Creating the layout design for web pages is the first skill that web designers must learn to master and, although website design is always changing, there are a few fundamentals that every designer should adhere to.
This article will cover eight basic rules of website layout design for both beginners and those who already have experience in this field.
Whatever your skill level, you should find this list useful because it always pays to go back to basics in a world full of dazzling effects and fanciful innovations.
Here’s what you need to know:
Page Layout Basics
The page layout refers to the manner in which elements are arranged, in order to convey meaning and to trace a path that the user can follow when visiting the website. In graphic design more generally, one of the most important aspects is represented by visual hierarchy.
The same applies to page layout —the most important content should stand out from the rest while the least important elements will be less noticeable. Visual hierarchy involves building an informational structure that helps the user to scan the page.
Simply put, a good page layout gives the user clues about:
- The importance of each page element
- The relationship between elements
The main objective of designing good website design layouts is to transmit the message clearly and effectively without any distractions that might confuse the user.
Set Your Target Audience
You can’t design something without knowing the people you’re designing for. At the end of the day, users will be the ones that judge your page layout and their experience with the content will be decisive for a website’s success.
A confusing layout leads to poor user experience and unsatisfied customers. By knowing your users and what they expect, you can create a functional, visually-pleasing page layout that fits their needs best.
The overall purpose of a website is set entirely based on what the target audience wants and expects. The design process must thus be well-aligned with this purpose.
There is little hope to build an appropriate page layout without knowing the reason behind people’s choices and why they prefer one thing over another. Always set and analyze your target audience to create an engaging page layout design that matches their requirements.
The 8 Rules of Website Layout Design
Now that you know the basics of layout design, check out these 8 rules that will ensure your layouts hit the mark:
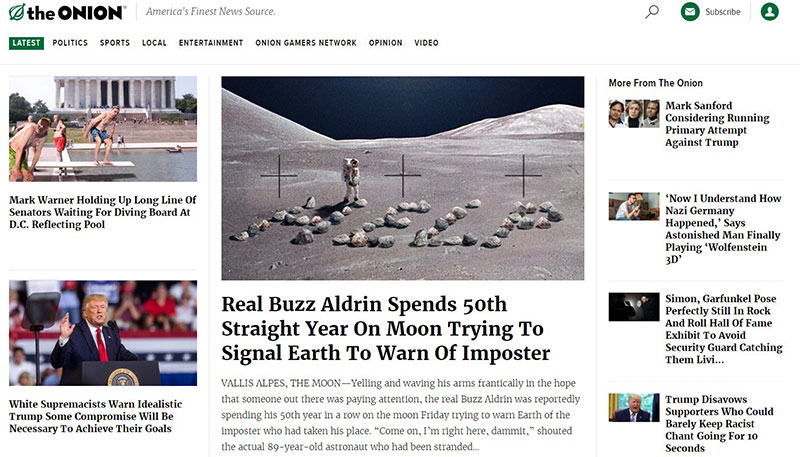
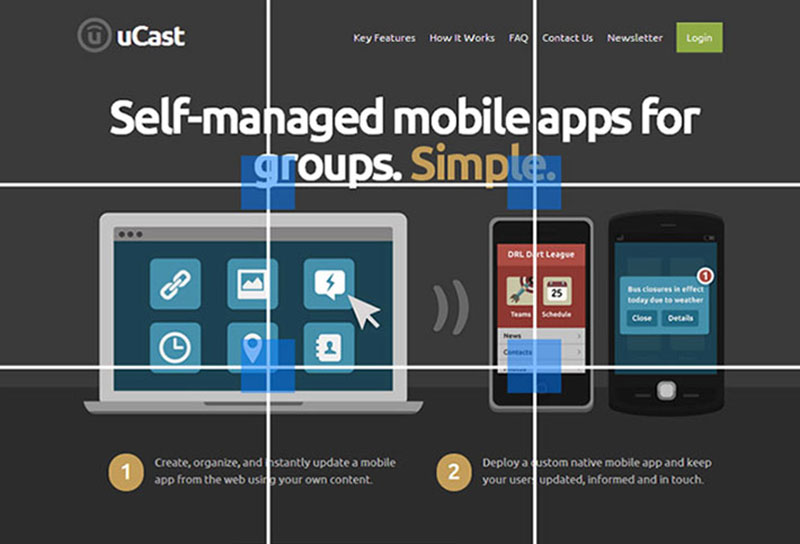
The Rule of Thirds

The rule of thirds is not used in layout design only. Interior designers use it, painters use it, photographers use it —it’s quite universal. The rule of thirds refers to dividing the design into three rows and three columns using lines.
Wherever the lines meet, a subject should be placed. Those who can’t seem to get their designs balanced should use this easy trick. The rule of thirds is simple, effective, and there’s no chance of failing with it.
Grids
The same goes for grids. Both beginner and experienced layout designers work with grids to put their designs together — if not real grids, imaginary ones. Using a grid means separating the canvas into small squares to help you place elements in an evenly-distributed manner.
Grids are very easy to adapt to any type of project, including page layout. They are known for making designs clean, balanced, and orderly.
