers or content delivery networks, they are typically less expensive to host. As they don’t rely on server-side scripting or databases, which are common hacking targets, static websites are typically more secure.
3. What are the advantages of using a dynamic website over a static website?
Due to their ease of updating and modification using a content management system or other tools, dynamic websites are frequently more adaptable and scalable than static websites. As they can produce content and react to user activities in real time, they can also offer more engaging and customized user experiences. Complex functionality like user authentication, payment processing, and search capabilities may be better suited for dynamic websites.
4. Can a static website be converted into a dynamic website, or vice versa?
By including server-side scripting and database integration, a static website can be transformed into a dynamic website. The website’s architecture and content management system may need to be significantly changed, which can be a difficult and time-consuming procedure. By rendering the website’s pages as static files and serving them to users, it is also feasible to change a dynamic website into a static one.
5. What are some popular platforms for building static websites?
Jekyll, Hugo, and Gatsby are a few of the well-liked frameworks for creating static web pages. These platforms offer templates, tools, and resources for creating HTML, CSS, and JavaScript files, as well as resources for the website’s deployment and optimization. Several open-source and cost-free static website generators are available.
6. What are some popular platforms for building dynamic websites?
WordPress, Drupal, and Joomla are three common platforms for creating dynamic websites. These platforms offer capabilities for server-side scripting, database integration, and content management systems that enable developers to build sophisticated web applications. Several platforms for dynamic websites have plugins and extensions that can be used to increase the capabilities of the platform.
7. Which type of website is better for SEO: static or dynamic?
Both static and dynamic websites can be search engine optimized, therefore neither is inherently superior for SEO. Yet, because they can offer additional content and keyword options, as well as more user engagement data, such as time on page and click-through rates, dynamic websites may have some advantages for SEO.
8. Can a static website handle complex functionality like user authentication and payment processing?
Although solutions like HTTP basic authentication can handle simple user authentication, more complicated login procedures or payment processing may not be suitable for static websites. Developers can quickly design sophisticated e-commerce apps using dynamic websites’ ability to interact with third-party payment processors and authentication providers.
9. How does website speed compare between static and dynamic websites?
Because web servers and content delivery networks may cache static websites, they are frequently faster than dynamic websites. However, you can improve the speed of a dynamic website by using methods like caching, content delivery networks, and server-side optimization strategies.
10. Which type of website is more secure: static or dynamic?
Because they don’t rely on server-side scripting or attack-prone databases, static websites are typically more secure than dynamic websites. If static websites contain user input fields or other dynamic material, they may still be susceptible to attacks like cross-site scripting and SQL injection. You can secure a dynamic website with methods like input validation, parameterized queries, and encryption.
Static and dynamic websites: Which one should you choose?
If you want to build a website, you need to make your choice based on the purpose of the site and the available resources that you have.
Most people prefer dynamic websites because they are easier to maintain in the long run, they encourage efficient data management, and you can expand them with extra functionality in the future. If you want the website to be complex and greatly functional, then a dynamic website should be your go-to option. The downside is that they take longer to build, and the initial costs are higher. However, CMS platforms such as WordPress or HubSpot will allow you to launch your own dynamic website without much of a hassle. If you are thinking about whether a WordPress or a static HTML website is a better choice, this article gives a good pros and cons analysis for both.
Static sites are for those who want to build purely informational websites, such as a company’s brochureware site. The web pages won’t change as the user can’t make any choices. The content is read-only and non-interactive. Despite this, simple static websites can still look great and effectively meet their goal of informing users.
Make your choice wisely, considering what you expect from the site.
If you enjoyed reading this article on static vs dynamic websites, you should check out these as well:
- The Best Local WordPress Development Environments
- Markup Languages
- What Is Bootstrap
- Table Plugins for WordPress
Also, you can check out articles from other websites, like this one that talks about how secure is WordPress.