Visual Hierarchy
This is the principle that was mentioned earlier in this article, but it’s time to define it as a rule of layout design. The human eye will perceive the elements on the page exactly the way you want, as long as you know how to do it.
To respect this rule, decide how important each element on the page is and arrange these elements hierarchically. The most important elements have to obtain the biggest part of the user’s attention.
Many people wonder: what should I do if all 10 items on my website are just as important? Well, you maintain the same level for all, but you can make the links more prominent so that they stand out and become easier to click.
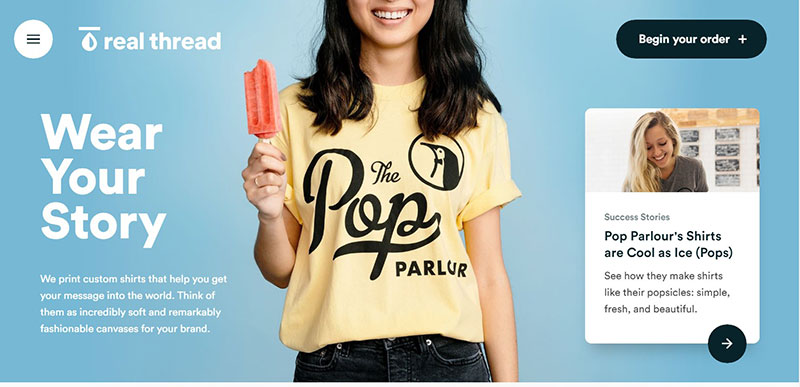
Balance
There’s no aesthetic result without balance. Layout design (as well as other types of design) is based on balance and harmony. Imagine that a set of scales rests on your page layout. If you fill one part with more elements than the other, the scale will tip over.
Avoid clustering elements in one part of the page and leaving the other empty. Marry balance with visual hierarchy and everything will turn out perfect.
User’s Attention
Websites include both static and dynamic content, so you’ll have to find a way to balance these two kinds of content. To catch attention easier, make generous use of visuals. Images are easier to latch onto, and they are preferred by people who skim websites.
This fact is backed by science as the human eye is a non-linear device. What that means is that you can be distracted easily by certain elements and, with well-chosen visuals, you can use this distraction to your advantage.
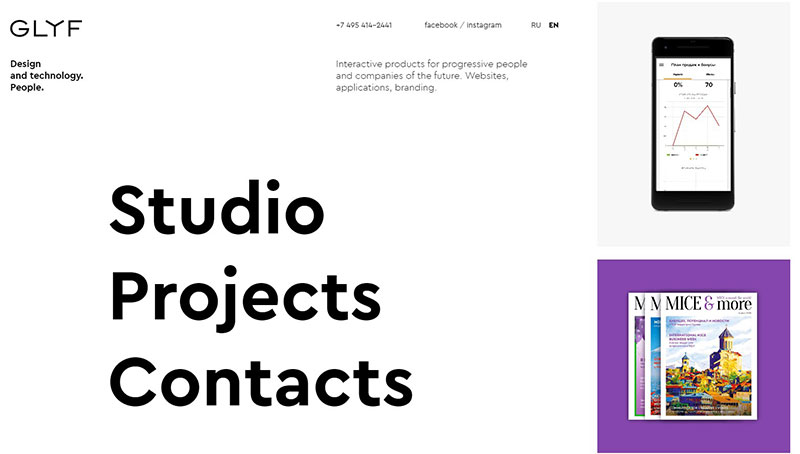
White Space
Layout design doesn’t mean you have to fill the whole page with content. White space is just as important because it gives users a moment to breathe. On information-packed websites, the cognitive load is truly tiring and the only way to balance it out is through white space.
Use white space to divide your content into multiple areas and trace a path that helps users digest the information easier.
Flow
Visual flow it’s not the same as visual hierarchy, but the concepts are closely related in web design. When talking about hierarchy, you just arrange elements based on their importance.
When designing for flow, you combine these elements thoughtfully so that scanning the page is smooth and has a logical flow from one element to another. Here is where you set focal points and the direction the eyes of the user should take after passing these points. This is surely an extremely difficult task where design needs to implement all of the above-mentioned elements so if you are not specialized in these types of things it would be wise to hire a web design company.
Consistency
Finally, you need to stay consistent in web design. A good UX is always a consistent one in terms of navigation, looks, typeface, and —most importantly — layout. You can’t use a myriad of layout design styles for one single website.
Keep it consistent and the result will be neat and coherent. Otherwise, all your efforts will be in vain.
Ending thoughts on layout design
Designing a website is often considered difficult due to the somewhat subjective nature of aesthetics. However, when you follow these simple rules of layout design, putting website pages together won’t seem that complicated at all.
You just have to know how to place elements on a page to stir and maintain the interest of the user, while keeping it balanced enough to obtain a pleasing visual effect. Follow the rules listed here and you can’t go wrong.
We hope you enjoyed reading this article on layout design created by the team at Amelia (the best WordPress booking system).
You should also check out this one about modern web design.
We also wrote about a few related subjects like bad websites, button design, visual design, best 404 page ever, web design trends, dark background, website layouts and loading animation.